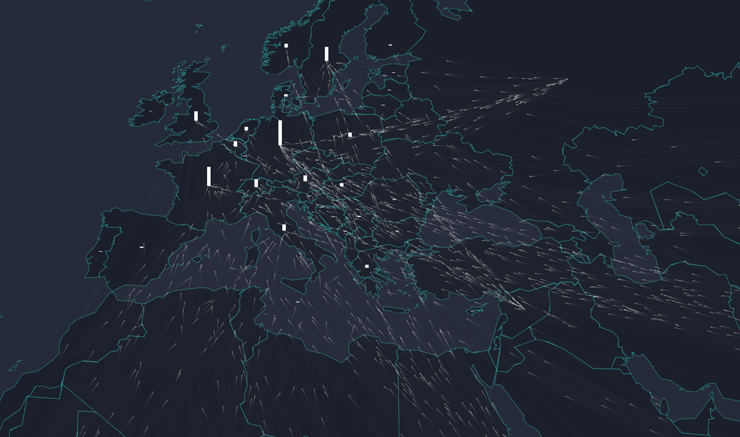
よく調べて高い技術で相応しく視覚化されてる、誠実な仕事という感じ。
こういうの、やってみたいです。
この『Lucify』ではいろいろな組織・団体のデータビジュアライズをサポートする活動をしているようです。
そのためのプラットフォームも準備中のようで、こちらも興味深い活動。
それにしても・・・
歴史的な背景や文化的な素地もあるのでしょうが、これだけの難民を受け入れ続けてるヨーロッパってスゴいな。
あなたのコンテンツが競合相手から抜きん出るためには、習慣になるような“中毒性”を持たせる必要があります。
そのためには何をどうしたらいいのか、46人のコンテンツ・マーケティングとSEOの専門家からのアドバイス。
どうやら中毒性を持たせるサイトには、終わりなき手間と努力が必要なようです。
もう近道はなくなったようです。
Google Chromeのデモのようです。
スゴいです。
なんかお正月向きな感じ(笑)
とくに何かアプリを入れる必要もないし、日本語にも対応。
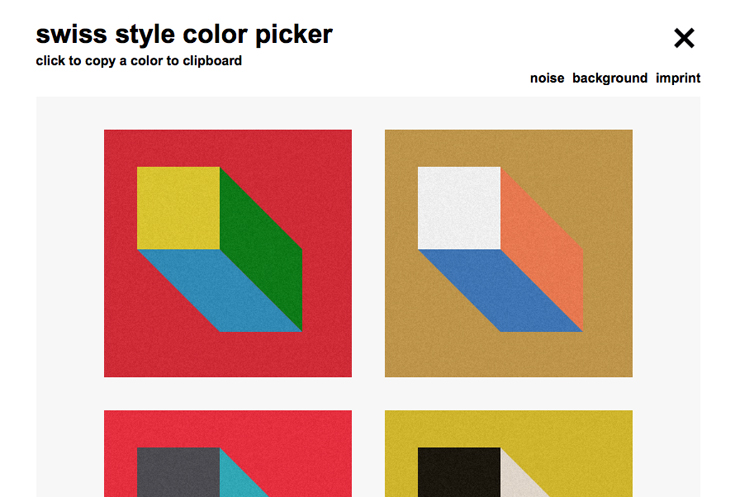
たとえばウェブサイトのカラーリングも、こういう立体視で考えて色を選ぶと調和がとれた上で、使いやすいカラーリングのサイトになるかも。
サイト構造の把握やコンテンツの解りやすさや、サイトのサービスの使いやすさは、カラーリングで大きく差が出ると思いますよ。
swiss style color picker
http://www.swisscolors.net
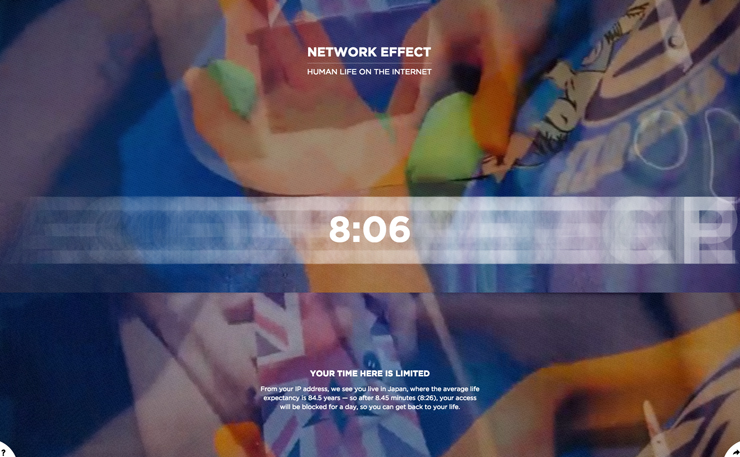
「インターネットは私たちの人間性を表していると言われます。そのデータをは全知のようなものを提供し、ソーシャルネットワークは深い共有感覚をもたらします。インターネットは、それを利用しない人にも影響を及ぼします。インターネットを多用する人にはさらに多くの影響を及ぼしてるでしょう。——— しかし、その影響はどのようなものでしょう? それは私たちの行動をどう変えているでしょうか? それは、他人を注目するようになりましたか? それとも、自分自身を見つめるようになりましたか?」
