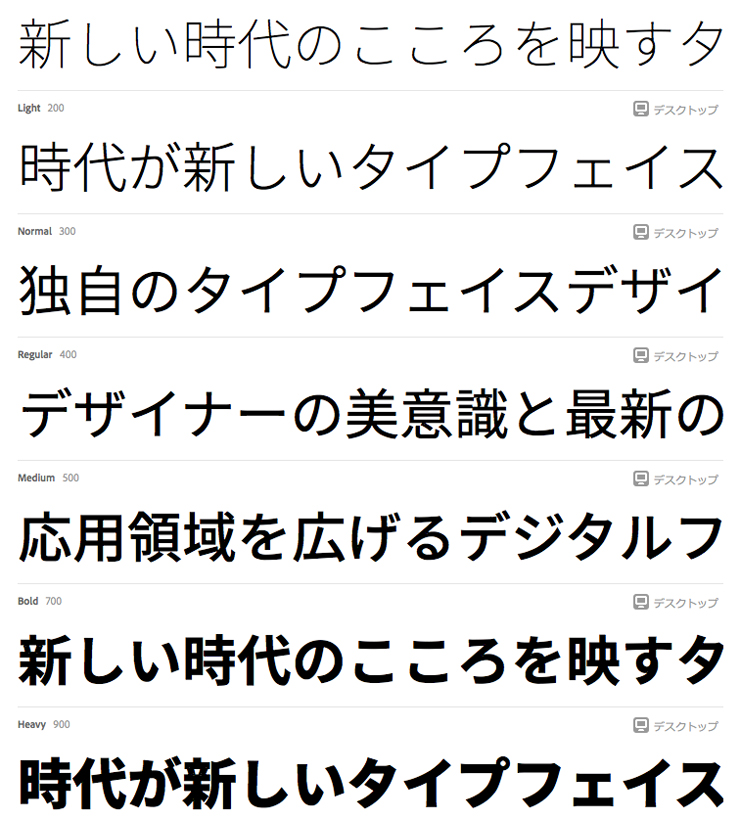
日本語フォントをつくる過程を、わかりやすく紹介してくれるいい記事だと思います。
フォントも今どきな感じで使いやすそう。
ずっと前にネヴィル・ブロディがシンポジウムで「日本語のフォントをデザインするなんて無理だ(笑)」と話していたのを思い出しました。
しかも中日韓。この膨大な仕事に敬服です。
『「源ノ角ゴシック」を実現させたアドビ西塚氏の勘と感覚』
http://ascii.jp/elem/000/000/917/917366/
自由に細かい設定ができるようで、すばらしいアプリケーションのようですが・・・
ひどいフォントが大量生産される環境を作りだすような気もしてしまいます。
どうなんでしょう。
すでにkickstarterで充分な出資を得られたようです。
https://www.kickstarter.com/projects/599698621/prototypo-streamlining-font-creation
素晴らしいです。
リズム、バランス、スケール、テクスチャ・・・・
そして、最後のメッセージも重要です。
制作したのは、Matt Greenwood さん
http://mattgreenwood.tv
NIKEがつくった各国のユニフォームのフォントは、NIKEのデザイナーの他に、著名デザイナーのコラボもあるそうです。
惜しくも負けちゃったけどオランダは、ヴィム・クロウェルで、イングランドはネヴィル・ブロディとのコラボだそうです。
そうだったんだ・・・。
フォントの紹介と制作過程については、こちら
http://www.designboom.com/design/nike-world-cup-fonts-07-01-2014/
1 そのロゴはどんな感情を誘起させる?
ディズニーのロゴは夢いっぱいのアニメーションを創る会社に相応しいロゴだけど、マーケティングや金融の会社がディズニーのような印象のロゴを使うのは相応しくないです。
2 そのロゴの裏側にはどんな意味があるか?
例えば、アマゾンにロゴの矢印は「a」から「z」までなんでも揃うことと、顧客の笑顔を意味しているとか・・・。そういうストーリー性のあるデザインのためには、その会社、製品、サービスについてデザイナーが深く理解している必要があります。
3 そのロゴは長い年月に耐えられるか?
10年、20年という年月に耐えるデザインかどうかを確かめるために、リリース前の2〜3週間のあいだ、自分の机の前にそのロゴを置いておくのがいいそうです。2〜3週間経って、そのロゴが退屈に感じるようならダメだということです。 いずれにしても今のトレンドを追いかけてロゴをデザインするのは、いただけません。
4 そのロゴは独自ですぐに覚えてもらえるか?
