
いままでなかったことを知りませんでした。
iPhoneユーザーよりもiPadユーザーの方が行儀が良くて、良いコンテンツを提供してくれそうな気がします。
そういう健全なエコシステムが、より多くの収益をもたらすようになるって、TikTokとの違いになるのかも。
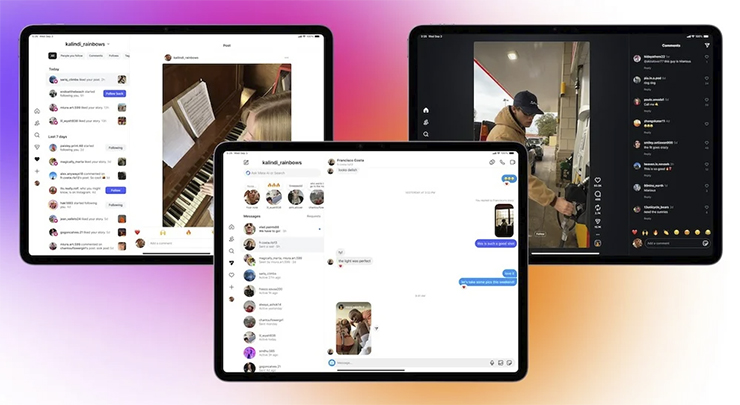
Instagramデザイン責任者のブレット・ウェスターベルトのインタビュー記事の抜粋です。
「iPhoneが技術の収束点だった。iPhoneは事実上のプラットフォームとなり、その上で、そしてその周りでデザインが行われるようになった。しかしここ数年、再び分岐点に差し掛かっている感覚を強く抱くようになりました。Instagramの将来像とインターフェースの重要性を検討する中で、柔軟に対応し、こうした新たなフォームファクターへ拡張する必要性を強く確信したのです…コミュニティが存在する場所に存在するためです。」
「iPadで初めてInstagramを開くと、ストーリーがバブル状に上部表示され、中央にメディアフィードが並ぶ、従来のInstagramの見た目は変わらない。最初に気づく大きな変化は、画面左側にナビゲーションバーが配置されたことだ。二つ目の大きな変化には一瞬戸惑うかもしれない:中央のフィードがメインフィードではなくなった。代わりに表示されるのはリールだ。Instagramは大きな画面の動画でユーザーを迎える(縦向きモードでは、画面いっぱいに広がるリールが映画のようなスケール感をもたらす)。」
それほど熱心なインスタユーザーではないのですが、利用しない理由の多くはUIの使いにくさです。
ユーザーがやろうとしいることと、操作、結果、の間に要素や条件が多すぎる気がしてます。
デザインを決定する過程で、ユーザーよりもコミュニティを重視しているのかも。
あと、PCだと使える機能が限定されるのも、好きになれない理由でした。
Instagram finally launches native iPad app after 15 years, with a design to take on TikTok >>

6000人以上の世界の富裕層と超富裕層に調査したレポートです。
調査結果としては矛盾して見える点もいくつかありますが、それは自分が富裕層ではないから理解できないだけなのかも。
お金持ちの人の購買行動に関わるデザインをするには、共通認識として理解しておくかないといけないことがいくつもある気がしました。とくにZ世代(1995~2004年生まれ)のラグジュアリー消費については興味深いです。
以下は抜粋です。
Gen Zがすでに世界の富の11%を占めており、ベビーブーマーと同等の購買力を持っています。今後数年で最も大きな成長ポテンシャルを秘める世代です。
裕福な人々にとって、ラグジュアリーは単なる贅沢品ではなく 不安定な時代における「安全な避難所」 としての役割を果たしています。支出の増加傾向は明確であり、とりわけ新興市場(特にインド)が成長の最前線にあることが示されています。
現在の体験基準は主に上の世代向けに設計されており、若年層の期待に応えるための刷新が必要です。
Gen Zは購買判断に影響する要因について全体的にスコアが低め
Gen Zにはまだ十分に捉えきれていない新しい動機が存在する可能性がある。
裕層は「不可能なほど満足させにくい」わけではない。
しかし世代・地域・カテゴリーによって期待値が大きく異なり、特に若年層と日本市場ではギャップが顕著。
富裕層向けのUXデザインについて考える良いヒントになりそうです。
00年代のウェブのUIデザインを思い出します。
ずっと昔にWindowsのOSでも見たような気がしますが、それよりもずっと洗練されていると思います。
下層レイヤーの明度やコントラストを判断して、透明度やドロップシャドウが変化するようです。これはよくできた基盤になってる気がします。
