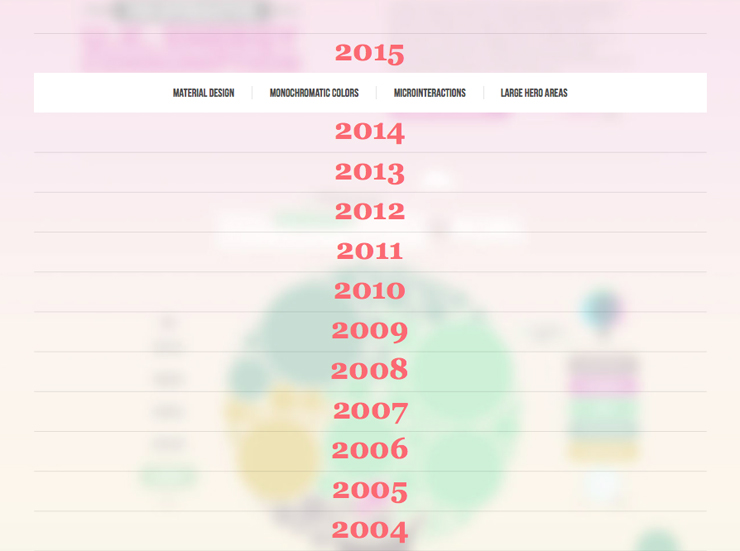
何もかもが流れて行きますねー。
衝撃的に登場したトレンドが何事もなく過ぎ去って行ったかと思うと、まったく気に留めていなかったようなトレンドがすっかり定番になっていたり。
どうしてそれが流行ったのかを思い出してみると勉強になりそう。

Want to develop a better work routine? Discover how some of the world’s greatest minds organized their days.
Click image to see the interactive version (via Podio).
村上春樹、ベンジャミン・フランクリン、カント、ベートーヴェン、ル・コルビュジエ、モーツァルト、ダーウィン、などなど。そんな偉人はどんな時間の使い方をしていたか・・・。
やはり、創造性と働いてる時間の長さは、あまり関係ないようですね。
そして朝型が多いようです。でも、ピカソは夜型だったようです(笑)
サイトも良くできてる。
こういう自問自答は大切かも。
1.何のプロジェクト?
アプリデザイン/ウェブデザイン/ブランドデザイン/プリントデザイン
2.クライアントは?
プライベート/中小企業/大企業
3.時給と費やした時間は?
4.そのプロジェクトはおもしろかった?
退屈/まあまあ/すばらしい/夢のようだ
5.そのプロジェクトのあとは?
自己嫌悪/何も変わらない/いいポートフォリオになる/人生変わった
こういうちょっと気の利いたユーモアのあるシンプルなコンテンツが好きです。
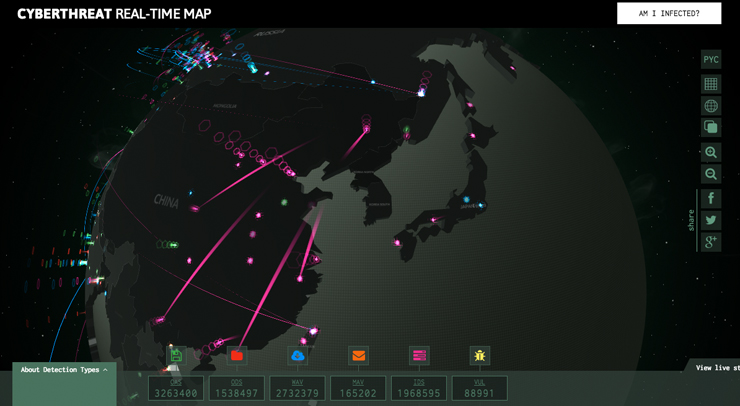
10年前くらいのサイバーな感じで、よくできたインフォグラフィック。
眺めていておもしろいです。
閲覧にはWebGLが必須ですのでChromeでどうぞ。
最も攻撃されてる国はロシアで、日本は25番目らしいです。
上手なキャンペーンサイトにもなってますね。