「あなたのIPアドレスから、あなたが日本に住んでいることが解ります。日本の平均寿命は84.5歳。8.45分(8分26秒)経つと、このコンテンツへのあなたのアクセスは遮断されて24時間はアクセスすることはできません。あなたは自身の現実の人生に戻ることができます。」
コンテンツが始まると、夥しい数のキーワードが表示されて、ひとつのキーワードを選ぶと関連する動画が次々と再生されます。
それはほとんど文脈を持たない、見る者にとってほとんど無意味な 情報/データ/知識です。
制作者によれば・・・「宇宙人が地球人のことを観察するというアイデアから生まれました。宇宙人は人間の奇妙な行動を見ることになるでしょう。」とのことです。
8分26秒経つとコンテンツは終了します。
そこには、「あなた自身の心を覗き見るときだけ、あなたのビジョンは明確になるだろう。外を見るものは夢を見、内を見るものは目覚める。」というユングの言葉が表示されます。
クリーデンス・クリアウォーター・リバイバル の名曲 “fortunate son”の一節の 「MORE MORE MORE」という言葉が出てくるのもいいです(笑)
こういうコンテンツがあることこそが、インターネットの豊かさだと思っています。
NETWORK EFFECT
http://networkeffect.io
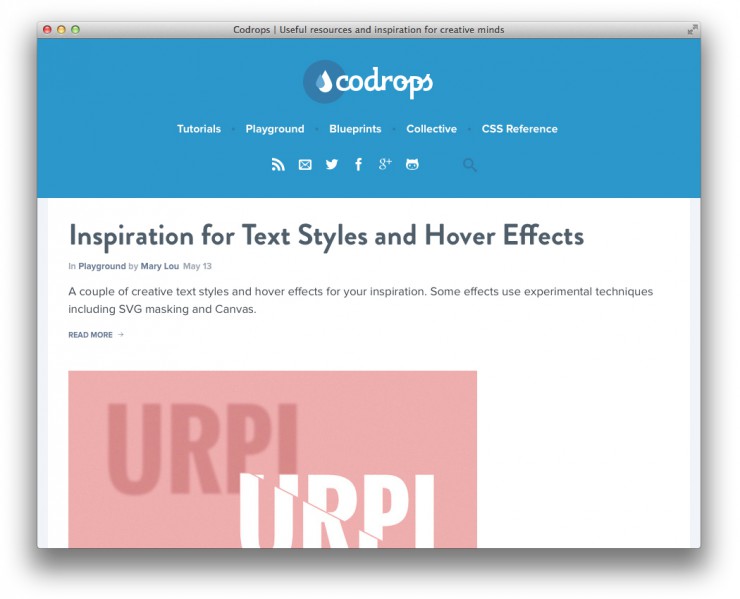
勉強不足でした。このサイト知らなかったですが参考になりそう。
出来合いのエフェクトを飾り物として盛るのはバカげてますが、適切なエフェクトを作って有効なUIとして使うこともできそうです。
そういう工夫を続けていくのが大切なのではないかと。
codrops
http://tympanus.net/codrops/

理にかなった手法の丁寧なサイトづくりで参考になりそうですが、「あれもこれも全力で頑張れ!」という感じもします。
