


コード、認知、AI、ソーシャル、環境、など多岐に渡るテーマに不思議と一貫性が感じられる展示でした。
AIのハルシネーションと人間のドラッグ体験を並べたような作品や、AIがもたらす平均化をアーキタイプに見立てる作品など、どれもおもしろかったです。
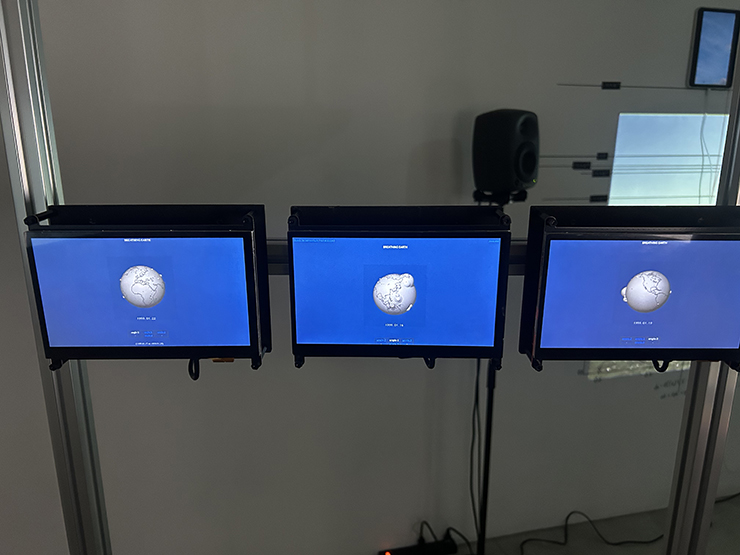
懐かしかったのが1996年の「センソリウム」の作品。
まだウェブがマイナーなものだった頃で、その当時は衝撃的だったのを覚えています。
ウェブサイトの作品解説もありがたいです。
そうやってたんですね。
適切な判断と創造的なプロセスで制作できれば、こういうやり方のほうが効率的なこともあります。
「この創造的選択は、デジタルシミュレーションよりも実体あるデザインを重視するAppleの「本物志向」と「職人技」へのこだわりを体現。芸術と工学が融合した輝きと触感に満ちたアイデンティティは、拡大するエンターテインメントエコシステム全体でAppleのプレミアム感を強化している。」
実際にはデジタルで補正するとしても「ガラス」はAppleのビジュアルイメージのテーマになってるので、この選択は相応しいと思います。
100年くらい前のハリウッドの特殊効果のようなエレガントさがあって、仕上がりも素晴らしいです。
毎年恒例の家族とクルマのノスタルジックで心温まるストーリーのCM。
こういうのを「空の巣症候群」というそうです。
AIを利用して、パーソナライズされたコンテンツでユーザーを惹きつけようというマーケティングを押し進めていても、ホリデーシーズンの広告はブランドが感情に訴えるチャンスとなっているようです。





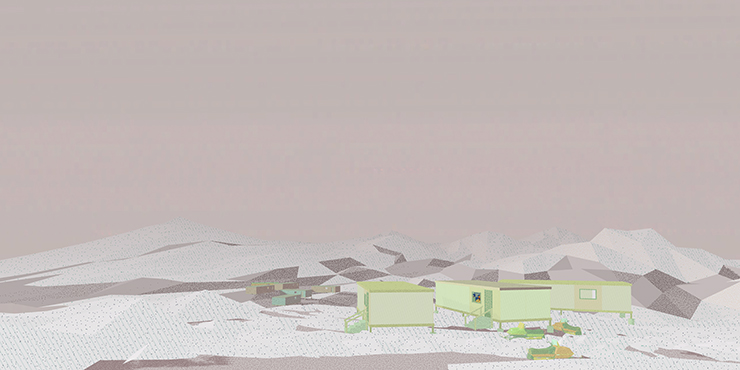
80年代後半から活躍した三上晴子の回顧展。
会場の√K ContemporaryのB1の展示は昭和の終わり頃の雰囲気があってよかったです。
鉄、都市、身体、パンク、ノイズ、といった暴力的な雰囲気を伴う三上晴子の作品と、ゆかりのあるアーティストの穏やかで理知的な作品の対比が鮮明でした。
時代の違いだけでなく、アートとアーティストがどのように見られるようになったのか、という違いのようでもありました。