アイコンの表示色や輪郭線を選択できるようですが、この自由度はデザイン言語の一貫性がなくなりそうな気もします。
使い慣れると良いのかもしれませんが、振舞いも視覚的にも騒がしい座布団といった印象です。

Shoreditch Design の創業者の Andrew Burton さんの記事。
ソフトウェアのUIUXデザインのトレンドについての記事です。
もう一度、UIUXのデザインが創造的なものになりそうな気がしてきます。
トランプ2.0で文化的なムードは変わりつつあって、角丸やフワフワしたドロップシャドウのようなテイストは忘れた方がいいそうです。
他にも気になった箇所をいくつか・・・
「AIは、ユーザーの好みに基づいて素早く自動適応し、パーソナライズするインターフェースを生み出す可能性を秘めている。・・・このシフトは議論の余地がある。ほとんどのユーザーは、カスタマイズ性や独創性よりもシンプルさや一貫性を好む。」
「より多くのテクスチャと深みが見られるようになるだろう。このトレンドは3Dの世界を補完し、Glassmorphism(すりガラスに似たガラスのようなぼかしと半透明の使用を強調するUIスタイル)からの自然な進化のように感じられる。」
「プロダクトと直接チャットして必要なものを得ることができるのに、なぜスクリーンが必要なのでしょうか?」
「AIエージェントがあなたのためにすべてをやってくれるなら、なぜプロダクトを持っているのでしょうか?」
「プロダクトがナビゲーションを巧みにしようとしすぎると、物事がいかに混沌とするかを示した。2025年にタブとシンプルなナビゲーションが復活することを祈っている。」
「AIコーディングツールは・・・デザイナーが最も楽しめること、つまり、コンセプトを考え、成功に向けて反復することを可能にするはずだ。」

年末年始の休みに読んでみるには良い記事だと思います。絶え間ないUIUXのリデザインがユーザーに負担をかけていることを思い出させます。
以下は一部抜粋です
「デザイナーは、大量生産システムの中で常に特権的な地位を占めてきました。職人、芸術家、テクノクラートの見事な融合であるデザイナーは、(理論的には)消費者のニーズを満たす美しく、便利で、ぴったりの形を発見し、作り出します。世界中の工場の労働者と機械が、何千もの自動化されたプロセスでそれを実現しています。そうすることで、デザイナーは何百万人もの人々の日常生活の質感を決定するのに貢献しています。
しかし、オンライン生活の開花により、この王者の権力の一部に参入するための障壁は劇的に低下しました。突然、日常生活の素材を形成するのは単なるオブジェクトではなく、インターフェイスになりました。グラフィックデザインとUXデザインは、過去20年間で爆発的な成長を遂げました。したがって、再設計が急増しています。」
「良いデザインは基本的に共和主義的であり、ユーザーの意志を実現しようとしていることはわかっています。そこで(アメリカの)プロダクト責任者とマーケティング部門にお願いがあります。やめてもらえませんか?リデザインをやめましょう。イタレーション(iteration)をやめましょう。ボタンをいじるのをやめましょう。」
「デザイン時代の約束のひとつは、繰り返し作業を続け、A/Bテストを続ければ、考えられるすべての問題を解決し、人々が気づいていなかった欲求を満たし、社会進歩の黄金時代を先導しながら、無料サービスを収益化する確実な方法を見つけるユーザーエクスペリエンスにどんどん近づくことができるということです。しかし、私が長年にわたり適応してきた小さな調整をすべて振り返ってみると、これらの高尚な目標のほんの一部、あるいはより控えめな目標である、明確に前向きな変化を実現できたことさえ、思い浮かべるのが難しいです。」
「私はここで基本的に負け組の側にいることはわかっています。人々は変わり、彼らのニーズと欲求は変わります。したがって、私たちが作るものも変わります。しかし、デザインのためのデザインではなく、人間のニーズがユーザーエクスペリエンスの絶え間ない更新を推進していると私を納得させるのは難しいでしょう。」
