やっぱり記録しておきたい素晴らしいアーカイブ。
いままでネット上で無料公開されたバウハウスアーカイブのなかでも最大ではないでしょうか。
バウハウスのスゴいところは、100年後のいま見ても「普通」に見えます。
当時の日常風景のなかでこれらのデザインは極度に先鋭的だったことでしょう。
バウハウスのデザインとその理論が「必然」として産業と生活のなかに受け入れられ、いまも受け継がれているのは20世紀の奇跡だと思ってます。
The Bauhaus | Harvard Art Mueums >>
関連記事はこちら
ベテランのデザインコンサルタントの意見。
なるほど・・・と思うけど、実際に作る人の意見とは少し違う感じもします。
1. 正しい課題に取り組む。
間違った課題に取り組んではいけないそうです。
本当に課題として捉えるべきことは何かを、キチンと理解することが大切。
問題解決と課題の発見の両方を実践するべきだそうです。
2. エンドユーザーのことを考える。
エンドユーザーをパートナーとして理解しようとすべきで、こちらの言う事を聞かせようとすべきではない。
企業に繁栄をもたらすのは、人がもともと持ち合わせている、相互理解、相互作用の能力なのだそうです。
3.コンテキストインタビューを活用する。
こんな調査手法だそうです>> https://u-site.jp/research/methods/contextual-inquiry/
これはUXの課題を見つけるのに有効だそうです。
4.フロントエンドからはじめて、次にバックエンドを考える。
ユーザーとの接点であるフロントエンドとシステムなどのバックエンドは企業内で分離されていることが多いので、この橋渡しを考える。
5. オープン・イノベーション
社内外の多くの人々の創造性を活用するのは、デザイン思考の醍醐味だそうです。
6. 将来を考える。
未来について考えて、想像して、ものづくりを越えて、何ができるかを考える。
デザインの仕事とは「拡張」をもたらすことだそうです。
こういうセンスのデザイナーになりたかったです(笑)
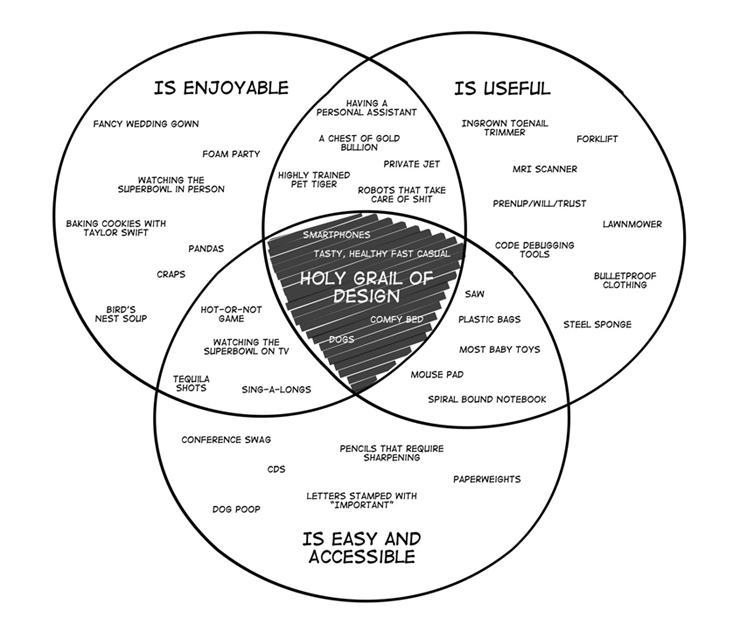
理念とか職人的な知見とかではなく、「お気に入り」を集めて類型的にデザインの答えを導く様子が、なんだかとてもfacebook的。(ただし、アメリカ人らしい「お気に入り」のようで、よく解らないチョイスもあります。)
自身の感覚を信じてプロダクトが他人の役に立つことを疑わない図太さも、リア充な感じで羨ましいです。でもなぜか、自分がまた少しfacebook嫌いになったような気もします(笑)
最後に、アートとデザインの定義として、アートの意義は感情を喚起させることであり、デザインの意義は問題を解決すること・・・とあります。
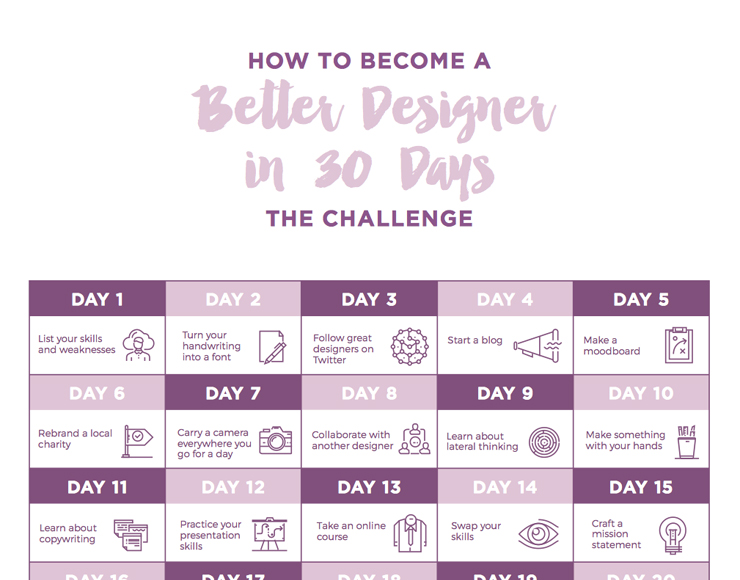
Day 1
あなたのスキルと苦手をリストアップする。
Day4
ブログを始める。
Day9
水平思考について学ぶ。
Day16
グラフィックTシャツをつくる。
Day23
昼寝する。
Day28
記事を書く。
Day30
あなたの武器をアップグレードする。
なんか、毎日楽しそうです(笑)
わかりやすいインフォグラフィック。
うまいです。
