まだ使っていないのですが、楽しそうです。
これからは、このブラウザに最適化したウェブサイトを制作するようになるかも。
このブラウザはウェブのビジネスやエコシステムに負荷が掛かるようです。
また、倫理的な点についても問題が指摘されているようです。
「このブラウザはAIアシスタントをブラウジング体験の中心に据える。ChatGPT Aliasは常時表示される「Ask ChatGPT」サイドバーを導入し、ユーザーがどのウェブページとも直接対話できるようにする。商品リストをハイライトすれば仕様を比較し、レシピを開けば食材を買い物リストに追加できる。」
「Chromeは長年検索の代名詞だったが、Atlasはブラウザの役割を再定義する。情報へのゲートウェイではなく、情報を解釈する知的な層となるのだ。」
「——特にデータ透明性、広告収益、生成モデルを介したインターネットの長期的な持続可能性に関する問題が顕在化している。」
「この変化は新たな疑問も生む。主に、ユーザーがフルページを閲覧する代わりにChatGPTの要約に依存する傾向が強まった場合、従来の出版社や広告主がどうなるかという点だ。」
いまのところ、AIができることは高速な剽窃なのかもしれません。
でもこれが、ネットビジネスやウェブサイトにとって転換点になるような気もします。
OpenAI launches ’ChatGPT Atlas’, its browser that lets you talk to the internet >>
![]()
「プロジェクト2025」というドキュメントがあるそうです。
これは、ヘリテージ財団と第1期トランプ政権のメンバー数名によって書かれたもので、2024年の大統領選挙で保守派の候補が当選したの、政府の再編と行政権の強化を目指す政策提言です。
政府の官僚制度を解体し、保守的な価値観を政府と社会に浸透させることを目指していますが、一方では、法の支配や権力分立、市民の自由が弱体化する可能性も指摘されています。
このドキュメントは大統領選挙での公約だったのではありませんが、多くの部分に同意していると公言していたようです。
このサイトは二人のRedditユーザーから始まったもので、はじめはスプレッドシートだったものを視覚的なウェブサイトにしたそうです。
Google Search ConsoleやPageSpeed Insightsのようです。
「プロジェクト2025は、私たちが直面している民主主義や公益に対する最大の脅威のひとつです。それが何なのか、自分たちの生活にどのような影響を及ぼすのかをアメリカ人が理解することが重要です。しかし、ほとんどの人は900ページもある文書を読む時間がない。そこで、私は自分自身でこの文書を読み、誰もが消化しやすいように目的を抽出することにしました。」
