まずは「デザイナーの言い訳」
http://designerexcuses.com/
「あなた、デザインのことはわからないでしょ。」
「IEかなにかで見てます?」
「それはサーバーの問題だから。」
「このブランドガイドラインはクズだな。」
「それは開発者が対応すべきことです。」
「そういうコンテンツのためにデザインしたんじゃない。」
つづいて「営業担当者のいい訳」
http://accountmanagerexcuses.com/
「クライアントが言いそうなことが解るんだよ。」
「クライアントにベクターのロゴがないんだよ。デザイナーなんだから自分でつくれるでしょ?」
「簡単な直しでしょ。」
「そのメールは受け取ってないなー。」
最後に「開発者の言い訳」
http://www.developerexcuses.com/
「どのくらい可能かな?」
「何事もなく動作して驚いた。」
「あなたのデータに不備があるはずです。」
「私のアタマの中では、動作してるんだけど。」
オモシロいですが、自戒を込めて・・・
やっぱり、仲良く仕事したいものです(笑)
Telepathy Advertising社は世界初の超感覚メッセージ技術のコミュニケーション・エージェンシーだそうです。
Telepathy Advertising社では、テレパシー能力のあるスタッフを募集中のようです。
サイトもよく作ってあります(笑)
http://telepathyadv.com
もちろん、すべてジョークです。
以前に紹介したカナダのマクドナルドの『OUR FOOD. YOUR QUESTIONS.』というサイトに寄せられた質問に答えてます。
このコンテンツ、正直で実直でいいですね。ずっと続けているのが立派。
いいアイデアです。
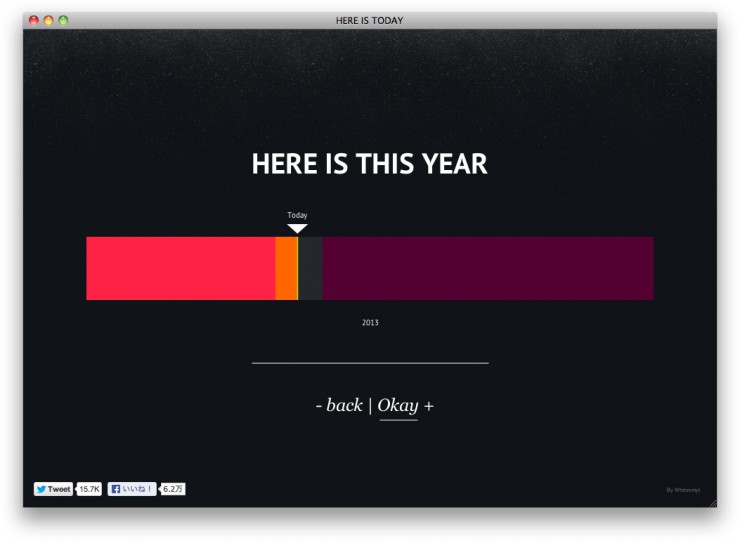
こういうコンテンツが好きです。
知覚できないくらいのスケールのことを、省略しないスケールで、ウェブの技術を使って、グラフィカルに表現する。
恥ずかしながら、以前に正しいスケールの放射線被曝量のチャートをつくってみました。またこういうのに取り組んでみたくなりました。
『Scroll Radiation Dose Chart』
グラフィックデザイナー向けのオンラインウェブデザインサービスらしい。
ブラウザ上のキャンバスの上に画像、動画、テキストなどをドラッグ&ドロップで配置して、[publish]をクリックすると、Webydoのコードジェネレータがコードやスクリプトを書き出してくれて、そのままホスティングもしてくれるサービスらしい。
ページ数とかは、どんなに多くてもかまわないみたい。
すごいことになってるな・・・。
くわしくはこちら
http://www.webydo.com/
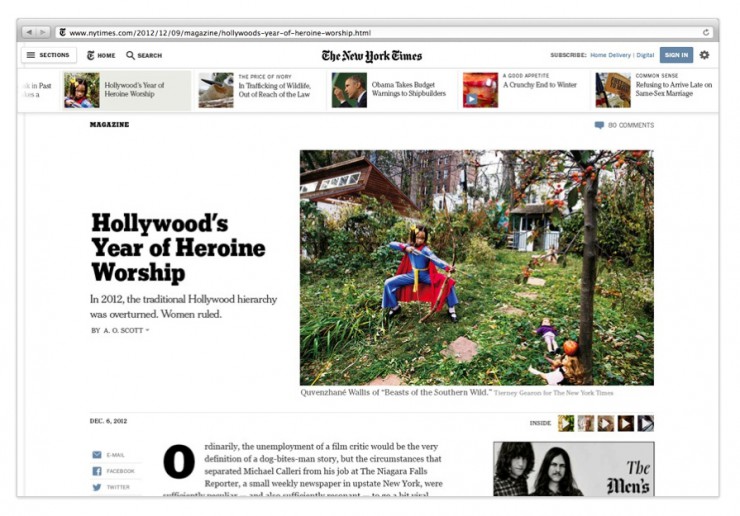
これからのメディアサイトの方向を示すようなリニューアルになるかも。
ずいぶん思い切って変わるようですね。
タブレットに最適化されてるようなインターフェイスになってます。
でっかくて邪魔な広告スペースもザックリなくなってるようです。
乱雑に散らかった“紙面”は、ミニマルに読みやすく洗練された感じです。
左上の「SECTION」ボタンにに統一されたグローバルナビゲーション。
コメントやシェアを増やしていこうという構造。
どちらも、いまどきの閲覧環境に即したデザインに思えます。
新聞などのメデイアサイトに限らず、多くのサイトがお手本にしていくかも。
くわしくはこちら
WebGLだそうです。
すごいです。
エクスペリエンスって、本当はこのくらいのレベルのことを言うのかも。
ウェブサイトはこちら
http://www.ro.me/
ほかにもwebGLを利用したコンテンツ
http://www.hongkiat.com/blog/webgl-chrome-experiments/
曲をアップロードすると、ジョン・ボーナム のようなドラムをつけてくれるウェブサイト。
かっこいい!! ネーミングもいい(笑)
津軽正調じょんから節もいいですが、
ダフトパンクの曲もいいです。
すでにいくつかの曲を聴けますが、新しいブラウザでないと再生されないです。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。