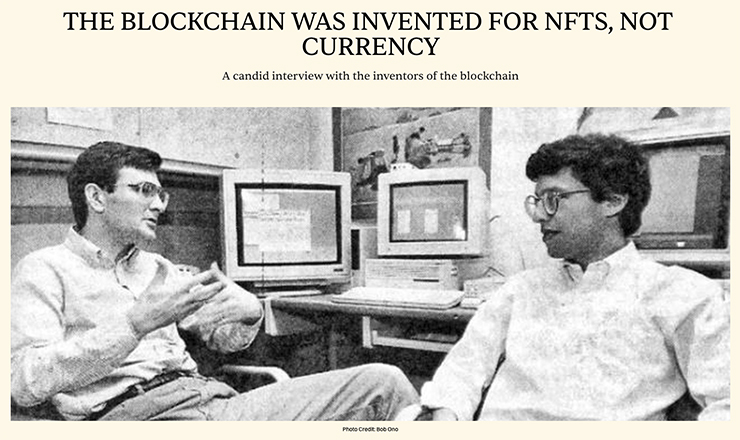
80年代後半から90年代初頭にかけてブロックチェーンの基礎を発明したスコット・ストーネッタとスチュアート・ハーバーのインタビュー記事です。
暗号通貨のためではなく、そもそものブロックチェーンがどのような概念なのかを紹介してくれています。
「デジタル指紋」「ハッシュ」「序数」など難しいワードが多くて正しい理解は難しそうですが、できるだけわかりやすく説明してくれています。
ブロックチェーンがもたらす未来について、本質的で中道的で有用的なビジョンに思えます。
そして、サトシ・ナカモトの功績が素晴らしいこともわかります。
「デジタル署名と暗号ハッシュ関数は1989年秋までに提案、実装され、広く理解されていました。これらのツールは、特定のドメイン内の記録の整合性を保証するために、単一の信頼できる主体(人物、ソフトウェア、ハードウェアなど)を必要とするという、比較的単純な解決策を示唆していました。」
「スコットと私は電子マネーを発明しようとしていたわけではありません。実際、暗号コミュニティでは1980年代に遡り、純粋にデジタルなマネーを作るための取り組みが既に進められていました。私たちの焦点はより広範で、電子記録を含むあらゆる記録の完全性について真摯に懸念していました。」
「本質的には、暗号通貨よりもNFTのコンセプトに共感していたんですよね?NFTを芸術作品、証書、特許、そして様々な申請を検証する手段として考えると、当初の目的と一致しているように思えます。」
「特にビットコインの文脈においては、権力の集中が存在することは認めますが、その根底にある前提は変わりません。『誰にとっても信頼できる文書とは、すべての参加者が共同で信頼責任を共有する文書である』というものです。この概念は非常に価値があり、同様の精神を持つ多くの機関の基盤となり得ると信じています。 」
「ブロックチェーンは、信頼性を確保するための分散化への欲求と、中央集権化による業務効率化の必要性との間に、健全な緊張関係をもたらします。この緊張関係は、よりバランスと多様性をもたらすため、極端な中央集権化よりも好ましいものです。」
「さらに強調したいのは、様々なブロックチェーンネットワークが共存し、オンチェーン/オフチェーン機能といった要素に基づいて差別化できる未来を思い描いているということです。こうした機能の多様性は、活気あるエコシステムの前向きな兆候です。スチュアートと私は、ささやかな方法で、これらのブロックチェーンネットワーク間の相互運用性を促進し、コミュニティ意識を育むことを目指しています。」
詳しくは下記をどうぞ。

トロントを拠点とするアーティスト Mitchell F. Chan の作品です。
ゼラチン状の立方体をコントロールして、村人を食べまくって、架空の仮想通貨「ビービーコイン」を獲得するゲームです。
これは、ゲームから物語へ徐々に変容していく寓話的なアート作品です。
プレイヤーとして始めたゲームは単なる傍観者として終わります。
KevinBuist さんが書いた紹介記事「Flipping Coins」が秀逸です。
私たちはゲームをプレイできるが、与えられる主体性はほとんど幻想に過ぎない。
中毒性のあるインターフェース、そしてアテンションエコノミーに翻弄されて、遠く離れた場所にいる経済支配者たちによって貧しい農村コミュニティが搾取される構造が描かれています。
下記のURLからゲームをプレイできます。
「飲み会のカルチャーが帰ってきた」というビール会社らしいCMです。
人間味がある演出でオフィスに戻る人を励ますメッセージになっています。
コロナ禍のハイネケンのキャンペーンは、素晴らしいと思っています。
人が集まる場所で提供されるビールの会社として、人を支える取り組みをして、人間関係を祝福するメッセージを送って、ビールの会社として適切なブランディングをしています。
また映像の演出も秀逸だと思います。現実に起こっていることと演出上のファンタジーを上手に使い分けています。
世界的な惨禍を扱いながらファンタジーを伴う演出をするのは、やり方を間違えるとブランドを大きく毀損するリスクがあると思います。
広告やブランディングに関わって仕事をする者として、見習いたいです。
個人的には、リモートワークは企業のあり方を根底から考え直す重要な機会だったと思っています。
【関連記事】
コロナ禍の終わりを告げるようなハイネケンのCM『A Lockdown Love Story』>>
閉じられたシャッターに広告を掲出することで休業中のバーを経済的に支援するハイネケンのキャンペーン『Heineken Shutter ads』>>
メガメェェェェェェェェガァァァァァァァァァァァァァァァ⤴︎
まだ使っていないのですが、楽しそうです。
これからは、このブラウザに最適化したウェブサイトを制作するようになるかも。
このブラウザはウェブのビジネスやエコシステムに負荷が掛かるようです。
また、倫理的な点についても問題が指摘されているようです。
「このブラウザはAIアシスタントをブラウジング体験の中心に据える。ChatGPT Aliasは常時表示される「Ask ChatGPT」サイドバーを導入し、ユーザーがどのウェブページとも直接対話できるようにする。商品リストをハイライトすれば仕様を比較し、レシピを開けば食材を買い物リストに追加できる。」
「Chromeは長年検索の代名詞だったが、Atlasはブラウザの役割を再定義する。情報へのゲートウェイではなく、情報を解釈する知的な層となるのだ。」
「——特にデータ透明性、広告収益、生成モデルを介したインターネットの長期的な持続可能性に関する問題が顕在化している。」
「この変化は新たな疑問も生む。主に、ユーザーがフルページを閲覧する代わりにChatGPTの要約に依存する傾向が強まった場合、従来の出版社や広告主がどうなるかという点だ。」
いまのところ、AIができることは高速な剽窃なのかもしれません。
でもこれが、ネットビジネスやウェブサイトにとって転換点になるような気もします。
OpenAI launches ’ChatGPT Atlas’, its browser that lets you talk to the internet >>