http://cybermap.kaspersky.com/
混沌としていて、なんかスゴい。
サイトの構成もどこか90年代っぽい感じ(笑)
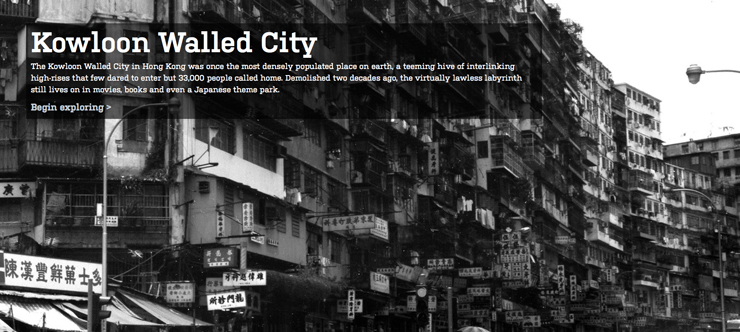
大手のジャーナル誌とか新聞社がときどき作るこういうコンテンツは、骨太な感じで好きです。
今どき珍しいリッチでオリジナルなコンテンツ。
海に沈まないようにするためには懸命にスクロールしなくてはなりませんが、それでも思っているより早く溺れてしまいます。
メッセージは真剣で、緊迫感のある演出になってます。
データを編んで作るコンテンツではなく、こういうメッセージのあるコンテンツもいいですね。
オリジナルな構造と演出があることもいいです。
つくるのは、大変だったと思う。
『Sortie en mer』
http://sortieenmer.com
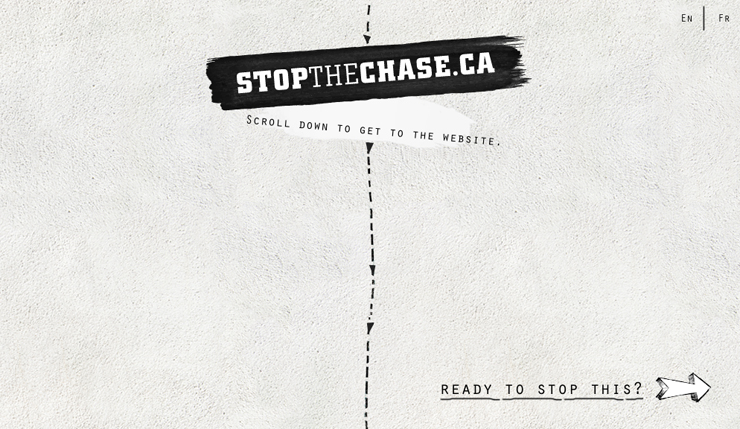
「もうすぐだ」「次だ」「ここでやめるわけにいかない」・・・とスクロールが続きます。
ところどころで「もう降りる?」「もう充分?」「やめる?」という言葉が表示されます。
これはギャンブル依存症の人を救うための啓蒙サイトだそうです。
ギャンブルに熱くなって、いつまでも止められないで損失を膨らます精神状態のようです。
リアルなペイントの質感。統一感のある抑制のきいた色彩。
デジタルではないチャーミングなドローイングとイラスト。
サイトのデザインは、とても好みです。
コンテンツの構成もよく考えられていて、メッセージに相応しいです。
ネットで拾ってきたテンプレートを展開したようなサイトではなく、こういうコンテンツとデザインを調和させる工夫をしたサイトがもっともっと増えてほしいです。
「WAY OUT !」の先には「you figured out that perseverance doesn’t always pay.」(粘っていればいつも利益をを得られるわけじゃないことが解りましたね。)とあって、そこから抜け出すための心得とサポートが紹介されています。