ゼロからデザインするのは簡単ではないけど、既存のデザインに手を加えるのは「簡単にできる」とされています。
「リデザイン」が繰り返されるのは、それが「簡単にできる」からであって、必ずしも必要とされているわけではなさそうです。
そのようなデザインを期待されているなら、デザイナーの仕事は貶められることになるかも。
Can we please, please, please quit redesigning everything? >>

AIの登場によって業界が崩壊に向かっているかのようなレポートです。
それでも人間中心であろうとするのは大切なことに思えます。
下記の5つのテーマについて「デザイナーにとっての意味」「チャンスはどこにあるか」「心構え」が書かれています。
01.自動化:AIはあなたを引き上げ、あなたを押し出す
02.飽和:縮小するチーム、縮小する力
03.コモディティ化:ベルトコンベアのデザイン
04.金融化:ユーザーフローからキャッシュフローへ
05.崩壊:ユーザーの信頼は有限な資源
どんな分野でもデザインが重要であることは変わることがないと思いますが、デザイナーの重要性は低くなっていると感じます。デザイナーは供給過多で成果物としてのデザインに新規性が感じられず飽きられているのではないでしょうか?
また、今後AIによって大量生産されるデザインやコンテンツは、価値あるものとしてユーザーに受け入れられるでしょうか?
他人の存在はこれからも私たちの意思決定に重要な役割を果たすことになるでしょう。
使いやすさを提供するだけのUXデザインから、人としての関係や責任を果たせるUXデザインになるのかもしれません。
以下は、いくつか気になった箇所の抜粋です。
「誰でもそこそこ良いデザインを作ることができる。すべてのインターフェイスが同じように見え始めたとしたら、それはデザインツールが設計通りに機能しているからだ。」
「企業は常に、根本的にコモディティ化されたデザインから生まれる予測可能性と安全性を好み、そのためにデザイン・システムに多額の投資をするのです。同時に、デザインプラクティスの自動化は一部のデザイナーを不快にさせることもある。」
「基本的なUIパラダイムが「解決された問題」になりつつあるのなら、私たちは解決すべきもっと深い問題に目を向けるべきだ。」
「私たちは本当に「顧客満足度の向上」を目指しているのか、それとも単に顧客サービスのコストを抑えようとしているだけなのか。ユーザーの利益を最優先に考えているのか、それとも単にビジネスの推進力として共感を利用しているだけなのか。」
「会社の数字を理解し、それをストーリーに活用する。ビジネス用語を学び、プレゼンするデザインと、それがどのようにビジネスを促進するのかを結びつける。しかし、組織における自分の価値を証明するために、決してガス抜きをしてはいけない。勇気を持って、人間として、人間のためにデザインすることを忘れないでください。」
「デザインを決定する際に主にA/Bテストに頼っている企業は、そうした欺瞞的なパターンを最も成功したものとして選ぶことが多いのだ。強制的なペイウォールは、あらゆるコンテンツプラットフォームにとって当たり前であり、一方でサブスクリプションサービスは解約が不必要に困難である。かつては無害と考えられていたソーシャルネットワークは、ヘイトスピーチから陰謀論に至るまで、結果に対する説明責任なしに有害な声を助長する。」
「VRやARのような新しい情報エコシステムや、AIがもたらす製品の津波は、デザイナーに再教育を要求し、他人を傷つけることのない製品決定を下せるよう、常に一歩先を行くことを求めている。準備をする最善の方法は、私たちの周りで起こっている技術的、法律的、社会的な発展について、積極的に情報を得、教育を受ける努力をすることです。」
【関連記事】
In 2006, I was 1 of 4 designers on Google Search.
