
研究によれば、AIの使用は私たちの集合的な創造的個性を均質化するそうです。
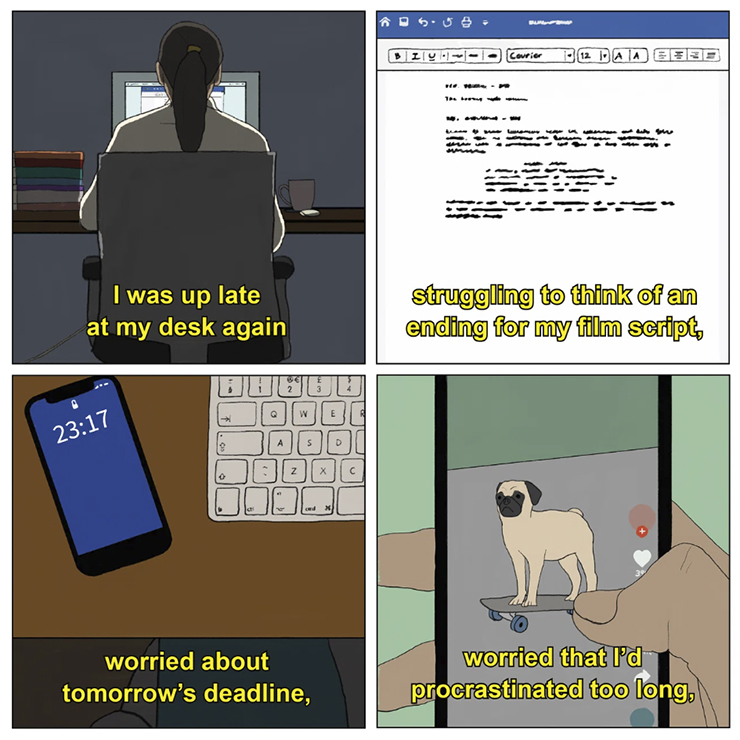
それがどのように起こるのかを、漫画で説明してくれてます。
漫画の内容は既視感もあり少し極端かもしれませんが、記事内のテキストで紹介されている調査結果を読むと納得させられるものがあります。
以下はテキスト部分の抜粋です。
2024年、36名のChatGPTユーザーを対象としたオンライン実験では、AIの使用が個人ユーザーの創造的アイデア数を増やす一方で、グループレベルでは「ユーザーが意味的に区別されにくいアイデアを生み出す傾向」が確認された。
別の研究でも同様の結果が得られた。今回は短編小説作家グループを対象としたもので、各作家はAIを活用することで個別に「より創造的な」物語を執筆できたものの、全体として新規コンテンツの範囲は狭まった。
AIのツールが十分に制御可能であり、デザイナーが探求する十分な時間さえあれば、AIは創造的表現の能力を阻害するのではなく、高めるはずだ。問題は、AIとの関わりが集団の豊かさを均質化することなく、個人の創造的潜在能力を確実に拡大させるにはどうすべきか、ということになる。
AIとの協働関係を改善するには、まず「画一化」がどのように生じるかを理解する必要があります。
このテキストと、このあとに続く漫画を見ると、均質化をもたらしているのはAIではない気がしてきます。
お金のないクライアント、時間のないデザイナー、プレッシャー、これらが均質化をもたらしいているようです。
90年代にグラフィックデザインがデジタル化して以降、均質化が進んだ理由もよくわかった気がします。
この均質化は個人レベルではなく、デザイン業界全体レベルで起きていることであり、その影響から抜け出すのは難しそうです。
元記事は「Light and Shade」というAIと創造性についてのシリーズ記事のひとつです。
他の記事もおもしろそうです。
The great sameness: a comic on how AI makes us more alike >>

もうそんなに経つのか…という気がします。
GoogleDesignのサイトで10周年記念の記事が公開されています。
優れたデザインシステムで、モーションなどのデザインのパーツが魅力的でした。
「優れたウェブデザインはこういうものだ」という共通認識を築く役割を果たした気がしますが、
「すべてのウェブのデザインにはこのシステムを導入すべき」のような考え方は好きになれませんでした。
ウェブサイトの目的はそれぞれバラバラなので、それぞれのドメインに独自のデザイン言語があっていいと思います。
それぞれのビジネスの基本的な競争力になる気もしています。
Celebrating Ten Years of Material Design >>
【関連記事】
グーグルの発表した『Material Design』の完成度の高さ

