

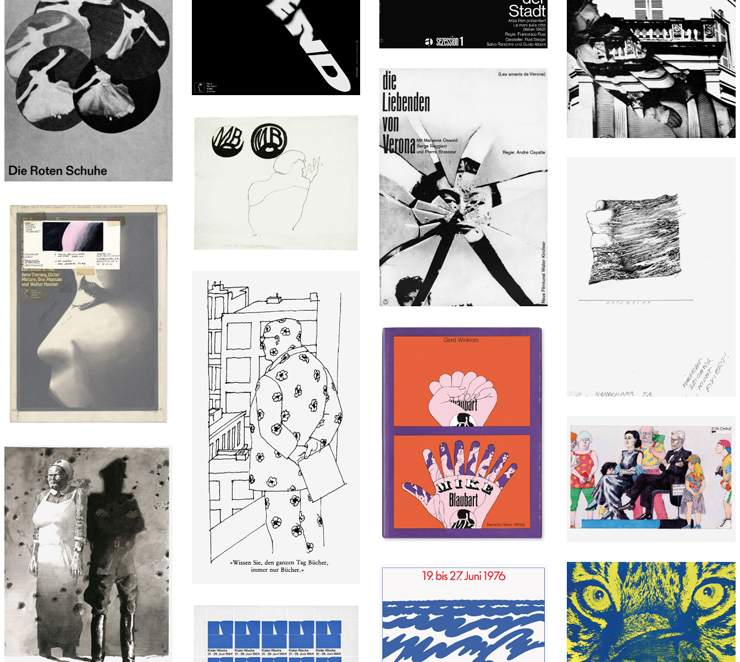
生涯で160を超える映画ポスターを制作したドイツのグラフィックデザイナー。
約60年にわたるキャリアを記録したデジタルアーカイブが公開されました。
シンプルで、明快で、力強く、洗練されてます。
黒澤明やゴダールの映画のドイツ版のポスターもカッコイイです。
「アートスクールを卒業後、配給会社のNeue Filmkunstに就職したヒルマンは、自由に創作活動を行うことができましたが、このアーカイブはその使命を果たし、ヒルマンの優れた業績とその多才なキャリアに光を当てています。ヒルマンは、第二次世界大戦後、印刷所にポスター用の書体がほとんどなかったため、当初は自分で切ったり描いたりした書体に頼っていた。しかし、1950年代に入り、暗室を持つことができるようになると、写真の要素を融合させた印象的なデザインを生み出すようになりました。」
膨大な点数の多様な表現が展開されてます。素晴らしいアーカイブです。
元記事はこちら
Discover Hans Hillmann’s extraordinary film poster archive >>