For 20 years, every search engine has copied Google.
Now ChatGPT, Bard + Claude look like Google's offspring – "better” search engines.
But last week signaled we're on the brink of a design revolution.
ChatGPT unveiled… pic.twitter.com/Sg3CF6JDQp
— Elizabeth Laraki (@elizlaraki) October 6, 2023
Google検索のデザイナーだったElizabeth Larakiさんのツイート。
Googleが作ったテキストボックスのUIが、この20年間の「検索」の決定的なUIデザインだったけど、ChatGPTの画像や動画によるUIで変革の時を迎えているそうです。
いくつか抜粋です。
「私がグーグル検索のデザイナーだった頃、主要な検索エンジンはすべて同じように見えました。
グーグルは、何十億ドルもの広告収入を支える、最適化されたUIを備えたマーケットリーダーだった。
当然のことながら、それが検索結果を表示する方法となった。
その成功により、グーグルが大きなUIの変更を検討することは非論理的となった。
そして、グーグルが行った変更は、他のすべての人々に反映された。
だから20年後、私たちは検索エンジンのUIに漸進的な変化しか見ていない。」
「LLM(大規模言語モデル)の機能を理解し、人々がLLMとどのようにインタラクションするかを定義するのは、まだ早い。
これらは未知の領域です。」
「入力ボックスはシンプルで汎用性があり、親しみやすい。
- わかりやすい → ボックスに質問を入力する。
- 汎用性がある→ボックスはあらゆる種類の質問/クエリーを扱うことができる。
- このパラダイムは非常に馴染みやすい。
このため、LLMは本質的に ”より良いグーグル ”になっている。」
「しかし、先週のChatGPTの発表は、新たな可能性への扉を開くものでした。
ChatGPTは今やマルチモーダルです。」
「私たちは会話ボックスが最良のインターフェイスだと思い込むことで、その可能性を制限している。
今、デザイナーには、真に斬新なインタラクションを生み出し、20年以上前の検索UIのパラダイムを打ち破るチャンスがある。」
検索エンジンはユーザーが感じているほど効率が良いわけでも正しいわけでもないのかも。
ChatGPTがデザインにもたらす変化が、便利なインターフェイスだけのことなのか、私たちの認知経路を根底から変えるようなUXの変化になるのか、興味深いところです。
何年後か経ったら検索エンジンのことを「なぜあんなものを使っていたのか」ということになるかも。
Google検索のUIは、広告と検索結果を混同させる問題を抱えているとも思っています。
それまでのユーザーと広告の文脈を壊して、アドフラウドの温床にもなったと思います。
ChatGPTに広告が導入されるなら、適切なUI/UXであって欲しいと思います。
