たしかに、スマートフォンには「デスクトップ」って概念がありません。
そういうスマートフォンに仮想の「机」をもたらしてくれてます。
アプリ間のコピペとか、なるほどこれなら自然な感じ。
よく考えられた素晴らしいデザイン。
そういえば「ゴミ箱」って概念もないですね。
もともとパソコンにあった概念の幾つかがなくなってることからも、スマートフォンがどんなツールで、ユーザーをどのように定義してデザインされたのかが少しわかる気がします。
MAGIC UX の素晴らしいところは、ユーザーとスマートフォンの関係性を見直す可能性があることかも。
くわしくはこちら
Special Projects Reveal Intuitive New Interface Magic UX >>
教条的で狭量なマテリアルデザインをブランドの独自性を反映できるようにカスタムできるそうです。
Googleのアナウンスでは今後もアップデートされていくそうで、おもしろそう。
このところずっと、こういう勉強を疎かにしてる気がして、もう一度やり直してみようかと。
くわしくはこちら
Making More with Material >>
「ユーザーのためのデザイン」ってどいうことなのか、考えさせられます。
いつまでも続くスクロールのアクションとスロットマシンのレバーを引くアクションは同じようなものだという話は納得です。日本ではパチンコでしょうね。
エンゲージって必ずしもいい意味ではないのかも。
1年以上前の記事ですが、facebookの問題を予見しているかのようです。デザインの役割について、重要な問題提起をしていたのかも。
AI、スマートスピーカー、対話インターフェイス、ロボティクス、マーケティングオートメーション など、多くの場面でユーザーフレンドリーなデザインがユーザー体験を向上させてくれていますが、ユーザーフレンドリーなだけのデザインには問題があって、そこに働いているロジックが明示されている必要があるという指摘です。
デザインの役割がユーザーを満足させるだけでは足りないということのようです。
ユーザーに対しての透明性、正当性や誠実さに責任を負うべきということです。
元記事はこちら
The End Of User-Friendly Design >>
記事中の文書のいくつかです。
「AIが友人のような振る舞いえをしても、ユーザーエクスペリエンスを向上させるだけで、ユーザーに利益をもたらすことはありません。」
「デザインの目標はユーザーエクスペリエンスから抵抗感を取り除くことだという古い考えは終わっています。今日我々は、使用する製品に抵抗感と真実を要求する必要があります。」
「データをどのように使っているかを音声アシスタントに尋ねると、真実を答えるべきです。簡単にアクセスできるログがなければなりません。・・・・Facebookが私に特定のニュース記事を提供しているロジックを理解したいなら、私はできるはずです。Facebookのアルゴリズム的に変更されたニュースフィードを完全に無効にできる必要があります。」
「『ユーザーフレンドリーなデザイン』は今日の誤解です。我々は、人々に技術の使い方を示すだけでなく、技術をどのように使っているかを示すデザインを記述する新しい用語が必要です。・・・・透明性と誠実さは、機能ではなく、正しいものでなければなりません。」
これからデザイナーの思慮が浅いと、クライアントとユーザーの両方に迷惑と損害を及ぼすことになるのかも。
UX/UIデザインの改善とユーザーの混乱の間に線を引くための5つの原則だそうです。
