先日紹介したカナダのマクドナルドの件、
http://designers-union.com/blog/archives/899
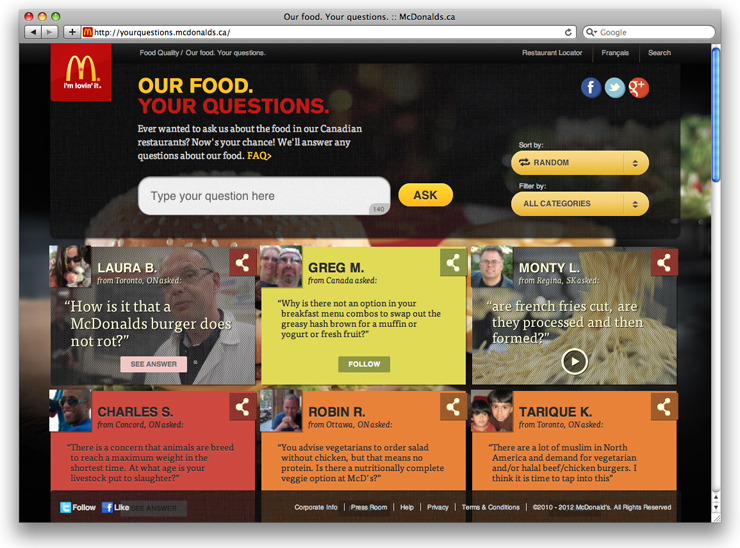
質問を受け付ける専用のサイトを作ってあったんですね。
ツイッター、Facebook、Google+ のアカウントでログインして、質問できてるみたい。
ソーシャルにしておくことで、「炎上」を回避できるのかな。
以前に紹介したもの以外にも、質問に答えた映像がたくさんあるようです。
実直な取り組みに思えてきました。
寄せられた質問に「テキスト」で「個人宛」に答えるのではなく、
「映像」で「ソーシャル」に答えるというのは、うまい方法な気がします。
上の画像の左が「ページ型」右が「ストリーム型」のメディア形式ということで、「ストリーム型」はつまりタイムラインのこと。
極論ではありますが・・・
『ウェブページ作り続けるメディアのスタイルに終止符を打って、ユーザーがカスタマイズできるタイムラインを生成するようにしよう』
という意見が議論されてるそうです。
興味深いです。
くわしくは、こちら。
『ストリーム型メディアの勃興 Webメディアの転換点』
http://mediaprobe.co.jp/blog/digitalmedia/2012/08/20/web-2/
長年のウェブデザインの変遷のなかには、何度か「ページ」のメタファーを脱却しようという動向がありましたが「ページ型」のサイトは生き残り続けました。その原因はCMSなどのツールの未対応、または広告のフォーマットにあると指摘されています。
少し視点を変えて、デザインの点から考えてみると・・・
「ページ型」のサイトが生き残り続けたのは、ウェブ以前の印刷物の手法が長く生き残り続けたことも原因のような気がしています。制作過程に多くの人が参入して、書いて、デザインして、チェックして・・という旧来のプロセスに馴染みやすいのも「ページ型」だったように思います。
また「ストリーム型」の情報は断片的で「編集」の機能をユーザーに委ねようとしているように思われます。これは、メディアの本質的な部分に関わることのような気がします。
今後も「ページ型」は生き残るでしょうか・・・。
それとも、「ストリーム型」に変わったり、新しい「型」が生まれてくるんでしょうか。
ウェブのデザインも変わっていくんでしょうか。興味深いです。
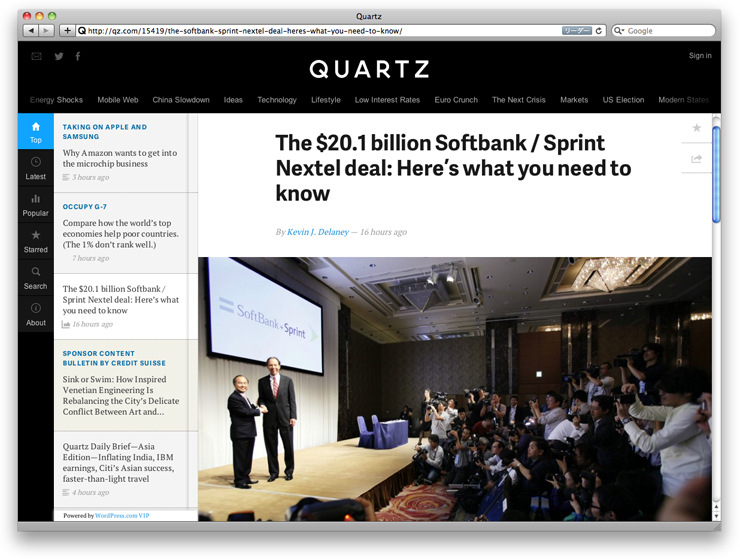