すぐれたロゴは独特で覚えやすいものです。これをテストする方法として、デザインしたロゴを友達に見せて、1週間後にそのとき見たロゴを説明してもらうというものだそうです。たしかに、効果的なテストかも。
5 モノクロになったとき、どう見えるか?
ロゴをデザインするとき、はじめはモノクロからはじめます。色ではなく、純粋な造形として認識しやすいコントラストを持ち得ているかを確認できます。
コカコーラのロゴは赤いイメージですが、どんな背景色やマチエールの上でもコカコーラのロゴであると認識できます。一方、ナショナルジオグラフィックのロゴは黄色でなかったらナショナルジオグラフィックのロゴだと充分に認識できるかな?
6 小さなサイズの使用にも耐えられるか?
シンプルで認識しやすいロゴは小さいサイズになっても充分な強固さを持ち得ます。
いくつもの要素を組み合わせて雑然としたデザインになったロゴは小さなサイズにしたときに認識されにくくなります。
・・・と、教科書的な話も含まれていて、なるほど、と思えますが、ルールに縛られて教条的で狭量になるのも良くないですね。
元記事
http://www.fastcodesign.com/3031328/the-makings-of-a-great-logo
見てきました。手に取って見れたらもっと良かったんだけど。
60年代〜70年代の現代美術のチラシやパンフレットなどの収蔵物で、とくに画廊のパンフレットがおもしろかった。
正直言って粗末な印刷物だけど、実験精神に溢れてた。
社会を真っすぐに見据えて、戦略ナシで関わっていこうとするユートピア的な姿勢も瑞々しい感じ。
印刷はこんなに安く簡単になったのに、2000年代中頃以降の「端物」の印刷物はツマラナイものになった気がする。

クライアント「10分足らずで出来上がるロゴに、なぜ金を払わなくちゃいけないんだ?」
デザイナー「10分足らずで制作できるようになるのには、10年かかりますよ。」
クライアント「あといくつか変えたほうがいいと思う箇所があって・・・」
デザイナー「・・・それは、プロジェクト全体の再デザインになりますが。」
クライアント「こういうのがいいんだけど、このコピーではダメなんだ。これとは違いを持たせてほしいんだけど、同じになるようにしてほしいんだ。」
クライアント「もう1案は他所のロゴの焼き直しで・・・」
クライアント「あなたのメールを彼に転送したら、半額でできる人を知ってるって返事があって・・・」
クライアント「もっと安くやるって人もいるんだ。」
クライアント「今日、プロジェクトを完了させたいんだけど。」
デザイナー「だったら昨日以前に言ってもらわないと・・・」
クライアント「プリントアウトしたら、アニメGIFが動かなくなったんだけど。」
クライアント「もっといいフォントを使ってよ。コミックサンズみたいな楽しいのがいいよ。」
クライアント「あなたに望むのは、ロゴを大きくすることだ。」
クライアント「ロゴじゃなくて、フォントに置き換えられない?」
元記事で画像と一緒に見るとおもしろいです(笑)
みんな、なかよく仕事しましょう。
元記事
http://blog.logodesignguru.com/10-things-graphic-designers-hate-hearing/
難解さもユリシーズ的な感じ。
タブレットとかアプリとか電子書籍なんかで、またさらに読書体験は変わっていくのでしょう。
どういう読書体験が待ってるのかが楽しみになるような書籍や本やアプリとかが、たくさん登場するといいです。
Ariel Malka さんの作品
http://ariel.chronotext.org
ボールペンで世界的に有名なBICのキャンペーン・プロジェクト。
サイトもすごく良くできてるし、いいキャンペーン。
『ユニバーサル』って名乗る、その自負心もいいです(笑)
キャンペーンサイトはこちら
http://theuniversaltypeface.com
たいそうなタイトルです(笑)
1. 縦に組んでも成立する。
2. 周囲に下地がなくても成立する。
3. 簡単にスケッチできる。
4. フォントは2つ以下。
5. 説明的であるよりも、まず抽象的である。
6. ブランドがすべてであって、ロゴはその一部である。
7. ロゴは提言であり、印象であり、手がかりである。
8. ロゴはブランドに読みやすくて認識可能な顔を提供する。
9. グリーンかブルーかと依頼するのでなく、テクニカルかトレンディかと依頼する。
10. ブランドを定義して、実行する。
11. 気に入ってくれない人がいることも、受け入れる。
日本語訳が間違ってるかもですが、だいたいこんな意味かと・・・。
なるほど、もっともだと思えます。
スペインのデザイナー Borja Acosta de Vizcaíno さんと Álvaro Abrante さんによるアニメーション。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。