「バカなユーザーに合わせた低レベルのデザインをする。」といつも考えるデザイナーになるまえに、ユーザーが何者なのかをよく観察して、正しく理解する努力をすることが大切なようです。
あなたがデザインするサイトやアプリを使うユーザーについて、あなたが知っておくべき14のことだそうです。
1. 彼らはあなたが思ってるよりもスマートだ。
2. 彼らには、あなたのサイトやサービスを使う以外にやらなくちゃいけないことがある。
3. 彼らは「実行モード」である。
彼らは「読み取りモード」ではなく「実行モード」。
彼らのタスク完了を手助けするべき。
彼らが自分のタスクに関係ないと判断した画像やオブジェクトや機能は、いとも容易く無視される。
4. 彼らは最小限度の学習で必要な結果を得たい。
彼らはサイトやアプリの使い方を学習することには時間も労力を最低限度しか使ってくれない。
たとえ間違った使い方をしていてもそれで結果が得られるなら、正しい使い方を再学習することはない。
5. 彼らはあなたがデザインしたサイトやアプリをあなたが意図したようには使わない。
6.彼らはパターンに倣って行動する。
似たようなサイト、似たようなアプリのデザインパターンの経験からその使い方を類推する。
サインアップ、送信、保存、ダウンロード、アップロード、公開 など、基本的な操作はとくに。
パターンの要素と、パターンから外れる要素を、同時に理解しておく。
7. 彼らは他の多くの事に集中を妨げられている。
8. 彼らはそこにあるモノだけを見る。そこにある意味を考えない。
これはデザインの古典的な問題ですが、彼らはそこにあるオブジェクトや機能や情報を見るだけで、なぜそういうデザインなのかを考えることはありません。
彼らにとって不可解で理解できない要素について、あなたが彼らに説明するチャンスは皆無です。
9. 彼らは嘘をつく。
「もしこうだったら・・・」という仮定の状態と、実際に自分の置かれた状態では、人は違った行動をするもの。
調査に基づいてユーザー行動を把握してUXをデザインするときと、ユーザーが実際にそのUXに放り込まれたときでは、とられる行動は違うようです。
10. 彼らはそのアプリで何ができるのかわかりません。
彼らはそのアプリが彼らのタスクにどう役立つのか、使ってみるまでわからない。
彼らはタスクを解決したいのであって、アプリを使いたいのではない。
そこで、アプリをデザインするには、彼らの課題を少しでも理解する必要があるようです。
11. 彼らの役に立つなら、彼らはあなたのサイトやアプリを好きになる。
彼らに、あなたのウェブやアプリが役に立つ事を納得してもらう必要がある。
それには、短い動画や詳しい説明のメールニュースが有効のようです。
12. 彼らの質問には、素早く、解りやすく、端的に回答する。
13. 彼らが使いこなせなかったとき、彼らは自分が間違ってると考える。
彼らは「このサービスやこのアプリは自分には高度すぎて使いこなせない。」となります。
そういうときに彼らは、サイトやアプリにクレームを寄越すこともありません。
つまり、クレームがないことは、彼らに受け入れられているということではないようです。
むしろ、クレームがあるというのは、よい徴候のようです。
14. 彼らはあなたのサイトやアプリよりも遥かに多くの「体験」をしている。
彼らは、あなたのサイト、サービス、アプリよりも、以前からある多くのサイト、サービス、アプリから影響されています。
それらのデザインよりもあなたのデザインが役に立ったり、快適だったり、不満を解消するものであれば、彼らのユーザー体験にインパクトを与える事ができるというものです。
ただし、安易にユーザー体験向上を提供することは、迎合的でセンセーショナリズムにになり、ウェブ、サービス、アプリの質を下げてユーザー離れを招くかも。
UXデザインには時間をかけて慎重に取り組む必要がありそうです。
まず、コピペの機能はいまよりもずっと洗練されてほしい。
コピペというより、対象をポイントして操作するUIが弱い気がしてます。
なにもかもレイアウト変更できる必要はないと思ってますが、ダーク・モードはあっていい気がします。
それも、周囲の明るさを検知して自動で切り替ってほしいかも。
これからのiOSは音声UIになっていくかもしれませんが、それもまた楽しいかも。
それほど未来な感じがしないですが、ちょっとおもしろそうです。
