
アートにおけるコードという素材と媒体について、視界を広げてくれるようなインタビュー記事です。
ウィリアム・マパンさんはソフトウェア開発者としての経歴を持つフランスのアーティストで、コーディングと絵画の関係や制作プロセスについて答えています。
「2016年頃、パリの展覧会で初めて「ジェネレーティブアート」という概念に出会ったんです。「ああ、ここに何かが確かに起こっている」と気づきました。」
「コロナ禍を境に、アート活動を優先させることを考え始めました。隔離生活の中で多くの人がそうだったように、孤立すると内省が始まり、自問自答し、時間の使い方を考えるようになるのです。そしてNFTの波が到来しました。世界が突然デジタルアートに関心を示し、既に続けていた活動に収益化の道が開けたのは、絶妙なタイミングでした。」
「プログラミング言語自体は重要ではありませんが、通常はJavaScriptを使います。そうすればウェブ上で作品を共有できるからです。」
「コーディングと絵画の両方で7~8年の実践を経て、ようやく望む成果を挙げられる段階に到達したと感じています。」
「AIを多用すればするほど、アルゴリズムへの制御を失います。コードが芸術的媒体である場合、この制御は極めて重要です。コーディングは物事を異なる視点で捉える力を与えてくれます。AIへの依存が強まりすぎれば、その力を失うのではないかと懸念しています。」
石、木、顔料、壁、布、など、遠い昔から身近に手に入るものがアートの素材と媒体になってきたのですから、javascriptがアートの素材になるのは自然なことかも。
William Mapan on blurring code, paint, and generative art >>



ロンドンで開催中の「Refik Anadol: Echoes of the Earth: Living Archive」のためのインタビュー記事。
視覚的に心地良いだけではなく、コンセプト、アルゴリズム、テクノロジー、アクティビティ、などに一貫性があるアートです。
「ラージ・ネイチャー・モデル」という自然界に特化したオープンソースのAIモデルを、大学、博物館、図書館などの協力と彼自身の実地調査で構築したそうです。
また、ジェネラティブアートのわかりにくいところをうまく説明してくれてます。
「この展覧会で最大の作品はデータ・ウォールです。データがどこから来たのか、どのように収集したのか、どのようにAIをゼロから構築したのかを見ることができます。この芸術には美しさ以上のものが必要です。私はもっと多くのことを分かち合うために最善を尽くしています。」
「ラージ・ネイチャー・モデルは単なる技術的な偉業ではなく、自然界の驚異への賛歌であり、物理的なものとデジタルなものの架け橋であり、インスピレーションを与え、教育し、魅了することを約束するツールなのです。」
「単なるピカピカのピクセルではありません。・・・光り輝く美学と、科学的で具体的で機能的なものが出会う共通の場所を見つけようとしているのです。」
「AIはデータを抽出するだけではなく、具体的なインパクトを与えることができることを忘れてはいけません。光り輝くピクセルを見るだけなら、それは表面上のことで、もっと奥が深いのです。」
「私はオープンソースを通じてAIを学びました。だから、これは人類への贈り物なのです。誰でもアクセスでき、研究者はダウンロードして遊び、壊すことができる。AIの未来にはオープンソースが必要なのです」
オープンソースの精神に則って展覧会は無料で訪れることができるそうです。SNSで映えるだけではないようです。
彼のスタジオは、AIを利用した作品のNFT販売などを通して数百万ドルの資金を調達し、熱帯雨林などのコミュニティに還元しているそうです。
いずれまた日本で展示を見る機会があることを期待してます。
Refik Anadol hopes to demystify AI and look beyond the “shiny pixels” of generative art >>





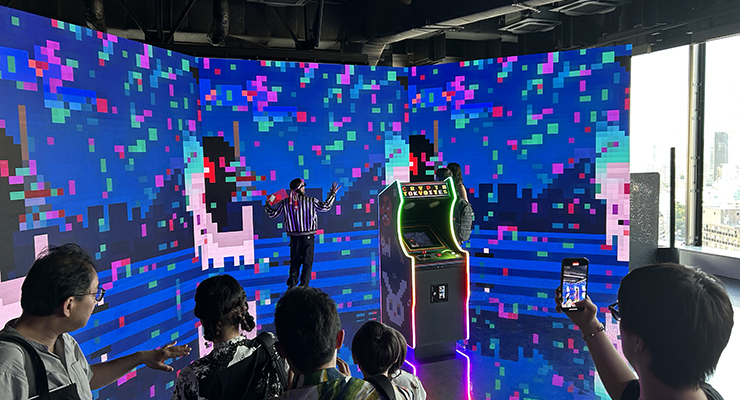
