


曹操の陵墓の発掘による「リアル三国志」ということで、2世紀〜3世紀の文物が展示されてました。
いまどきのインスタに映えるような演出もありましが、どちらかというと地味な展示でした。
曹操は「薄葬」を遺言で残したそうで、実利主義らしく、そのとおりの展示だったとも言えるかも。
千数百年かけて脚色された壮大な三国志と2世紀〜3世紀の素朴な文物から受けるイメージのギャップはおもしろいです。


モンペリエの気候と屋外思考のライフスタイルにインスピレーションを得たそうです。オープンでラグジュアリーな物件のようです。
17階建ての多目的タワーには、住宅、オフィススペース、アートギャラリー、レストラン、パノラマバーがあるそうです。
モンペリエはこのようなアイコニックな建築を2025年までに12件建てる計画で『white tree』はその第1号。
写真は NILS KOENNING さん。
元記事はこちら
sou fujimoto’s ’white tree’ in montpellier photographed by nils koenning >>
Woah, what’s this? A shiny new https://t.co/q4wnE46fGs for desktop? Yup. IT’S HERE. pic.twitter.com/8y4TMzqBGa
— Twitter (@Twitter) 2019年7月15日
ユーザーからの声に耳を傾けてリデザインしたというメッセージ。
いままでのデザインと比べると、読んで楽しむよりも、ユーザーが実行できる機能が前面に押し出しされた感じがします。
基本的にはスマホ版のデザインに近づける方向でリデザインしたようです。
慣れてしまえば気にならないでしょうが、個人的にはちょっとだけ残念な方向な気がします。
twitter上で実際のユーザーからの寄せfられているコメントもおもしろいです。
「ひとりのユーザーの声を取り上げて、それが広く普及したコンセンサスのであるかのように伝えるのはSNSがもたらした最悪の手法だ。」というコメントや、「編集ボタンは?」というコメントはごもっともだと思います。
下記URLからどうぞ
https://twitter.com/grandayy/status/1150948766851174402
イケてる企業のオフィス空間では、まずはフリーの食事があるダイニングルームを設けるようになったそうです。つづいて、遊び道具を置いたリビングルームを設けた。ランドリーを設けて、自分の自転車をメンテナンスするスペースも設けた。自分のスペースを自分で自由に設置できるようにもした。
本当にそんな設備が必要なのか?