【関連記事】
ChatGPTの台頭でGoogleの経営陣が「コードレッド」を発令 >>

OpenAIの技術を中心とした新しい消費者向け製品がどのようなものになるか、サンフランシスコのスタジオでブレーンストーミングを行ったそうです。
孫正義が10億ドルの資金提供して、ジョニー・アイヴ のデザインスタジオ LoveFrom で開発しようとしているそうですが、OpenAI、ソフトバンク、LoveFrom はコメントを拒否してるそうです。
スクリーンに依存しないインタラクティブなコンピューティングデバイスで、人工知能と対話するためのより自然で直感的なUXを提供することを目指してるらしいです。
ジョニー・アイヴ はiPhoneが強迫的な習慣や中毒性に懸念を示していたこともありました。
「AIのiPhone」ということで、スマートスピーカーとどう異なるのか興味あるところです。
ジョニー・アイヴ と サム・アルトマン は似ているところがありそうな気がしてます。
うまくいけば、コンピューティングやデザインにおける新しいチャレンジになるかもしれません。
孫正義が欲張って台無しにしないことを祈ります。
Details emerge on Jony Ive and OpenAI’s plan to build the ‘iPhone of artificial intelligence’ >>
OpenAI and Jony Ive in talks to raise $1bn from SoftBank for AI device venture >>
【関連記事】
ジョニー・アイヴが「アイデア」について語る、2021年カリフォルニア芸術大学の卒業式のスピーチ。
Appleの最高デザイン責任者 ジョニー・アイヴ が独立して『Loveform』という会社を設立する
ケンブリッジ大学のスティーブン・ホーキング フェローシップ賞の受賞式でのジョニー・アイヴの『アイデア』についてのスピーチ


frog design を創設したエスリンガーは反骨精神の人です。
「『機能に従う』はダメなデザインの言い訳になり下がってる。・・・人は自身の感情で納得したいんだ。合理性に納得したいのではない。」
とも言っています。
UIキットは便利で、疑うことなくコスト削減になりますが、UIキットの利用と運用をルール化することは、社内の物の見方を平準化してしまうような気もしています。型破りな物の見方を抱えているデザイン組織の方が魅力的な気もします。
やや関係ない話ですが・・・
多様な製品やサービスを網羅するサイトを構築するときに、それらの多様さを包括できるデザインを考えることに夢中になったことがありました。多様さを包括して一貫性があり、さらに魅力的なブランドイメージを備えたデザインは難しいです。
クライアントからはデザインの完成度や統一感よりも、
・それぞれの製品やサービスに関する情報がサイトから頻繁に発信されるようになること
・その情報発信に各部門の関係者が主体的に関与できるようにすること
が重要であると伝えられました。これは発想の転換になりました。
