


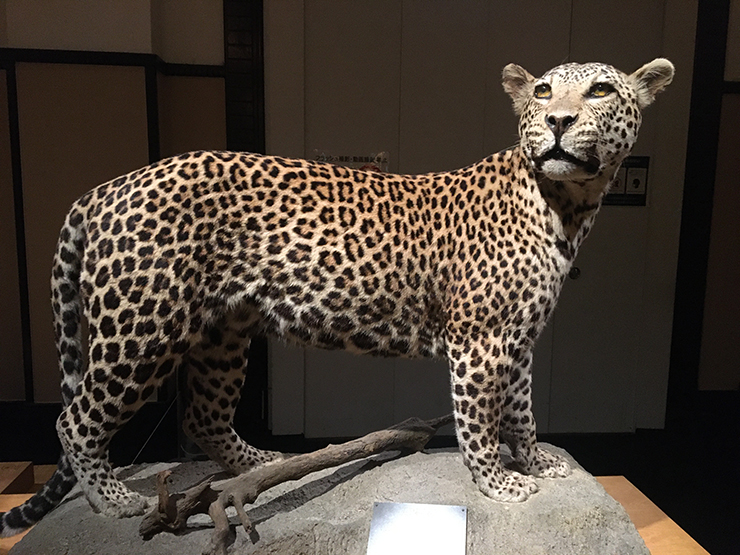
凝った展示でした。会場は小学生くらいの子供がいっぱいでした。
「引き出し」のモチーフをUIにして「発見」というUXを演出するような展示でした。
照明もドラマチックに演出されていて、剥製がカッコよく見えました。
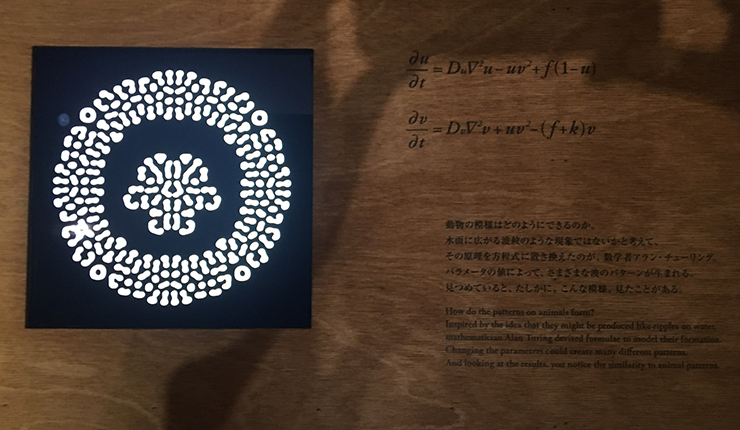
野生生物や自然のダイナミックさはない展示でしたが、学術的なインフォグラフィックもよくできていて、おもしろかったです。
それほど広くない会場にちょっと詰め込み過ぎな感じもしました。

ジェシー・ジェームス・ギャレットの著作の『The Elements of User Experience – 5段階モデルで考えるUXデザイン』の邦訳版が5月に出版されたそうです。
その前書きが紹介されています。おもしろいです。
この前書きにある「古き良き時代」「経験は要素に還元されない」「ユーザーの経験についてではなく、あくまでデザインする者がデザインする際に考慮すべき事項にすぎない」などの言葉にある矛盾や誤解についての率直さを受け止めた上で、勉強しなおしてみたいです。
「5段階モデル」の再解釈を通し、UXの本質を見つめ直す:まえがき『The Elements of User Experience – 5段階モデルで考えるUXデザイン』 >>
どうやら、ジェシー・ジェームス・ギャレットさんは話がおもしろい人のようです。
「UXデザイン」「ヒューマン-センタード デザイン」などの言葉を生み出して、数々の有名企業で活躍し、デザイン教育にも大きく貢献したドン・ノーマンですが、通常のデザイン教育を受けているわけでなく元はエンジニアだったそうです。
これは2020年のインタビューですが、「美しさ」のためのスキルに偏重したデザイン教育を変えてゆく必要があると語っています。デザインがサービスや体験のために使われるようになるためには、社会、経済、政治、工学、医療などの他分野と一緒にデザインに取り組む必要があるそうです。
ここでは「サービス・デザイン」という言葉を使って、ジャーニーマップの手法も紹介しています。
いくつか抜粋です。
「気候変動は、デザイナーが生み出した問題です・・・しかし、デザインが解決策を提供しようとするならば、学生がこれらの問題に取り組めるようにデザイン教育を変える必要があります。」
「デザイン教育は「学問的な深さ」よりも「美学」や「クラフト」が重視されていることに問題があります。私たちが知っているようなデザインを生み出すためには重要なことですが、それだけを学ぶべきではありません。」
「デザインが最も重要なのは、それがサービスや体験のために使われるときです。・・・もし私が病院を設計しているとしたら、その建物が患者や医療従事者にどのようなサービスを提供できるかを考えることは、美観を考えることよりもずっと重要です。」
「未来に向かって楽観的に考えています。問題は、今日のデザインにあるのではなく、そのデザインが置かれている世界にあるのです。世界は変化しており、私たちはその世界に合わせてデザインの仕事を拡大する必要があります。」
デザインにはまだカバーできていない分野がたくさんあって、考慮しなくてはいけないことがたくさんあるようです。
Don Norman, godfather of UX: “Bad design is bad for the planet” >>
【関連記事】
デザイナーでありジャーナリストでもあるクリフ・クアンが自著の『User Friendly』を紹介 >>
Windows11のデザインディレクターChristina Koehnのインタビューです。
プロダクト全体のコンセプトを策定して、具体的には壁紙、テーマ、サウンド、アイコンなどの見た目を左右する要素を担当しているそうです。UXデザイナーやインダストリアルデザイナーとソフトウェアとハードウェアの垣根を越えて取り組む仕事です。
10億人が使うプロダクトをデザインするために、多くのデザイン分野を横断しながら進めるダイナミックなデザインプロセス。
しかも、そのプロセスをコロナ禍のなかで進めたのは素晴らしいです。
以下は抜粋です。
最初のステップとして、チームは一連のデザイン原則を特定して設定しました。これが作業の指針となります。
