世界屈指のブランドコンサルティング会社 Wolff Olins の共同創設者マイケル・ウルフの自叙伝がKICKSTARTERで出資を募ってます。
こういう本を日本語で出版してほしいです。
マイケル・ウルフは古くはビートルズのアップル・レコードの林檎のシンボルで有名です。
60年代のスウィンギング・ロンドンの時代からの創造性とアイデアとビジネスのストーリーのようです。
クリエイティブ精神とエゴなど、デザイナーが直面する内的な課題についても、長い経験に裏付けられたアドバイスがあるようです。
以下はリンク先の記事から抜粋です。
「スウィンギング ’60sは、1950年代の戦後の後の創造性の爆発でした。物がデザインされたものであること、あるいはデザイナーが存在することさえ知っている人はほとんどいませんでした。 それは、創造性によって推進される全く新しい産業を形成する激しい時期でした。」
「現在、デザインは多額の予算がかかる大事業であり、それが安全策につながります。そしてデジタルは、その素晴らしさにもかかわらず、ある種の当たり障りのないものを押し付けています。」
「創造性が収益性に従属するようになるのは悲しいことです。しかし、私たちがやっていることの要点は、他の人たちと協力し、自分自身を超えて自分自身を伸ばすために自分自身を押し上げることです。自分の限界を超えるのは腹立たしいので、今ではそれを行う人はほとんどいないと思いますが、 それまで存在していなかったものが突然開けるので、素晴らしい気分です。」
「状況は常に変化しています。さまざまなクライアント、さまざまな戦略、さまざまな商取引分野、さまざまな関係者です。しかし、すべての新しい経験から影響を受けて常に進化しているため、状況も異なります。」
「私は昨日の私と同じ人間ですらない。私たちは皆、常に変化しており、その変化を受け入れること、つまり自分が知っていることに固執しないこと、知的かつ創造的に機敏になるのに役立ちます。」
「(共同創設者のウォーリー・オーリンズについて)私たちは信じられないほど補完し合うようになりました。潜在的なクライアントに会いに行き、それぞれの異なる目を通して見たとき、それは非常にうまくいきました。しかし、徐々に私たちの違いが私たちを引き離しました。ウォーリーとパートナーは Wolff Olins を売却して利益を享受したいと考えていましたが、一方で 私にとってそれは天職であり、それが私たちの間に緊張を生み出しました。」
「他人の創造性を尊重することを学ぶことは、Wolff Olinsの構築において非常に重要なガイドとなりました。文化を発展させ、育てる際、私は自分の創造的なエゴを置いて他の人々が輝けるようにする必要がありました。私にとって重要なのは、他人に特別な点を認識することで、自分の見たいものを見るのではなく、他人の創造性のルーツを尊重し、それが私たち全員が共同で行うことをどのように向上させるかを見ることでした。」
「アイデアを発展させる際、私たちは他のすべてを排除するお気に入りのアイデアに着地することがあります。しかし、そのような貴重なアイデアでも一時的に一旦置いて、さまざまなアイデアの中に深く入っていく必要があります。」
「私たちは皆、デフォルトの位置づけを持っており、それに誤って傾きがちです。それを置いておいて、創造性を再構成する勇気を持つことこそが、本当に素晴らしいアイデアの源です。」



20年ぶりの個展だそうです。前回は見に行けず残念だったのを思い出しました。