このサイトはプロジェクト2025の目標がすでにどれだけ進展しているかをわかりやすくするために、トップセクションで「全体的な進捗」のプログレスバーと、トランプ大統領の2期目の残り時間のカウントダウンが表示されています。
プロジェクト2025の進捗状況を、機関、テーマ(DEIAやエネルギーなど)、ステータスでフィルタリングすることもできる。すでに実行された目標は、緑色の「COMPLETED」でハイライトされ、プロジェクト2025の該当箇所とニュース記事へのリンクが表示されます。
よく調べて、よくできたサイトです。
混沌とした情報を秩序立てて関連づけて、わかりやすく視覚化しています。素晴らしいです。
この平易なフラットさが、逆に恐怖や不安を感じさせるような気もしてきます。
These Redditors made a super simple website to track Trump’s Project 2025 progress >



パンクテイストで実験的で楽しいコンセプトです。創造性と技術を持ち合わせた小さなチームが野心的に取り組んだそうです。
オンライン(とリアル)で小売業のためのEコマース・テクノロジーを提供するShopifyは、半年に一度「Shopify Editions」の新版を発表します。
これは、最新の発表やアップデートを祝うショーケースであり、小売業者の生活を便利にする新製品を紹介しています。
今回のアップデートに新しいサービスはなく、安定性やパフォーマンスの最適化といった「退屈」な改善についてでした。
そこで、Shopifyのデザイン・クリエイティブ・ディレクターのマギー・フォストは、この「退屈」なアップデートが実際よりも派手なものであるかのように見せかけるのではなく、アップデートの基本的な価値を表現することにしたそうです。キャッチフレーズは「新しいことは何もない。すべてが改善されました。」
Shopify Editions|Winter’25 のサイトはHTMLで初期のウェブサイトのような「退屈」なテイストになっています。
これについてマギー・フォストは「退屈なデザインのように見えるかもしれませんが、つまり、The Boring EditionのHTMLの美学は、その構造そのものを通して意味を生み出す戦略的な選択なのです。」と答えています。
以下はマギー・フォストのインタビュー記事の抜粋です。