ユーザーが何を知っていて何を期待しているのかを理解してUXをデザインする必要がある・・・という記事です。
1. トレンドの価値を証明する時間をとる。
ウェブのトレンドだからといって、拙速に取り入れるのはダメ。
そのトレンドの価値を確かめて、悪いデザインをコピーするようなことをしない・・・ということのようです。
2. 基本的なUXの原則に立ち返る。
ユーザーとの共感こそがUXの基本。
ユーザーがどのように考えて、どのように行動しているかを理解してデザインに反映すること。
そこに時間を掛けることが大切なようです。
3. ガイドや説明を強調する。
革新的な製品やサービスであれば、ユーザーに必要なガイドや説明も増えるものです。
よく知られていないフォーマットを選択するときに忘れてはいけないことのようです。
※説明なしで使えるUX/UIがベストだという考えもありますが、ガイドや説明があることでUI/UXの改善が遂げられてユーザーがより快適に目的を達成できるならガイドや説明を惜しむべきではなく、ガイドや説明のクオリティもまたデザイナーの責務であるということのようです。
4. 高度な分析からユーザーのインサイトを得る。
分析プラットフォームを活用して、ユーザーの行動を把握すること。
ユーザーがどこであきらめて離脱しているかは問題解決の重点になるそうです。
5. 本物のユーザーによるユーザビリティテスト。
ログからの分析ではなく、実際のユーザーの使い方を観察すること。
この結果はデザイナーにとって意外な場合も多いようです。
ユーザービリティテストを有用なものするのは、デザイナーがオープンな心で改善と成長の余地に目を向けることが大切とのことです。
記事内にある「人間は習慣の生き物である。」というのは正しいと思います。
ユーザーの混乱を招くようなデザインは愚かなことかもしれませんが、UX/UIのデザインは画一的になるのではなく、多様であるほうが健全だと思っています。
元記事はこちら >>
5 UX Design Principles That Never Go Out of Style
アメリカでもっとも有名なUX調査会社ニールセン・ノーマン・グループのUXスペシャリスト、ケイティ・シャーウィンさんのアドバイス。
1. Budget(予算)
金がないならデザイントレンドを追うよりも、もっと有効なことにお金を使うほうがいい。
トレンドに沿ったデザインは「いびつ」なものなので、6年後や8年後にはカッコわるくなる。
ということのようです。
どんなUXデザイントレンドもせいぜい5年くらいが寿命のような気もします。デバイスも変わるし。
2. Brand(ブランド)
あなたのブランドは最新のトレンドで革新的なイメージを訴える必要があるか。
銀行とか病院などでは、革新性よりも信頼性が重要になる、ということのようです。
デザイントレンドを追うのが自分たちのブランドにとって相応しいかどうか。
3. Behavior(振る舞い)
そのデザイントレンドはユーザーにとって有益な振る舞いをもたらすか。
タップするボタンが大きくなるデザイントレンドはユーザーにとって有益かも、一方、テキストのコントラストが低くなるデザイントレンドは読みにくくなるだろう、ということのようです。
また、この振る舞いの効果が見極められるまではそのデザイントレンドを取り入れなくていいと言ってるようです。