それぞれの意味を深く理解するなら、キーワードをGoogleで調べるといいかもです。
かなり思い切った主張です(笑)いい心意気です。
破るべきルール 1「ルールに従うこと」
イマジネーションをひろげて既存の枠組みの外に出る。
破るべきルール 2 「見る人のためにデザインをすること」
「誰かのために」なんて考えなくていい。
確信を持って誠意あるビジネスをして、それをデザインで具体化する。
破るべきルール 3 「オリエン資料に従うこと」
資料はバイブルではない。最終的には資料ではなくあなたの本能に従う。
破るべきルール 4 「デザインはシンプルにすべき」
シンプルなデザインこそが素晴らしいというのは「神話」に過ぎない。
現実にデザインとして派手にならざるを得ないならば、派手なデザインをするべき。
破るべきルール 5 「グリッドデザイン」
たしかにグリッドは自由に解釈してデザインすべきで、デザインのガイドラインのことではないですね。
などなど・・・かなり無茶な意見に聞こえますが、狭量で教条的になってしまったグラフィックデザインからの開放を提唱してるとすると、耳を傾けてみるのもいいかもです。
くわしくはこちら
http://www.designmantic.com/blog/interactive-media/16-design-rules-to-break-in-2016/
英語でよく解らないけど、勉強になりそう。
でも、日本のデザインはまた別の成り立ちかも。
『The School of Life』
https://www.youtube.com/user/schooloflifechannel
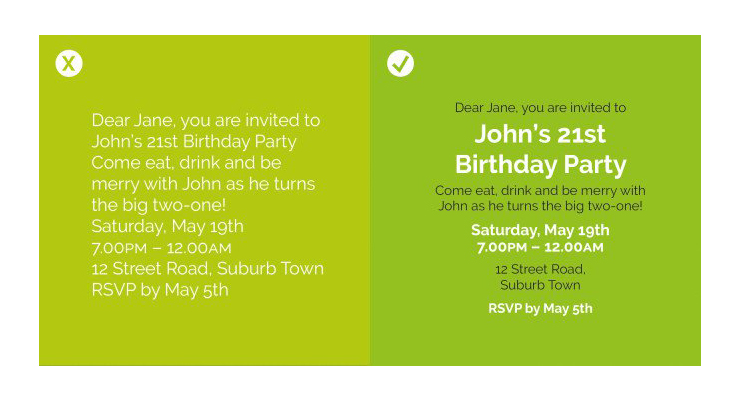
ちゃんと文字詰めする。
カッコ良くするために可読性を無視しない。
適切な行長。
意図的な階層構造。
適切な単語間隔。
正しいアライメント。
グリッドに沿う。
・・・・などなど、ちゃんと読んでおこう。
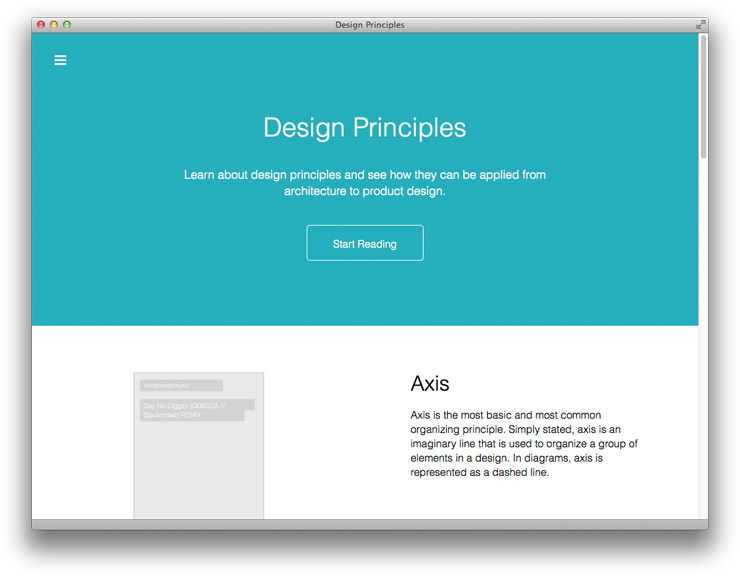
解りやすい例で説明。軸、対称性、階層、リズム、と分類されてます。
「当たり前」にも思えますが、誰かに説明しなきゃならないようなときには便利そう。

20世紀から続く現代デザインの源流。
ヴァルター・グロピウス、ミース・ファン・デル・ローエ、ピエト・モンドリアン、ワシリー・カンディンスキー、パウル・クレー、ヨゼフ・アルバース、モホリ=ナジ・ラースロー、などによる教科別のテキストのようです。
断片的に見た事はあるのですが、全体を見るのははじめて。
ほぼ100年前のものとは思えない洗練。
バウハウスのデザインが、いま、”普通”に見えるのは、スゴいことだと思ってます。
これらのデザインは、当時の生活の中では考えつかなかったようなアイデア、ビジョンだったことでしょう。それに比べると現代のデザインは、まるで進歩してないのかも。
ドイツ語(?)なので、読めませんが、想像していたよりも抽象的で、テクノロジーとイマジネーションの融合するポイントを模索してるような感じもします。
日本語の完全翻訳版がほしいです。
ダウンロードはこちら
http://monoskop.org/Bauhaus
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。