印刷メディアの現状と未来についての、熱く、濃く、読み応えある記事です。
「印刷は死んだ」という絶望的なミームに対して、光明をもたらす回答のように感じます。
以下は、ほんの一部の抜粋と意訳です。
「つまり(印刷物の)物理的な制作過程は、私たちがデジタルへと溶け込むにつれて、ますます一般的ではなくなりつつある知識体系である。」
「材料は高騰し、市場は縮小し、伝統的な印刷業界の専門知識は失われつつある。そのため、小規模出版社として立ち上げるのは、客観的に見てかつてないほど困難になっているかもしれない。印刷物の現在の魅力と独自性は、アーティストやスタジオが印刷という名のもとで、経済的に持続可能な事業を必死に育てようとしている状況とは対照的だ。こうして、印刷物は全般的に「死んだ」というあまりにもありふれた宣言が広まっている。」
「私たちはやり遂げたと確信しています。アーティストも私たちの成功を知っています。機械のグリースがまだ爪の裏に残っています。素晴らしい仕事をしたと確信しながら、夜は安心して眠りにつくことができます。」
「撮影監督は、カメラアングル、動き、静止、フレーミング、そしてミザンセーヌを操ります。それは、私たちが紙、製本構造、インクの不透明度、そして物質性を操るのと同じです。」
「本をデザインしてから、後から制作方法を考えるようなことは決してしたくありません。制作は、本のデザインとコンセプトの最初から織り込まれているのです。InDesignでレイアウトをあれこれ試しながら紙を選び、書体の方向性を決めると同時に、本の製本構造も決めているのです。」
「製版から機械の操作まで、そのプロセス全体が多くの人にとって全くの謎であり、もはや深く掘り下げて研究する意欲を失っている」
「ブックフェアでは、人々が印刷物に持ち込む様々なアイデアやアプローチを目にすることができます。私たちの経験の多くがデジタル化されている現代において、物理的な印刷物には異なる種類の価値があります。それは、単なる情報伝達ではなく、繋がり、技術、そして実体感といった価値なのです。」
「本、印刷物、DIY出版への渇望は高まっていますが、同時に、印刷業者、出版社、アーティストにとって、経済的に持続可能な印刷事業を育てることはますます困難になっています」
「私たちの経験の多くがデジタル化された世界では、物理的な印刷物は異なる種類の価値を持ちます。それは、純粋な情報伝達というよりも、つながり、職人技、そして実体性に関する価値です。」
「アクセスしやすくするためには、ものをアクセスしやすくする必要があり、そのように価格設定を真剣に考えなければならないことを、人々や企業は本当に理解する必要があると思います。25部限定で3万ポンドのエディションをリリースするだけでは、アクセスしにくくなります。誤解しないでください。それらは素晴らしいものですが、人々がそれを買わなければ、業界は衰退します。」
「印刷物は日常的なものではなく、はるかに特別なものへと変化しました。これが印刷物の入手しやすさに不安をもたらすのか、それとも将来的な影響に安心感を与えるのか、まだ分かりません。この変化は、小規模出版社の運営を今日の状況に理想的なものにしています。大量生産と競争するのではなく、小規模出版社は、それぞれの作品に深い思慮と配慮、そして価値を込めた限定版に注力できるのです。」
「この視点から見ると、印刷は衰退しているのではなく、ただひたすら待ち構えているだけだと思います。」
「インターネットによって印刷物は死ぬ」という話は30年以上前から聞いてきました。
そして今、印刷物の課題はクオリティではなくコストになったようです。
この課題はビジネスとして致命的になりかねない課題で、印刷に従事する人たちはこの解決策を持ち合わせていないように思われます。
「Video Killed The Radio Star」を聴きたくなりました。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