個人的にもステファン・サグマイスターはスーパースターの一人です。
レンチキュラーをそうやって使うのは、なるほど、おもしろいです。
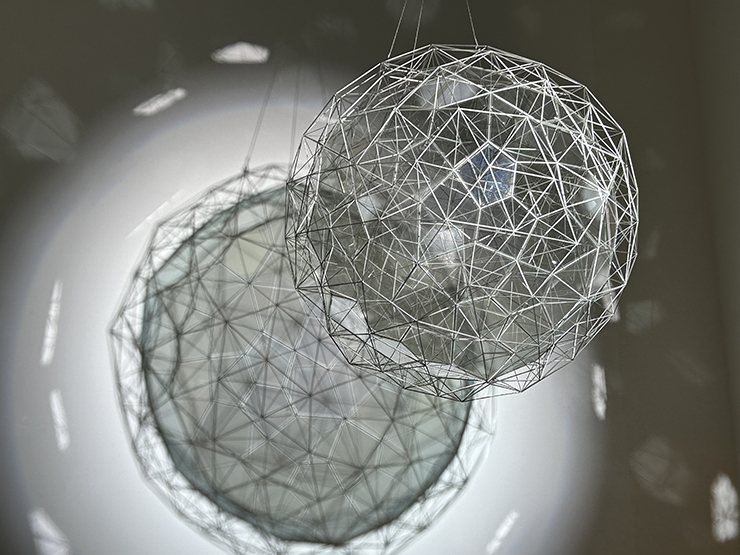
「50年、100年、200年といった単位で見てみると、私たちの生活は明らかに良くなっています。」
という展覧会の紹介のとおり、2つの時代の変化を抽象的なインフォグラフィックとして楽観的に演出されています。
素晴らしく美しいデータビジュアライゼーションです。
洗練されていて、赤裸々で、反抗的で、ラグジュアリーです。
ただし、グラフィックデザインが社会的なデータを扱う難しさを考えさせられるところもありました。
ビジュアルデザインがセンセーショナルであろうとする時に、取り扱うデータの中立性を担保することはほぼ不可能ではないかと思います。社会的なデータを扱うデザインの難しさは、そういうところにあると思っています。
100年前にオットー・ノイラートとゲルド・アンツがアイソタイプを発明したときの、そういうデザインをする必然性と時代背景について考えさせられました。
Stefan Sagmeister Now is Better >>
【関連記事】
グリーンピース・フランスによるラグビー・ワールドカップに合わせた化石燃料に反対するキャンペーンムービー。
このキャンペーンは、今年のラグビー・ワールドカップのスポンサーであるトータルエナジーズのような化石燃料企業をターゲットにしている。ビデオのタイトルは『TotalPollution(汚染)』。
グリーンピース・フランスは、「化石燃料の広告の全面禁止」と、違反企業によるスポーツイベントのスポンサーシップの禁止も要求しているそうです。
「24時間ごとにスタジアム6.5個分以上の石油を消費していることになります。」とのことです。
英国や米国と少し違う、フランス的なアピールな感じがします。
制作したのは Studio Birthplace
Studio Birthplace: Creative Studio
Rugby World Cup Stadium Overflows With Oil In Anti-Pollution Campaign >>




すでに終了しましたが今年の夏の楽しみにしていた展示でした。
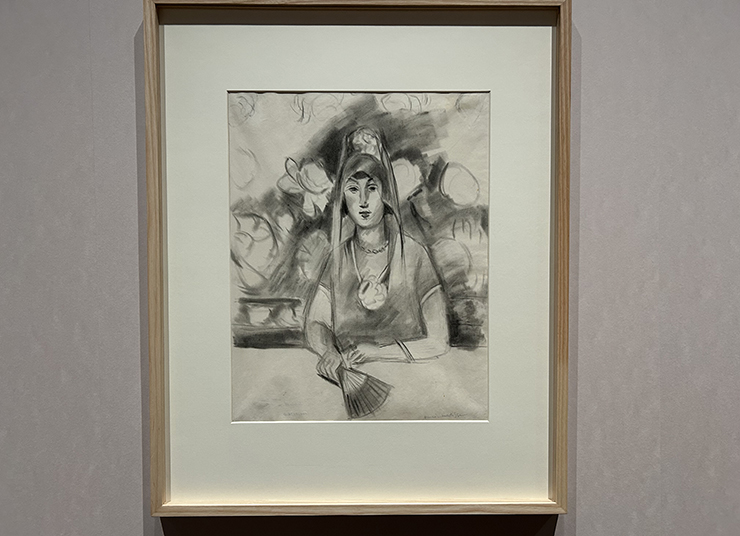
図と地の関係を探究し続けたアーティストらしく、ポスターやグッズでもトリミングを許さない徹底ぶりのようです。そのテーマが視覚的に明快で心地良いのは、愛され続ける作品が備えている特徴だと思います。
造形的な要素が大きなテーマになっていて、アカデミックで教条的だと思っていましたが、展示を見終わると図と地のテーマは哲学的に思えてきました。
最終的には、空間と信仰の関係にも広がっていったように思えました。

この世界のドキュメンテーションとコミュニケーションを変えた天才。グラフィクデザインをデジタルにした人です。
彼もまた1970年代後半にゼロックスのパロアルト研究所にいたそうです。
そこでInterpressを開発しましたが、ゼロックスでは商業化されず、1982年に同僚のチャールズ・ゲシュケとAdobeを設立してポストスクリプトを開発したそうです。
ゼロックスで実現できずに彼が諦めていたら、この世界はどうなっていたでしょう。
