
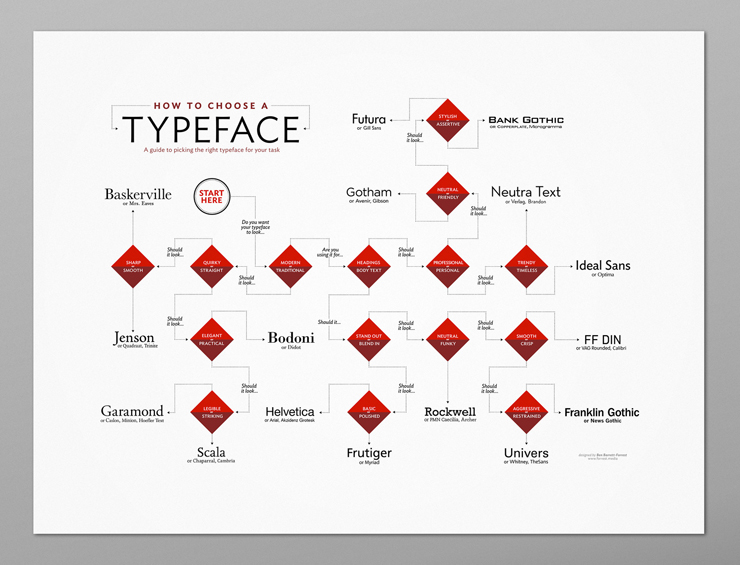
質問にyes/noで答えながら進んでゆくと、Futura、Baskerville、Bodoni、Garamond、DIN、など16のタイプフェイスから、相応しい選択に行き着くようです。ホントかな?
こちらで$19.90で購入できるようです。
http://www.forrestgoods.com/shop/how-to-choose-a-typeface
インタラクティブな紙工作。
プログラミングして、プリントアウトして、紙工作で組み立てて、実際に動かせるようです。
子供向けかもしれないけど、ちょっと楽しそう。

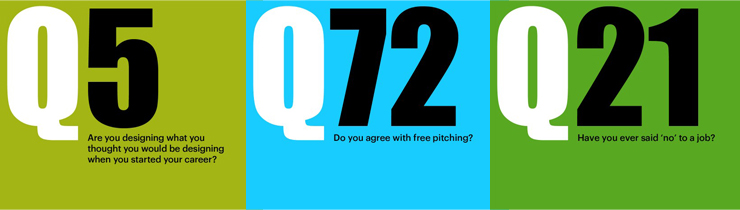
英国または米国で仕事をしているグラフィックデザイナーを対象に、アンケートが実施されてるそうです。
年齢、教育、収入、経験、信条、などなど・・・おもしろそうなアンケートです。
社会学者とグラフィックデザイナーが協力して取り組んでいるプロジェクトで、アンケート結果は本になるそうです。
きっと、かっこいいインフォグラフィックになるのでしょう(笑)
すでにいくつかアンケートの結果が出ていて・・・
回答者の80%が報酬以上の長時間かけて仕事した経験がある。
回答者の70%が倫理的に疑問を感じる仕事をしたことがある。
回答者の66%が始めに考えていたデザインにはならないと答えている。
回答者の64%がデザインの原則に沿って仕事をするが、
55%の回答者はクライアントがそれにどんな意味があるのか理解できていないと感じている。
・・・だそうです。
このブログを使って、そういうコンテンツを作ってみたくなります。
さて、どんな質問がいいでしょう。
元記事
http://www.creativereview.co.uk/cr-blog/2015/april/graphic-designers-surveyed
アンケートはこちら
http://www.graphicdesignand.com/shop/graphic-designers-surveyed
人々は選択することに疲弊している。
どうでもいい選択に時間がかかったり、大切な事の選択に時間がなかったりして上手く選択できないこともある。
「悪い選択」に疲弊して「良い選択」を実行できないでいる。
テクノロジーの進歩で素早く簡単に選択できるようになり、選択肢は無限に増え続けてる。
デザインとテクノロジーの次の大きなブレイクスルーは、私たちの生活から不必要な選択肢を排除して、私たちが本当に気にすべきことのために私たちを開放してくれるような製品、サービス、体験を創造すること。
ANTICIPATORY DESIGN(「予期デザイン」とでも言うんでしょうか)では、ユーザーに代わって選択を決定する。
この目的は、ユーザーの意思決定を助けるためではなく、選択決定しないで済むエコシステムを創出させること。
ユーザーが得する選択が自動で判断されるように、データ、前行動、ロジックを活用する方法を見つけて、選択決定はユーザーの入力なしで、自動的に実行される。
すでにこうのようなシステムはGoogleやAmazonのパーソナライゼーションなどで始まっているが、これはまだ赤ちゃんのステップです。これから「予期デザイン」へのユーザーの期待が増していく。
予期デザインのためのデータは幅広く収集・分析されて、適切な選択のために再構成される。
あらゆる分野の選択決定についてのデータは爆発的に増えることになる。
あなたのブランドを「予期デザイン」にする5つのステップ
1.あなたのブランドサービスとして考えると、ユーザーは何が可能になるでしょうか?