原則には、「楽」「落ち着き」「パーソナル」「一貫性」などがあり、これらはユーザーエクスペリエンスだけでなく、製品の外観にも影響を与えます。
例えば、「落ち着き」を原則としたのは、新しいOSを使うユーザーの不安を軽減するための試みでした。そのために、チームはWindowsのグラフィック要素の角を丸くし、色を和らげました。
もう一つの原則である「パーソナル」とは、ユーザーが自分のデバイスでどのように作業するかにシステムを適応させる必要があることを意味します。これは特にアクセシビリティに影響します。多くの人々のためにデザインすることの難しさの一つは、”デフォルト ”にこだわらないことです。
それでもチームは、必要に応じて原則にとらわれず、リスクをとって活動しています。
10億人が見ることになるプロジェクトに取り組んでいる以上、自分が出したものを評価してくれない人がいることを理解しなければならない。
「私の73歳の母をはじめ、多くの人がWindowsの使い方を熟知しているので、いたずらに要素を変えるわけにはいきません」
Koehn氏によると、チームではこれを「チーズを動かさない」と表現しています。
「デザインに終わりはありません。それは旅のようなもので、私たちはこの時間を利用してお客様の声に耳を傾け、設計プロセスを継続しています」
元記事はこちら
httpsIn-house teams: a Microsoft design director on bridging industrial design and UX >>
UXをデザインするときに起こりがちな「もどかしい現実」についての記事です。
UXデザインの真正性や信憑性に影響する事柄ですが、長い間受け入れられてきたそうです。
具体的には・・・
使われることのないリサーチ。
期待に沿わないという理由で棚上げされた調査結果。
安くて早いという理由でスタッフがユーザーのふりをして行うワークショップ。
デザインを改善するには遅すぎるタイミングでの検証。
・・・などのこと。
こういうことを「UX劇場(UXシアター)」と呼ぶそうです。
ユーザーをプロセスに参加させずに、あるいは単にショーのためだけにユーザーを参加させて、何らかのデザイン方法論を決めていくこと。
日本だと「茶番劇UX」「御手盛UX」「忖度UX」といったところでしょうか。
ユーザーもデザイナーもいないUXデザインのことのようです。
どうしてそういうことになるのか。
以下はいくつか抜粋です。厳しい指摘です。
「ユーザー中心設計を謳う多くのプロジェクトの表面を見てみると、実際にユーザー中心設計を行っているプロジェクトよりも、ユーザー中心設計のブランディングを行っているプロジェクトの方が多いように思えます。」
「誰もがユーザーの役割を演じているだけで、要件は架空のものなのです。その結果、ユーザーは使いにくくなり、時間やお金、プライバシーや安全性を犠牲にすることになるのです。」
「「UXデザインとは何か?」一般的には、ユーザーエクスペリエンスデザインとは、対象となるユーザーが製品やサービスを利用する際のインタラクションを定義するプロセスであるという点で一致しています。しかし、UXデザインの範囲をさらに定義しようとすると、プロダクトデザイン、デジタルデザイン、インタラクションデザイン、サービスデザインなど、さまざまな議論に発展します。」
「デザイン思考は、経営者が新しいサービスや製品の革新に向けて、より慎重なアプローチをとるためのコンサルティングツールとして開発されました。このモデルには5つのステップがあります。「共感する」「定義する」「アイデアを出す」「プロトタイプを作る」「テストする」。一見、堅実なアプローチのように見えますが、デザイン思考はユーザー中心設計の代用として採用されることが多く、ユーザー不在のまま社内で活動が進められ、結果的にUX劇場になってしまうのです。」
「UX劇場につながる2つ目の問題は、デザインが誰にでもできるものとして喧伝されていることです。・・・組織が「誰もがデザイナーである」という認識を持つと、ユーザーエクスペリエンスデザインは、熟練した実務家が主導するプラクティスとしては認識されず、誰もが実行できる思考プロセスとして認識されるようになります。」
「デザインを理解しないまま、デザインへの投資を最小限に抑えている組織では、デザインの成果や結果が乏しくなりがちです。最終的なデザインがユーザーのニーズを満たさず、クレーム、返品、悪い評価、さらには利益の低下を生み出します。その結果で、ユーザーエクスペリエンスデザインをさらに低く評価することになるかもしれません。」