イラレ以前のグラフィックデザインの仕事には専用の機材と技術と広い部屋が必要でした。
グラフィックデザインは小さくなってコモディティ化したのかもしれません。
サブスクになってからのAdobeは好きになれないですが・・・、グラフィックデザインの他にもデジタルデータを利用するデザインに関わるほぼすべての人はこの人の恩恵に与っているでしょう。
Remembering Adobe’s John Warnock >>
【関連記事】
アラン・ケイが語る、1970年代のゼロックス パロアルト研究所で起こったデザインの魔法を再現する方法 >>

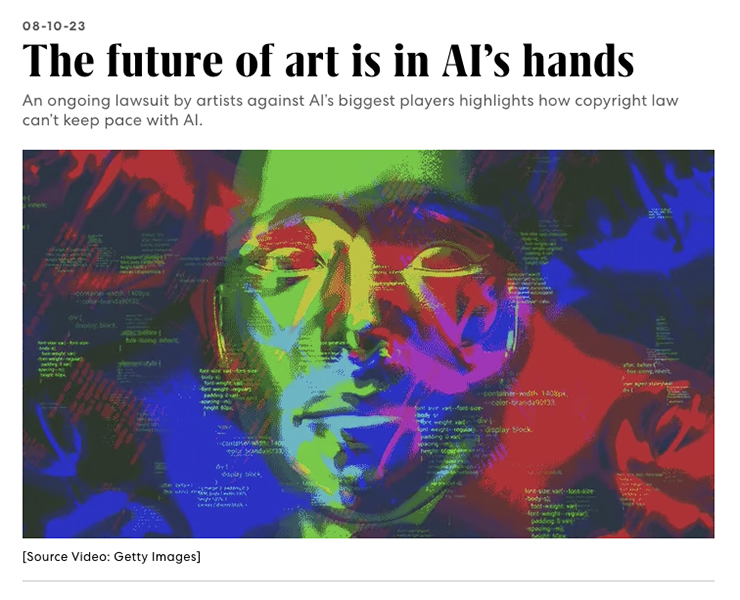
興味深い記事です。
AIのアウトプットを人が作った作品として提示するのは、パロディだとしてもやめた方がよさそうです。
カリフォルニアで3人のアーティストがStable Diffusion、Midjourney に対して
「何百万人ものアーティストの権利を侵害する21世紀のコラージュツールであり、作品市場に実質的な悪影響を与えている。」
として訴訟を起こしているそうです。
裁判で著作権侵害を主張するには1対1で作品を比較して検証することが前提になっていて、現在の著作権法はAIによる著作権侵害に対処する能力を備えていないという意見があるようです。
現在のところ、AIを使って制作された作品には著作権は認められないとされています。
こういったAIプラットフォームを運用することの合法性についても疑問視されているそうです。
以下は記事からの抜粋です。
「現行の(米国の)著作権法は、誰が何を所有するかという概念を容易に決定できた時代に制定されました。
影響力とアウトプットがより曖昧なAIの時代に、創作と所有権の問題は複雑になっていて、この裁判を難しくしています。」
ある弁護士によると・・・
「1年前と比べると、巨大なテック企業が同意もクレジットも補償もなしに、人間が創作した作品にAIをトレーニングさせることには法的・倫理的問題があるという考えが、より広く受け入れられていると思います。・・・最終的には、生成AIは人間が作成したデータに依存するため、これらの企業はクリエイティブ産業と協力することを好むと思います。AI企業が人間のクリエイターを破産させれば、彼ら自身もすぐに破産するからです。」
また別の弁護士は・・・
「この集団訴訟の理論は、アーティストにとって非常に危険です。たとえ最終的な結果が実質的に類似していなくても、他人の芸術のいかなる側面でも自分の作品に取り入れ二次的著作物を創作したと裁判所を説得すれば、好きなアーティストの目の描き方をコピーするようなありふれたことでも、法的な危険にさらされる可能性がある。」
また、ゲッティイメージズも
「ゲッティイメージズの知的財産を驚異的な規模で堂々と侵害している 」
としてStability AI社を法廷に提訴しているそうです。
いつか、制作物はNFTになってることが必須になって、作者が実在の人間であることを証明することも必要になるのかも。
The future of art is in AI’s hands >>
Judge Appears Likely to Dismiss AI Class Action Lawsuit by Artists >>


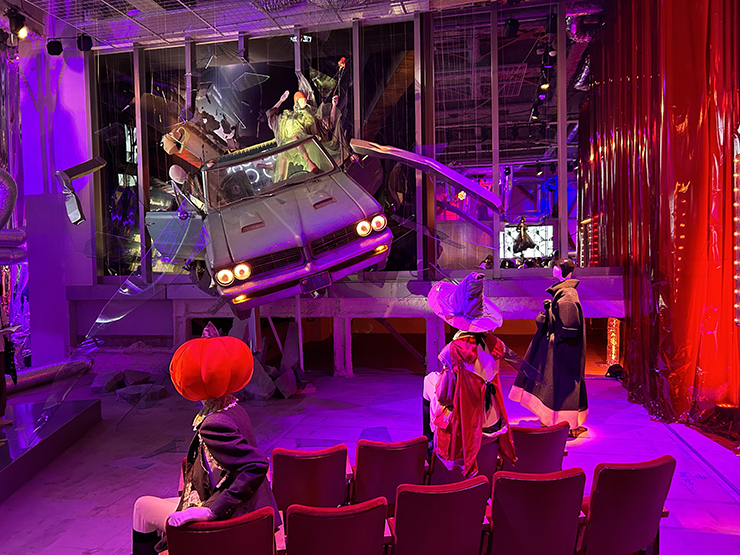
90年代っぽいイメージでおもしろかったです。
