
サグマイスターと他の登壇者がイノベーション・プロセスにとって美がいかに価値あるものかが議論された講演だそうです。
サグマイスターらしく天邪鬼ですが、統計的な「美しさ」と「ビジネス」や「ユーザー体験」について考えさせてくれる記事でした。
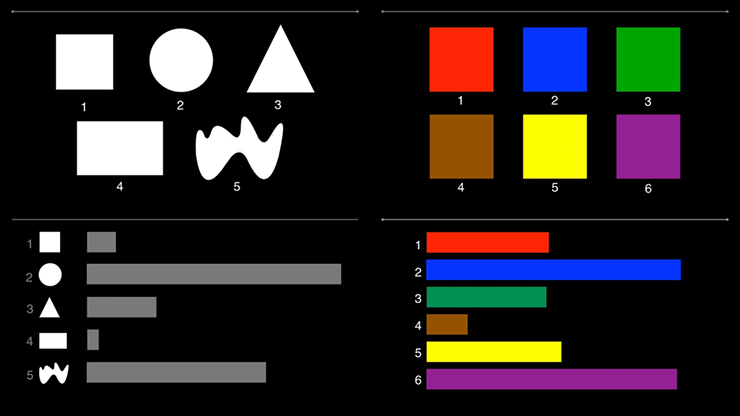
人々がどの形と色を好むかについて聴衆に挙手を求めなると、丸と青には多くの挙手が集まったが、長方形と茶色には少なかった。
人々が票を投じた後、サグマイスターはこれまでの自身の調査による上のグラフを公開したそうです。
「美にとって最悪なことは、(それについての)愚かな判決です。」
「私は世界中で何百回と、直接、展示物やインスタグラムに設置された定点観測としてこの実験を行いましたが、いつも同じ結果でした。円は最も美しく、長方形は最も美しくない。」
美は与えられるものではなく「選択されるもの」であり「モノはひとりでに美しくはならない。」ということだそうです。
おもしろいです。そして納得させられるものがあります。
アップルのマーケティングを担当している他の登壇者は、以前に製品のビジュアル・ランゲージに関してリスクを嫌うことが多い消費者向けパッケージ商品の企業で働いていたそうです。
「彼らは何カ月もかけてテストし、消費者調査をしていました。多くの旧態依然とした消費者向けパッケージ商品の企業にとって、美は指針となる価値観ではなかった。実際、それは勢いの足かせになることもあった。」
最後に、Amazonの醜いインターフェイスについての苦言になっています。
そして、それが優位性を発揮した戦略になっていることも示唆されています。

非営利団体や公共機関のデザインプロジェクトで活用されてきたデザイン思考が、期待されたような成果を上げられない理由を指摘しています。
そのうえで「批判的に考える」ことの重要性とその方法について説明しています。
企業活動のデザインに携わる人にも役に立つ気がします。
●プロジェクトには誰が関わっていて、どのような役割で参加しているか?
●プロジェクトの枠組みと範囲を誰が決めるべきか?
●どの成果を優先するべきか?
●誰に対して責任を負うのか?
●プロジェクトのインパクトはどのように測定されるべきか?
●持続可能な影響を支えるために、どのような資金調達方法とスケジュールが適しているか?