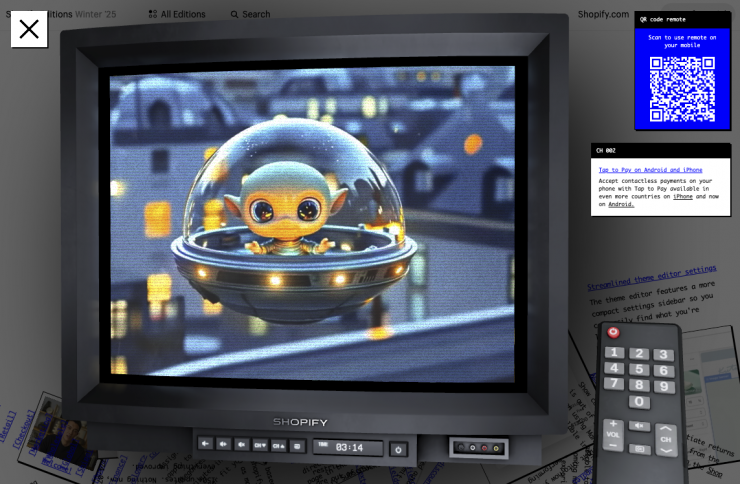
「「退屈しない」モードに切り替えると、150以上のAIが生成した動画でアップデートが紹介されますが、これは単なるギミックではありません。二面性を表現しています。」
「「退屈」のような挑発的なコンセプトを扱う場合、抑制と歓喜の間のスイートスポットを見つけるために、広範囲にプロトタイプを作成する必要があります。」
「優れた製品は、邪魔にならないほどエレガントでシンプルであるべきです。これは退屈なことではありません。Shopifyに依存してビジネスを営む何百万ものユーザーに対する私たちの責任なのです。」
「ユーザーが実際に必要としているものを理解することから始め、それを意図と配慮をもって提供する創造的な方法を見つけるのです」」
How to find creative inspiration in ‘boring’ tech updates >>


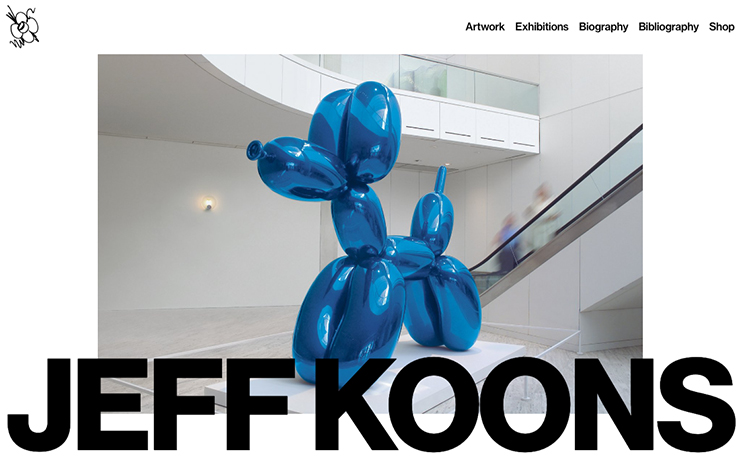
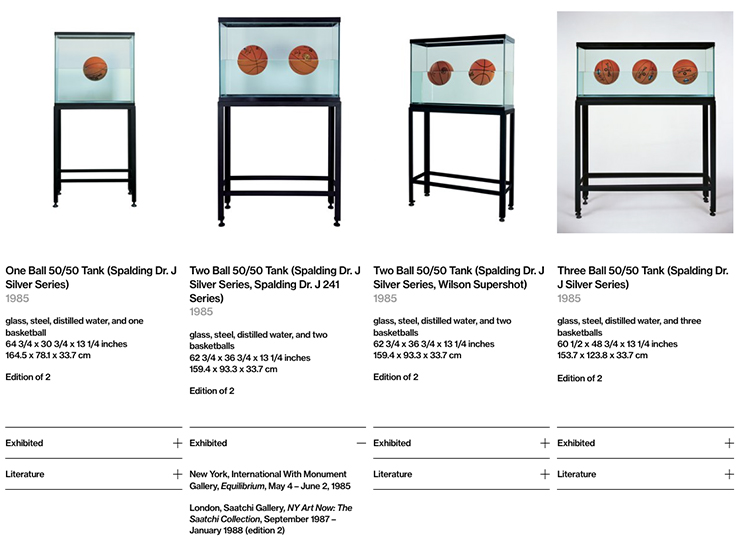
40年以上にわたるクーンズの作品群を俯瞰できる巨大なサイトになっています。
作品の画像は見やすく、他の要素はミニマルになってます。
期待するような派手なVRとかはなさそうですが、作品や関連情報の量と分類はよくできている気がします。
ジェフ クーンズ ファンには良いサイトだと思います。
15年前に制作された以前のサイトが彼のビジョンに反映できていないものになっていたところに、Squarespaceがコラボの話を持ちかけたそうです。
Squarespaceはビョークやマグナムフォトなどともコラボしていて、クーンズ自身も「Squarespaceが他のアーティストと行った仕事は、どれも楽しかった。」と言ったそうです。
Squarespaceは、いい営業やってます。
このサイトは、作品だけでなく、ニュース記事や過去の展覧会資料など、彼の作品や創作過程を補足する資料を加えて、彼の創作の旅を生きた形で表現するサイトになっています。
クーンズ は新しい作品や展覧会を随時追加していくことを約束していますが、約束が守られないことは彼の作品の一部です。
「私の世界観を視覚的、感情的、知的に伝えるサイトを作ることができました。」
「新しい作品を作りながら、新しい画像を掲載し、新しい作品をリストアップし、新しい展覧会を追加し続けることができる。それが素晴らしい点で、完全に適応可能なのです。」
Squarespaceのチーフ・クリエイティブ・オフィサーのデビッド・リーは、この『適応可能なテンプレート』の重要性を説明しています。
