

ロンドン・デザイン・ビエンナーレでは、何百本もの使い捨てのスプーンが展示されたそうです。
良いデザインであっても悪い結果をもたらすことがあること、そして必要なシステムの変化についての会話を促すためのインスタレーションです。
この展示を手がけたピーター・エッカートとカイ・リンケは、自分たちのコレクションの何百本ものスプーンを自然史博物館で化石や蝶の種類を展示するようなガラスケースに展示しました。
この展示は使い捨てスプーンのデザインの素晴らしさを紹介しながら、同時に、革新的なデザインであっても、デザイナーが安易で短期的な解決策を重視すると、破壊的な結果を招くことがあるというメッセージでもあります。
ロンドン・デザイン・ビエンナーレのドイツ館をキュレーションし『Spoon Archeology』を選出したトーマス・ガイスラーによると、「私たちは、誰もが単純な答えを求めている時代に生きています。しかし、私たちが直面している問題は複雑で多面的なものであり、複雑な解決策が必要です。即効性のある解決策ではなく、体系的で構造的な変化を推し進める必要があるのです」。
The secrets behind the plastic spoon: a ‘perfect’ design with terrible consequences >>



今年5月に92歳で亡くなったケン・ガーランドは、1960年代のロンドンの「スウィンギング・シックスティーズ」の時代から活躍してきた英国のグラフィックデザイナー。
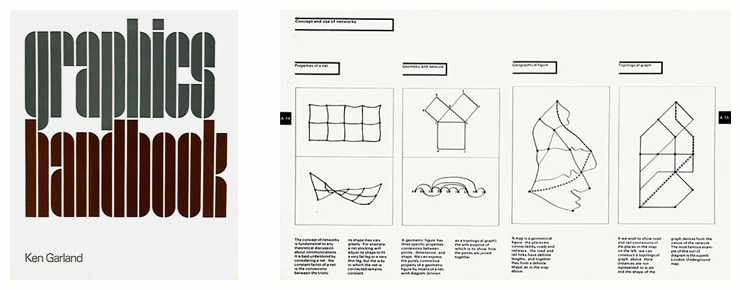
1964年に発表した「First Things First」というマニフェストや、1966年の著書『Graphics Handbook』で知られています。
2016年のインタビュー記事が公開されました。
グラフィックデザインの思想的な指導者というイメージですが、謙虚で実務的な人物でもあったようです。
以下は抜粋です。
「1920年代、1930年代にドイツやスイスで行われていたデザインは、50年代に英国の我々が取り組んでいたことよりもはるかに進んでいた。私たちは、タイポグラフィ・デザインの夢の国に閉じこもり、前進していないと感じていました。私たちが追いつかなければならない仕事があることはわかっていました。ある意味では、私たちがやったことは、ヨーロッパやアメリカのベストと思われるものを模倣したものでした。」
「私と一緒に学んだ同僚の多くは、すべてをサンセリフ、できればヘルベチカにしたがり、私にはない絶対主義的な傾向を持っていました。私はすでに、グラフィックデザインへの一途なアプローチという考えを抑えていました」
スウィンギング’60sは、ロンドンのデザイン事務所の多くが急速に拡大した時代でしたが、ガーランドは常に小規模でありたいと考えていたそうです。
Ken Garland & Associatesという社名で、最大時に4人のアソシエイトを抱えていましたが、彼の平等主義的なポリシーで、プロジェクトは常に平等に評価され、大規模なクライアントを求めることはなかったそうです。
「常にデザインに関わっていたいと考えていた。秘書的な仕事をする人はいなくて、みんなデザイナーで、デザインをしていました。」
「私たちの世代は、デザインが好きで好きでたまらなかったのだと思います。確かに、大きなデザイングループを必要とするクライアントもいますが、小さなグループでできることは素晴らしいことです。」
KG&Aは常に彼の自宅にオフィスを構えていたため、規模を小さくすることができましたが、実は毎日の通勤を避けたかったことが主な動機だったそうです。
966年の最初の著書『Graphics Handbook』は、実用的なアドバイスが紹介されています。
表紙にはガーランドの印象的なタイポグラフィが使われていますが、この本はガーランドが自分の作品を人前に出すための本ではありません。
「デザイナーが自分の作品を見せて自慢話をするための本があります。私が考えていたのは、仕事をするための本でした。」
