カジノ法案のニュースでときどき登場するギャンブル依存症がどんなものかをうまく表現してます。
以前からあるサイトですが、リニューアルされてました。
「損を取り戻そうとギャンブルをするときには、すでに負けています。」
「それなのに最後は勝つつもりで、さらにギャンブルにお金を使って損を重ねているのは、自分を見失っている状態です。」そんなメッセージの最後に、
「知人や友人がそんな状態のときはこちらへ」
ということでアドバイスや相談窓口やカウンセリングが紹介されてます。
「PLEASE DON’T TRY AGAIN」と表示される絶対勝てないゲームもあります(笑)
こういうサイトが日本でも必要になるのかも。
【関連記事】どこまでもスクロールしていくギャンブル依存症の人を救うための啓蒙サイト『STOP THE CHASE.CA』
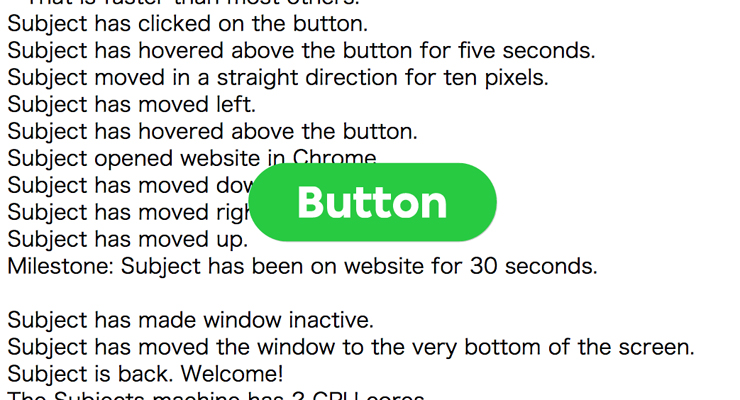
一部の大企業によって私たちのウェブ上での「デジタル・ビヘイビア」は収集されて、収益化されている・・・という現状に警鐘を鳴らす作品。
日本語ではなく英語の環境の人だと、さらに深く情報が収集されているのがわかるようです。
手掛けたのは『Moniker』というアムステルダムのインタラクティブ・デザイン・スタジオ。
Moniker >>
Monikerのサイトで紹介されてる他の作品もかっこいいです。
その時代になぜそのデザインだったのか。
そういった背景を理解しながら見ると勉強になりそう。
コーポレートサイトとして、製品紹介コンテンツとして、いつもお手本でした。
シンプルで、一貫性を保ち続けて、強力なブランドイメージを体現し続けてます。
サイトの方針としては独自路線を歩んでいると思います。
正しくサイトを作ればレスポンシブは必ずしも必要ない・・・というスタンスで、たしか、レスポンシブ化も遅かったと記憶しています。
ファッションショーをイベントとしてwebで中継、中継終了後すぐにショーで登場した服をwebから注文ができる・・ということのようです。
9/18から始まるロンドン・ファッション・ウィークに関連したプロジェクトのようです。
日本のファッション業界では関係者向けに「展示会」というイベントがあるようですが、それをwebでオープンにしたようなイメージでしょうか。
web業界としても興味深い取り組みではありますが、アパレル業界としても小さなブランドが先行してまとまった受注を見込めるようになれば、それも良いことのような気がします。
こういう「工夫したサイト」もいいですね。
ユーザーのためだということで、よくあるライブラリーやワークフレームから1ミリも外れないで作ったサイトばかりになったら、webはホントに死んでいくかも。
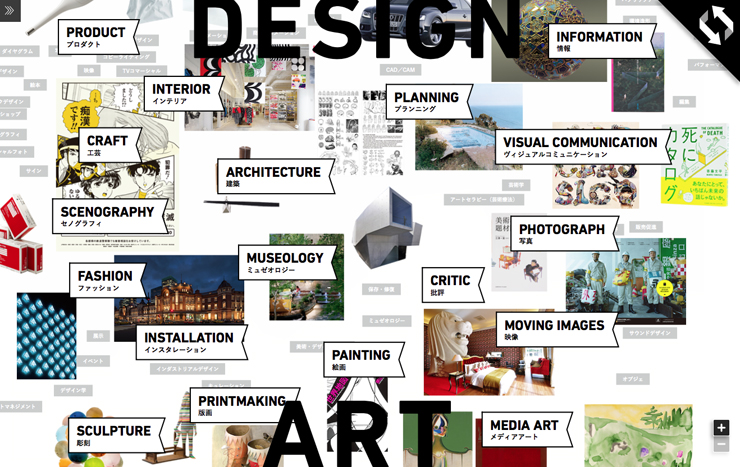
あまり聞いた事のない用語もいっぱい(笑)
勉強になります。
どの領域がどの学部に関連するかを紹介してくれてます。
よくできたサイト。
デザイン領域の分類はビジネス寄りで今どきな印象。
美術教育のブラックな側面を感じるところがないわけでもないのですが、ここで紹介されてるような内容の授業だったら、いまの美術大学の授業はとてもおもしろそうです。
むかしの美術大学しか知りませんが、いまの美術大学にあらためて入学してみたい(笑)
2003年頃のコンテンツだと思うのですが、まだありました。
いまでも好きなコンテンツ(笑)
当時はFlashが盛んになり始めた頃でしたでしょうか。
ゲームというほどのことでなく、何の情報提供もないけど、ほのぼのと楽しく、ちょっとしたメッセージもある・・・
という感じが好きでした。
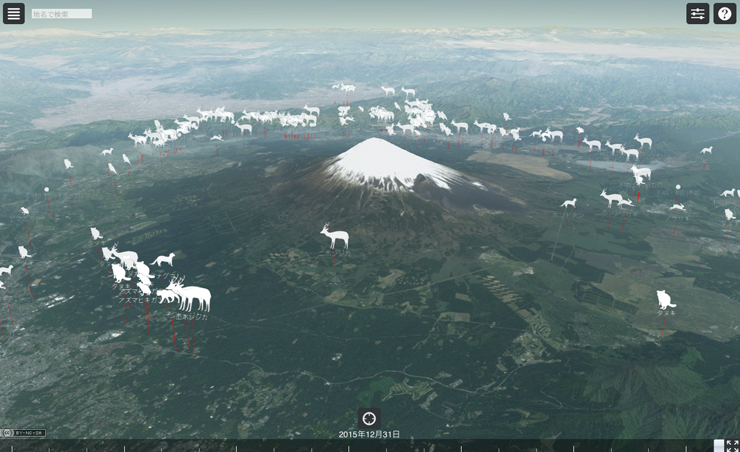
2014年5月から2015年12月までの期間で富士山周辺で動物との交通事故をマッピングしたサイト。
インタラウティブでシンプルで、いいインフォグラフィック。
富士山周辺はドライブにはいいところだけど、ストリートビューで見ると結構な交通量のところに「ニホンジカ」がマッピングされてるのが怖い。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。