といった項目になっています。
「関係構築と信頼形成」「参加、報酬、規模、影響、資金調達」などのワードが印象的です。
「批判的デザイン思考を実践し、そのプロセスの目的、行動、影響について、深く考え、慎重に取り組むことをすすめたい。」
とあるように、企業活動のデザインでPDCAとは違うレベルのようです。
デザイナーとしての役割に迷うような時には参考なるかも。
【関連記事】

デザイナーとクライアントの間の食い違いや、デザインの先生と生徒の関係についても、おもしろい示唆を含んだいる気がしました。
「民主的なデザインをする」または「民主的なプロセスでデザインする」ということではなく、「民主主義のためにデザインを使う」という考え方のようです。この本も日本語で読みたいです。
デザイナーであり教育者でもあるカール・ディサルヴォの新著『Design as Democratic Enquiry』では、民主主義社会においてデザインが果たすべき役割について書かれているそうです。
ディサルヴォが過去15年間勤務してきたジョージア工科大学周辺の地域コミュニティで行われた一連の実験からデザイナーが言うところの「植民地的」なものから脱却を促進することを目指してるそうです。
この実験のデザインプロセスは、他の多くのデザインプロジェクトとは明らかに異なっていて、
「一つの固定された最終的な製品に向かって作業するという前提がなかった。」
「それと同じように、民主主義は、具体的な終着点のない、厄介な概念なのです」
とのことです。
ディサルヴォは、問題解決は多くのデザイナーの根底にある欲求であると認めています。しかし、最終的な結論が決まっていると思い込んでいると「デザインは英雄的な行為とみなされる」のだそうです。
(とてもわかる気がします。これはデザイナーの自意識についての問題にも思えます。)
「この地域やその他多くのコミュニティにおける資金不足の問題は、何十年にもわたる体系的な人種差別に起因するものであり、アプリで解決できるものではありません。」
「しかし、すべての状況をデザインで解決できないからといって、デザインが助けにならないわけではありません。」
ディサルヴォ「普遍的な方法としてのデザイン」という考えはくだらないと言ってるそうです。
「人々は普遍的なデザイン手法という考え方を好みますが、それはどこに行っても権威を主張することができるからです」
と言っています。。
「デザインは、市場との関係、販売できる製品・サービス、成果をいかに生み出すことができるかということで、自らを定義しています。」
「デザインを民主主義と一緒に使うことは、必ずしもすべてが解決するような気持ちの良い瞬間を生み出すわけではありません。」
「失望があることを認識し、時には成功は単に耐えることであるというアプローチでデザインする方法を、人々に問い始めてもらいたいのです。」
この著書の目的は、デザインジャスティスをめぐる会話に貢献することだそうです。
「そうすれば、民主主義の中で何が本当に可能なのかを探ることができると思うのです。」
Design as Democratic Inquiry: “Design isn’t the universal tool we think it is” >>

社会活動家の彼女は、現在の人種・階級・ジェンダー批評の基礎となる数多くの思想を残して先日69歳で亡くなったそうです。彼女が残した「Design: A Happening Life 」という記事が紹介されていました。
彼女が1998年に書いた記事ですが、経済の拡大や格差でデザインの理念や価値が変わったことを認めたうえで、それでもデザインに対しての憧れと愛が感じられるエッセイです。
以下は「Design: A Happening Life」の抜粋です。
「少女時代の夢は建築家になることで、今でもその頃に描いた夢の家の設計図が残っていればと思います。」
「今日、デザインは、物質的なファンタジーを満たすために奔走し、消費することがエクスタシーへの唯一の道であると信じ、相互存在することがロマンチックな夢にしか見えない多くの人々にとって、ほとんど意味を持ちません。私は、先進的な資本主義が、貧しい人々を含むすべての人々がデザインの美的鑑賞を学ぶことができる文化的条件を取り除いていることに直面するたびに、悲しみがこみ上げてくるのです。」
