素晴らしいです。
リズム、バランス、スケール、テクスチャ・・・・
そして、最後のメッセージも重要です。
制作したのは、Matt Greenwood さん
http://mattgreenwood.tv
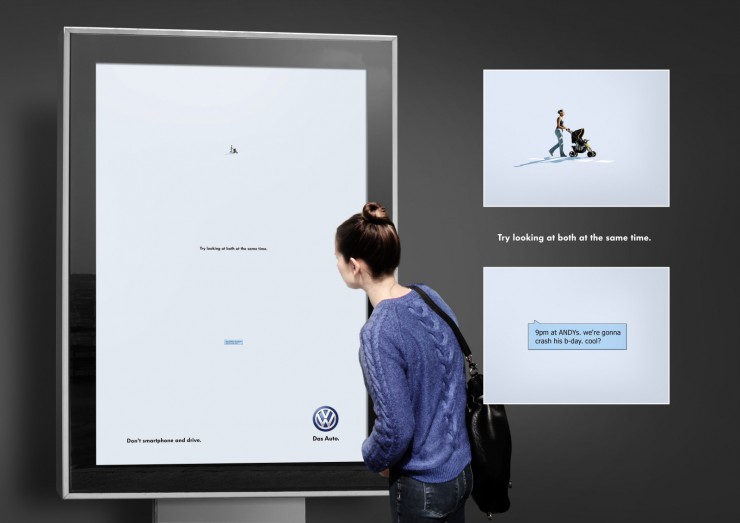
Volkswagenのドイツでの広告のようです。
「この2つを同時に見ることができますか?」というメッセージ。
サイズ、(おそらくバス停の)プリント広告というメディア選択、深刻なテーマに対しての軽妙な表現、説得力・・・・クレバーで力強いです。
くわしくはこちら
http://www.adeevee.com/2014/07/volkswagen-impossible-view-media-outdoor/
たしかに、いままでairbnbのブランドイメージって、存在しなかったかも・・。
ブランディングとして、やりがいのあるデザインだったことでしょう。
だれもが描けるブランドアイデンティティって、すばらしい。
インターネットで旅行者向けのシェアルームのサービスを世界中に展開するairbnbはインターネットらしい、オープンマインドで(ちょっとヒッピーっぽい)ピースフルなサービスだと、以前から思ってました。
このリブランディングでは便利なサービスだけでなく、旅行先や旅の体験を共有するSNSのようなサービスへ向かっているようで、良い方向性を選択した気がします。
手掛けたのはこちら
http://www.wearedesignstudio.com/
くわしくはこちら。 ちゃんと各国語を用意してくれてるところは、さすが。
http://blog.airbnb.com/belong-anywhere-jp/
ドラマチックで、見応えあります(笑)
産業用機械の精密で機敏な動作もよく伝わってくるし、いいムービー。
ホントにこんなマシーンがあったら、かなり楽しそう。
栞を挟んだまま、続きを読まなくなってしまった本。
その栞が作家のキャラクターで続きを読むようにツイートしてくれるらしいです。
読書離れをなんとかしようとする、ペンギンブックスのブラジルでのキャンペーン。
何年も前から思ってるんですが、読書体験を共有する「場」や「サービス」をつくるプロジェクトがあったら、ぜひ参加したいです。
昔からある読書会のようなものかもしれないけど、今の時代らしく工夫してあらためて実施するといいんじゃないかと思ってるんです。出版社などでご興味ある方のご意見をおうかがいしたいです。ぜひ。
ソーシャル・プロモーションとか、(インターフェイスの操作感とかのことじゃなくて)全方位的なユーザーエクスペリエンスとかについて、なかなか示唆に富んだ寄稿に思えます。
同時に、ミュージシャンにとっては本当に厳しい時代なんだとも感じます。
この投稿も現状の音楽業界にとっての優等生的な内容だとも言えるでしょう。
・・・まぁ、すべてショービジネスということなんでしょうか。
以下、いくつか部分的に引用・・・・
