
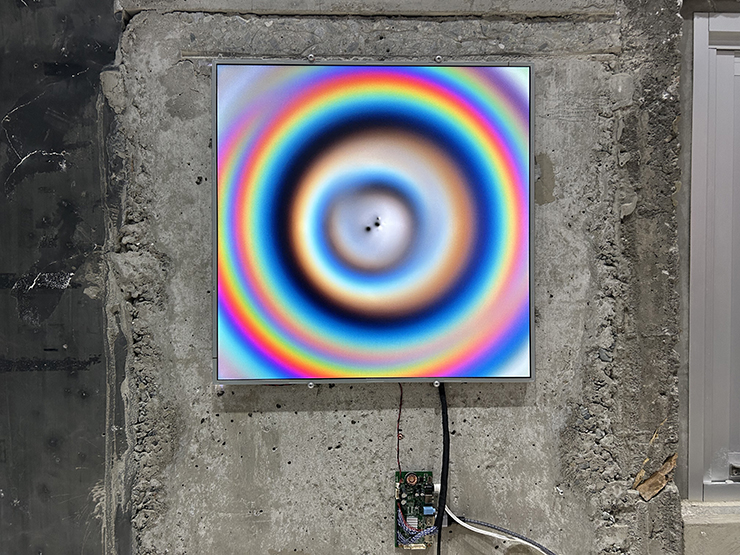
わかりにくい場所の小さな会場の展示でしたが、とてもよかったです。
デジタルな作品はダークモードの展示が多いですが、この作品によく似合うアットホームで明るい感じの展示でした。
SNSで見た作品の実物を目にするのが楽しいことなのだと初めて体験しました。
建築と社会と業界について、いいインタビューです。
どんな分野でも、ギョーカイの常識が見直されることで、新しい価値が生まれて新しい需要がもたらされるのでしょう。
プレゼンテーションがうまいです。話し方もうまいし、論点も親しみやすく明快。
英国人らしいユーモアとコルビュジエへの愛も感じられます。
【関連記事】
「へザウィック・スタジオ展:共感する建築」森美術館 >>
車内のスクリーンに表示されるフォントの可読性を高めることで、運転に集中できるようにして、安全性を向上させるそうです。
ロンドンのタイプスタジオ「ダルトン・マーグ」との共同開発。
流行を追うのではなく、目的を明確にして機能を追求するのは、スカンジナビアデザインらしい考え方です。
以下は記事からの抜粋です。
センタムは運転の現実を踏まえて設計された。走行中、外光の変化、画面のサイズや輝度の違いがあっても文字が明瞭に保たれる必要がある。ボルボによれば、文字間の曲線、太さ、スペースはすべて、視覚的ノイズ(テキストを素早く読み取るのを妨げる雑音)を減らすために調整された。
この動きは、読みづらいインターフェースのリスクに対する業界の関心が高まる中で行われた。近年、複数の自動車メーカーがダッシュボードデザインの問題で批判を受け、重要な情報が確認しづらいとしてリコールに追い込まれる事例が発生している。こうした状況下で、タイポグラフィは装飾ではなく、センサーやカメラ、運転支援システムと連動する機能的な安全装置として位置付けられる。
車載スクリーンだけでなくアプリやその他のデジタル接点にも適用され、ドライバーがスマートフォンで見る画面と運転席で見る画面の間に明確な視覚的連続性を創出する。
クルマのインターフェースは複雑になりすぎている気がします。運転中に読まなくてはならないスクリーン表示には問題があるのかも。
元記事を読むと、クルマに関連するデジタルツールのUI/UXをデザインするときに「ドライバー」を「ユーザー」として設定することにも間違いがあるような気がしてきます。
とても勉強になりました。
元記事はこちら
Volvo rolls out safety-first typeface designed to help save lives on the road >>
【関連記事】
「VOLVOの奇妙なCMは、AIコマーシャルを一時停止すべき時だという証拠だ」(2025年)>>
次期 Audi TT のインテリアデザインのプロトタイプ(2014年)>>