「曲げる」と「ページをめくる」が親和性が高いのは解るけど、もっとちがうことができそうな気もします。
そろそろ、「スクリーンを指でなぞる」以外のインターフェイスが出て来てもいい頃かも。
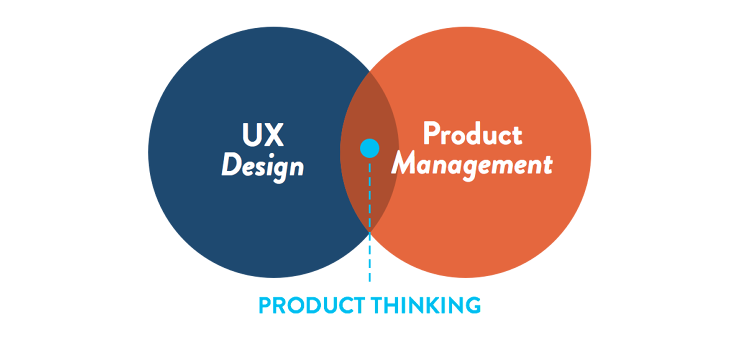
「プロダクト シンキング」を使って、その製品の存在意義を定義しようということのようです。
これはそのままウェブサイトにも言えることかも。
製品の存在意義はユーザーエクスペリエンスにあり、ユーザーエクスペリエンスは機能の集まりではなく、ユーザーの抱える問題を解決することなのだそうです。
誰がその問題を抱えているのか。
その問題は実在するのか。
その問題に最適なソリューションは何か・・・。
適切な機能を適切なオーディエンスに提供して、ユーザーの問題を解決する・・・。
ということのようです。
興味深かったのは、製品・サービスの追加機能について触れている箇所(僕が英語を誤解してるかもですが・・・)。
ある製品やサービスに機能を追加しようと考えるとき、その製品がないとその機能が無意味になる場合は、その機能はユーザーの問題解決の助けになっていないようです。
逆に、その機能自体が独立して何かの問題解決の能力を持ち合わせている場合は、その製品・サービスと組み合わせることで製品・サービスのユーザーエクスペリエンスを豊かにすることができるらしいです。
ウェブサイトの「たのしさ」をユーザービリティから実現するポイントを紹介している記事。
忘れないために、わかる範囲で訳してみました。
元記事はこちら。
よいサイトは、ユーザーが目的を遂げるための情報やサービスを提供するだけでなく、ユーザーにちょっとした「たのしさ」を与えてくれます。
ただし、ウェブサイトの要素は「機能」>「信頼」>「便利」>「たのしさ」のヒエラルキー。
「たのしさ」だけで機能が足りないかったり信頼性に欠けるようでは、すぐに見放されてしまいます。
また、ギミックやマスコットで演出された「たのしさ」もすぐに飽きられてしまいます。
この「たのしさ」を言葉で説明するのは困難なので、4つの事例で紹介。
そのまえに、人間は論理よりも感情に基づいて意思決定するように進化してきました。
「たのしさ」はユーザビリティにも有益です。
たのしい雰囲気はユーザーの学習をスムーズにし、サイトの利用方法の理解を促進します。
ここから例をあげて・・・
bitly.com
あの短縮URLのサービス。
提供されているサービスは一目瞭然でインターフェイスも簡単。
ふぐのキャラクターと操作に最適化された配色。
UXデザイナー、ベン・ロウの解説では、「たのしさ」のデザインには2つの層があるそうです。
表層レイヤーと深層レイヤーがあって、この場合はマスコットやビジュアルデザインは表層レイヤー。
インタラクションデザインこそがユーザー体験における重要な深層レイヤーになってるそうです。
https://medium.com
Twitterの共同創業者が立ち上げた、ブログのための新しいプラットフォーム。
「たのしさ」のデザインは単純に楽しいカラーリングやキャラクターデザインではありません。
ユーザー体験こそがサイトとユーザーの結びつきを強めます。
ユーザー体験における「たのしさ」は、優れたユーザビリティを通してユーザーが感じるエンパワーメント(自在感とでも言うのかな?)によってもたらされます。
Mediumの場合は、ウィジェットやプラグインやブログテーマに煩わされることはありません。
エレガントなタイポグラフィ、直観的な操作、無限スクロールなど一目瞭然なデザインは、シンプルでパワフルなユーザー体験をもたらしています。
さらに重要な深層レイヤーとしては、MediumのユーザーインターフェイスはWordPressとは違って、記事を書くことを妨げる「管理画面」的な操作を排除して、執筆とアップロードを一連のフローにしています。
さらに、執筆のためのインターフェイスも洗練されていて、アマチュアブロガーにやる気を起こさせます。
Google Docs から簡単にコピペできたり、各記事の平均閲覧時間が表示されます。
予想外の便利さは「たのしさ」に結びつきます。
https://carbonmade.com
オンライン・ポートフォリオを簡単につくれるサービス
表層として楽しげなイラストのビジュアル。
深層としては、チュートリアルなしで利用できる摩擦のないユーザビリティです。