音楽販売の「滅亡」やアルバムが経済的な存在意義を失うことを予測する人は非常に多い。私はその一人ではない。
近年、有力アーティストが何らかのプロモーションや独占契約のため楽曲を実質的に無料で提供するという報道を読んだことがあるだろう。これは音楽界のみならず私が出会うすべての若い女の子にも言えることだが、私が未来に期待するのは、それぞれが自らの価値を認識し、主張するようになることだ。
ユーチューブ時代のいま、昨年のスタジアムツアーではほぼすべてのファンがすでにショーをオンラインで視聴していることを念頭に置いて毎晩ステージに立った。彼らに今までに見たことのないものを示すために、私は十数人のスペシャルゲストを招いて彼らのヒット曲を一緒に歌った。私の世代は番組にあきたらチャンネルを変えることができる環境で育っており、気の短い時には本の最後のページだけを読む。われわれは予想外の事に喜び、驚くことを求めている。次世代のアーティストが観客をわくわくさせ続けるというチャレンジに挑み続けることを願っている。
将来的にアーティストはファンを得ていることでレコード契約を交わすようになり、その逆ではなくなる。
昔のことからこれからのことまで、リラックスして話してるようです。
グーグルが何者であるかが、よくわかるインタビューな気がします。
手を広げて、上手くゆくものは継続して、上手くいかなかったら自然に消滅・・・ということでしょうか。
莫大な資金をもったテクノロジー集団って、すごいですね。
日本語の字幕があったら、お知らせいただきたいです。
くわしくはこちら。
http://www.huffingtonpost.jp/techcrunch-japan/google_b_5565703.html?utm_hp_ref=japan-business
NIKEがつくった各国のユニフォームのフォントは、NIKEのデザイナーの他に、著名デザイナーのコラボもあるそうです。
惜しくも負けちゃったけどオランダは、ヴィム・クロウェルで、イングランドはネヴィル・ブロディとのコラボだそうです。
そうだったんだ・・・。
フォントの紹介と制作過程については、こちら
http://www.designboom.com/design/nike-world-cup-fonts-07-01-2014/
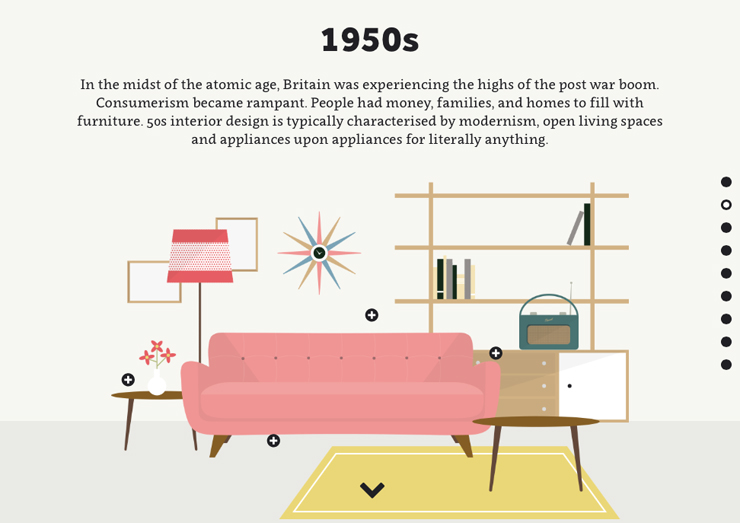
1950年代から2010年代までの歴史。
解説も丁寧なので、よく読んでみるとおもしろいかも。
2010年代になって、テレビがインテリアの中心から姿を消したこともわかります。
映像を見るとちょっと怖いけど。おもしろい取り組み。
Yahooオークションで販売されて、動物園の活性化とWWFにも寄付されるそうです。
ボランティアグループによるプロジェクトらしいです。
http://zoo-jeans.com
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。