とても勉強になりました。
紀元前からの広告から、印刷、ラジオ、テレビ、ネット、AIへと続く広告の変遷についての壮大なスケールの記事です。
AIで何が起こっているのか、おもしろいです。
ゼロクリックについては想像以上のことが進んでいる気がしました。
記事の最後には2030年の広告について書かれていますが、これはまだ楽観的な未来のような気がしました。
以下は気になった箇所の引用です。
生成AIは広告の企画・制作から表現自体、そしてメディア配信と最適化のビジネスを根本的に変えつつある。しかし本当の地殻変動は「誰に届けるか」ではなく「誰が買うか」に起きる。Bain & Companyは25年春のレポートで「AIエージェントが“新しい中間業者”になる」と警告した。生成AIソース経由のECトラフィックは24年7月から25年2月にかけて1,200%増、検索回遊を飛ばして“0クリック購入”へ直行するケースが急増している。
Perplexity AIの創業者は「いずれ広告の顧客は人間ではなくAIになる」と断言し、広告主は“アテンションの争奪”より“アルゴリズムへのラブレター”を書く必要があると語る。
BBDOやTBWAは、AI企画部門を立ち上げてから8か月で大型国際ピッチの勝率が1.8倍に跳ね上がったという。クリエイティブディレクターの役割は「打ち上げ花火」から「生成物の選別&ルール設定」へ移り、プロンプトエンジニア+ブランド法務という新ユニットが現場の主役になりはじめているのだ。
商品はメタデータとCO₂排出係数で評価され、人間は迷わず、ブランドは無駄なく、地球は余剰を抱えない。この世界では「売る」より「解く」がキーワードになる。意思決定プロセスの前半—情報の絞り込み—を機械が担うことで、広告は見えなくなり、代わりに“推奨アルゴリズム”が静かに働く。

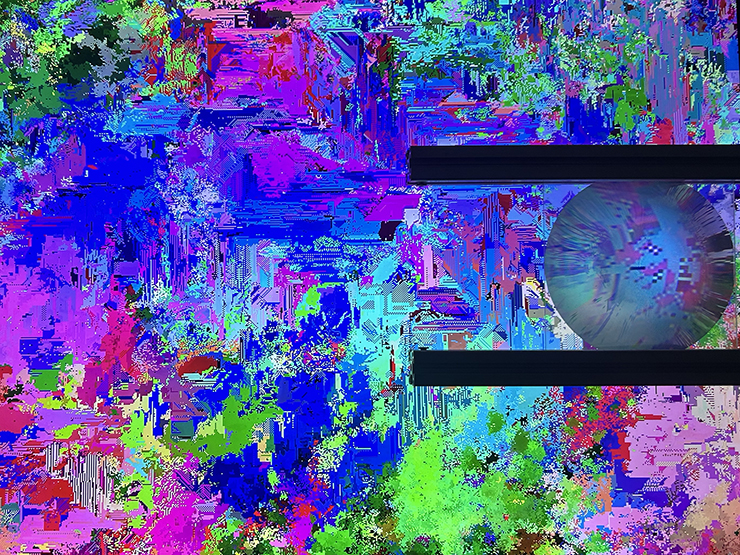
トレド美術館で開催されていた展覧会でのジェネラティブアートについての討論会の記事です。
1961年から2025年までを俯瞰して、アートの歴史においてジェネラティブアートがどのように位置づけられるのかについての興味深い討論です。
ジェネラティブアートについての一般的な誤解についても触れられています。
日本でも大きな美術館でこういった取り組みが行われることを期待します。
ジェネラティブアートのコンセプトは20世紀初頭まで遡れると思いますが、デジタルデバイス、ネット、コード、が一般化した21世紀に新たに生まれたアートフォームでもあると思います。
NFTアートの盛大なパーティが終わって、現代を反映した表現手法(メディウム)によるアートになっていく気がしています。

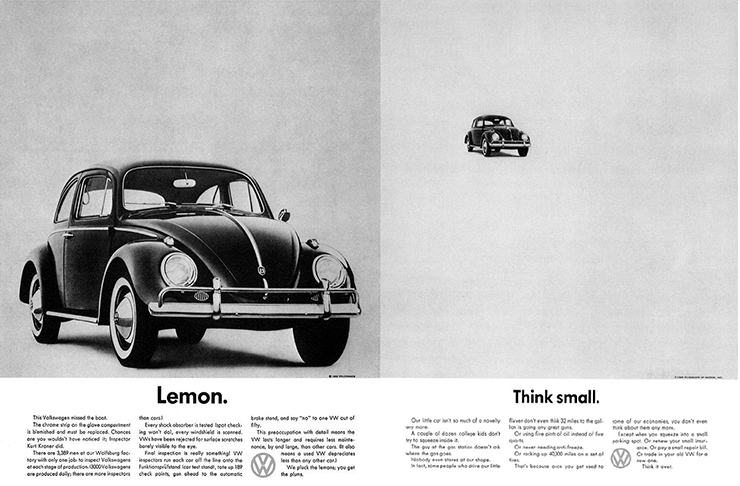
オムニコムがインターパブリック・グループを買収した後の経営体制とエージェンシーの再編のなかで、DDBの名前が消えていくことなったそうです。
DDBの創業者の一人のウィリアム・バーンバックがフォルクス・ワーゲンの広告で何をしていたのか、振り返ってみる良い機会かもしれません。
DDBが創始した広告制作手法は、広告にクリエイティブを成立させたと思います。
元記事の中には「生成AIを活用したクリエイティブ制作、小売メディアやコネクテッドコマース領域でのサービス拡張など、成長市場を中心に事業開発が進む見込みだ。」とあります。
広告業界は原型を留めないほど変わっていくのかも。
【関連記事】
伝説的なフォルクス ワーゲンビートルの広告のドキュメンタリー『Remember Those Great Volkswagen Ads?』