自宅に帰って寛ぐこと、オフィスから離れることのほうが創造性と生産性に寄与するのでは?
そこで考えられたのが、適切な摩擦(フリクション)が設計されたオフィス空間だそうです。
その摩擦は強すぎても弱すぎてもダメで、適度であることが大切だそうです。
その摩擦は、下記の3つに分類されるそうです。
たたみこみ(Convolution)」これは数学用語で、一定の負荷といった意味のようです。
物事をスローダウンさせるための制御のようなもののようです。
「たたみこみ」は、私たちがしていることに気付くように働きます。それは私たちを遅くします。
「革命(Revolution)」は私たちにスピードアップさせるようなもののようです。
「革命」は私たちに自信を持たせること。「たたみこみ」とは異なり、それは物事をスピードアップします。
「進化(Evolution)」は私たちを拡張するものようです。
「進化」はオフィス機能の次のステップだそうです。
24h/7daysのオフィスから 8h/5days のオフィスへの転換だそうです。
まったく賛成です。
提唱しているデザイン会社はこちら
Studio O+A >><
元記事はこちら
Masha Manapov’s thoughtful illustrations deal with life’s delicate subjects >>




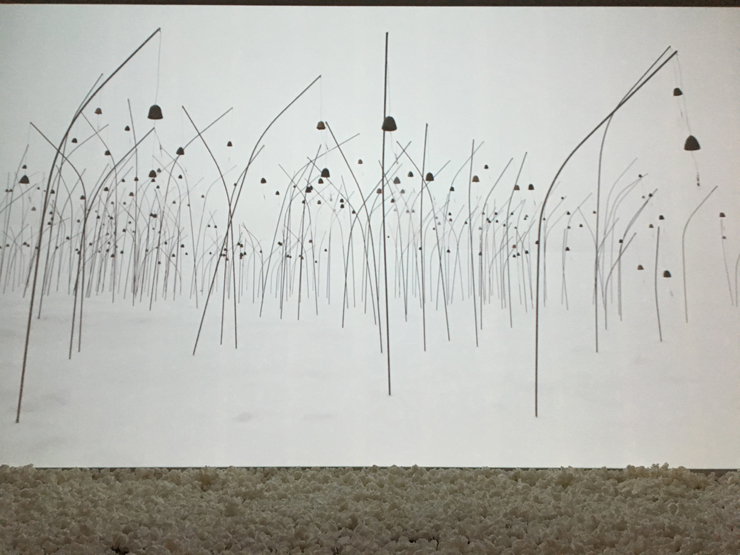
日本での過去最大規模の回顧展だそうで、見応え充分でした。
「時間」「痕跡」「記憶」「儚さ」といったテーマを伴う社会性の強い展示でした。
全体に「死」のテーマがありグロテスクでもありますが、詩的でポップな要素も見てとれる感じでした。
たぶん、ずっと昔にボルタンスキーの展示を見て、それも「死」をテーマにした作品だった記憶があります。その作品のなかで「死」がフィクションのように演出されている印象があって、当時は個人的にとても嫌悪感があった記憶があります。
今回はそういった嫌悪感が一切なく、とても楽しい展示でした。
自分の感覚が変わったのか、たまたま当時はそう感じただけか、、もしかしたら全部記憶違いかも。
そういう不思議な感じが展示作品とシンクロするような、奇妙な感覚で楽しかったです。
ペットフードでお馴染みのペディグリーは、犬といっしょのセルフィーを取るときに犬の注意をカメラに向けるためのスマホアクセサリー「PEDIGREE Selfie STIX」を2017年にリリースしたそうです。今年は犬のセルフィーのためのフィルター「PEDIGREE DentaStix Studios」をリリースしたそうです。
