新しくなったChromecastはビデオ用とオーディオ用があるらしいです。
モデルチェンジで、アプリが充実したそうです。
自分も使ってますが、おもしろいデバイスです。
ウェブサービスと家電を簡単に繋いで新しい体験を提供して、しかもそのUIはスマホ。
価格は安く、いろいろなアプリが開発されると、さらに楽しくなりそう。
いままでにないタイプの製品だと思います。
プロダクトデザインの点では「あまりデザインする必要がない」という感覚も新鮮。
関連記事
http://designers-union.com/blog/archives/2813
くわしくはこちら
http://www.fastcodesign.com/3051510/googles-new-chromecast-is-the-anti-apple-tv
以前紹介したニュージーランドの国旗のリニューアルに、新たに5案目が追加になるようです。
いままでの4案は一般公募で1万点以上の応募から選考されたそうですが、それらのデザインは人気を得られず(4案のうち3案は同じモチーフ)国旗リニューアル自体が盛り上がってません。
ですが・・・
すでに選考から落ちた Aaron Dustin さんのデザインを選考に復活させる署名に5万人以上が署名したそうです。
Aaron Dustinさんによる、5案目のデザインについてくわしくはこちら
http://aotearoaflag.tumblr.com
上記のサイトでは、Aaron Dustin さん自身のデザイン案について紹介しながら、国旗に必要な要件について説明してます。一般の人たちに向けて国旗のデザインを決定するときに何を基準にすればいいのか、ヒントを示してくれているようです。
(我田引水になってるかもしれませんが・・・)このヒントは国旗のデザイン候補の、デザインを理解すること、デザインを選ぶことの手助けになってたのかもしれません。
一般公募のように多くのデザインを集めてその中から選ぶとしても、その応募数の多さが最終決定されるデザインのクオリティを担保していることにはならないということでしょう。
<関連記事>
「ニュージーランドの新しい国旗のデザイン候補4案」
http://designers-union.com/blog/archives/4843
「ミルトン・グレイサーが語る、クラウド・ソーシングでデザインを決定することがどのようにデザインをダメにするか。」
http://designers-union.com/blog/archives/3469
「クリエイティブ・ブロック」は創造的な活動のスランプ状態のこと。
デザインを続けていれば、いつの間にか陥ったり、陥ったことに気付かない場合もありそう。
どうやったらそこから抜け出して、創造性を取り戻す事ができるのか・・・
という、ゲームのコンセプト・アーティストのTitus Lunterさんのインタビュー記事。
英語なので詳しく解りませんが、だいたいの内容は・・・
1. 自分が集中するための「きっかけ」を見つける。
音楽やお気に入りのモノに囲まれた机とか、気が散る事を遮断して集中するには“快適さ”がよさそうです。
2. 失敗を恐れないこと。
失敗から学ぶ。そのためにフィードバックを得るようにします。
他人からのフィードバックが難しければ、せめて自分でチェックする。
3. 実現可能な目標。
最終的な目標までの途中段階のゴールを決めること。
4. 時間を区切って創造性を発揮する。
いつもいつも創造的でいられるわけではないようです。
1日のうち創造的な仕事に当てる時間を決めて集中することで、グズグズと先送りにしたりして時間を無駄にしないようにします。
なんかわかる気がします。
たしか、トワイラ・サープの本にも同じようなことが書いてあったような気もします。
くわしくはこちら
http://www.creativebloq.com/career/beat-creative-block-91516801
上部と下部に「セリフ」があるシルエット。真横から見るとセリフ書体の「I」のカタチになってます。