すでに終了しましたが・・・
『世界各都市でアイコニックなデジタルアートコレクションをキュレーションし、デジタルアートを実際にミント(発行)する体験で、NFTの可能性を拡大する・・・』というイベントでした。
主催のBright MomentsはDAOとして組織されていて、これからも世界各地で同様のイベントが続いていくようです。
会場は外国語が飛び交うパーティー感いっぱいの、お金持ちっぽい雰囲気。
代官山の旧朝倉家住宅と渋谷のデジタルガレージの2カ所の展示を見ましたが、NFTアートを展示する筐体がちゃんとしたものになっているのがよかったです。これがダサいとNFT全体がダサく見えます。
ただ、もう少し静かに見たかったのと、コードも見てみたかったです。
個人的にはNFTを「展示する」ということに「?」な感じもあったのですが、イベントとして盛り上がってる感じでした。90年代中頃のウェブやデジタルアート界隈の空気に似てる気がして懐かしかったです。このパーティーが終わったところからWeb3の何かが始まるような気もしました。
matter.jsがアップデートされたので試してみました。動作が格段に速くなりました。
「Generativeart:移動する引力に振り回されるパーティクル」は0.14.0のままでした。
matter.jsを入れ替えただけでプラグインも大丈夫でした。
他の機能も使ってみたくなります。
くわしくはこちら
fukudayouichi.com | 移動する引力に振り回されるパーティクル matter-js 0.18.0 >>
比較はこちら
fukudayouichi.com | 移動する引力に振り回されるパーティクル >>
Matter.js – a 2D rigid body JavaScript physics engine · code by @liabru >>
自由に移動する見えない引力に引き寄せられてパーティクルが動き回ります。
画面中央で回転するオブジェクトがさらにパーティクルを撹拌します。
環境によっては動きがやや重いかも・・・。
以前に作った感染拡大シミュレーションに、感染力と人流のスライダーを追加してみました。
p5.jsで作ったものにp5.dom.jsでスライダーを付けています。
赤い点が感染者で青い点が非感染者です。
すべての点には引力が設定されていて、お互いに引き寄せあって動き続けます。
お互いに引き寄せあう点は時間経過でクラスターを形成します。
最初の人口は50~500人の間でランダムに設定されます。
最初の感染者数は1~5人の間でランダムに設定されます。
青い点は赤い点に1秒間接触しているごとに約10%の確率で感染します。
赤い点は7秒間で回復して青い点に戻ります。
回復までの7秒間に約2%の確率で消滅します。
「人口」「感染者数」「死亡者数」としてリアルタイムに表示されます。
「感染力」と「人流」のパラメーターを追加しています。
感染力は感染確率を設定でき、人流は引力の大きさを設定できます。
どちらも最初は1倍になっています。
感染力は0倍〜10倍の範囲でリアルタイムで変更できます。
感染力を上げるとクラスター内での感染が急速になります。
感染力を0倍にすると7秒後にはすべての点が青くなります。
人流も0倍〜5倍の範囲でリアルタイムに変更できます。。
人流を大きくするとすべての点が広範囲に活発に動き回るようになります。
人流を0倍にすると引力がなくなりクラスターは分散され、感染者数が減少していきます。
画面内をクリックすると反発力でクラスターを分散させることができます。
統計データに基づいていないので断定的なことは言えませんが、デルタ株が流行しているし、できるだけステイホームで過ごしたいと思います。
The red dots are the infected and the blue dots are the non-infected.
All the points have a set gravitational force and keep moving, attracting each other.
