matter.jsがアップデートされたので試してみました。動作が格段に速くなりました。
「Generativeart:移動する引力に振り回されるパーティクル」は0.14.0のままでした。
matter.jsを入れ替えただけでプラグインも大丈夫でした。
他の機能も使ってみたくなります。
くわしくはこちら
fukudayouichi.com | 移動する引力に振り回されるパーティクル matter-js 0.18.0 >>
比較はこちら
fukudayouichi.com | 移動する引力に振り回されるパーティクル >>
Matter.js – a 2D rigid body JavaScript physics engine · code by @liabru >>
「民藝」というコンセプトを打ち立てて、ローカルにもグローバルにも拡げながらブランディングしていったのがよくわかっておもしろかったです。
当時、オシャレな服を着てやってきて日用の雑器を評論していた民藝の中心的な人たちは、日本のローカルな人からは奇妙な集団として見られていたかもしれませんが、地域経済に寄与するブランドを作り上げたのはスゴいです。
美意識やセンスだけでなくオーガナイズできるって素晴らしいです。
そういうことができるようになりたいです。
自由に移動する見えない引力に引き寄せられてパーティクルが動き回ります。
画面中央で回転するオブジェクトがさらにパーティクルを撹拌します。
環境によっては動きがやや重いかも・・・。
twitterで見かけるループアニメーションの作者ルーカス・ザノットさんのインタビュー。
NFTで作品を売って1万ドルの収益があったそうで、その経験について話しています。
うらやましいだけの話ではなく、アーティスト活動と作品とマーケットについての話でもあります。
イタリア出身のザノットさんは、子供向けアプリブランド「Yatatoy」の共同設立者であり多方面で活躍するクリエイターです。
4年ほど前、ザノットさんは自分のアニメーションをツイッターなどのソーシャルメディアに投稿し始めました。自分が好きで作っていたものの、他に行き場のない短いループアニメーションの作品でした。
「その結果、多くの人に見てもらえるようになり、それがやりがいになって、多くの仕事を得ることができました。しかし、私はいつも ”これをどうにかして収益化できないだろうか ”という疑問に悩まされていました。私はたくさんの時間をループアニメーション注ぎ込んでいるので、それだけで生きていきたいと思っています。」
「ポスターを売ろうとしましたが、正直なところ、ポスターを数枚売るのはあまりにも面倒です。印刷代を払うと2〜3ドルにしかならない。長期的な収入にはなりません。」
2020年の9月頃、ザノットの友人がNFTの話をしてきました。NFTで作品を販売すれば、「クリエイター・シェア」と呼ばれるオプションで自分の名前を署名することができ、最初の販売だけでなく、作品の価値が高まったときには、その後のすべての販売額の一部を収益とすることができると知って、やってみることにしたそうです。ちょうどNFTがブームになりかけた頃だそうです。