この『Graphics Handbook』は約3万部売れ、60年代後半から70年代の学生に、デザインの手法だけでなく、デザインのプロセスやデザイナーに必要なコミュニケーションスキルなど、貴重な指導やアドバイスだったそうです。
お金のない学生に考慮して、参考文献に「必須」「重要」「単なる有用」のマークを付けたそうです。
ガーランドは、グラフィックデザインの思想的なリーダーでしたが、『Graphics Handbook』では、別の側面についても触れています。
「それは、デザインに対する私の異なる姿勢です。ひとつは、何が要求されていて、どうすればそれを満たすことができるかという、事実に基づいた姿勢。もうひとつは、現在のグラフィックデザインの使われ方に影響を与えている社会的要請は何か、そしてそれをどうやって我々の望み通りのものに変えることができるかということです。」
グラフィックデザインを自分の欲求や社会的衝動に合わせてどのように変えていきたいかは、1964年に発表された「First Things First Manifesto」に端的に表現されています。この中でガーランドは、急成長するグラフィックデザイン業界の倫理観として「より便利で長続きするコミュニケーションの形を優先すること」を提唱しています。消費主義と広告の氾濫に対する警告は、いまも多くの若いデザイナーにとっての試金石です。
Ken Garland Was Graphic Design’s Moral Compass >>
The First Things First Manifesto >>

Jones Knowles Ritchie社のリサ・スミスは、ヴィクトリア&アルバート博物館やChobaniのインハウスデザイナーでした、そのあとWolff Olins社では、USA Today、Zocdoc、Grubhub、そして物議を醸したメトロポリタン美術館などのリブランディングを手掛けたそうです。
以下は抜粋です。
スミスはまず、担当するブランドのストーリーをひとつの指針となるフレーズに集約します。
そのストーリーをビジュアルデザインで表現することから始めるそうです。
過去と未来をつなぐアイデアを核として、まったく新しいビジョンを提示します。
そのため、ブランドに元からある美的感覚を壊すこともあります。
つまり、リサ・スミスに既存のデザインのリフレッシュを依頼するのは間違ってるそうです。
「私は小変更が苦手です。私がお役に立てるのは、あなたのビジネスの大きな課題を解決する必要がある場合です。」
2013年に手掛けたメトロポリタン美術館のリブランディングは、古くからのファンに酷評されたそうです。
スミスは美術館の何千もの印刷物やデジタル資産を調査し、さらに世界の主要美術館のブランディングを分析。8ヵ月をかけて、ひとつのフレーズ「Life to Art, Art to Life. 」に集約された新しい戦略をデザインしました。
デジタルメディアや案内表示を、統一されたブランディングによって、アクセスしやすくしました。
従来のロゴであるダヴィンチのアルファベットを模した「M」をやめ、つながりを意味する文字の組み合わせにしました。
批判を受けても、彼女がデザインしたとおりに機能しています。一目でそれとわかるデザインであり、美術館の使命を明確に表現しています。
「メトロポリタン美術館の重厚さと威厳を持ち、同時に、誰もが利用できる施設として、より歓迎され、開放的で親しみやすくする必要がありました。」
「あんなに嫌われた経験はありませんでした。」
Chobani社のヨーグルトのリブランディングでは「Happily ever after」というフレーズがありましたが、スミスは、Chobaniの創業者であるハムディ・ウルカヤが、美味しくて手に入りやすい栄養価の高い食品を提供する羊飼いであり、倫理的な食の実践のための戦士であるという話を読んで、このフレーズを「Fighting for happily ever」に作り替えたそうです。
ブランドアイデンティティ、ウェブサイト、カフェ、パッケージなどを一新したそうです。
このリブランディングは、ヒューマニストで個性的なレトロデザインのトレンドを生み出して、過去10年間のブランディングの大半を占めていたフラットで機能的なミニマリズムを押し退けました。