Points that are attracted to each other will form clusters over time.
The initial population will be randomly set between 50~500 people.
The initial number of infected people is randomly set between 1 and 5.
A blue dot has about a 10% chance of being infected for every second it is in contact with a red dot.
The red dot will recover and return to the blue dot in 7 seconds.
The red dot will recover and return to the blue dot in 7 seconds, and has a 2% chance of disappearing in the 7 seconds before it recovers.
“The data is displayed in real time as “Population,” “Infected,” and “Dead.
This time, I set up the “Infectivity” and “Human Flow” parameters.
Infectivity allows you to set the probability of infection, and human flow allows you to set the magnitude of attraction.
Both are initially set to 1X.
Infectivity can be changed in real time in the range of 0 to 10 times.
Increasing the infectivity will cause rapid infection within the cluster.
If you set the infectivity to 0 times, all the dots turn blue after 7 seconds.
You can also change the human flow in real time in the range of 0 to 5 times.
If you increase the human flow, all the points will be active in a wide area.
If you set the human flow to 0, the attraction will disappear, the cluster will disperse, and the number of infected people will decrease.
You can click in the screen to disperse the cluster by repulsive force.
I can’t say anything definitive because it’s not based on statistical data, but the delta strain is prevalent and I’d like to stay home as much as possible.