ザノットさんが最初のループアニメーションの作品集をNifty Gatewayに出品したところ、10分で約1万ドルで売れたそうです。
売れたのは喜ばしいですが「NFTとの関連性がアーティストとしての評価を下げるのではないか」「デジタルアート売れたことで、他の媒体での作品が真剣に受け止めてもらえなくなるのではないか」と考えたそうですが、1ヶ月間考えてNFTを復活させ、その後も安定したペースで作品を発表し続けているそうです。
彼は戦略的に作品をリリースし、オークションサイトでのNFT市場の動きを研究しているそうです。
「正直に言うと、これはゲームです。アート自体はそれほど大きな役割を果たしていません。人脈と名前で勝負するのです。・・・インスピレーションを感じたコレクターを見つけて、最初の作品を安く買い、2作目を(もっと)高く買う。その大きな買い物で、突然、他のコレクターが興味を持ち、次の作品を買うのです。」
これは伝統的なアートの世界のそれと「まったく同じゲーム」だと、ザノットさんは指摘しています。
アートの価格を上げるのは大富豪や億万長者であって、それ以外の人たちではない。ダミアン・ハーストがブレイクしたのは、広告代理店「サーチ・アンド・サーチ」創業者のひとりのチャールズ・サーチが彼の最初のホルマリン漬けの彫刻作品の制作に興味を持ち、資金を提供したときでした。
ザノットさんはNFT市場の構造について深く理解しようとしているようです。
初期のNFTの多くはひどい作品が多かったと思うかもしれませんが、ザノットさんによるとそれらは市場の需要に応えていただけだそうです。
初期のNFTの多くは、インターネットの美学や掲示板で見られるミームアートをハイアートと同じように評価する人たちの作品でしたが、最近では、無数の新しいアーティストが参入して多様な美学が反映されてレベルが上がっているそうです。
経済的な恩恵があってもNFTだけに時間を費やすことはしないことにしたそうです。
今年の12月には、上海の大聖堂で個展もやるそうです。
「デジタルとフィジカルのアートを分けて考えたくありません。一緒になって一つのメディアになる。デジタルアートと伝統的なアートを区別するのは奇妙なことだと思います。」
How one artist used NFTs to do what he loved—and made a six-figure salary in the process >>





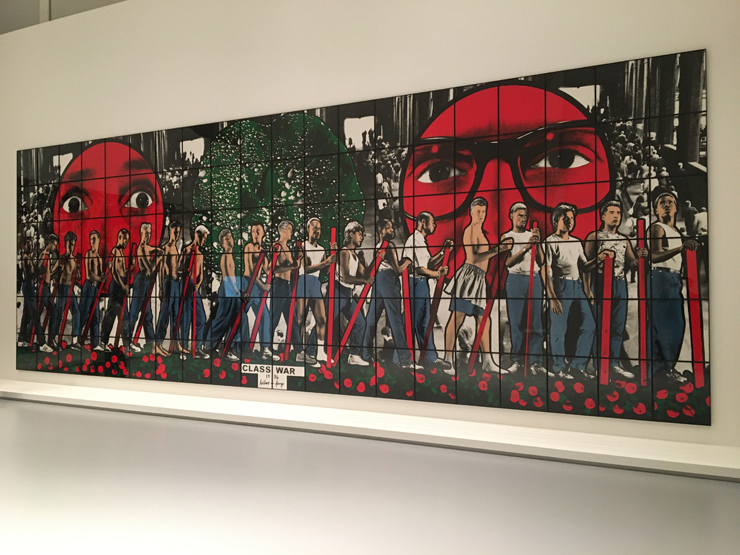
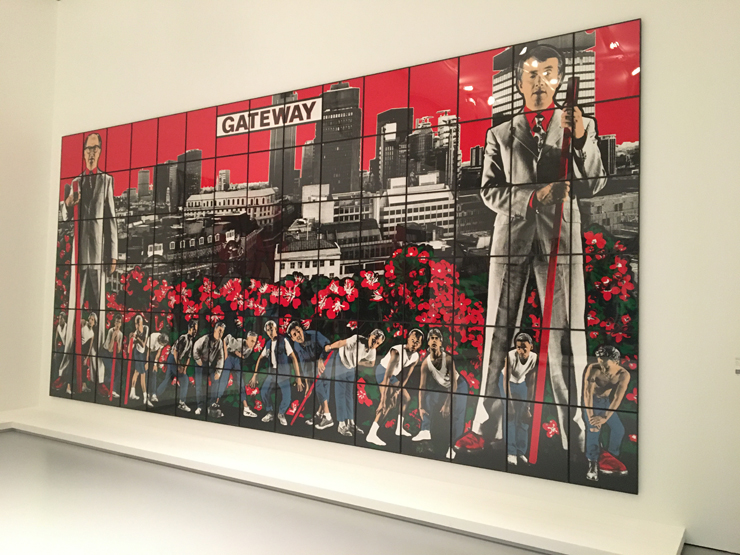
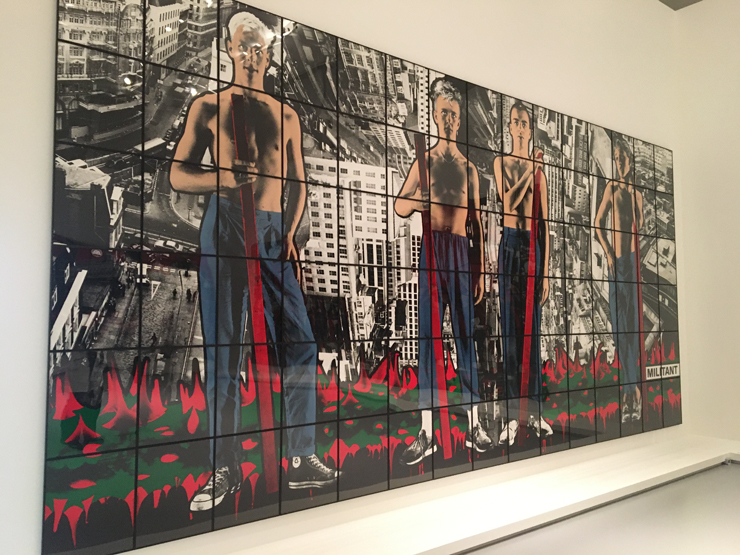
展示室の入口にあった『ギルバート&ジョージ、2人の若者がいた(1971年4月)』という映像がまた良かったです。
みんな知ってる有名でアイコニックな作品だけど、その意味や背景を理解するヒントとしていい映像でした。
シンプルで圧倒的な3面の展示。
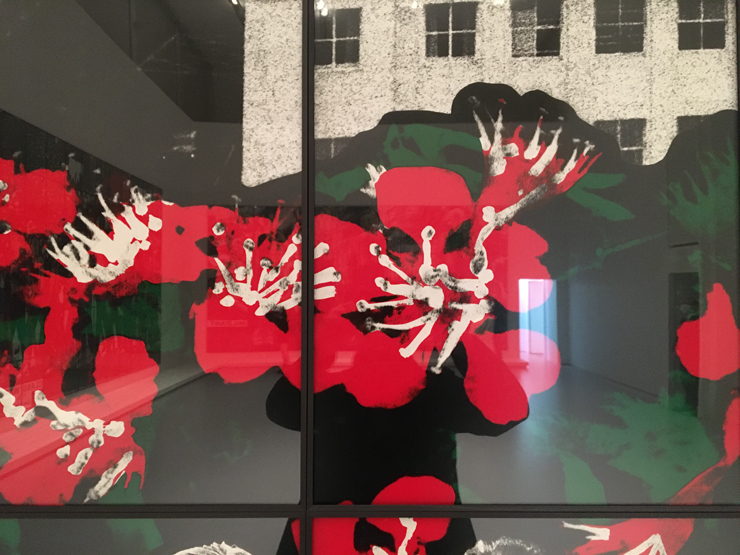
初めて見たのですが、グリッドごとの小さな額装の集合体のようでした。
よく見るとグリッドごとにうまくポイントが配されてます。