ポートフォリオを作成するために使い方を学習する必要がほとんどありません。
巧妙なビジュアルはユーザー体験の過程を平易で円滑なものにします。
http://mailchimp.com
メール配信サービスです。
メール配信というシンプルだが事務的で機械的で非人間的と思えるサービスに、カジュアルな親しみやすさをもたらした居心地の良いデザイン。
深層にはダイアログ(対話)形式のインターフェイスとシンプルなワークフロー。
Eメールマーケティングの初心者にとって、プロになったかのように感じさせることは忘れがたい体験になります。
「たのしさ」のデザインはどのようなサイトにも適用できます。
「たのしさ」の要素はユーザビリティに織り込まれて、サイトを機能的にします。
「たのしさ」のデザインの究極の目標はユーザーにエンパワーメント(自在感)を提供すること。
簡単ではありませんが、あなたのサイトやサービスを際立たせてくれるでしょう。
『人々はより良い製品を買うのではありません。彼らはより良いバージョンの自分自身を買うのです。』
UXデザインにおけるビジュアルデザインを「美しさとはなにか」から紹介してる記事。
おもしろいです。
『UXでもビジュアルデザインは大事?』
http://uxmilk.jp/translation/visual-design-great-ux
この記事の中では、UXデザインにおいてビジュアルデザインはユーザーを引き込む魅力をもたらす要素とされているようです。よいUXのためにビジュアルデザインの重要性を紹介しています。
記事の中にもあるように「美しさ」は定義しがたく移ろいやすく主観的なものです。
豊かなエクスペリエンスもまた、それ自体が「美しさ」です。
記事の中でUXデザインの「美しさ」はビジュアルデザインの「美しさ」とは違うようですが(根本的には同じことのように思えますが・・・)いずれも定義しがたく移ろいやすく主観的であるように思えます。
定義しがたい「美しさ」を拡大解釈してみれば、それは常に人から求められていて、
美しいものはそれだけで「存在価値」が認められます。
それは「アイデンティティ」や「ブランド」になり得るかもです。
洗剤とかコーヒーとかベビー用品とか・・・いつもの商品がなくなったら、「ダッシュボタン」を1回押すだけで、アマゾンへの注文が完了して、配送を待つだけ。同じようなサービスがドミノ・ピザの宅配にも登場したようです。
便利かもしれませんが・・・
こういうのが、素晴らしいユーザーエクスペリエンスってことなんでしょうか?
購入する商品についてさらに知ることもなく、新しい商品を探すこともなく、ただ消費するためだけのユーザーエクスペリエンスは、どこか貧しい感じもします。
くわしくはこちら、
http://adgang.jp/2015/11/113504.html
とこちら
http://www.fastcodesign.com/3050044/life-with-the-dash-button-good-design-for-amazon-bad-design-for-everyone-else
政府のサイトのUIを共通させるのは、サービス向上の点は有効なのかもしれません。
たしか数年前に英国でも同じ取り組みがあったような気がします。
これから利用者のフィードバックを得てアップデートしてゆくようですが、このガイドラインに沿っていないサイトは間違っているとか信用されないとされるような狭量なことになってしまわないようにお願いしたいです。
カラーリングは、いかにもアメリカといった感じ。
これからは企業サイトにも、ブランディングの一環としてのUX提供のために、こういった取り組みが一般的になるのかなー。
シャドウのカタチに関しては、実際に撮影をして、執拗な試行錯誤を行ったようです。
デッサンの勉強をした人にはそれほど難しくないことのように思えそうですが、プロジェクトに関わる全員が共通の理解を持って、シャドウのカタチに一貫性を持たせるには、こういうプロセスが必要かも。
英語でよく解りませんでしたが・・・
「表面(サーフェイス)とのコミュニケーション」という言葉があったようです。興味深いです。
「紙」「カード」「水溶インク」「レイヤー」などをモチーフにした、触覚的なインターフェイス。
ビジュアル言語、デザインシステムとして、シンプルで素晴らしいです。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。