ユーザーのために最適化されたウェブサイトを構築して提供し続けるのは、大切な事だと思いますが、個人的な信条としては、ウェブサイトはそのサイトを提供する人や組織やサービスのアイデンティティとアティテュードを明らかにするのも大切だと思っています。
星の数ほどあるウェブサイトのなかで存在価値のあるウェブサイトであるには、他の企業やサービスより機能的に優位に立つことより、個性と独自性を持ち得るかが重要かも・・・。
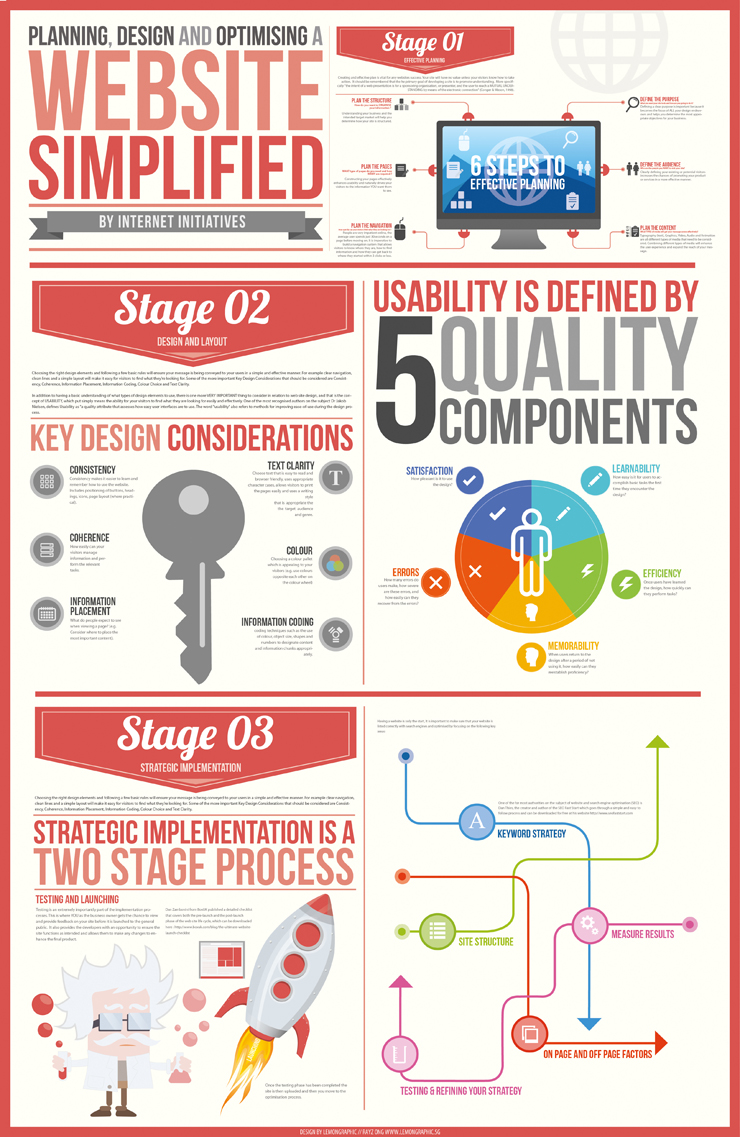
LEMONGRAPHIC
http://www.lemongraphic.sg/2012/04/15/website-simplified-infographics-design/
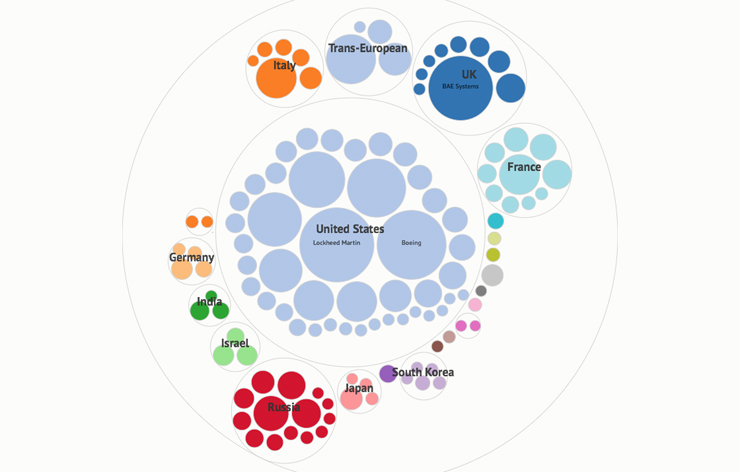
日本からも4社が入ってるようです。
経済協力開発機構に属する国(中国を除く)の2013年の武器生産企業トップ100。
国籍、会社名、総売上、武器の売り上げ、利益 などがあります。
『2013年に戦争で儲けた100社』ということでしょうか。
こういうインタラクティブなインフォグラフィックはデザインとして取り組んでみたいです。
時間がかかるでしょうが、おもしろそうです。
ドメイン名もいいです。
http://insightfulinteraction.com/armsproducers.html
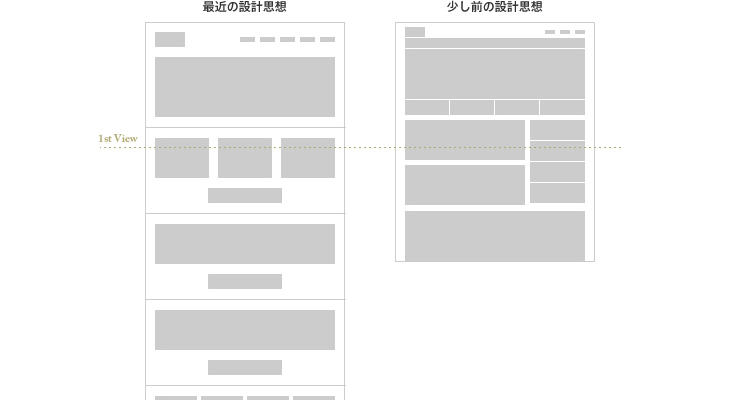
いまさらPCサイトかと思うかもしれませんが、勉強になります。
よくあるテンプレートで今どきのトレンドをお手軽に取り入れるよりも、デザインの基礎に照らして、サイトのあるべき姿を思考するほうが良い仕事になると思ってます。
そういうプロセスこそがサイトの競争力とか価値とかに繋がってくのかも。
そういうインフォグラフィック。
26もあったら、2つか3つは、うっかり忘れることもあるでしょ(笑)
思い出せるように投稿しておくことにします。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。