『シネマ・インフェルノ』という短編映画の世界観がインスタレーションで再現されていて、映画の中に登場する服も展示されていました。
詳しく分からないのですが、展示されている服の素材や作り方のクオリティはスゴそうでした。
映画は別のフロアの鏡貼りの部屋で上映されていました。
映画も展示も90年代のU2の ZOO TV を思い出して懐かしくもありました。
映画、服、演劇、身体、など多くの要素を扱った演出とまとめ方がおもしろかったです。
ラグジュアリーなこの服は、物語を纏っていて、ひとつのファンタジーなのだということのようです。
会場の入り口や、映画が上映されている部屋へ穴の中に入っていくような演出、ウサギのモチーフ、足跡を追う形式の展示など、不思議の国のアリスなのだろうと思います。
「服作りのプロセスで、私は感情に訴えて記憶を生成します。それがドレスメーキングとストーリーテリングの本質的な関係を生み、私のオートクチュールへのアプローチの基盤となっているのです。」ジョン・ガリアーノ


frog design を創設したエスリンガーは反骨精神の人です。
「『機能に従う』はダメなデザインの言い訳になり下がってる。・・・人は自身の感情で納得したいんだ。合理性に納得したいのではない。」
とも言っています。
UIキットは便利で、疑うことなくコスト削減になりますが、UIキットの利用と運用をルール化することは、社内の物の見方を平準化してしまうような気もしています。型破りな物の見方を抱えているデザイン組織の方が魅力的な気もします。
やや関係ない話ですが・・・
多様な製品やサービスを網羅するサイトを構築するときに、それらの多様さを包括できるデザインを考えることに夢中になったことがありました。多様さを包括して一貫性があり、さらに魅力的なブランドイメージを備えたデザインは難しいです。
クライアントからはデザインの完成度や統一感よりも、
・それぞれの製品やサービスに関する情報がサイトから頻繁に発信されるようになること
・その情報発信に各部門の関係者が主体的に関与できるようにすること
が重要であると伝えられました。これは発想の転換になりました。
素晴らしいデザインがサイトに掲げられていることよりも、多くの人の関与を受けながら動き続けていることの方が大切で、デザインはその役に立つことができると思えました。
創設者の思想をベースにしている「メタクロシス」のデザインは素晴らしいと思います。
以下は引用です。
工業デザイナーのハルトムート・エスリンガーは、デザイン会社の公式両生類マスコットにブラジル産のアマガエル、フリードリンを選びました。
メタクロシスとは、一部の動物が持っている、周囲の状況に応じて色や外見を変える能力のことです。カエルのデザイン理念の中核をなすのは、柔軟性、適応性、そして生存のための変化へのコミットメントです。
デザイン・システムは、製品組織ではしばしば不評を買うが、創造性の高い組織ではなおさらです。日々の仕事の目的や性質が革新的であり、既成の秩序に逆らうことでさえあるクリエイティブな人々が、デザイン・システムに従うことを提案されたとき、抵抗にあうことがあるます。
システムに従うことは健全な懐疑心を持って扱われることがあります。
「デザイナー、エンジニア、QAスペシャリストを組み合わせてボタンをデザイン、製造、テストするとしよう。これらのスタッフの人件費が1時間100ドルで、このレベルの品質でボタンをデザイン、製造、テストするのに、この3人のチームを合わせて200時間かかるとすると、ボタンのコストは20,000ドルになる。もし、あなたの企業が50のチームでそれぞれボタンを作っているとすれば、良いボタンを作るために100万ドルのコストがかかることになる。」