ニールセン・ノーマン・グループはヤコブ・ニールセンとドナルド・ノーマンが設立した会社なので、デザイントレンドを追うよりもユーザー調査に金を使うか、私たちの本を読めということになるのかも。でも、デザイントレンドを取り入れる判断基準としては正しい気がします。
・・・という、インタラクション・デザイナーの John Zimmerman さんのインタビュー記事。
イームズ夫妻がプライウッド(合板)で試行錯誤して新しいデザイン手法を確立したように、AIをデザイナーが試行錯誤できるようなデザイン・ツールが望まれているとあります。(これはいずれAdobeからリリースされそう。)
AIによるデザインは、まずはUI/UXの分野からはじまりそう。
そのためのデザイン・ツールは意外に早く登場するかも。
また、デザインの学生はデータ・サイエンスの学生と共同で学ぶ機会があるべきだそうです。
これはとても良いことに思えます。
デザインの学生はデザインやアート以外の分野と共通言語を持ったほうがいいです。
これからのデザインの学生さんの勉強は、難しそうだけどおもしろそうです。
記事はこちら
Designers Aren’t Prepared To Make AI–Here’s How To Get Ready >>
とくに、経営者の判断を得るためにプロトタイプが役に立つとのことです。
チームの共通理解も得られて、ユーザーテストやPDCAにも有効。
結果としてコストを抑えるそうです。
こちらの記事にそうあります。
プロトタイプがビジネスに利益をもたらす理由 >>
プロトタイプまで作成しなくても、絵に描いてビジュアルにしながら関係者で検討するだけでも、数日分の時間を節約できて、さらに考察を深められたりするので、たとえ乱雑でもデザイナーが手を使って絵を描いてみせるべきだと思ってます。
かつては、デザイナーは最終的な仕上がりのクオリティこそ大切だと教えられましたが、プロトタイプの手法の場合は、デザイナーは仕上がりよりもプロセスを担うことになるようです。
デジタルでの制作なら仕上がりのクオリティはコモディティ化されやすいでしょうが、意義と価値のあるデザインのために、デザイナーはプロセスに創造性を働かせるべきかも。
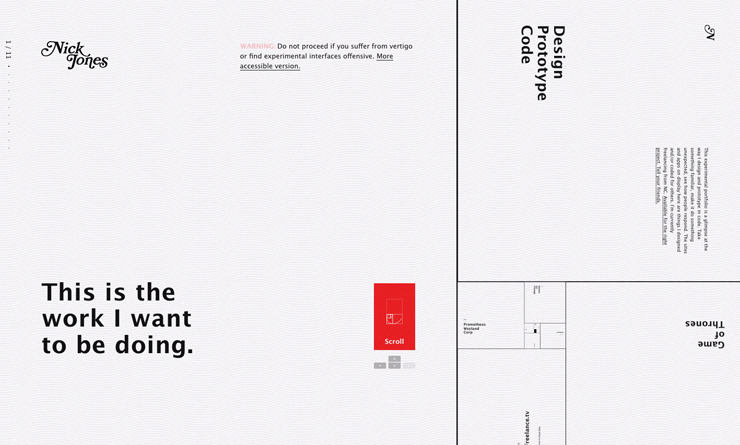
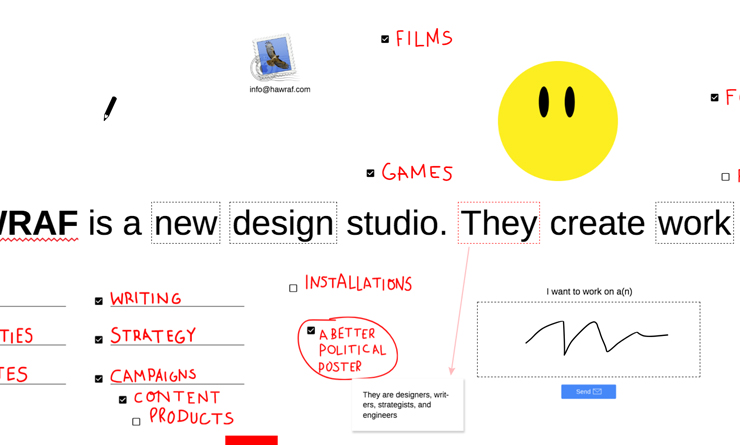
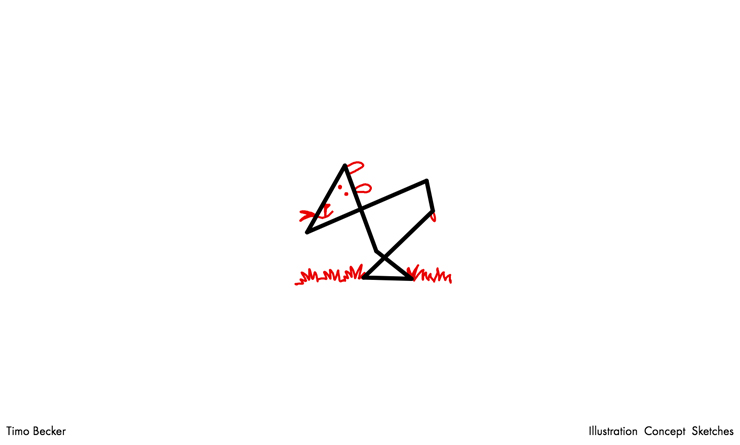
いずれも、どちらかといえばプライベートな、ポートフォリオ・サイト。
自らのデザインと技量を示すためのサイトではありますが、こういう特異なUIがもっとあっていいと思っています。
みんなと同じフレームで同じようなシンプル&クリーンなUIばかりなことに危機感があっていいのではないかと。
http://www.narrowdesign.com
http://hawraf.com
http://shantellmartin.art
http://melaniedaveid.com
https://timobecker.com
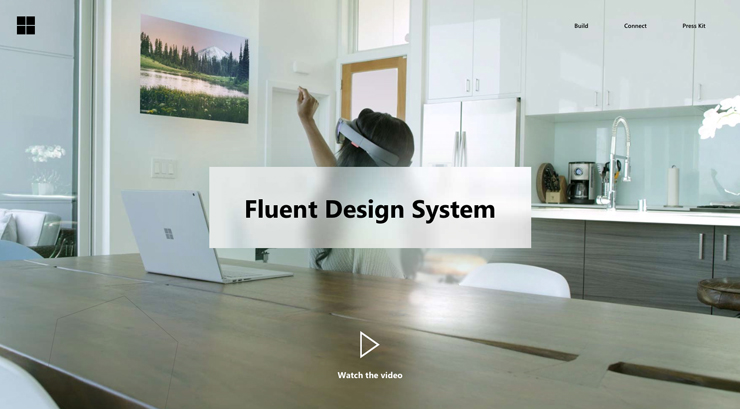
Material Design のマイクロソフト版のようです。
詳しく理解できませんでしたが、ペン入力、VR、アニメーション といった多様なインターフェイスをサポートするようです。
そういえばたしか、MetroとかModern とかあったような。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。