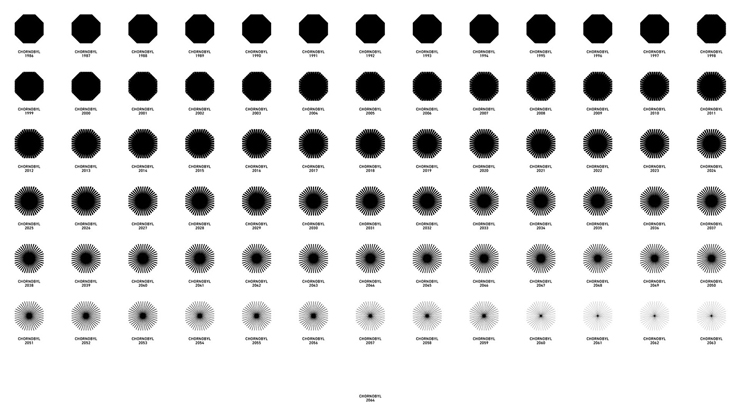
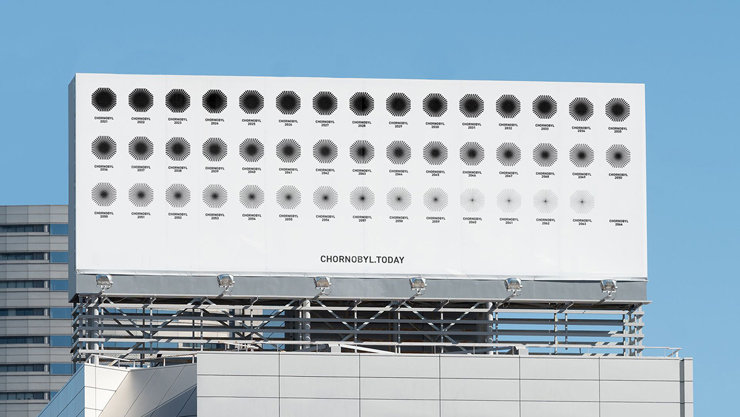
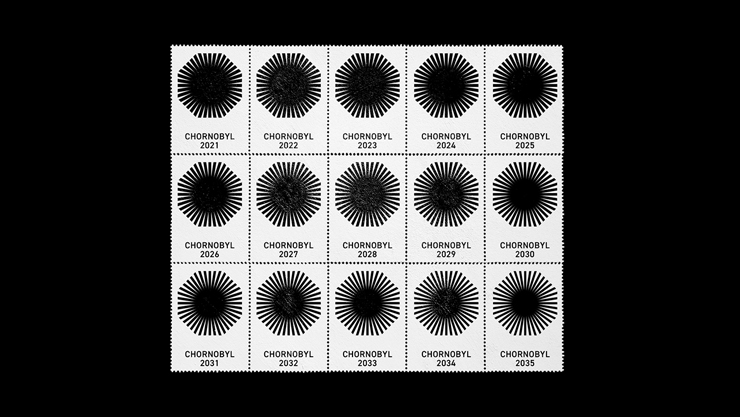
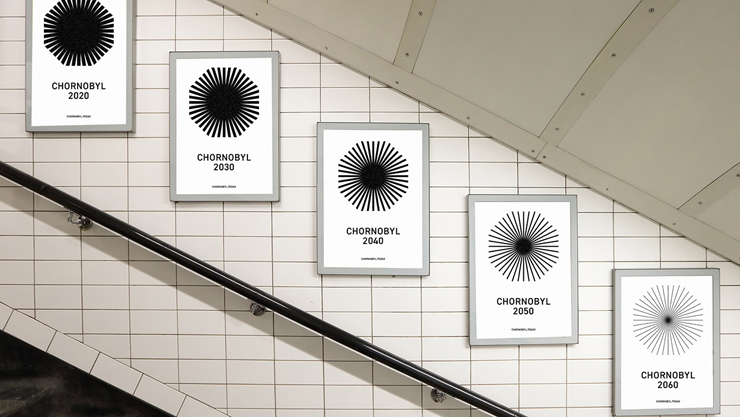
このロゴマークはチェルノブイリの原発施設が完全に廃炉になる2064年まで毎年変化します。
この変化がコレクターズアイテムとなることを期待するとともに、過去が常に現在に影響を与えていることを共有したいというデザインだそうです。
ロゴの形は、事故が始まった場所である4号炉の形をベースにしているそうです。
1986年4月26日の事故以降、チェルノブイリの立入禁止区域の都市は放置され自然に吸収されて徐々に消滅しようとしています。
現在、チェルノブイリは観光客に開放されているそうです。
キエフを拠点とするクリエイティブ・エージェンシーのBandaは、ウクライナの環境保護や観光開発に関する国家機関の支援のもと、この地域のブランディングとして『消えゆくロゴ』をデザインしたそうです。
ロゴの変化は、長い時間を掛けて本当に少しずつしか変わらないということも感じさせます。



旅行会社Homo Travellusのポストカードシリーズ。
コロナ禍で家に閉じこもっている旅行好きの顧客へダイレクトメールで送らたそうです。
「熱心な旅行者の心に語りかけるために、私たちは旅行先と家庭での日常生活を結びつけました。象徴的なモニュメントの実際のデータと自宅における同等の体験を計算しました。」
例えば・・・
「万里の長城を歩くことを想像してみてください」
「庭を400万回歩くことを想像してみてください」。
デザインしたのは ギリシャのデザイン会社 SPUTNIK DESIGN TEAM
SPUTNIK DESIGN TEAM >>
Imagine Creates Post Cards That Reveal A Universal Human Truth Thanks To COVID >>