「批判ではなく批評の視点からUX劇場にアプローチすれば組織の改善につながります。・・・テストやリサーチがどのように役立っているかを示すことができます。結果を広く共有し、デザインに関わる意思決定に意見ではなくデータを用いることを強化することができます。」
元記事はカナダ政府のユーザーエクスペリエンスデザイナーTanya Snookさんによるものです。
正直で力強い記事だと思います。ただし、UXデザインの信憑性や真正性を担保するためにすべきことが「ユーザーの参加」と「組織のリーダーの協力」だとしたら、UX劇場を終わらせるのは難しいような気もしました。
記事にあるように、会計や法律やまたは建築のように検証可能な明確なプロセスが必要な気がしました。
ユーザー調査のデータではなく、UXデザインのプロセス自体が信憑性や真正性を担保するようになるといいのかも。
元記事はこちら
UX design has a dirty secret >>

1979年のスリーマイル島の事故があった2号炉の制御室と、その事故を教訓に改善された1号炉の制御室を比較検証しています。著書では他の事例も紹介しながら、ガジェットとUXとメンタルモデルのありかたを紹介してるようです。
以下はリンク先の記事のさらに抜粋・翻訳・追補ですが、日本語版を出版してほしいです。
「1979年の事故を受けて、スリーマイル島の2号炉は封鎖されました。しかし、1号炉は2019年までひっそりと稼働し続けました。『誰のためのデザイン?』で有名な認知科学者のドン・ノーマンの意見を取り入れて改装されました。」
「私が行ったときには、1号機から蒸気が綿のように立ち上っていてた。その隣には、30年間封鎖されてきた2号炉の塔が錆びついて静かに立っていた。この光景は、不気味で奇妙な美しさを醸し出していた。壊すのに莫大な費用がかかる2号炉は、ポストモダンの記念碑的な彫刻のようにそびえ立っていた。それは、文字通りの「警告」としてそこにあった。」
「1979年、スリーマイル島の制御室に集まった人々にとって、フィードバックの異常、制御の一貫性のなさ、操作の難しさなど、これらの問題はさらに大きな問題となった。・・・彼らには、異質で奇妙な出来事がどのように結びついているのかを示すメンタルモデルがなく、何が起こっているのかを推測することができませんでした。」
「ユーザーエクスペリエンスとは、新しい製品を私たちのメンタルモデルに当てはめることだと言えるでしょう。簡単な例を挙げれば、私たちは本がどのように機能するかを想定しています。例えば、本にはページがあり、情報が順番に並んでいて、情報を得るためにはページをめくる必要があります。タッチスクリーンのAmazon Kindleが成功し続けている理由のひとつは、このメンタルモデルをいかにして再構築したかにあります。本のページをめくるように、電子書籍ではスワイプしてページをめくります。」
「ガジェットがどのように動作するか想定できないとき、私たちはフィードバックを利用して、そのロジックについての漠然としたメンタルモデルを形成します。しかし、メンタルモデルを構築する最も直接的な方法は、絵を描くことです。今、1号機の制御室を見渡してみると、原子炉全体のメンタルモデルを作るために作り変えられているのが分かります。私のような素人が見ても、システムの主要部分は容易に想像できます。」
「世の中に影響を与えるためには、フィードバックが必要です。デザインとは共通認識を備えた人工物を作ることであり、それはフィードバックによって可能になります。」
この記事にもありますが、スリーマイル島事故の原因がUX/UIによるものかはハッキリしないものがあります。
たぶん一因ではあるのでしょうが、UX/UIの改善によって事故を防げたのかもハッキリしません。
著書はUX/UIについての本なのでそういう結論になるのだと思いますが、UX業界(そういう業界があれば)のマッチポンプのようなストーリーになっていないことを願います。
Lessons from the Scariest Design Disaster in American History >>
User Friendly: How the Hidden Rules of Design Are Changing the Way We Live, Work, and Play >>