「生まれつき美的感覚に優れている人がいることは確かですが、ほとんどの人は、美を「見る」方法を学ばなければなりません。そして、そのような才能を持つ人たちでさえ、その才能を維持するために「見る」技術を身につけなければならないのです。」
「ウェスト・ヴィレッジをぶらぶらと歩きながら、かつて中流階級以下の家庭で使われていた家具や食器、キャンドルホルダー、ランプなどの工芸品を裕福な人たち向けに販売している店に入ると、デザインに対する私たちの関係が、しばしば階級によって過剰に決定されていることを考えさせられます。50年代の終わり頃、まだそれほどお金がなくても、素晴らしいデザインの椅子やテーブルを所有することが可能だったとは想像しがたいことです。」
「今日、すべての人のためのデザインは存在しません。デザインは、主に経済的に余裕のある人たちや、美意識の高い人たちのためにあるのです。・・・改めて考えてみると、最近の貧乏人や下層階級の家にありがちな人工物は、「本物」の木ではない安物の椅子や、使いすぎて簡単にボロボロになってしまうなど、デザインや芸術性が乏しいものばかりである。しかし、私たちの欲望は、すでに次の物質的なステイタスシンボルへと向かっていたため、その価値を見いだすことはできませんでした。」
「幼い頃、私たちは皆、美しい手作りの掛け布団をベッドの上に置いていました。祖母はそれを美しいものとして見ていましたが、子供たちはその「古風な」掛け布団を取り去り、店で買った毛布や布団に取り替える日を心待ちにしていました。しかし、物質的に恵まれた消費者が、マスメディアを通じて、掛け布団を価値あるものとして認識するようになると、私の家族のメンバーも、掛け布団に対する見方を変え始めたのです。問題の核心は、美的価値ではなく、物質的なステイタスだったのです。」
「ハーウェル・ハミルトン・ハリスが語ったデザインのビジョンは、今日では意味を持つために苦闘しなければならない。50年代、彼は卒業生を前にして、次のような感想を述べています。『デザインを日常化させてはいけない。デザインを日常化してはいけない。新しいデザインは、作り直しではなく、まったく新しいものが生まれるという確信を持って、毎回ワクワクしながら始めなさい。それは、自分自身の本質の発見であり、宇宙の本質の発見である。それは、自分自身を成長させる手段でもあるのです。私は、建築を生計を立てるための手段としてではなく、生きるための建築について話しているのです。』・・・このビジョンを実現するためには、デザインは私たちの生き方を形作るものであり、精神的な価値を持つものであると考えなければならないでしょう。私たちは、本当に生きていかなければならないのです。人生が起こっているとき、デザインは意味を持つのです。」
「私を導き支えてきた第一の原則は、シンプルであることに喜びと楽しみを見出すという実践でした。・・・シンプルであることを大切にしようという呼びかけは、しばしば誤解され、美や贅沢を排し、「上質なもの」を味わうことなく生きろという意味にしか聞こえません。・・・私にとっての「シンプルであること」は、「目に見える美しさ」の先にある「美しさ」を探し求めることであり、「日常の中にある美しさ」を見いだすことなのです。シンプルでエレガントなものを目指すようになったのは、過剰なものへの束縛から解放されたいという思いからでした。それは、従来のデザインに対する考え方が、私の美的感覚を曇らせているように思えたからです。」
まだインターネット今ほど普及していない1998年の記事ですが、2021年でSNS全盛の現在にも通じる視点です。何百年も前からデザインは所有者のステイタスを誇示する付加価値を発揮してきたと思います。古今東西の多くのデザイナーもこのステイタスの感覚をビジネスに利用してきたと言えそうです。デザイナー自身のステイタスも同様に誇示されてきたことでしょう。羨望や欲に根差した要素はいつの時代も人の目に付きやすく、人の気を引きやすいようです。一方で「すべての人のためのデザイン」は、ほとんどの人が認知できないくらい背景化していくのかもしれません。