COP26気候変動枠組条約締約国会議に合わせて開催されたそうです。
人類の歴史の中では、石器、青銅器、鉄器など、さまざまな素材の時代がありましたが、遠い未来の考古学で現在は『廃棄物の時代』と呼ばれるようになるそうです。
たしかに地層としてそうなってるかも。
キュレーターのインタビューでは、世界がプラスチックを「まったく不適切に」使用していることを指摘しています。
「プラスチックはその耐久性と寿命のために非常に便利な素材ですが、使い捨てでは全く意味がありません。・・・プラスチックはここに展示されている安全保護のためのものには最適な素材です。しかし、蓋やボトルキャップには向いていません。」
「廃棄物はデザインによる問題であり、デザインによる解決策があります。」
「新世代のデザイナーたちは、私たちと日用品との関係を再考しています。ファッション、食品、電子機器、建築、そしてパッケージに至るまで、廃棄物の中に失われた価値を見出し、クリーンな素材と循環型経済の未来を想像することが、廃棄物時代からの脱却の道を示すことになるでしょう。」
「これは単なる展示会ではなく、キャンペーンであり、私たちは皆、未来に積極的な役割を担っているのです」
来場者にデザインの在り方について考えてもらう展示になってるようです。
日本でもこういうデザイン展があっていいかも。
Waste Age: What can design do? >>
New blockbuster Design Museum exhibition ushers in the “waste age” >>
コロナ禍が終わったかのような演出は時期尚早かもしれませんが、おもしろいCM。
東京の街のようですが、なぜかロックダウンされたことになっていて、すべてフィクションで、すべてが冒頭のゲームの世界の続きような感じがしてきます。
また、最後はちょっと意外な終わり方になってます。
偶然がいっぱいの日常に戻っていく・・・ということなんでしょうか。
この楽曲の「Be My Baby」のプロデューサーであり「ウォール・オブ・サウンド」で有名なフィル・スペクターの今年1月の死去を思うと、また奇妙な感じです。
いろいろと現実感にズレがあって、外出できないコロナ禍の夏の夜の夢のようなCM。
【関連記事】
閉じられたシャッターに広告を掲出することで休業中のバーを経済的に支援するハイネケンのキャンペーン『Heineken Shutter ads』
なるほど、工業製品におけるデジタルツインがどういうことなのか、はじめてわかりました。
2022年にポルシェ・タイカンのオーナーに提供されるサービスだそうです。さすが。
クルマの仮想的なレプリカである「デジタルツイン」を作成し、クルマに組み込まれたセンサーによってデータを記録して愛車の性能を監視。愛車に必要なサービスや点検をレコメンドして、不具合が発生する前に予測することもできるそうです。中古車を正しく査定して適正な価格を提案できるそうです。
デジタルツインはスゴい可能性があることかも。
Porsche Creates ‘Digital Twin’ Of Your Car So You Can Tell When To Get Repairs >>