正面を向いた犬の顔を認識してフィルターが適用されてます。
SNSでのキャンペーンを成功させるには、ここまでやらないといけないのか。
でも、こういうキャンペーンの仕事はちょっと楽しそう。
ニュージーランドでのキャンペーンだそうです。
手掛けたエージェンシーはこちら
ColensoBBDO >>
元記事はこちら
Pedigree Rolls Out Tools to Help You Take Better Pictures of Your Dog >>



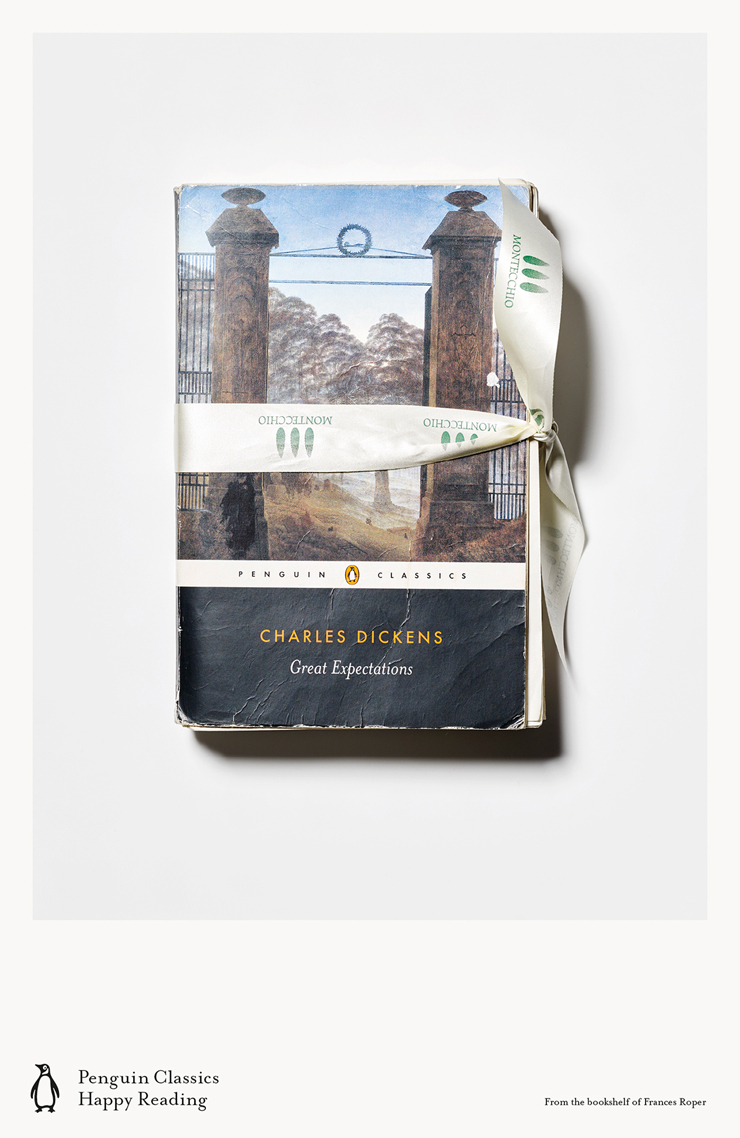
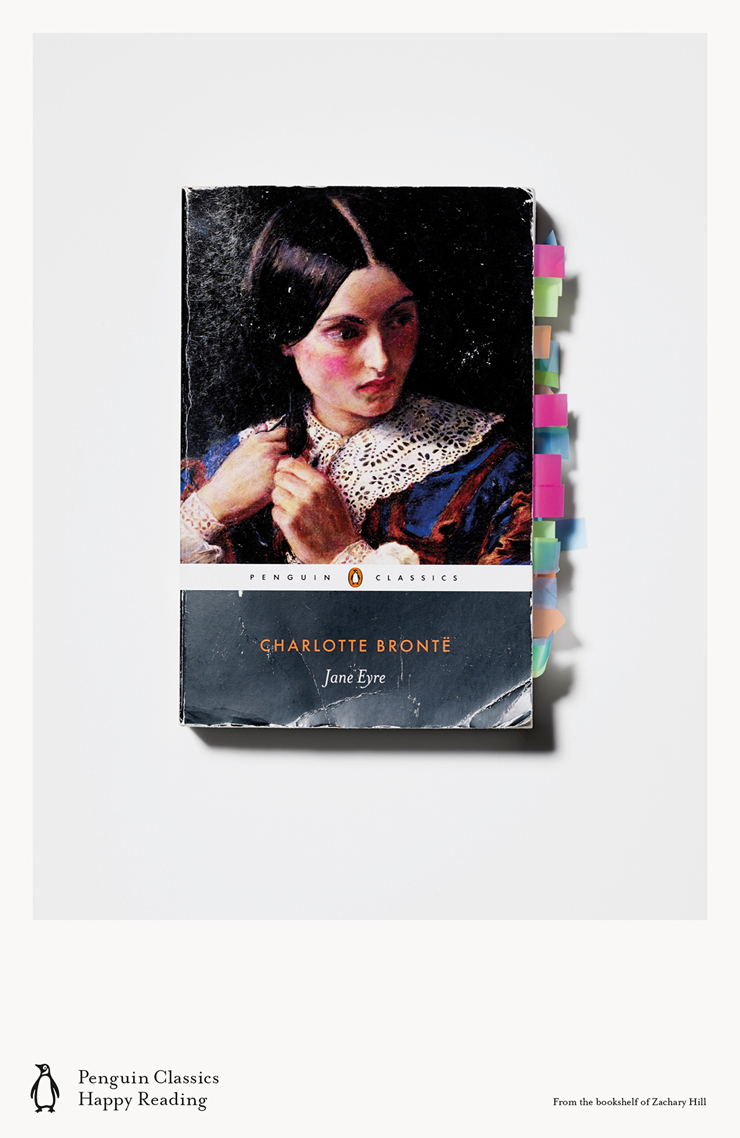
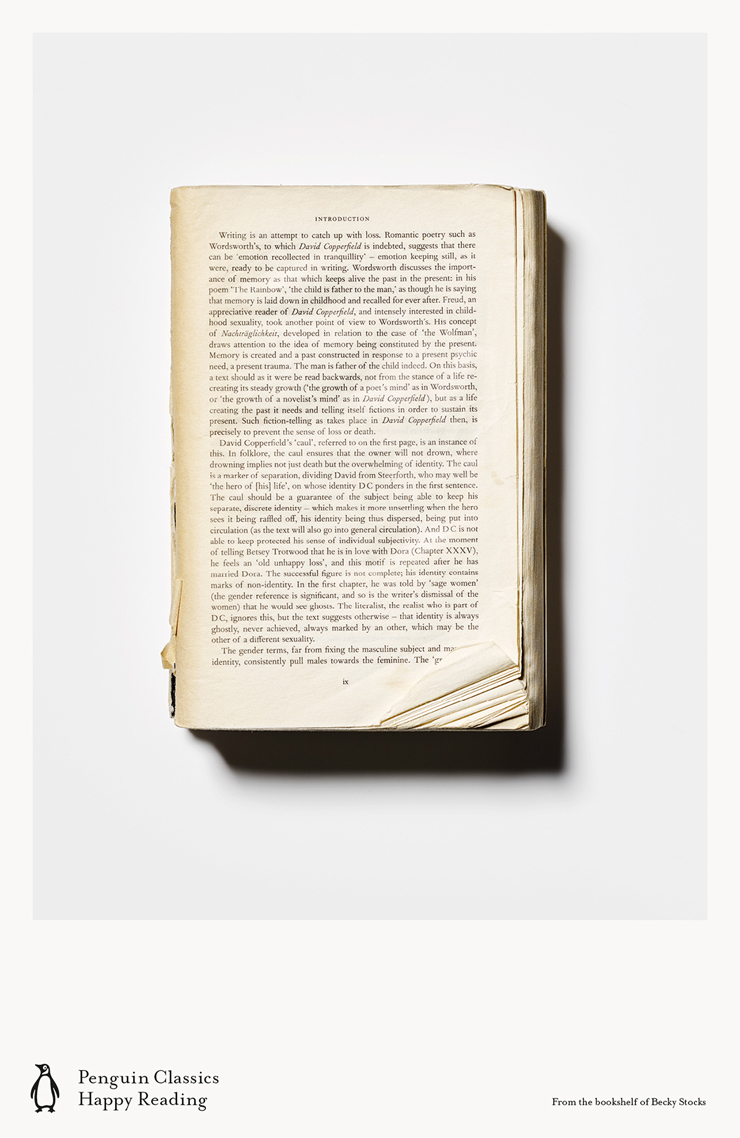
本と読者の濃密な時間が感じられる広告です。
所有者から実物の本を借りてきて撮影してるそうです。
素晴らしい広告。
「本は読まれるためにあります。読者の痕跡が残る本が最も美しい本であることを伝えるのがこのキャンペーンです。」
新品の本をうまく加工して「ビジュアルにこだわりを持って作り上げた広告」というのでは成立しません。
こういう広告が登場するようになったら日本の広告業界も変わっていくかも。

チャート(図表)をデザインするためのガイドラインとされていますが、アナリティクスのダッシュボードなどのデータ分析ツールのUIのためのガイドラインのようです。
情報デザインで聞いたことのある感じですが、あらためて勉強になります。
『データに正直になる』
データを歪めたり混同したりしない。
透明性と明確さを示す。
『ユーザーを助ける』
ユーザーがデータを探索しやすいUIを提供する。
「モーションとインタラクションを利用して、文脈、洞察、関連性、因果関係を明らかにして、ユーザーの理解、分析、推察をサポートするべきです。」
『ユーザーを喜ばせる』
ユーザーが想像しているよりも速くてダイナミックな体験を提供する。
高速で反応の良いインタラクション、トランジション、モーションを考慮する。
『焦点を明確にする』
わかりやすくする。認知負荷を軽減して、ユーザーをデータの洞察と理解に素早く誘導する。
カラーリング、ラベリング、グループ化、ハイライト、比較 などを適切にデザインする。
『広がりを持たせる』
データの深さ、複雑さ、確実性 についてのユーザーニーズを満たす。
すべてのチャートは、できるだけアクセシブルにする。
不変の設定に固定するよりも、ユーザーによる多くの可能性を考慮する。
『構造を提示する』
階層と構造を視覚化して一貫性を向上させる。
視覚的な階層、方向、文脈 をユーザーに提供する。