元記事はこちら
‘Today, there is no design for everybody.’ Read bell hooks’ earth-shaking essay on design >>
ダメなデザインの事例を挙げて、その責任、その原因について紹介してる記事です。
デザイン思考原理主義な感じもありますが、論点が明快でいい記事だと思います。
以下は抜粋です。
今から約80年前、私たちは「人が失敗するのは、使う人ではなく、技術そのもののせいである」ということを痛感しました。第二次世界大戦中、認知心理学者のポール・フィッツとリチャード・ジョーンズは、より安全な航空機を設計しようとしたとき、パイロットが何をしたか、しなかったかよりも、さまざまなボタンやレバーの形や位置など、コックピットのデザインが墜落事故の原因であることを証明しました。これにより、ユーザビリティエキスパートやユーザーエクスペリエンスデザイナーなど、人々が効果的に使用できるようにモノを作ることに焦点を当てた専門職が登場しました。
しかし、数十年後の私たちは、こうした専門家やその助言をしばしば無視しています。例えば、2兆ドル規模のF-35プロジェクトは、安全性に問題があるだけでなく、相反する優先事項や競合する目標を抱えた無駄なプロジェクトであると報じられました。
また、17億5,000万ドルを調達したストリーミングプラットフォーム「Quibi」は、解決すべき問題を明確にするといったデザインの基本ができていなかったため、わずか6カ月で閉鎖されてしまいました。これらの例はいずれも、良いデザインの敵である官僚や経営者の無能さによって失敗に終わっています。
教育機関では技術とデザインが別々の科目として教えられていることもあり、良いデザインの基本が無視されがちです。当時も今も、人々のために良いものをデザインするために不可欠な学際的な洞察力は、必修科目に含まれていません。学生たちは、技術的には機能しても人間的には機能しないものを作っています。
企業にも、良いデザインを阻害するような動機がある場合があります。
70年代のサステイナブルデザインのパイオニア、ヴィクター・パパネックは、これを「売るためのデザイン」と「使うためのデザイン」の違いと表現しました。
買った後で初めて、買ったものの本当のデザインがわかり、最初のユーザー体験は販売のために設計されていることがわかるのです。最も売れる製品、最も人気のある製品は、自分にとっても社会にとっても悪いデザインである可能性があります。
私たちは、衝動的に製品を購入したり、どれだけ多くの機能を持っているかで購入したりしますが、それはその製品が本当に解決できる問題や使いやすさとはほとんど関係がありません。
パパネックの理論は、SNSが顧客のプライバシーや精神的な健康に悪影響を及ぼすことも説明できます。企業は「売るためのデザイン」と「使うためのデザイン」を両立させることができますが、多くの企業はその方法を知らなかったり、株主や市場や消費者からのプレッシャーのために、両立させていません。
技術の進歩を測る方法を、技術に秘められた可能性からではなく、その技術を使って人々が実際に何を成し遂げたかという点に移す必要があります。
消費者からプログラマー、ビジネスリーダーに至るまで、すべての人が、良いデザインとは何かということについてもっと知識を深めなければなりません。消費者にとっては、必ずしも自分がデザイナーになる必要はなく、物を買う前にその物の本当の価値を見極める目を養うことが必要です。技術者やビジネスマンは、悪いデザインにつながる共通の罠を理解し、それを減らすためにできることをする必要があります。
frog design の UX/UIデザイナーの Samir M Rodríguez さんの記事です。
情報アーキテクチャの歴史、実例、現在の課題、を実践的に解説してくれています。
表層的な意味の「デザイン」の背景には、情報アーキテクチャによって意味付けられた構造があり、その構造は、ビジネスロジックと文化的要因によって決定されています。