消費者向けパッケージ商品や多くの企業のブランディングがより親しみやすいものになった大きな理由です。
表情豊かなふにゃふにゃのセリフを持つこの書体のスタイルは、メガブランドから新興企業まで、ここ数年のトレンドになっています。
Burger Kingのリブランドは「Your way, way better」というフレーズに集約されました。
Petco、Snapple、Foursquareなどの最近のリブランディングでは、いずれもコバルトブルーとサンセリフ体の書体でしたが、スミスは、企業ブランドがデジタルフレンドリーなフラットデザインを採用しながらも、独自のアイデンティティを維持できることを示しました。
Ad Ageによる調査では、Burger Kingのパッケージの好意度がMcDonald’sを上回ったそうです。
「デザインは、意図的な変化をもたらすためのものです。」
これは、ストーリーテリングの考え方に基づいているようで、ブランディングの適切な手法だと思います。
このためには、ブランドのストーリーにまつわる、歴史、ポリシー、ヘリテージ、将来のビジョンなどを調べ尽くして、理解し、客観的視点で現在の価値観に照らし合わせるハードワークが想像されます。
地道なハードワークに裏付けられた戦略に沿って、派手で個性的なデザインを展開するのは素晴らしいです。強いハートと、絶妙なバランス感覚なのだと思います。
The biggest rebrands of the decade have this visionary designer in common >>
BURGER KING’S NEW LOOK EDGES OUT MCDONALD’S, NEW POLL SHOWS >>
ジェシー・ジェームス・ギャレットは、2001年にUXコンサルタント会社Adaptive Pathnoを共同設立し、『The Elements of User Experience』の著者でもあります。
彼が現在のUXデザインを取り巻く問題について語ってます。
UXデザインの決定プロセスや、UXデザインの役割が、UXデザインの本質から離れてしまっていることを嘆いています。
以下は部分的な抜粋です。
「20年前、ユーザーエクスペリエンスデザインが研究室から本格的な産業へと発展したとき、その未来はとても明るいものでした。UXは、一夜にして急成長産業になりました。・・・奇妙に聞こえるかもしれませんが、UXにとって、ある意味では決して良い状況ではありません。実際のデザイン作業の多くは、かつてないほど質の高いものになっています。しかし、これらの明るい兆しの裏には雲があります。」
「私たちの多くにとってUXの暗黙の約束とは、探究心と洞察力による経営という哲学でした。新たな創造的探求が人間の行動ついての新たな疑問につながり、それが新たな製品や価値の機会を定義する原動力となりました。また、UXの文化は、私たちが作ったものを使う人々や、彼らの人生や経験によって私たちとはまったく異なる行動をとる可能性のある人々に対して、ある程度の敬意や思いやり、そしてシンプルな謙虚さを必要としているように思えました。・・・人間中心のデザインの高まりが、人間中心の企業への道を切り開くことになるだろうという理論です。」
「最近の多くの組織におけるUXプロセスは、「UX劇場」(2018年にTanya Snookが考案したアイデア)に過ぎません。無知なビジネスリーダーや希望に満ちたUXの新入社員に対して、しっかりとしたデザインプロセスであるかのように見せかけるために、費用対効果の外観を正当性で磨き上げているのです。この分野の言語やアイデアが、実践の根底にある原則を知らず、気にも留めなかった外部の人間によって共謀され、堕落していくのを目の当たりにしてきました。」
「企業はスケーリングを求めますが、基礎的なUXの仕事はスケールしません。予測可能で反復可能なプロセスや一般的なクッキーカッターのような役割には適していません。なぜなら、UXの仕事は、有機的に進化するビジネスの最先端を特徴づける、未知で、滑りやすく、定義しにくい問題を扱うものだからです。」