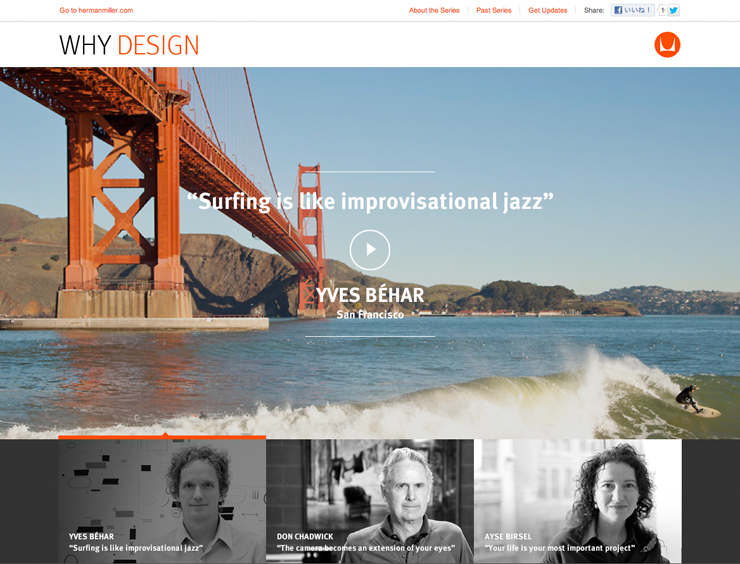
150年以上続く雑誌「The Atlantic」のウェブ展開として大成功してるとか・・・。
「雑誌」のメタファーを捨てて、ブラウザスクロールにしたのも潔いです。
デザインにも多くの「配慮」がなされているようで、
それらの「配慮」の方針は「閲読体験を最大化する」ということのようです。
ブラウザスクロールが最良の方法なのかは議論もありそうですが、
この方針は誠実だと思われます。
読者が読もうとしてる記事の横に、読者の気を引こうとしてる広告を盛りだくさん掲出するのは、よく思い返せば、やはり矛盾してますね(笑)
Googleからなにもかも省略して「検索」という機能だけにしたサイト。
こういうインターフェイスはいいですね。
90年代に同じようなインターフェイスのMac用のフリーソフトがありました。
サイト内のリンク構造を視覚化してくれるソフトでした。
(たしか「webspider」という名前だったと記憶してるのですが・・・)
真っ黒な画面内のどこでもいいからクリックすると、そこでできることがメニュー表示されるというインターフェイスでした。
これが、不思議と迷うこよなく操作できたように記憶しています。
ユーザーが他にできることがないからかも(笑)
ユーザーを迷わせないために多くを示そうとすると、ウェブインターフェイスは混沌としていくことになります。(90年代からずっとそうなってる(笑))
こういう超ミニマルなインターフェイスは、ちがった視点を与えてくれるかも。
サイトのURLを登録すると、必要なコードが生成されるので、それを404pageに記載すればいいようです。 ヨーロッパ限定かも。
それぞれのウェブサイトで、少しずつでも社会の役に立つことをしていこう・・・という姿勢は、すばらしいことな気がします。
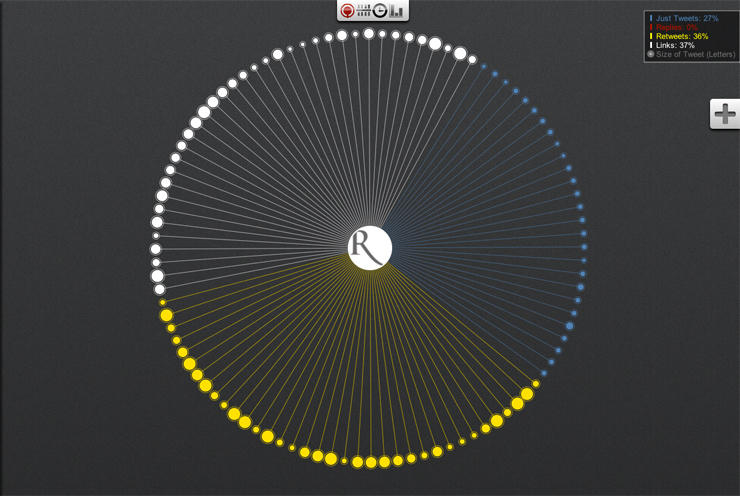
HTML5のcanvasを使ったインタラクティブ・インフォグラフィック。
http://sean.mtracey.org/twisualise/
直近100ツイートくらいから、リプライ、リツイート、リンクのあるツイート、ただのツイートを分類してインフォグラフィックにして見せてくれます。
@designers_union だと、こんな感じです。
canvasとインフォグラフィックはすごくいい組み合わせで、取り組みたいのですが・・・ムズカシイ・・・
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。