infection spread + control | 感染拡大シミュレーション+パラメーター | Generative Design >>
以前に作ったもののバリエーション。
色や形をボールプールらしくしたらコンテンツとして少し明確になった気がします。
こういうアピアランスって大切。
ブラウザからカメラを起動しています。
カメラに写る手の位置と「グー」「チョキ」「パー」をhandpose.jsで判定して、matter.jsのBodyを動かしてます。
上のgifではスムーズですが、手の位置とポーズの判定が少しギクシャクします。
どうやってmatter.jsのBodyにランダムな色を指定するのか考え込んでいましたが、p5.js側で指定すればいいことに気づくと、わりと簡単でした。
PCでご覧いただいた方が、わかりやすいかも。
ブラウザでボールプール(カラー版) | ballpool with handpose (color version) >>
【関連記事】
ブラウザでボールプールをつくってみた
以前に作ったもののバリエーション。線で繋いだだけでまた違った表情。でもスマホで動作が重い。
リロードすると並ぶ個数が4個、9個、16個にランダムで切り替ります。
やりかたがわからなくて、線でつなぐだけのことにも苦労しました。
スクリプトの構造を考え直せば動作も速くなるし、カラーを工夫するだけでもイメージは変わる。
【関連記事】
P5.jsでゆらめく光の波 >>




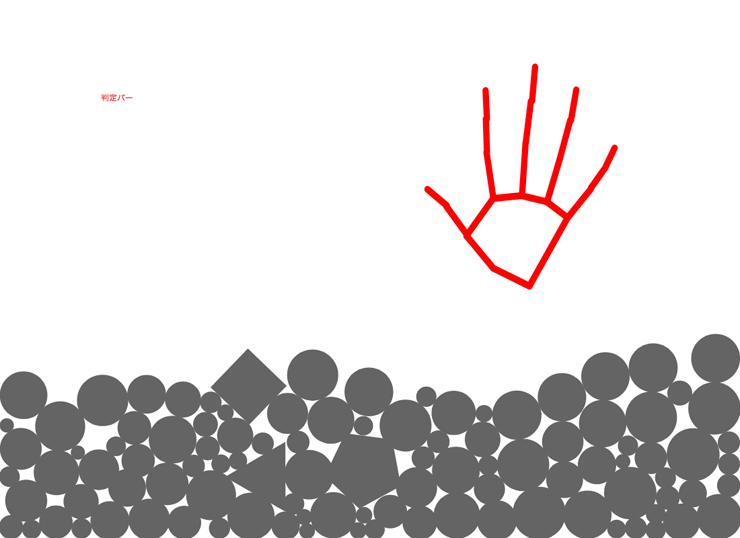
ブラウザで「ボールプール」ができます。
PCのカメラで手の位置とポーズを認識して、ブラウザ上のボールを動かします。
ブラウザ上に「手をみせて」が表示されたら、カメラに映るところに手をかざしてみてください。
カメラが捉えた手の位置と手のポーズが赤い線で表示されます。
ブラウザに表示された手を動かしてボールをかき混ぜることができます。
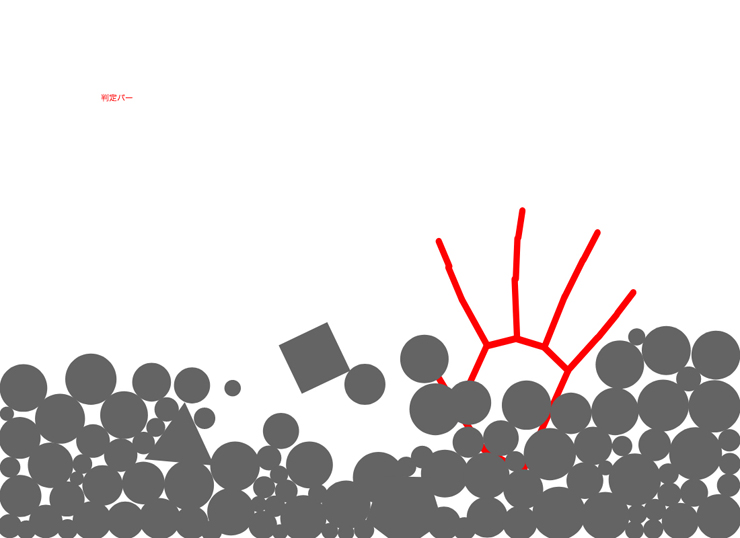
手を「パー」にすると、下向きの重力が発生して、ボールは床に落ちます。
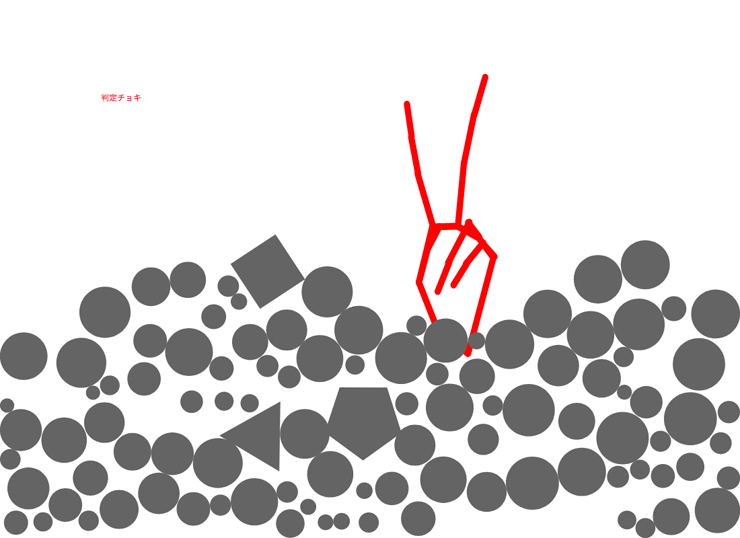
「チョキ」にすると、重力がなくなって、ボールが浮き上がります。
「グー」にすると、グーにした手の位置に引力が発生して、ポールを引きつけます。
p5.js、matter.js、matter-attractor.js、handpose.js を混ぜながら使ってます。
ブラウザのうえのオブジェクトをジェスチャーで動かせるというのが、おもしろいです。
残念ながら、ときどきバグってしまいます。
再読み込みしたりキャッシュをクリアしたりすると正常に動作するかもしれません。
下記のURLでPCのブラウザからお試しください。
たったそれだけのことなのに、やりかたがわからずにとても時間が掛かった。
かなり無駄に回り道になったけど、その過程でいろいろ勉強になった。
「クロージャ」とか「多次元配列」とかやっと少し理解できた感じ。
時間を掛けながら自分で考えて調べて・・・というプロセスを踏むと理解の深さとか強度とかが上がる感じがするのは楽しいけど、正しく理解できてるかどうかはちょっとあやしい。
【関連記事】
P5.jsでゆらめく光の波
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