元記事の「情報アーキテクチャの例」と、IA戦略の「原則」は勉強になります。
以下は印象的な箇所の抜粋です。
「1950年代にディズニーランドが建設されたとき、サイトマップのようなアトラクションの分布図があり、アトラクションのグループごとにカテゴリに整理されていた。例えば、アドベンチャーランドにはいくつかのアトラクションがあり、ファンタジーランドには別のグループがありました。この種のパークは初めてだったので、人々の感情や空想を喚起するために、カテゴリーを分類しておく必要があり、それによって人々が認識しやすく、適切な文脈を生み出すことができました。数年後、パークが世界各地に拡大した際にも、文化的環境に適応するために少しずつ変化をつけながら同じスキームが維持され、このアトラクションの組織化スキームは、異なるチャネル間の一貫性を生み出し、より多くの施設を含むように拡張可能であった。情報アーキテクチャは、人々がパークをナビゲートするためだけの問題ではなく、何十年も続くディズニーの重要なブランディングの瞬間となりました。」
「情報環境はデジタル領域と物理的領域では大きく異なる。物理的な空間では、私たちは自分がどこにいて、その中で何ができるのかをすぐに推理することができます。物理的な環境で情報を処理するためのメンタルモデルは、非常に昔から存在しています。デジタル空間では、私たちが出会う情報へのアクセス方法が必ずしも明確ではない。技術の進歩とデジタル時代への移行の結果、情報環境の脱物質化が進んできたが、そこに含まれている情報の構成やコンテンツはそのままになっている。」
「UXプロセスの中でIA戦略を策定する際には、UXリサーチのすべてのアウトプットを考慮するのが良いでしょう。これには、ヒューリスティック評価、コンテンツ分析、組織分析、ユースケースの評価、ベンチマーク、ユーザーインタビュー、その他多くのデータセットが含まれます。アウトプットを十分に理解することで、特定のビジネスコンテキスト、既存のシステムコンテンツ、想定されるオーディエンスに合わせてIA戦略を調整することができるため、これは重要なことです。」
「これをうまく行うためには、創造的な側面と分析的な側面の間で切り替えることを試みなければならない。正しく行えば、あなたのIAは組織のニーズを反映し、顧客が簡単かつ自信を持ってあなたの情報を探索することができるようになります。」
【元記事】IA, a fundamental function of the UX process, is not effectively addressed >>
たしか、ティボール・カルマンもデザイナーは楽観的でなくてはならいと言っていたと思います。(そうでなければやってられないと言ってたかも)
コロナ禍で社会全体が疲弊するなかでも楽観主義でデザインすることの有効性を紹介している記事です。楽観主義は未来へ繋がっているようです。
以下はいくつかの抜粋です。
「デザインとは、未来を思い描く方法であり、楽観主義はその基礎となる部分です。楽観主義でデザインするということは、より良い未来を創造する可能性を信じることです。・・・・実際、アイデアや信念に挑戦することは、あなたができる最も楽観的なことの一つかもしれません。」
「デザインの中で楽観主義を実践することで、何が可能なのかを広く考えることができ、他の人にも可能性を見てもらうことができます。」
「楽観主義でデザインすることは、結果ではなく、プロセスに具現化された微妙な方法で現れることがあります。」
「楽観主義でデザインすることは、既存の規範に挑戦するときに最も説得力があることが多いのです。」
「・・・彼は私たちに、裁かれるのではないか、愚かだと思われるのではないか、無能だと思われるのではないかという恐怖心を手放すことを強制してくれました。彼は喜びと遊びの精神を生み出し、それによって私たちは実験と反復への楽観主義を持つことができました。大学での最もラディカルで独創的な作品は、この授業から生まれました。」
