『BOOWTANK』という名前のスピーカー。ウクライナ語で「戦車があった」という意味があるようです。100人規模のライブを盛り上げるのに十分なパワーで、Wi-Fiとブルートゥース接続、ストリーミング・サービスにも接続できるそうです。
戦争でそれまでの造園業ができなくなったマキシム・フジーさんは慈善団体を共同設立して避難支援や人道支援物資の輸送、ウクライナの国防軍に50台以上の車両を供給するなどの活動をしていたそうです。
外観のデザインにおいて重要なことは可能な限り変更しないことだったそうです。
実際の戦場で使用され、使用した人の中には紛争を生き延びられなかった人もいたであろうという事実を尊重したデザインになっています。
「お金を寄付してくれたら、ガレージに置いて忘れてしまうようなものをあげます・・・とは言いたくないんです。人々に役立つ本当に良い製品を提供しなければならないのです。」
「私たちは戦い、もがき、生き残ろうとしています。ダビデとゴリアテのようなもので、生き残るためには、本当に速く、本当に創造的で、本当に責任ある行動をとる必要があります。私たちがこのプロジェクトを始めたのは、やりたかったからではありません。」
「来年には、ウクライナで対戦車システムを見つけることが不可能になっていることを願っています。」
この『BOOWTANK』で救急車3台を購入するための約40,000ドルを得ることを目標としているそうです。
They were Javelin missiles used to fight Russian tanks. Now they’re high-end speakers >>
Вінничани створили акустичну систему, вартістю півмільйона, з відпрацьованого Javelin >>
【関連記事】
ウクライナの戦争で壊滅的な打撃を受けた現地のデザイナーに米国の企業が仕事を依頼している
すでに6月で終了している展示ですが、おもしろかったです。
ブロックチェーンやNFTのコンセプトを利用したアートの展示とトーク。
たしか、トークのなかでNFTアートの作品を「網膜的なアート」と言っていたと思うのですが、これがわかりやすかったです。この展示のほとんどは「網膜的でないアート」ということのようでした。
NFTがもたらすかもしれない社会を、コンセプトアートとして鑑賞している感じ。
以前に90年代のインターネット界隈の雰囲気に似ていると書いたのですが、やはりそれとは根本的に違っている気がしてきました。個人よりも組織的で民主的で、SNS的なキラキラした感じもしました。
パンフレットはテキストが豊富な大作で読みごたえあってよかったです。
【関連記事】 『Proof of X – NFT as New Media Art』@3331 Arts Chiyoda >>
デザイナーが描いたスケッチを元にして、AIで空力性能、シャシー寸法、室内寸法の条件でスケッチのバリエーションを生成してます。生成されたスケッチを元にして、さらにデザイナーが手を加えていくプロセスのようです。
「デザインプロセスを補助する」という役割で有用な気がします。むしろ、好きな形を描いちゃうデザイナーに必要な要件を守らせるAIツールなのかも。現在のデザイナーに必要なのは、こういうツールのような気もしてきます。
要件の多い分野のデザインにこそAIが威力を発揮するようになるなら、デザイナーは考える必要が少なくなっていくかも。
Toyota Creates Text-To-Render Tool To Help Designers Conjure Up Future EVs >>
SF映画の新しいビジュアルイメージが登場したようです。
AIによるこの不穏な映像は「目に見えるものを信用できない」というこのドラマのテーマに相応しいです。
AIで映像を作るのではなく、空想の世界観の演出としてAIを使うというのがマーヴェルらしくていいです。
驚くことは、これがだれもが使える今日の技術(Stable Diffusionのようです)を利用した映像表現であり、そういう映像がサミュエル・L・ジャクソン主演のマーヴェルの大作のメインビジュアルになる時代なんだということ。
ただちょっと、タイトルロゴはこれでいいのか?・・・という気もします。1920年代っぽい感じが狙いなのでしょうか?