「学校ではUXは高貴で創造的であると説明されていたのに、就職してみると、製品をリリースするという名目で高貴さや創造性を発揮する機会がすべて切り取られてしまっているのです。・・・このような状況を招いた責任は、UXデザイナー自身にあると言ってもいいでしょう。彼らは、その仕事の価値について説得力のある話をすることができず、資金を得るために必要な信頼を築くことができませんでした。UXがプロダクションレベル以上の価値を提供するという約束を果たせなかったとしたら、それはそもそも間違った約束だったのかもしれません。言い換えれば、もし私たちがすべて間違っていたとしたら、ということです。」
読んでいるうちに、なんとなく昔のことを思い出してきました。
個人的な印象ですが、UXの少し前に「ユーザーセンタードデザイン」が流行ってたと思います。
もともとは善意と配慮に基づいたデザイン理論だったと思いますが、ビジネス側の人たちには「ユーザーの行動をコントロールして活性化できるかも」という曲解と期待を与えた気がします。
UXはこの流れを汲んでビジネスの現場に受け入れられた気がします。
それまでのユーザーセンタードデザインより実践的で、ビジネス要件のKPIを設定できそうなUXデザインのコンセプトは、スムーズに受け入れられて急成長した気がします。
UXデザインは、最初に期待されたことがUXデザインの本質ではなく、急成長した理由もUXデザインの本質ではなかったかもしれません。それでもUXデザインは人の認知に重要な役割を担うデザイン分野だと思うので、ただのバズワードにならないでほしいです。
I helped pioneer UX design. What I see today disturbs me >>
UX Theatre: Are You Just Acting Like You’re Doing User-Centered Design?
【関連記事】
UXデザインの不都合な真実 >>
 メンフィス・グループの創立40周年記念の展示。
メンフィス・グループの創立40周年記念の展示。
家具、ランプ、ドローイング、スケッチ、写真などで、メンフィス・グループの遊びあふれる世界を紹介しています。
メンフィス・グループは1980年から81年にかけて、イタリアの建築家兼デザイナーのエットレ・ソットサスを中心に、機能主義や工業デザインの教義からの脱却を目指す若手デザイナーので結成されました。
その名前は、グループの最初のミーティングで流れていたボブ・ディランの曲「スタック・インサイド・オブ・モビール・ウィズ・ザ・メンフィス・ブルース・アゲイン」からだそうです。
1981年9月にミラノのギャラリー「arc’74」で発表されたグループの最初のコレクションは、派手な色とワイルドなパターンのデザインで、そのスタイルを確立しました。
メンフィスグループのデザインは機能主義のデザインではなく、コミュニケーションとして独自のストーリーを語ることを目的としていたそうです。
イタリアのデザイン評論家のバルバラ・ラディーチェによれば、「メンフィスは、国際的なデザインのあり方を変えようという考えのもとに設立され、そのために最も効果的で直接的かつ危険な方法を選んだ」ということだそうです。
ビジネスゴールのための過剰な機能主義ではなく、こういうアプローチのデザインがあるということが痛快です。
元記事はこちら
memphis: 40 years of kitsch and elegance | exhibition at vitra design museum
CG映像にリアリティを与えるのは、こういうナマ音なのでしょう。
それはそんな音がするんだー、という感じです。
フォーリー(映画用に再現された音)は今でも伝統的な職人技のようです。米国オンタリオ州アクスブリッジにある「Footsteps Studio」を舞台にしたドキュメンタリー「Footsteps」は3人のフォーリーアーティストを紹介してます。
普通の家のなかでガラクタを鳴らして録音してるかのようですが、建物は防音のために二重壁になってるようです。
田舎のスタジオのアットホームな少人数のチームで、大作映画の仕事を手掛けているのは痛快です。