まだ深く読み込んでいないですが、おもしろそうな内容です。
日本社会の上位階層にデザインを位置付けようという意向は汲み取れますが、明瞭なステートメントを感じ取れないのは少し残念でした。
大量に紹介されているケーススタディも玉石混合な印象でした。
最後の「資料」はとても役に立つ気がします。ぜひこれからも続けてほしいです。
デザイナーの待遇が改善されることこそが、デザイン振興の礎になると信じています。
残念と希望が混ざりあう感じでした。

デザイナーを取り巻く変化、そこにあるチャンス、デザイナーに必要とされる再教育と再調整について書かれています。
短い記事ですが、若いデザイナーがこれから持ち合わせた方が良い視点のような気がしました。
以下は抜粋です。
デザイナーは、人とビジネスのためのデザインの交差点に機会を見出すことで、テクノロジーとの関わり方を再構築する必要があるだろう。
私たちのものづくりの方法はジェネレーティブAIによって再定義され、ワークフローや個人のアイデンティティに挑戦している。
デザイナーは、何を作るべきか、なぜ作るのかを定義する能力に磨きをかけなければならない。
デザイナーは最も効果的なAIのアートディレクターやキュレーターになるために最も適した立場にいる。
プロンプトは、すべてのデザイナーがビジョンを現実に変換するために学ばなければならない、深みのある新しく重要なスキルである。
自然言語プロンプトは、仕事の背後にある理由を理解し、機会をビジョンに変換し、それを実現することの重要性に取って代わるものではない。
テクノロジーが可能性を再発明するように、今こそ私たち自身を再発明する時なのだ。
Why 2024 will be the “year of creative emergence” when it comes to AI >>



ロンドンのデザイン・ミュージアムで2023年4月7日から7月23日まで開催されるそうです。
「この展覧会は、デザインという非常に特殊な概念に焦点を当てたものです。デザインとは何か、デザインが私たちの過去と現在の状況にどのように関係しているのか、豊かな経験を提供します」アイ・ウェイウェイ
有名なコカコーラの壺や、大理石でできたトイレットペーパーなども展示されるそうです。
「過去と現在、手と機械、貴重と無価値、建設と破壊の間の緊張関係を探求する」と紹介されています。
石器時代の道具からレゴブロックまで、「遺物や伝統的な職人技に魅了され続けてきた結果」としてアイ・ウェイウェイが1990年代から収集してきた品々によるインスタレーションだそうです。
「Still Life」「Left Right Studio Material」「注ぎ口」「Untitled(磁器の玉)」「Untitled(レゴ・インシデント)」の5つで構成されているようです。
おもしろそうです。日本でもやってほしいです。
トーキング・ヘッズの歌詞っぽいタイトルもいいです。
’ai weiwei: making sense’ marks the artist’s first-ever design-centered exhibition >>