【関連記事】
ジェシー・ジェームス・ギャレットは、2001年にUXコンサルタント会社Adaptive Pathnoを共同設立し、『The Elements of User Experience』の著者でもあります。
彼が現在のUXデザインを取り巻く問題について語ってます。
UXデザインの決定プロセスや、UXデザインの役割が、UXデザインの本質から離れてしまっていることを嘆いています。
以下は部分的な抜粋です。
「20年前、ユーザーエクスペリエンスデザインが研究室から本格的な産業へと発展したとき、その未来はとても明るいものでした。UXは、一夜にして急成長産業になりました。・・・奇妙に聞こえるかもしれませんが、UXにとって、ある意味では決して良い状況ではありません。実際のデザイン作業の多くは、かつてないほど質の高いものになっています。しかし、これらの明るい兆しの裏には雲があります。」
「私たちの多くにとってUXの暗黙の約束とは、探究心と洞察力による経営という哲学でした。新たな創造的探求が人間の行動ついての新たな疑問につながり、それが新たな製品や価値の機会を定義する原動力となりました。また、UXの文化は、私たちが作ったものを使う人々や、彼らの人生や経験によって私たちとはまったく異なる行動をとる可能性のある人々に対して、ある程度の敬意や思いやり、そしてシンプルな謙虚さを必要としているように思えました。・・・人間中心のデザインの高まりが、人間中心の企業への道を切り開くことになるだろうという理論です。」
「最近の多くの組織におけるUXプロセスは、「UX劇場」(2018年にTanya Snookが考案したアイデア)に過ぎません。無知なビジネスリーダーや希望に満ちたUXの新入社員に対して、しっかりとしたデザインプロセスであるかのように見せかけるために、費用対効果の外観を正当性で磨き上げているのです。この分野の言語やアイデアが、実践の根底にある原則を知らず、気にも留めなかった外部の人間によって共謀され、堕落していくのを目の当たりにしてきました。」
「企業はスケーリングを求めますが、基礎的なUXの仕事はスケールしません。予測可能で反復可能なプロセスや一般的なクッキーカッターのような役割には適していません。なぜなら、UXの仕事は、有機的に進化するビジネスの最先端を特徴づける、未知で、滑りやすく、定義しにくい問題を扱うものだからです。」
「学校ではUXは高貴で創造的であると説明されていたのに、就職してみると、製品をリリースするという名目で高貴さや創造性を発揮する機会がすべて切り取られてしまっているのです。・・・このような状況を招いた責任は、UXデザイナー自身にあると言ってもいいでしょう。彼らは、その仕事の価値について説得力のある話をすることができず、資金を得るために必要な信頼を築くことができませんでした。UXがプロダクションレベル以上の価値を提供するという約束を果たせなかったとしたら、それはそもそも間違った約束だったのかもしれません。言い換えれば、もし私たちがすべて間違っていたとしたら、ということです。」
読んでいるうちに、なんとなく昔のことを思い出してきました。
個人的な印象ですが、UXの少し前に「ユーザーセンタードデザイン」が流行ってたと思います。
もともとは善意と配慮に基づいたデザイン理論だったと思いますが、ビジネス側の人たちには「ユーザーの行動をコントロールして活性化できるかも」という曲解と期待を与えた気がします。
UXはこの流れを汲んでビジネスの現場に受け入れられた気がします。
それまでのユーザーセンタードデザインより実践的で、ビジネス要件のKPIを設定できそうなUXデザインのコンセプトは、スムーズに受け入れられて急成長した気がします。
UXデザインは、最初に期待されたことがUXデザインの本質ではなく、急成長した理由もUXデザインの本質ではなかったかもしれません。それでもUXデザインは人の認知に重要な役割を担うデザイン分野だと思うので、ただのバズワードにならないでほしいです。
I helped pioneer UX design. What I see today disturbs me >>
UX Theatre: Are You Just Acting Like You’re Doing User-Centered Design?