Footsteps: How an Isolated Artificial Home in Ontario Produces Sound for Myriad Blockbuster Films >>

1978年、ニューヨークの美術学校のクーパー・ユニオンで、デザイナーのマッシモ・ヴィネッリと地図製作者のジョン・タウラナクによる、ニューヨークの地下鉄路線図の将来についての討論会が行われたそうです。
デザイナーや交通関係者、不満を持つ地下鉄利用者など、大勢の聴衆の歓声とブーイングの中で、ヴィネッリとタウラナク、そして8人の専門家が議論を交わしたそうです。それは、抽象的なものと現実的なもの、単純なものと複雑なものの闘いであり、形態とコンテンツの間の永遠の闘いでもあったようです。
昨年の夏、映像作家のゲイリー・ハストウィット氏が、これまで公開されていなかったイベントの記録を見つけました。その録音の記録と画像は『The New York City Map Debate』という新しい本にまとめられて今年の秋に発売されるそうです。ポーラ・シェアが序文を書いたそうです。
本物のデザイン議論。そこに一般市民も参加していたというのが興味深いです。
議論の背景には、とても大きなデザイントレンドの変化があったと思います。
現在に至ってはその議論をすべて飲み込んでアプリになったというのも、グラフィックデザインの変遷を示していると思います。
以下は抜粋です。
「これは日常生活に影響を及ぼさない、頭でっかちなデザインの議論ではありませんでした。何十年にもわたって、ニューヨーカーや観光客の移動手段、さらには街の見方を変えてきたのです。・・・地下鉄路線図は、多くのデザイナーが敬愛する象徴的なものであり、ニューヨークのデザインにも影響を与えました。」
「地下鉄路線図は、多くのデザイナーが崇拝する象徴的なものです。この論争は、70年代後半に起こったデザイン界のトレンドの変化の縮図でもありました。モダンミニマリズムからポストモダンマキシマリズムへの移行の中で、ヴィネッリの地図は巻き添えを食ったのです。・・・ヴィネッリは、混沌とした環境にデザインで秩序をもたらそうとしていました。地下鉄のサインや地図を使って、論理性や明快さ、明確なコミュニケーションをもたらそうとしたのです。・・・グラフィックデザインと案内表示を使って、街をきれいにしようとしたのです。今思えば、無駄な試みだったと思います。」
「ヴィネッリの1972年の地図は今では芸術作品とみなされているし、タウラナクの70年代後半のバージョンは今でも地下鉄の車内で生き続けている。」
「(タウラナクの地図は)地理的にはより正確になっているが、実際にはヴィネッリの地図にあった情報が凝縮されている。例えば、C線、D線、E線のような個々の鉄道路線をまとめています。これでは、個々の路線が運行されていなかったり、ルートが変更されていたりした場合に、それを伝えることが難しくなります。そこで、MTA(メトロポリタン・トランスポーテーション・オーソリティ)とデザイン会社のWork&Coは、タウラナクの地図の問題点を修正するために昨年アプリをリリースしました。これは、ヴィネッリとタウラナクの両方の地図の良いところを組み合わせたものです。」
Inside the design drama of a century: The fight over New York City’s subway map >>
New York Subway Map 1970-1972 >>
インドのラージャスターン州の一部はカースト制度が残る地域で女性の識字率が36%しかないそうです。
女性が経済的に自立するためには、識字率を向上させることが必要でした。
建築家のダイアナ・ケロッグは、この人里離れた砂漠にプロボノで学校を設計し、この学校を建設するにあたり地元の労働者を参加させたいと考えました。
「地域の人々を巻き込むことが重要だと感じた理由のひとつは、彼らが女の子の教育に熱心ではなかったことです。もし、石工や家具職人の男性が学校に関わることができれば、自分の娘がこの学校に来ることを受け入れてもらえると思ったのです。」
この地域は砂岩の建物や工芸品で知られており、ケロッグはその地元の専門知識を活用して、主に手彫りの砂岩で作られた学校を設計しました。