「UXデザイン」「ヒューマン-センタード デザイン」などの言葉を生み出して、数々の有名企業で活躍し、デザイン教育にも大きく貢献したドン・ノーマンですが、通常のデザイン教育を受けているわけでなく元はエンジニアだったそうです。
これは2020年のインタビューですが、「美しさ」のためのスキルに偏重したデザイン教育を変えてゆく必要があると語っています。デザインがサービスや体験のために使われるようになるためには、社会、経済、政治、工学、医療などの他分野と一緒にデザインに取り組む必要があるそうです。
ここでは「サービス・デザイン」という言葉を使って、ジャーニーマップの手法も紹介しています。
いくつか抜粋です。
「気候変動は、デザイナーが生み出した問題です・・・しかし、デザインが解決策を提供しようとするならば、学生がこれらの問題に取り組めるようにデザイン教育を変える必要があります。」
「デザイン教育は「学問的な深さ」よりも「美学」や「クラフト」が重視されていることに問題があります。私たちが知っているようなデザインを生み出すためには重要なことですが、それだけを学ぶべきではありません。」
「デザインが最も重要なのは、それがサービスや体験のために使われるときです。・・・もし私が病院を設計しているとしたら、その建物が患者や医療従事者にどのようなサービスを提供できるかを考えることは、美観を考えることよりもずっと重要です。」
「未来に向かって楽観的に考えています。問題は、今日のデザインにあるのではなく、そのデザインが置かれている世界にあるのです。世界は変化しており、私たちはその世界に合わせてデザインの仕事を拡大する必要があります。」
デザインにはまだカバーできていない分野がたくさんあって、考慮しなくてはいけないことがたくさんあるようです。
Don Norman, godfather of UX: “Bad design is bad for the planet” >>
【関連記事】
デザイナーでありジャーナリストでもあるクリフ・クアンが自著の『User Friendly』を紹介 >>
Metaの最初のブランド広告。
Meta社内のCreativeXグループがDroga5と共同で制作したそうです。
アンリ・ルソーが1908年に描いた「虎と水牛の戦い」を3Dにして、ファンタジックな没入感で「これは楽しいことになるよ」というセリフで締めくくられてます。
これがMetaのビジョンであり将来のメタバースなのかもしれませんが、「デジタルなものはすべてアナログなものよりも自動的に優れている」という独善的な考え方だと批判されてるようです。
楽観的な演出は、SNSが若者にもたらした悪影響やfacebookが指摘されてきた多くの問題をすべて置き去りにしているとも受け取られているようです。
Z世代はバカにされてると思うかも。
A Classic Painting Becomes a 3-D Music Video in Meta’s Vision of the Metaverse >>
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