いい佇まいです。
このセリフのカタチによって、大型スクリーンのスーパーフラットな先入観から脱却して、テレビの向きや置き場所を変えることをアフォードするデザインになってるようです。なるほどー。
テレビの上にモノを置くのは、なんだかいい感じ。
以前から、薄い大型テレビのデザインは一般的な住環境から乖離したモノになってる気がしてます。
家電量販店のテレビ売り場は同じデザインのサイズ違いばかりに見えます。
こういうデザインがもっと増えてほしいです。
きわめて基礎的なことですが、あらためて。
1. 焦点。
2. 視線の導線。
3. 要素の大きさと視覚的階層。
4. 各要素のバランス。
5. 各要素の相関関係。
6. コントラストの強弱。
7. 要素の繰り返し。
8. 余白。
9. 整列
10. 三分割のルール
ウェブサイトのデザインでは、すべてのページをこのルールに則るのは難しいかもしれませんが・・・。
それでもやるべきでしょう。
元記事はこちら
https://designschool.canva.com/blog/visual-design-composition/
おもしろそうなので、覚えておこうと。
ブラウザ上で、インタラクションやトランジションのプロトタイプを、パワポ感覚で作って試せるらしい。
デザイナー向けの Google ドキュメント を目指して開発されたらしいです。
コレを使うことでもっと個性的なインタラクション・デザインが増えたらいいとも思う。
くわしくはこちら
http://www.fastcodesign.com/3051133/innovation-by-design/is-atomic-the-google-docs-for-designers
Atomicはこちら
https://www.atomic.io
The Association of Illustrators (AOI) が発表した2015年の受賞者16名の作品が紹介されてます。
個人的には日本の昔話をテーマにした本のためのJoão Fazendaさんのイラストがいいです。
最近のイラストのトレンドって、いい方向に向かってる感じがしてます。
WIA WINNERS 2015
http://www.theaoi.com/awards/winners.php
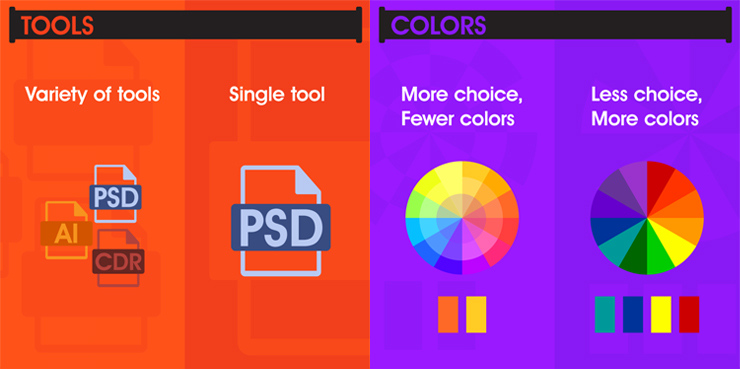
ジェネレーションXは1961年から1981年までに生まれた世代とジェネレーションYは1975年から1989年までに生まれた世代だそうです。日本でいえば、団塊ジュニアと氷河期世代といったところでしょう。
フォーマルとカジュアル、PCとMac、リアルとフラット・・・
なるほど、と頷ける部分もありますが、米国のデザイナーの話なので日本とはちょっと違うかもしれませんが、日本でもこの世代差は大きいと感じてます。
自分はX世代ですが、Y世代のデザイン手法は「W世代」や「V世代」のように思える部分もあって魅力的です。
くわしくはこちら
http://www.designmantic.com/blog/infographics/millennials-vs-baby-boomers-designers/
スゴいのは、説明抜きでそれがなんのブランドロゴなのかを誰もが認識できるってこと。
ブランディングって、そういうことなんでしょう。
デンマークのクリエイティブ・デジタル・エージェンシー INETDESIGN が制作したそうです。
http://www.inetdesign.dk
説明してる内容は、正直で誠実なアプローチのようです。

シダはニュージーランドでは「新しい命」と「成長」を意味するモチーフだそうです。
植民地をイメージさせるユニオンジャックをなくそうというリニューアルだとか。
4つの候補案が2015年末に国民投票にかけられるそうですが、あまり盛り上がってはいないらしいです。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。