この学校はすべて地元の職人によって建てられ、その中には学校に通う女の子の父親も含まれています。
職人たちは、わずか10カ月で学校を建設しました。
「女の子たちに居心地の良さを感じてもらいたい、身近な存在だと感じてもらいたいという思いから、他の素材を持ち込むことは適切ではないと考えました。また、地元の職人と現代的な方法で仕事をしたいと思いました。このような非常に繊細な石の仕事が現代的な形に変換できることを、現地の人々に知ってもらいたかったのです。」
「文化や歴史の中で、女性的な形を探していたところ、楕円形が出てきたのです。」
中庭形式はこの地域でよく見られる建築で、砂嵐などの砂漠の極端な気候から身を守るためのものです。
インドではコロナの患者数が急増しているため、学校の本格的な運営開始はいつになるかわかりません。
あるべき姿をした本当に美しい校舎。すばらしいデザイン。
See the beautiful school these dads built for their daughters >>
2020年のナショナル・ポートレート・ギャラリーの「Drawing from Life」展に展示された作品のスケッチだそうです。
いいスケッチ。
David Hockney Shares Early Pieces From His Sketchbook Before They Were Exhibited >>
「アイデアをケアする」という話が出てきます。解決策ではなく、信じて守って育てるもののようです。
ジョニー・アイヴのデザイン哲学や「アイデア」についての考え方は、崇高と言っていいと思います。
スピーチの抜粋です。
「専門技術は繰り返し行うことで成長しますが、私たちの創造性は、深い関心と注意によって育まれます。私は、アイデアの本質を深く理解しようと努めています。アイデアの本質を理解すると、より多くのアイデアが得られて、アイデアをケアし、守り、発展させて良い仕事ができます。アイデアとは、常に壊れやすいものです。何かを解決できるなら、それはアイデアではなく、出荷準備の整った製品になっています。
私は、どんなに新しいアイデアの場合でも、そのアイデアにまつわる問題に目を向けないよう、並々ならぬ努力をしなければならないことを学びました。これらの問題は既知のものです。数値化できて、理解もできます。しかし、あなたはアイデアそのものに注目しなければなりません。部分的で、暫定的で、証明されていない状態のアイデアです。湧いてくる懐疑心を抑え込んで、問題を解決する方法があると信じなければ、当然ながら自分のアイデアを信じることはできなくなります。
だからこそ、批判や問題点の指摘は、特に建設的なアイデアがない場合にはダメージが大きいのです。忘れてはならないのは、意見はアイデアではないということです。意見はアイデアほど重要ではありません。意見はただの意見です。」
下記リンクの記事からの抜粋です。アイヴのスピーチを適切に補足してると思います。
「アイブの言葉は、”良いデザイン ”の定義がますます主観的になってきている今だからこそ言えるものです。美しさは世界各地で千差万別であり、複雑な問題を抱えた世界では、シンプルであること自体が過剰な「解決主義」である可能性があることを、業界は認識しています。そんな時代だからこそ、自信を持って常識に挑戦し、新しい地平を切り拓くデザイナーが必要なのです。しかし、アイブの言葉にはもうひとつの警告があります。自信と思い上がりの境界線は曖昧であるということです。だからこそ、アイブはデザインプロセスにおける批評の必要性を否定しながらも、すべてのデザイナーに「他の人のアイデアにも耳を傾ける」という重要な実践を勧めているのです。」
How a college sculpture class shaped Jony Ive’s creative vision >>
【関連記事】ケンブリッジ大学のスティーブン・ホーキング フェローシップ賞の受賞式でのジョニー・アイヴの『アイデア』についてのスピーチ >>
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