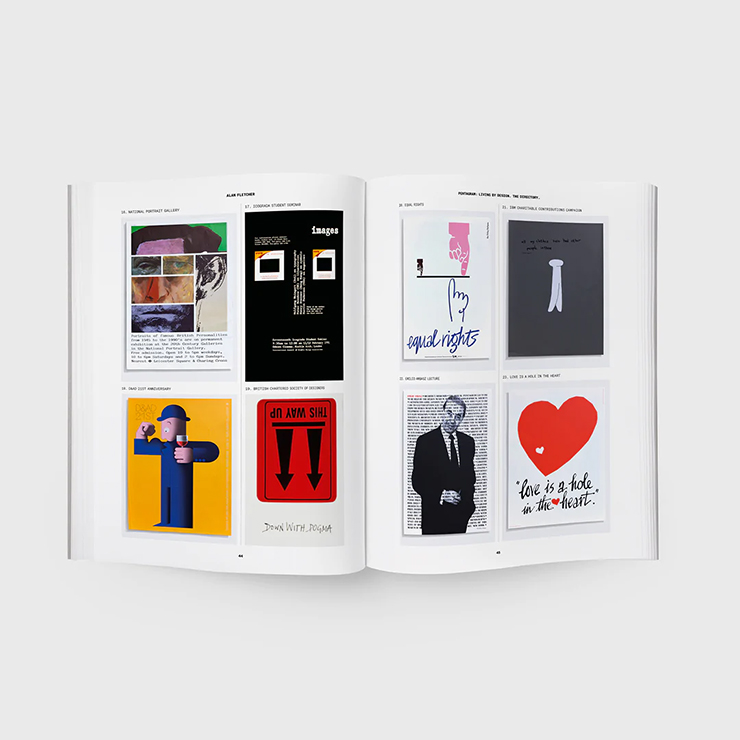
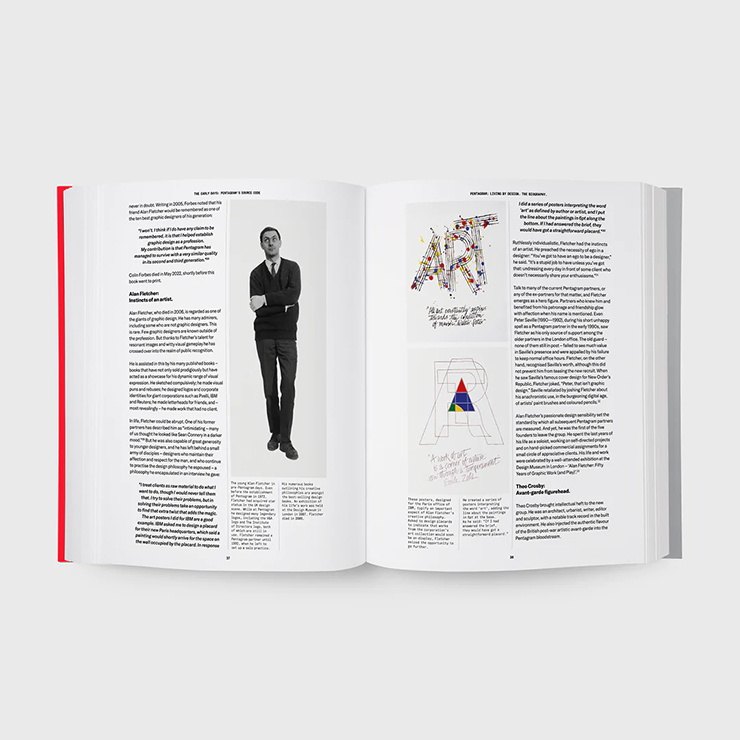
1,400ページにわたる2冊の本で1,000部限定だそうです。
1冊目は「Biography」でペンタグラムの現在までの50年のストーリーを紹介してるそうです。
ペンタグラムの幅広いクリエイティブ活動を紹介するビジュアルエッセイと、ペンタグラムの歴代「パートナー」50人の紹介。
2冊目は「Miscellany」で膨大なビジュアル・アーカイブになってるようです。
日本語版は出ないでしょうか。

frog design によるトレンド紹介で、反響の大きかった記事だそうです。
その中で「アンチ・ブランドUIの台頭」が興味深いです。
Web3.0のユーザーインターフェイスがどのようになるか予想してます。
「Web 1.0は、そのシンプルな(少し無秩序ではあるが)美学にマッチしたDIY精神を打ち立てた。Web 2.0は、ユーザビリティを合理化する標準をウェブにもたらしましたが、時にはオリジナリティを犠牲にしています。Web3.0(Web3)では、懐かしさと流動的な動きを感じさせるユーザーインターフェイスを目指す動きが見られます。ウェブ空間が分散化することで、これまで以上に多くの人々やコミュニティが声をあげ、ニーズに応えていくことになります。ブランドは普遍性よりも独自性を優先し、型にはまらないインタラクションパターンやオフビートなビジュアル言語へと変化していくでしょう。」
Web3のデザインは効率と標準を理由にするのではなく、そのサービスやプロダクトのアイデンティティやステートメントを伝えることが求められるのかも。
その一方で、デザインはプロフェッショナルでなく、よりアマチュアなものになっていくような気がします。
広い意味で、デザインの役割が変わっていくことになるかもしれません。
私たちのデザイン言語も変わりつつあるのかもしれません。