ギャンブルでなくても、盲目的に頑張ってるときには、こういう心理に縛られているかもしれない・・・と思うと怖くなってきます。
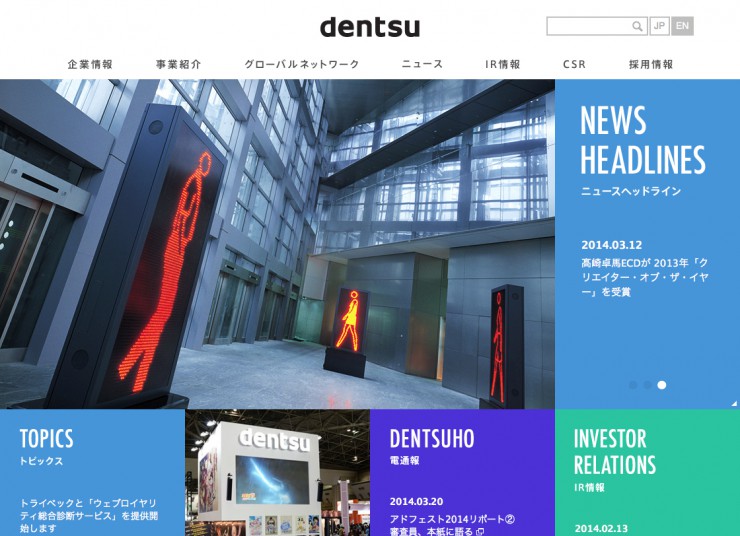
なかなか良いのではないでしょうか。
TIMEのアイデンティティもしっかり伝わってきます。
マージンの設定も適切でレスポンシブも良く考えられてるようです。
左欄と右欄の別スクロールはタブレットやスマホでの操作性が良いのでしょうが、大量の記事を読み進めるのにも相応しい構造のように思います。
画面左端の縦に伸びる赤い線が、デザイン的にとても重要。
白地のテキストと罫線が横方向に抜けて間延びするのを食い止めて、さらにレスポンシブの切替わりが自然に理解できるようにサポートしてる。
ウマい。
ページを細かくエリアで区切って細切れの見出しを並べて、アイデンティティの横には大きなバナーを配置するような新聞/ポータル系のサイトのデザイン(ビジュアル的な意味のデザインだけでなく)としてお手本になるかも。
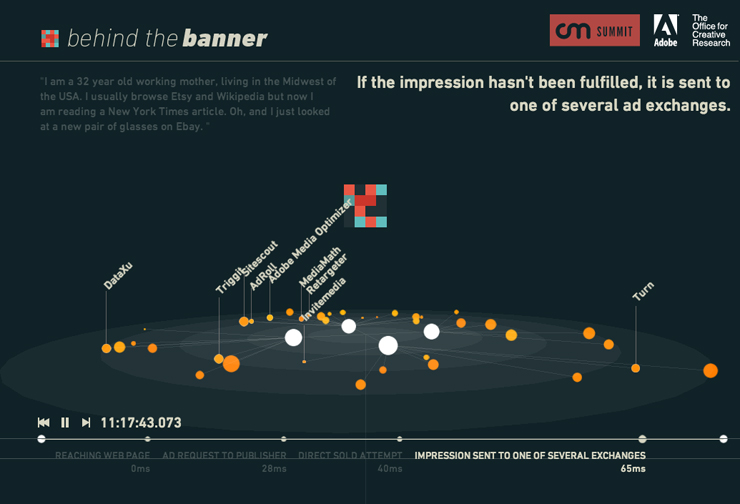
あなたに最適なバナー広告は、どういう仕組みで今見ているウェブページに掲載されたのか・・・。
難しいことを難しい技術で丁寧に説明してくれてます(笑)
正直なところ、アドネットワークとかリアルタイム入札とか、おおまかにしか理解できてません。(正しく理解できてるかも怪しいですが・・・)
でも、こうして説明されると、この仕組みが巨大で複雑なネットワーク・コンピューティングなんだと実感できます。
これがページビューのたびに100分の1秒のスピードで繰り返されてるって考えると・・・スゴいです。
こちらを読んで勉強します。
http://www.sophia-it.com/content/リアルタイム入札
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。