「私たちが重視したのは、ジェフの現在進行形の作品に合わせてプラットフォームが成長し、進化できるようにすることでした。」
Squarespaceは、このサイトに適用されている「Reflect」と呼ばれるテンプレートをすべての顧客に提供するそうです。
商売上手です。
クーンズによれば、このサイトは静的なデジタル・ショーケース以上のものだそうです。
このサイトは、彼の作品とクリエイティブな旅を、その展開とともに共有し続けるための『方法』なのだそうです。
「作品は、私のキャリア全体にわたって取り組んできたアイデアを表しています。イメージとデザインの力を使って、人々がアートの中に込められたアイデア、感情、感覚とどのようにつながることができるかを強調したかったのです。」
ウェブサイトを『方法』と捉える考え方は久しぶりに聞いた気がします。
ここで語られているのは「ウェブサイト」というものがもともと持ち合わせている機能であり、実在する個人やブランドや組織がウェブサイトを設ける意図です。
コンバージョンのためのランディングページとは異なるコンセプトです。
Jeff Koons just uploaded his entire catalog of art to the internet for the first time >>

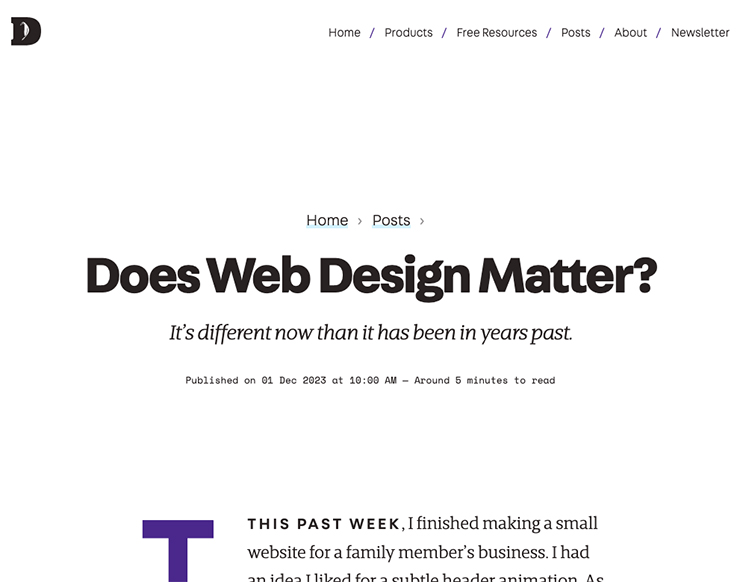
長くウェブデザインに携わり、クリエイティブ・ディレクターでデザイン・システムのコンサルタント会社の経営者でもあるダン・モールさんのブログです。
ウェブデザインを取り巻く環境が変わってきたことについての記事です。共感できるものがあります。
以下はいくつか抜粋です。
「最近の数年間は、ウェブサイト制作に費やす時間はかなり減っている。ウェブサイトを制作するチームを管理するようになり、私自身の手仕事が減ったという意味だけではない。それもありますが、概してプロジェクト自体が小さくなっています。」
「デジタルデザインは常に刹那的だ。新し物好きの私は、そこに惹かれた(そして今も惹かれている)。しかし、誰かが0.5秒でスクロールして通り過ぎるようなアニメーションに6週間も費やすのは、何か違う気がする。」
「最初の頃は、ウェブデザインのミシュラン星付きシェフになろうと思っていた。・・・いくつかの食事はファーストフードであった。しかし、ほとんどの食事はシンプルでおいしい家庭料理だった。新聞の批評を書くようなものではないが、ほとんどのゲストは満腹で幸せだった。」