【関連記事】
UXデザインの不都合な真実 >>
課題解決の過程を、jacascriptのコードを交えて説明してくれてます。
難しいですが、勉強になります。
設定された主な課題は下記の4点だそうです。
■Scrubbable Photos(スクラブ可能な写真)
フォトライブラリのどの部分にも素早くジャンプできる。
■ジャスティファイドレイアウト
ブラウザの幅いっぱいに写真を表示し、各写真のアスペクト比を維持する。
(正方形の切り抜きしない)
■60fpsスクロール
何千枚もの写真を閲覧しても、ページの応答性を維持する。
■瞬間的な操作感
読み込みにかかる時間を最小限に抑える。
まず、このくらい明確に課題を設定できたら、成功間違いなさそうです。http://designers-union.com/#

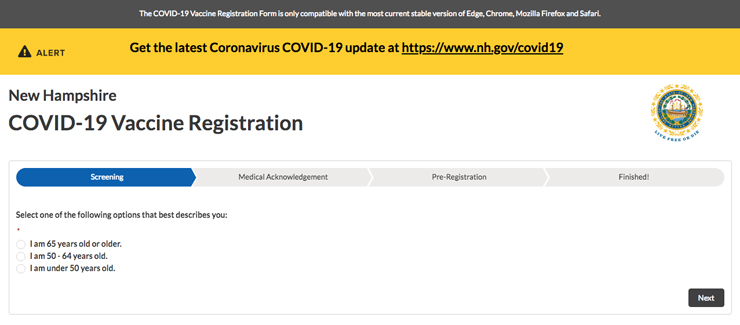
米国ではコロナワクチン接種をオンラインで予約するようですが、その申し込みサイトのデザインに問題があるというレポートです。
リサ・デベッテンコートさんが75歳の父親がニューハンプシャー州のコロナワクチンのウェブサイトに登録するのを手伝ったときの経験だそうです。やや米国政府への愚痴っぽい記事ではありますが、日本でも同じことが起きる可能性があるのかも。
混乱させるような指示や分かりにくい手順が多く、予約が完了したと思ったとき、実際には、ニューハンプシャー州の最初の承認プロセスを完了しただけだったそうです。
米国の医療システムは個別に独立して構築されたため、標準化されていないそうです。
それらのシステムにはUXの専門家はほとんどいないそうです。
また、疾病対策予防管理センター (CDC) による、コロナワクチン接種を管理するための、VAMS (Vaccine Administration Management System) という無料で提供されるシステムがあったそうです。
このシステムはほとんど失敗に終わったそうですが、この構築のためにCDCはデロイト社に50億円くらい払ったそうです。
デベッテンコートさんは下記のような指摘をしています。
■誰のためにデザインしているのかを明確にし、困難なケースをターゲットする。
身体の不自由な人、PCやスマホに慣れていない人、通信速度の遅い人にも配慮してデザインされるべきだそうです。
■初期のプロトタイプでユーザーテストをする。
どんなに優れたデザイナーでも、自分たちだけではすべてを正しくできないことを知っています。
代表的なグループの人々が初期のプロトタイプを使用するのを見て、その結果を慎重に検討すべきだそうです。
■グッドデザインを組織の優先事項にする
優れたデザインが重要であると誰もが主張していますが、それを実現するために必要な投資を行うべきだそうです。
「パンデミックの影響で、階級に関係なく、すべての人が、資金不足や設計不足のシステムを初めて利用することを余儀なくされたことです。この気づきが、グッドデザインの重要性を強調し、一日も早く大幅な改善につながることを期待しましょう。」
申請フォームのデザインはUXの重要箇所で奥が深いですね。
G Suite として提供されていたサービスのリブランドのようです。
Gmailのアイコンがすっかり変わって、Mの文字と封筒のダブルイメージはなくなって、Googleなアピアランスになるようです。
「Google の新しい Google Workspace ブランドには、より優れた連携、利便性、柔軟性を備えたエクスペリエンスが反映されています。また、アイコンもそれを表しています。今後数週間以内に、Gmail、ドライブ、カレンダー、Meet のほか、同ファミリーの一部であるドキュメント、スプレッドシート、スライドなどの共同編集可能なコンテンツ作成ツールで、新しい 4 色のアイコンが表示されるようになります。このアイコンには、あらゆるユーザーのための統合されたコミュニケーションとコラボレーションのエクスペリエンスを構築するという Google の取り組みが表されています。」
コロナ禍でのワークスタイルの変化に対応しながら、Microsoft Officeなどへ対抗しようということでしょうか。
Googleのサービスは、PCでChrome以外のブラウザから使うときの動作をもっとなんとかしてほしいです。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。