素晴らしいデザインがサイトに掲げられていることよりも、多くの人の関与を受けながら動き続けていることの方が大切で、デザインはその役に立つことができると思えました。
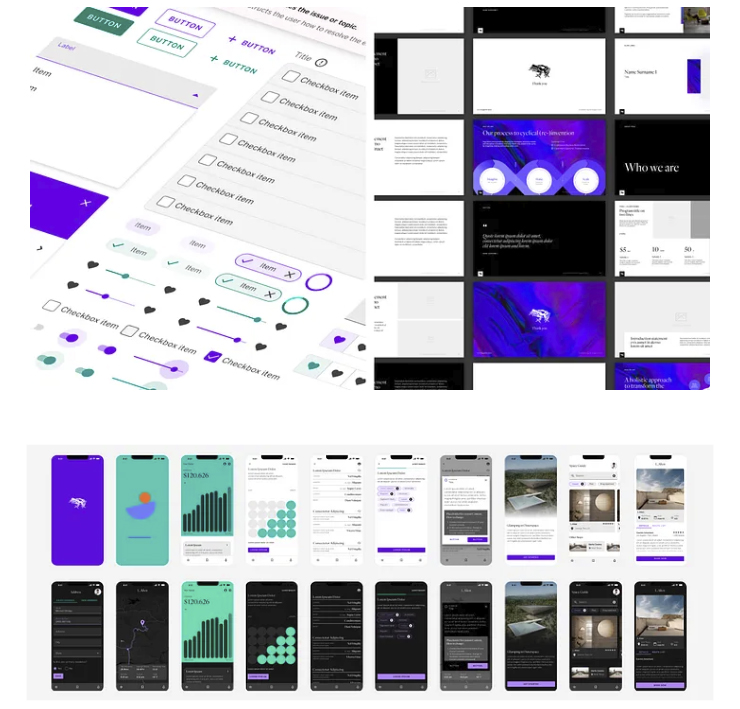
創設者の思想をベースにしている「メタクロシス」のデザインは素晴らしいと思います。
以下は引用です。
工業デザイナーのハルトムート・エスリンガーは、デザイン会社の公式両生類マスコットにブラジル産のアマガエル、フリードリンを選びました。
メタクロシスとは、一部の動物が持っている、周囲の状況に応じて色や外見を変える能力のことです。カエルのデザイン理念の中核をなすのは、柔軟性、適応性、そして生存のための変化へのコミットメントです。
デザイン・システムは、製品組織ではしばしば不評を買うが、創造性の高い組織ではなおさらです。日々の仕事の目的や性質が革新的であり、既成の秩序に逆らうことでさえあるクリエイティブな人々が、デザイン・システムに従うことを提案されたとき、抵抗にあうことがあるます。
システムに従うことは健全な懐疑心を持って扱われることがあります。
「デザイナー、エンジニア、QAスペシャリストを組み合わせてボタンをデザイン、製造、テストするとしよう。これらのスタッフの人件費が1時間100ドルで、このレベルの品質でボタンをデザイン、製造、テストするのに、この3人のチームを合わせて200時間かかるとすると、ボタンのコストは20,000ドルになる。もし、あなたの企業が50のチームでそれぞれボタンを作っているとすれば、良いボタンを作るために100万ドルのコストがかかることになる。」
最新かつ最高の機能(自動レイアウト、バリアント・プロパティ、内蔵のインタラクティブ・アニメーション)をすべて備えた、ホワイトラベルのFigmaコンポーネント・ライブラリの作成を考えていました。
Project Metachrosis: How We Turned a UI Kit into a Global Movement >>
【関連記事】





ビジュアルデザインスタジオWOWの25周年の展示。
見応えある映像のインスタレーションでした。
プロ集団の仕事という感じ。
インタラクション、没入型、空間演出・・・など、これから「映像」がどう使われていくことになるのかを考えさせる展示でした。
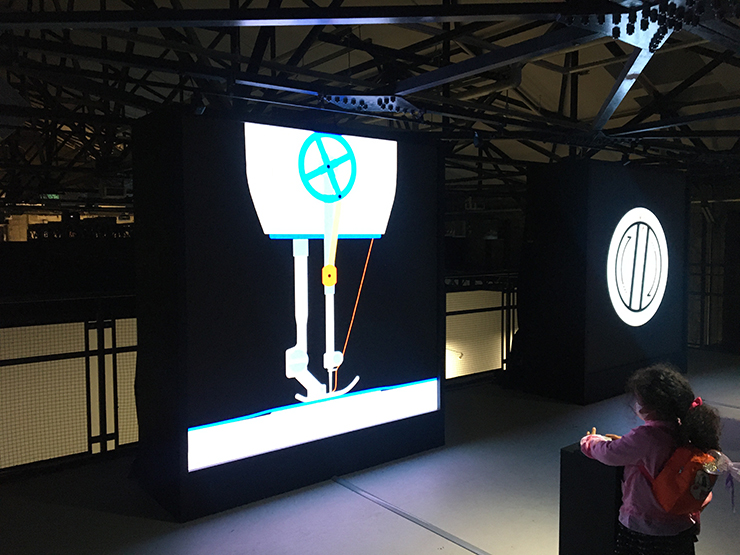
「回す」という作品は設置されたダイヤルと映像がインタラクティブに連動していて、映像からのフィードバックとしてダイヤルに抵抗感などが発生するようになっていました。
映像のうえで回せない方向に強い抵抗感が発生するように設定されていましたが、日常的にダイヤルに触れていた世代としては、回せない方向は抵抗ゼロでスカスカで、回せる方向には小さな抵抗が発生する・・・という方が物理的なダイヤルのインタラクションのような気もしました。
説明が下手なうえに間違ってるかもしれません。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