最新かつ最高の機能(自動レイアウト、バリアント・プロパティ、内蔵のインタラクティブ・アニメーション)をすべて備えた、ホワイトラベルのFigmaコンポーネント・ライブラリの作成を考えていました。
Project Metachrosis: How We Turned a UI Kit into a Global Movement >>
【関連記事】

自分自身がAIではないことを証明するためにデジタルIDが必要になるかもです。
誰がAIをどう使っているのかもわかるようになるのでしょうか?
これはすごく理に適ってる気がします。
ベーシックインカムの理想も崇高だと思います。
壮大な社会実験のようですが「オーブ」で虹彩を登録するのは少し怖いです。
(WorldIDが発行されたら虹彩のデータは消去法されるのかも)
ネットと人と経済の関係性が、大きく変わろうとしてる気がします。
数年後には全く違うことになってるかも。
以下はサイトからの引用です。壮大なステートメントです。
3年以上前、私たちは誰もが所有する新しいアイデンティティと金融ネットワークを作るという野心を持ってWorldcoinを設立しました。成功すれば、Worldcoinは経済的機会を飛躍的に拡大し、プライバシーを守りながらオンラインでAIと人間を区別するための信頼できるソリューションを拡大し、グローバルな民主的プロセスを可能にし、最終的にはAIが資金を提供するUBIへの潜在的な道を示すことができると信じている。
Worldcoinは、プライバシーを保護するデジタルID(World ID)と、法律が許す限り、人間であるというだけで受け取れるデジタル通貨(WLD)で構成されている。米国などルールが明確でない地域では、より多くの人々が両方の恩恵を受けられるような措置が取られることを期待している。
現在、初のプロトコル対応ウォレットであるWorld Appをダウンロードし、シェアを予約することができる。生体認証装置であるOrbを訪れると、World IDが発行される。これにより、完全なプライベート性を保ちながら、オンライン上であなたが実在するユニークな人物であることを証明することができる。オーブの世界的な配布が急ピッチで進んでいるため、World Appやworldcoin.orgで最も近いオーブを見つけ、認証時間を予約することができる。
ワールドコインは、世界規模での連携への試みであり、その道のりは困難であり、結果は不確実である。しかし、来るべき技術的繁栄を広く共有する新しい方法を見つけることは、私たちの時代の重要な課題です。ぜひご参加ください。
アレックス・ブラニア&サム・アルトマン


ターナーが見れてよかったです。
展示の前半の絵画が光をテーマにして試行錯誤する経緯がおもしろかったです。
最後のオラファー・エリアソンもいいです。
自然光による現象から概念的な光に移り変わっていく感じがいいです。
光をテーマにした作品は、どこかSFっぽくなるようです。
惜しいのは、絵画のサイズと点数に対して展示スペースが少し狭い気がしました。
混んでいなければ良かったのかも。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。