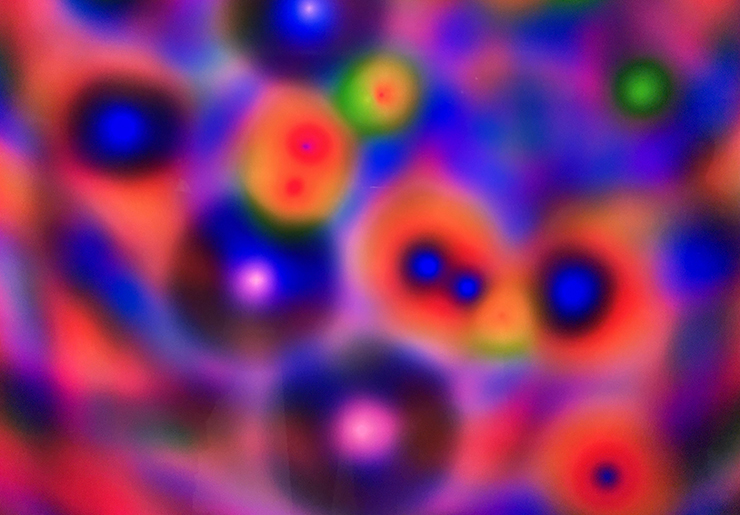
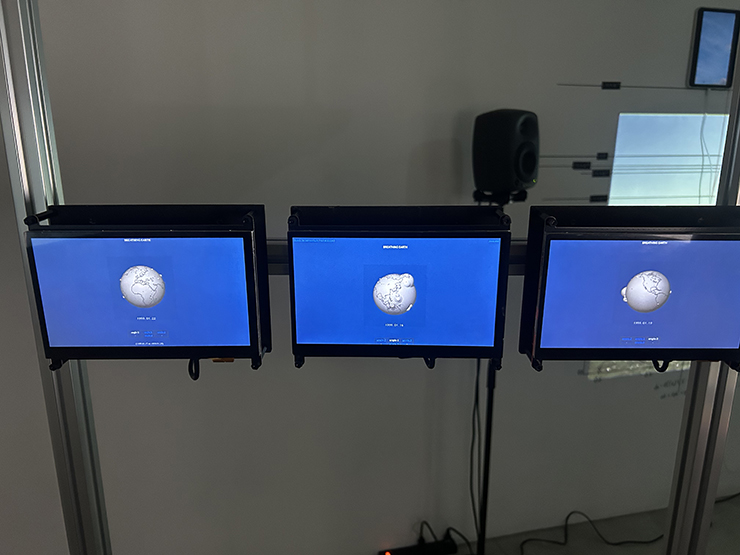
コード、認知、AI、ソーシャル、環境、など多岐に渡るテーマに不思議と一貫性が感じられる展示でした。
AIのハルシネーションと人間のドラッグ体験を並べたような作品や、AIがもたらす平均化をアーキタイプに見立てる作品など、どれもおもしろかったです。
懐かしかったのが1996年の「センソリウム」の作品。
まだウェブがマイナーなものだった頃で、その当時は衝撃的だったのを覚えています。
ウェブサイトの作品解説もありがたいです。
そうやってたんですね。
適切な判断と創造的なプロセスで制作できれば、こういうやり方のほうが効率的なこともあります。
「この創造的選択は、デジタルシミュレーションよりも実体あるデザインを重視するAppleの「本物志向」と「職人技」へのこだわりを体現。芸術と工学が融合した輝きと触感に満ちたアイデンティティは、拡大するエンターテインメントエコシステム全体でAppleのプレミアム感を強化している。」
実際にはデジタルで補正するとしても「ガラス」はAppleのビジュアルイメージのテーマになってるので、この選択は相応しいと思います。
100年くらい前のハリウッドの特殊効果のようなエレガントさがあって、仕上がりも素晴らしいです。
毎年恒例の家族とクルマのノスタルジックで心温まるストーリーのCM。
こういうのを「空の巣症候群」というそうです。
AIを利用して、パーソナライズされたコンテンツでユーザーを惹きつけようというマーケティングを押し進めていても、ホリデーシーズンの広告はブランドが感情に訴えるチャンスとなっているようです。





80年代後半から活躍した三上晴子の回顧展。
会場の√K ContemporaryのB1の展示は昭和の終わり頃の雰囲気があってよかったです。
鉄、都市、身体、パンク、ノイズ、といった暴力的な雰囲気を伴う三上晴子の作品と、ゆかりのあるアーティストの穏やかで理知的な作品の対比が鮮明でした。
時代の違いだけでなく、アートとアーティストがどのように見られるようになったのか、という違いのようでもありました。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。