ニューヨークのクーパー・ヒューイット美術館で開催されているそうです。
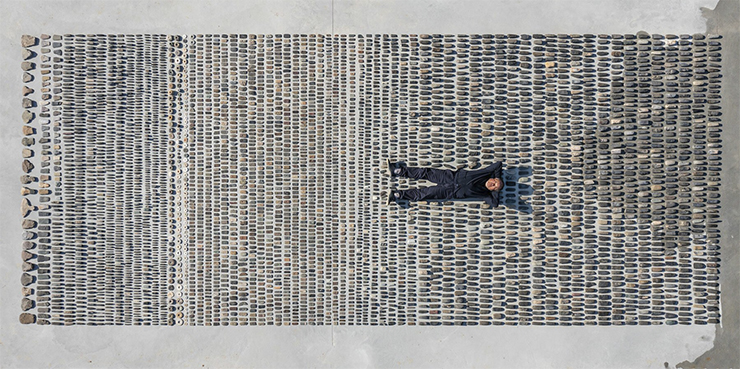
難民が最寄りの食料品店を探すのに役立つアプリ。9ミリ弾丸の薬莢でできた手織りのラグ。韓国非武装地帯のコンセプト観光ガイド。など40の作品やプロジェクトが展示されているそうです。
「アメリカのデザインミュージアムとして、デザインは善の力となり得るという一般市民の理解を促進します」
「平和構築とデザインは、関与、文脈の理解、信頼構築、コミュニケーション、反復を伴うダイナミックなプロセスです。この展覧会は、平和と回復力の構築におけるデザインの役割を探求し、平和が抽象的で遠いものではなく、地域的で具体的で可能なものであることを提案します」
●デザインはどのように安全で健康的、かつ尊重された環境を支えることができるのか?
●デザインはどのように紛争の根本原因に取り組むことができるのでしょうか?
●デザインはどのように創造的な対立に関与することができますか?
●平和と正義を追求する中で、デザインはどのように真実と尊厳を受け入れることができるのか?
●デザインは不安定な状態から平和への移行をどのように支援できるのか?
という5つのテーマで構成されてるそうです。
日本にも巡回してほしいです。
オランダのアイントホーフェンを拠点とするスタジオRaw Colorの作品。
気温の変化や海面上昇、排出量などのデータを柄に織り込んだニットのコレクション。
ブランケット、スカーフ、ソックスまで幅広く、気候データを纏って暖かさを提供するようにデザインされてるそうです。
IPCC(気候変動に関する政府間パネル)がモデル化した4つの排出シナリオの予測に基づくデータから、2000年から2100年までのあいだの、気温、海面、排出量の上昇が年別に織り込まれています。
色が壊れたダッシュボードみたいですが、テキスタイルになるとカッコイイです。
COP26気候変動枠組条約締約国会議に合わせて開催されたそうです。
人類の歴史の中では、石器、青銅器、鉄器など、さまざまな素材の時代がありましたが、遠い未来の考古学で現在は『廃棄物の時代』と呼ばれるようになるそうです。
たしかに地層としてそうなってるかも。
キュレーターのインタビューでは、世界がプラスチックを「まったく不適切に」使用していることを指摘しています。
「プラスチックはその耐久性と寿命のために非常に便利な素材ですが、使い捨てでは全く意味がありません。・・・プラスチックはここに展示されている安全保護のためのものには最適な素材です。しかし、蓋やボトルキャップには向いていません。」
「廃棄物はデザインによる問題であり、デザインによる解決策があります。」
「新世代のデザイナーたちは、私たちと日用品との関係を再考しています。ファッション、食品、電子機器、建築、そしてパッケージに至るまで、廃棄物の中に失われた価値を見出し、クリーンな素材と循環型経済の未来を想像することが、廃棄物時代からの脱却の道を示すことになるでしょう。」
「これは単なる展示会ではなく、キャンペーンであり、私たちは皆、未来に積極的な役割を担っているのです」
来場者にデザインの在り方について考えてもらう展示になってるようです。
日本でもこういうデザイン展があっていいかも。
Waste Age: What can design do? >>
New blockbuster Design Museum exhibition ushers in the “waste age” >>
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