「ミシュランの星を獲得したウェブデザイナーの市場はあるのだろうか?私が間違っていることを願うが、市場は縮小していると思う。」
記事の最後は「楽しみのため、そして芸術のため。」と締め括られています。
たしかに、ウェブデザインは過渡期を迎えていると思います。これは市場が縮小しているのではなく、求められることが変わってきている気がします。
ウェブサイトが訴求や拡散の役割を担うことは少なくなったと思います。SNSがその役割を担ってきましたが、期待外れだったり、弊害もありました。
これからのウェブサイトは、ブランド、製品、サービスを中心にした、小さくて信頼の置けるコミュニティを形成する役割を担うのかもしれません。





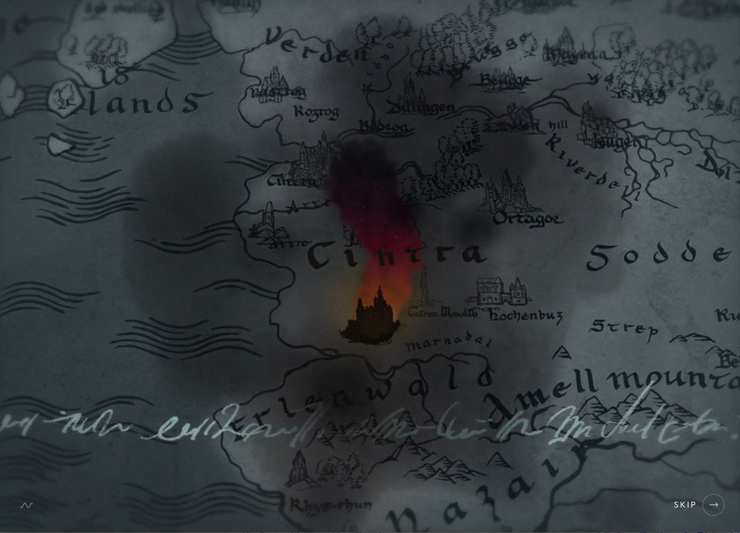
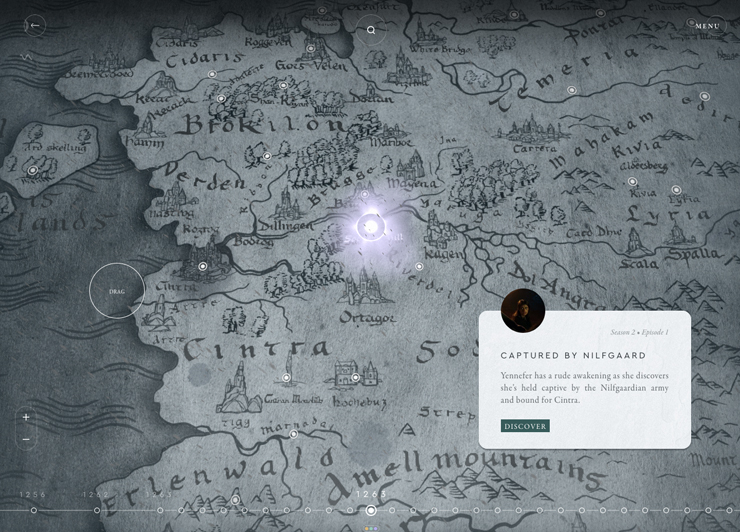
ドラマは見てないですが、作り込み激しいサイトです。
日本語がないのが残念。
質感豊かで、情報量も盛りだくさんのようで、インタラクションも心地いいです。
よくわからないですが、動画をマスクにして使ってるのかな。

凝ったインタラクションのリッチなコンテンツ。勉強になります。
フォントはちょっとクドすぎる感じもします。
こういうサイトは前時代的かもですが、スクリーンで過ごす時間が長くなったユーザーに対して、没入感とか差別化とかを実現するヒントになるかも。
デザインテンプレートの画一的なUIから脱却したサイトがあってもいい気もします。
むしろ、デザインテンプレートを使ってるサイトは信頼性が低いとされそう。
Discover the best websites of 2020! >>
【関連記事】
コロナ禍の2021年トレンド予測「2021年は21世紀を再定義します。」『Fjord Trends 2021』





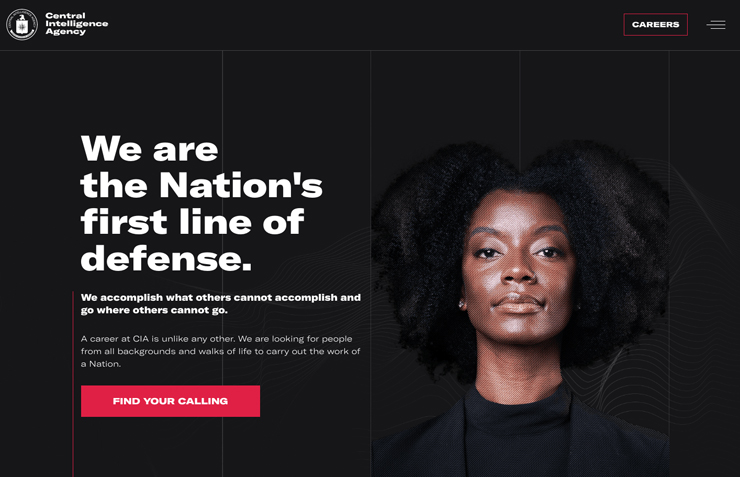
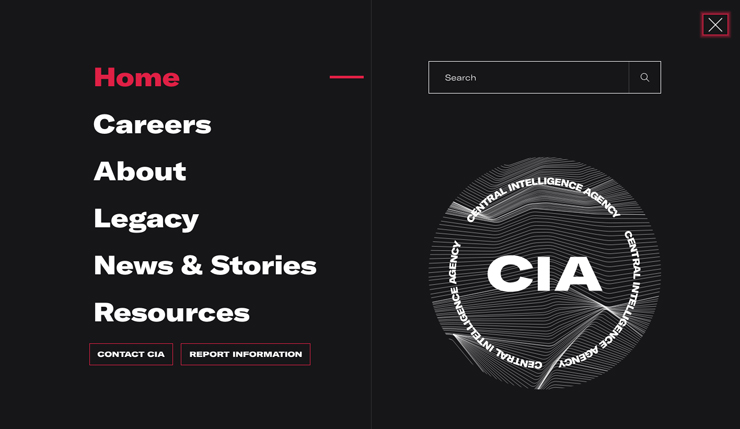
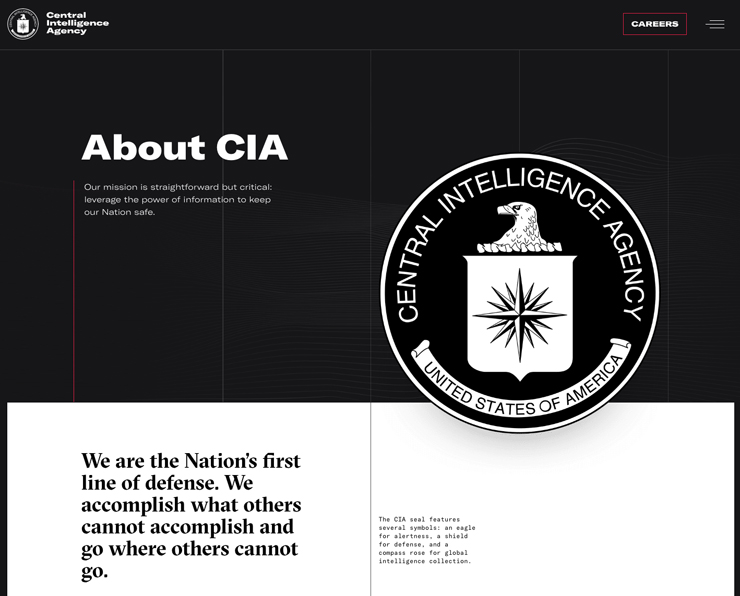
CIAのサイトがリニューアルされたようです。読み物コンテンツはちょっと面白そうですが、サイト構成が普通の会社の企業紹介と社員募集のサイトのようで、逆に怖いです。
ジーナ・ハスペル長官(CIA初の女性長官)になってから、組織の人種性別の多様化を図るべく、若者を採用するためにSNSの活用を進めてきたそうです。
サイトにも若者向けのビジュアル要素やインタラクションをちゃんと盛り込んでます。