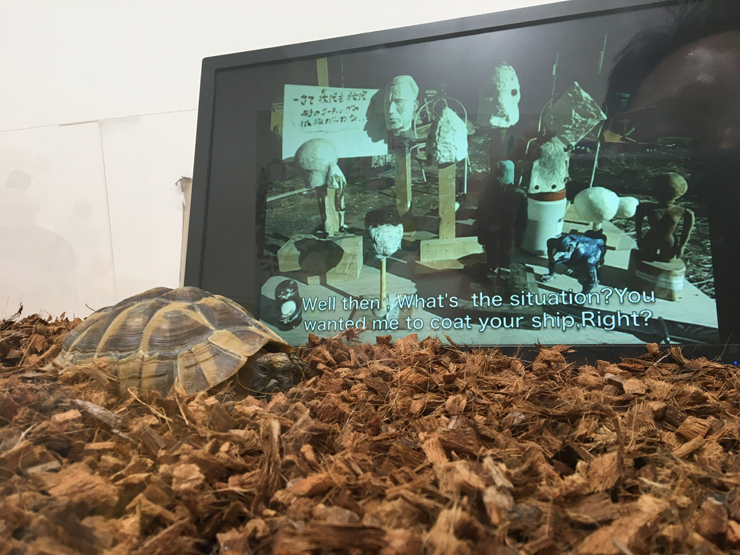
会期終了日に見に行きました。
亀が移動する回廊とか、膝掛けけの電気毛布に描かれた監視員の肖像とか・・・
作品数も大量の凝った展示。
「絵画をどう提示するか」という今日的なテーマがあるのかもしれませんが、全体としてはほのぼのとした温かい雰囲気でした。
2000年代後半のAppleのCMに登場したMacガイが「ハロー、僕は・・・ジャスティン」と実在の人として登場。
現実的なPCの良さを紹介して、理想主義的なMacをディスってます。
Appleが自社製チップに切り替える発表をしたときのイベント映像のPCガイの対抗でしょうか。
広告の戦略として上手いです。
でも、あのCMはPCガイがいるから成立していたので、Macガイだけでやるなら演出方法がちょっと違うかも。
1920年代から続くダイヤモンド型のシンボルをアレンジした新しいロゴを公開しました。
このロゴはワードマークなしで表示されるそうです。
ルノー社内でデザインされたもので、デジタルの世界における現代的なブランドのニーズを満たすことを目指しているそうです。
「より象徴的で、シンプルで、意味のある、時代を超えた真のシグネチャーとなるように再考しました」
70年代風との指摘もあるようで、たしかにそういう感じです。
個人的には、クルマのグリルに物理的に取り付けるには台座になる形態がなく少し画数が多い気もしますが、プロトタイプカーのグリルで光らせるには見栄えのする形態なのかも。
映画会社のメトロ・ゴールドウィン・メイヤー(MGM)スタジオのロゴが2012年以来のリニューアルで、お馴染みのライオンは7代目でついにCGになりました。6代目のライオンは1957年に登場したそうです。
さらに金ピカになったようです。
夢の仕事「衛星技術者」なろうと旅立った男は、寂しさから昔の友人とメールをし続けています。ほんの少し自分の仕事を怠ったために、衛星が軌道を外れ、世界のネットワークが崩壊してしまう・・・
コロナ禍のリモートワークの孤独感って、こういう感じなのかも。
元記事には作者のインタビューがあります。
最初のアイデア、テーマ、制作過程などを紹介してます。


かっこいいです。ブラウン100周年記念のコラボのようです。
ディーター・ラムスのデザインの意味を理解したうえで、今日的な解釈をしてるようです。
オリジナルへの敬意が感じられます。http://designers-union.com/#
オリジナルと同じように、壁にかけるアートのような佇まいですが、全体がクローム仕上げになっていて、ボタンやダイヤルにはドットフォントのタイポグラフィが使われています。
ラグジュアリーでハリウッド的でヒップホップな感じ。
「最小限の変更で最大のインパクト」というデザイン方針だったそうです。
Virgil Abloh partners with Braun to reinvent classic product as “functional art” >>

いつまで続くのか、どうなるかわからない状況で、空想を巡らせて描かれたドローイングは、なぜか瑞々しく見えました。
昔見た大岩オスカールの作品は物語がある大きな油彩で、昭和の漫画の匂いがするキャラクターが描き込まれていました。よく覚えてます。懐かしいです。
今回の作品は、大型のタブレットに描かれてネットにアップされたモノクロのデジタルドローイングを、版画作品にしたものでした。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