VFXの終わりが来たと言われてるようですが、「緑色のエイリアンやら何やらが出てくるタイトルシークエンスを作ってくれ」というプロンプトだけで出来上がるわけではなさそうです。
手掛けたのは 視覚効果会社の Method Studios
素晴らしいVFXを制作している会社です。
時節に乗ってタイミングが良く、演出として適切で作品に相応しく、こうして話題作りをして公開前に盛り上げる。
本物のプロたちの見事な仕事です。
Why Marvel’s ‘Secret Invasion’ title sequence doesn’t spell the end of VFX >>
すべてのショットが画像生成AIによって生成された12分間の映画。
デトロイトの映像制作会社Waymark社による作品です。AIがもたらす不気味さや不完全さを「美的(aesthetic)」として捉えているようです。
「脚本を、OpenAIの画像生成モデルDALL-E 2に渡しました。このモデルが満足のいくスタイルで画像を生成できるように試行錯誤した後、DALL-E 2を使ってすべてのショットを生成しました。そして、静止画に動きをつけるAIツール「D-ID」を使って、目の瞬きや唇の動きなどのアニメーションを作成しました。」
「私たちは、写真の正確さを求める気持ちと戦うのをやめ、DALL-Eという奇妙な存在に傾倒し始めました。」
「DALL-Eが私たちに返してくれたものから、私たちは世界を作り上げました。奇妙な美学ですが、私たちはそれを素直に受け入れました。それがこの映画のルックとなったのです。」
「DALL-Eから、顔の感情的な反応など、ある種のものを得るには、少し苦労しました。しかし、ある時は私たちを喜ばせてくれました。目の前でマジックが起きているようなものです。」
20世紀の実験アニメーションのような、ちょっと好みのテイストになりそうな感じです。
キャラクターの風貌に一貫性がないのでストーリーが追いにくそう。あと、有名な映画のワンシーンや有名な俳優のような顔が登場するのは問題になりそう。
Waymark社は早く安くCM映像を作る方法を探している企業向けに、動画作成ツールを作っているスタートアップです。大規模言語モデル、画像認識、音声合成など、いくつかの異なるAI技術を組み合わせて、ビデオ広告をその場で生成するそうです。月額25ドルからだそうです。
1分程度のコマーシャルを数秒で作成できて、ユーザーは希望すれば、台本をいじったり、画像を編集したり、別の声を選んだりできるそうです。
作例はこちら >>
正直な感想としては、AIの映像を広告や宣伝に使うのは、その映像がどういう責任を果たさなくてはいけないかを考えれば、現実性はとても低いと思います。そういう提案をする映像制作者が信頼を得られるとも思えません。
でも、『The Frost』の続編もあるようですし、他にも実験的な作品はたくさん作られていくようです。
「絵文字やグリッチ効果に代表されるデジタルカルチャーのイメージとは一線を画すものです。新しい美学がどこから生まれてくるのか、とても楽しみです。ジェネレーティブAIは、私たちを映す壊れた鏡のようなものです。」
Welcome to the new surreal. How AI-generated video is changing film | MIT Technology Review >>
ソフィア・コッポラによる昭和の匂いがする映像は東京の新宿で撮影されたそうです。
過去のTVCMの映像のほかに、映画「ロスト・イン・トランスレーション」の映像も使われています。
この豪華なCM出演者の許諾を取り直してるんでしょうか?