ただし、トレンディで安っぽく見えるので、テックブランドやデザイン会社またはレコードレーベルのようだと批判されていて、クラブのチラシとまで言われてるようです。
とくに「ブランド・モチーフ」(これがなんなのかわかりません)として描かれているマークは、ピーター・サヴィルによるジョイ ディビジョンのジャケットと比較されたりしてるようです。
このブランドモチーフはhtmlにSVG要素で描いてあるようです。
デザインは批判されていても、CIAの最新の採用活動は成功してるそうです。
デザインの善し悪しを判断するのは難しいことです。
CIA rebrand looks to diversify its agents, though critics say it’s a trendy step too far
オランダのデザイン会社クレバー・フランケがスイスの銀行のために作ったビジュアル・プラットフォームです。
『グローバランス・ワールド』というこのビジュアル・プラットフォームは、あなたの投資が世界にどのように良い影響を与えるかを可視化してくれます。
日経平均など市場全体の指数からマイクロソフトのような個々の企業まで、データの可視化を通じて、その投資の影響を確認することができます。
あなたの投資を、気候、メガトレンド、フットプリント、リターンの4つの視点から見ることができます。
あなたの選択した投資先は、パリ協定で定められた気温上昇を2℃未満に抑制する計画に沿っているか。また、大きなトレンドとどのように一致してるか。
さらに、各企業ごとの小石のような形は、その企業を労働市場や多様性など9つの軸で可視化していて、各企業を直感的に比較できます。
クレバー・フランケの共同設立者でありマネージング・ディレクターであるトーマス・クレバーは、投資家に投資の影響に関するマクロレベルの詳細を提供することで、投資家の注意をより意識的な投資に移すことができると主張しています。
このインフォグラフィックも、世界に良い影響を与えることができそうです。
素晴らしいインフォグラフィックです。
httpsThis website gorgeously illustrates whether your investments are ruining the planet >>

大統領選でバイデン陣営が制作したキャンペーンサイトです。トランプ政権のコロナ政策の失敗を指摘しています。
「コロナを封じ込めて経済活動を再開するためのトランプ政権のプランは存在しません。」
というメッセージ。
うまいです。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