「私たちは、私たちの現実を、より公平で、より公正で、より持続可能で、より協力的なものにしたいと願っているのかどうかを自問しなければなりません。もしこの問いに「はい」と答えが返せるのなら、私たちは楽観的に未来をデザインしなければなりません。」
いい話です。
元記事には、具体的なプラクティスも紹介されてます。
元記事はこちら
Designing a better future is a moral obligation. Here’s how to start >>


デザイン理論や作品より、学校教育としてのバウハウスを俯瞰できる展示でした。
あの時代に「デザイン」をどのように定義・分類して、教育カリキュラムを構築したのか興味深いです。
合理主義的な考えと表現主義的な考えを両立させたのはスゴいことだと思います。
年代を追うと、基本理念を守りながら時代や状況に対応して柔軟にカリキュラムを変化させていたようです。
基礎過程で審査をパスしないと専門課程に進めなかったようです。これは学生にも教師にも厳しそうですが大切な修練だったと思います。
教師と学生の綿密な関係は19世紀の徒弟制度の影響もあったかもしれませんが、学生のキャリアとかも配慮していたみたいでした。
開校100年 きたれ、バウハウス ―造形教育の基礎― | 東京ステーションギャラリー >>
【関連記事】

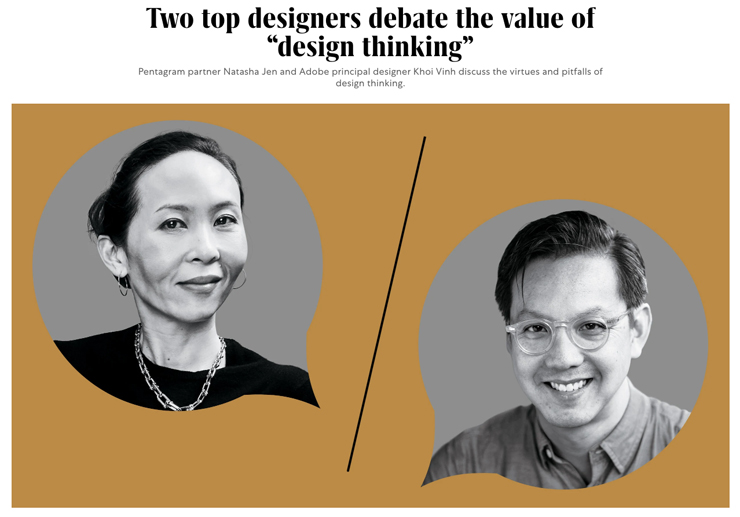
ペンタグラムのNatasha Jen と アドビのプリンシパルデザイナーの Khoi Vinh。
激論のようです。興味深い議論です。
Khoi Vinh「・・・実践としてのデザイン・シンキングは、デザインのDNAを持ち合わせていない企業で効果を発揮しました。」
Natasha Jen「デザイン・シンキングには クオリティ、主張、在り方 についてのアイデアがありません。私にとってはこれこそがデザインそのものです。デザインに哲学がなければ、製品、データ、アルゴリズムはただそれだけのことでしかないのです。」
Khoi Vinh「・・・デザイン・シンキングは、リソース、時間、人を最適化し、適切なタイミングで適切なことに取り組めるようにする方法です。」
Natasha Jen「デザイン・シンキングのプロセスでデザインできるというのは幻想です。・・・対話して、リサーチして・・・私たちは何世紀もそうやってデザインを向上させました。」
Khoi Vinh「デザイン思考はとても建設的です。なぜなら、ユーザーニーズを理解する行為から価値を得るからです。その価値は多くの企業が持っていない強力な価値で、多くの企業がプロセスに取り入れていない価値です。」
本編は紙の雑誌でリリースされるようですが、読んでみたいです。
Natasha Jen はデザイン・シンキングについてこんな講演もしています。
【関連記事】
デザイン・シンキングはなぜ『たわごと』なのか
元記事はこちら
Two top designers debate the value of “design thinking” | Co.Design | Fast Company >>

豪華な講師によるデザイン・エグゼクティブのための2週間のカリキュラムのようです。まぁ、そういうのはいいとして。
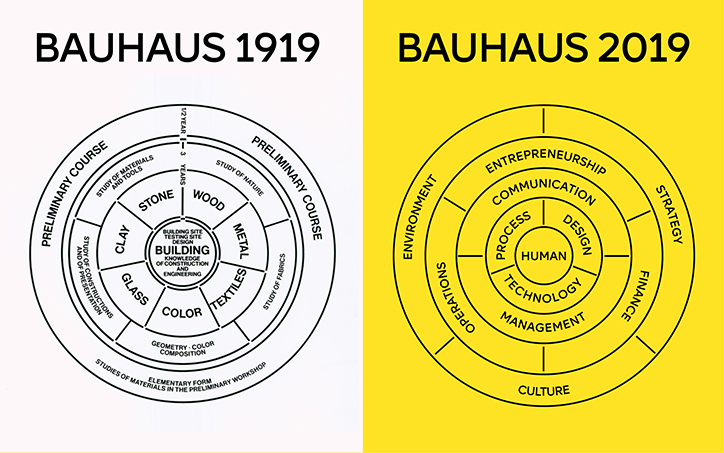
100年ほど前にバウハウスが提唱した教育理念を、21世紀のデザイン・ビジネス理念としてアップデートしてみせています。
かつてのバウハウスの教育理念が「建築」を中心にしていたところを、「人間」を中心にして、
「より良いプロダクトをつくる」
「より良いチームをつくる」
「より良い企業をつくる」
「より良い世界をつくる」
としています。いいステートメントです。
100年前に必要とされいた理念と、現在に必要とされる理念の違いがおもしろいです。
バウハウスから100年後の未来のデザインです。
Is it time for Bauhaus round two? Future London Academy thinks so | It’s Nice That >>
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