グラフィックとインタラクションの統一性を高めて安定感と親近感を提供する。
英語の意図を汲み取れていませんが、学ぶべきところが多そうです。
ユーザーを夢中にさせようとして、ややサービス過剰な気もします。
くわしくはこちら。Google Design の Manuel Lima さんの記事です。
https Six Principles for Designing Any Chart >>

Appleを顧客としてこれからもAppleのデザインに関わり続けるようですが、Appleのデザイン・カルチャーにも変化が起こるかもしれません。または、これからのAppleにとって最重要となるデザインの分野はジョニー・アイヴの手掛けてきた分野ではなくなるのかも。
「・・・・アイヴはAppleが21世紀の危機的な瞬間を迎えようとしているところです。アイヴは20年間かけて、人々がテクノロジーとどのようにやり取りするべきかについての視点を明確にしました。しかし、テクノロジーの未来はもっと不透明です。そしてそれはこれまで以上に優れたデザインを必要としています。・・・」
「2020年に向かってテクノロジー産業は新しい時代精神に向かっています。 ” 私のポケットの中にある小さなコンピュータはどのようなものになるのでしょうか ” よりもずっと大きな問題に直面しています。」
下記のURLの記事のまとめは興味深いです。
記事はこちら
Jony Ive is leaving Apple at the worst time >>
Jony Ive to form independent design company with Apple as client | Apple >>
http【関連記事】Appleがそのデザインの20年を振り返る写真集『Designed by Apple in California』を出版 >>
個人的には、アイヴ以前のアップルのデザインも好きです。
アンビルド建築やジョン・ケージの音楽のようなパラドックなのか、ファッションブンランドが話題提供のために作ったアプリなのか。捉え方で価値が変わる気がしてます。
アパレル産業の環境破壊もテーマのようですが、他の文脈から見るとまたおもしろいです。
「自己演出のためにデジタルだけで存在する服」というのは「服」本来の在り方から外れてはいない気がしてます。
オートクチュール、プレタポルテ、リアルクローズ などに続くものになったりするのかも。
使うことができないウェブサービスとかもありえるのかも。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