かっこいいTVCMにテレビ全盛の時代背景があって、昭和から平成にかけてのサントリーの企業イメージは素晴らしいものでした。
映像には独自のスタイルがあり、明確に想起される企業イメージがあり、ひとつのカルチャーになってました。
各業界にそれぞれサントリーのような企業があって、業界のイメージを先導して、広告美術を牽引していた気がします。
時代が変って、ウェブやYouTubeやSNSなどなど映像を掲出するメディアは増えて、映像制作の過程はデジタル化されて表現手法が増えたのに、なぜ企業の映像は平板になって、企業イメージはテンプレート化してしまったのか・・・という大きな疑問が横たわっている気がします。




建築の詳しいことがわからないですが、とても興味深い活動でした。
Web3が理想として掲げていることと通じるものがあるような気がしました。
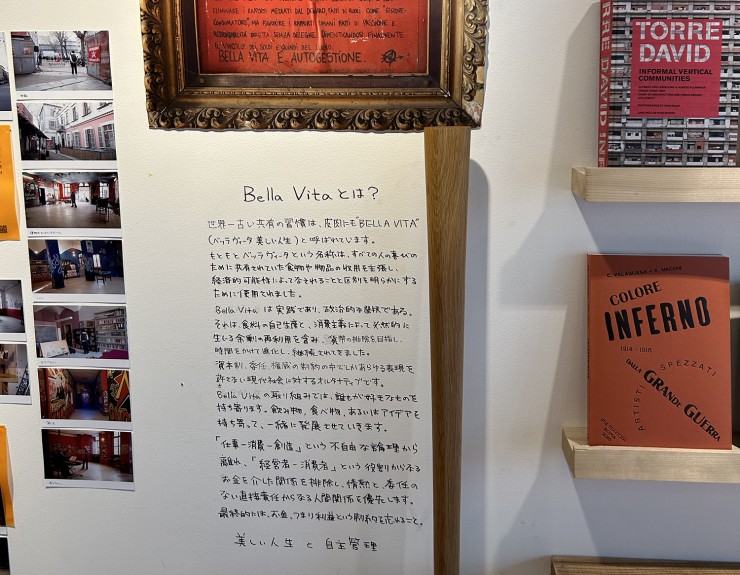
「建築の計画/設計/施工/使用を同じ地平でとらえ直し、そのすべての過程に取り組むことにあります。⼿に届く範囲にある材料や人⼿、知己や地縁までも資源としてその⼒を総動員することで、すべての人が⾃ら使う建築の創造に能動的に関わる可能性をテーマにしています。・・・現実に柔軟に対応しながら継続的に関わり続けていくことで、そこにふさわしい場所が徐々に⽴ち上っていきます。それら彼らが「⼩さな⾃治空間」と呼ぶものを⽣み出す⼒学(POLITICS OF LIVING)こそが、現状を突破し社会を変革する鍵だとしています。」
その場所、暮らす人、変化することに柔軟に対応しながら、そこにしかあり得ないデザイン。
コミュニティを形成していくデザイン。
そういう建築の試行錯誤が見えておもしろかったです。
建築はスタティックなデザインであり、ダイナミックなデザインはグラフィックやウェブのような分野のデザインとされていたように思います。
建築とか社会制度のような「変わらないもの」「変えないもの」と思われていたデザインが、「個人」を起点にした流動敵なデザインを取り入れるようになる気もしました。

これがいつかフランス革命の人権宣言のような歴史的なドキュメントになるのかも。
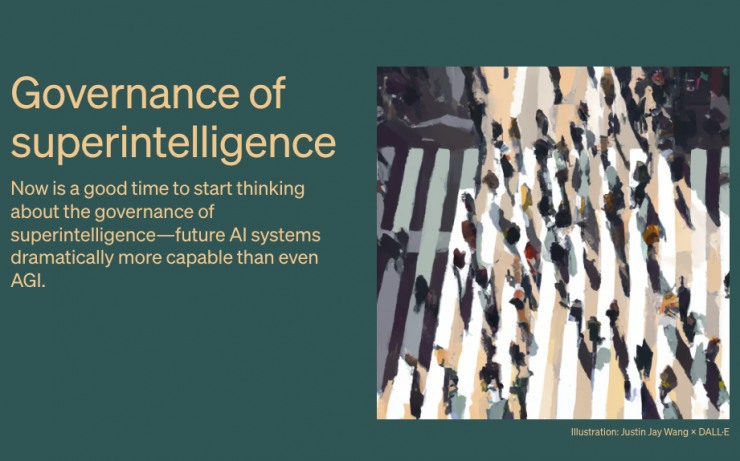
スーパーインテリジェンスは、これまでのどのテクノロジーも超える能力を持つと考えられています。
これには、原子力のIAEAのような規制や基準が必要になるとのことです。
ただし、スーパーインテリジェンスほどの重大な能力に至らないAIモデルの開発には、規制や基準を適用しないことも重要であるとも言っています。
これはスーパーインテリジェンスへの注目が薄れないようにするためだそうです。
「スーパーインテリジェンスの創造を止めることは危険であり、困難であると私たちは考えています。利点が非常に大きく、それを構築するコストは年々減少し、それを構築する主体の数は急速に増加しています。それは本質的に私たちが進んでいる技術的な道の一部であり、それを阻止するには世界的な監視体制のようなものが必要になるでしょう。それさえも動作する保証はありません。したがって、スーパーインテリジェンスを正しく理解する必要があります。」
ガバナンスの導入には公的機関が必要で、限界とデフォルトを民主的に決定すべきとしています。
その通りだと思います。
すごくSF的な話のようでもあるし、テクノロジーと人の関係のよくある話のようにも聞こえます。





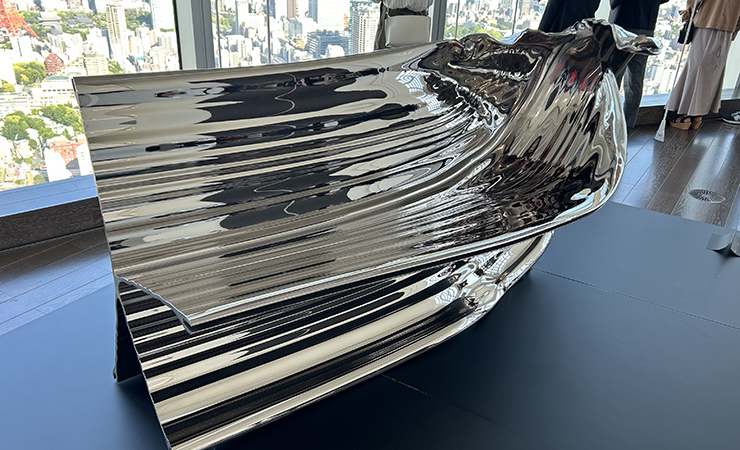
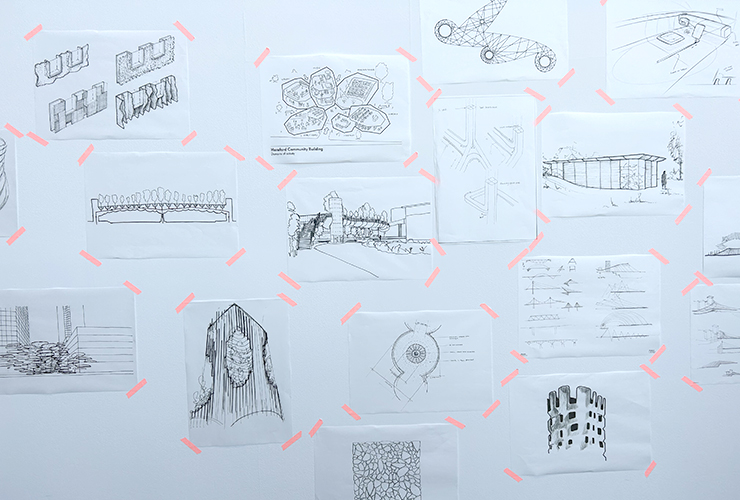
すばらしい展示でした。
本質的な造形から巨大なプロジェクトに結実していくまでの一貫性を見ることができます。
美しさに一貫性があるデザインは説得力があって美しいです。
偶然の形やオーガニックな形を基本にしても現代的で洗練されてます。
ガーデニングがコンセプトに入ってくるところが英国らしくていいです。
建築のプロジェクトでエレベーターの操作盤のデザインにとても執着している感じがしましたが、
あの操作盤が人と建築を繋ぐデザインの見せ場になるということなのでしょうか?





すでに終了しましたが・・・
『世界各都市でアイコニックなデジタルアートコレクションをキュレーションし、デジタルアートを実際にミント(発行)する体験で、NFTの可能性を拡大する・・・』というイベントでした。
主催のBright MomentsはDAOとして組織されていて、これからも世界各地で同様のイベントが続いていくようです。
会場は外国語が飛び交うパーティー感いっぱいの、お金持ちっぽい雰囲気。
代官山の旧朝倉家住宅と渋谷のデジタルガレージの2カ所の展示を見ましたが、NFTアートを展示する筐体がちゃんとしたものになっているのがよかったです。これがダサいとNFT全体がダサく見えます。
ただ、もう少し静かに見たかったのと、コードも見てみたかったです。
個人的にはNFTを「展示する」ということに「?」な感じもあったのですが、イベントとして盛り上がってる感じでした。90年代中頃のウェブやデジタルアート界隈の空気に似てる気がして懐かしかったです。このパーティーが終わったところからWeb3の何かが始まるような気もしました。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。