2.デジタルであなたのサービスを利用可能にします。
3.あなたのサービスの配信を自動化するために何ができるか検討します。
4.自動化されたサービスを確立します。
5.「良い選択」と「悪い選択」を区別します。
・・・・・・・以上、英語がよく解らないので誤解もありそうですが、とても興味深いアイデアです。
ずっと前にもあったアイデアと思われますが、スマホがメインになりつつあってAIなどが脚光を浴びる今このタイミングでこの視点から語られると現実的で新鮮に感じられます。
個人としては全面的に賛成はできかねる部分もありますが、個人の素晴らしい人生のために必要なデザインかもしれません。
書いたのはデジタル・クリエイティブ・エージェンシー「HUGE」CEOのAARON SHAPIROさん。
このひと、おもしろそうです。
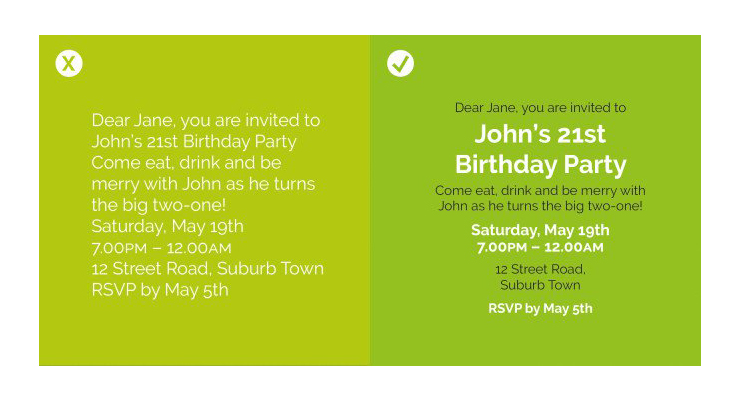
ちゃんと文字詰めする。
カッコ良くするために可読性を無視しない。
適切な行長。
意図的な階層構造。
適切な単語間隔。
正しいアライメント。
グリッドに沿う。
・・・・などなど、ちゃんと読んでおこう。

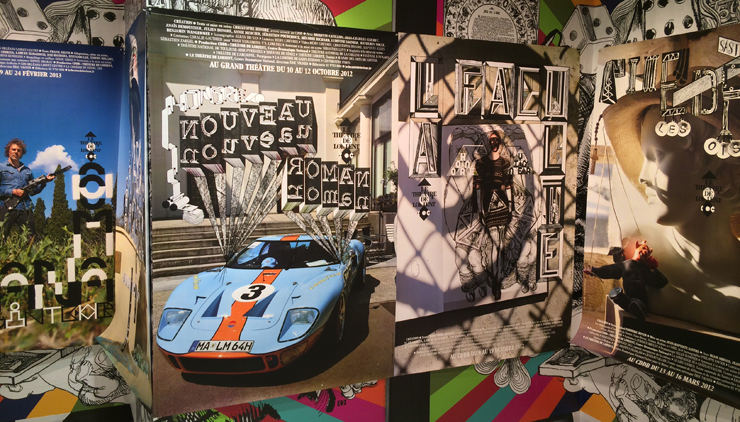
目眩のするような圧倒的なグラフィック。
ポスターというカテゴリーのグラフィック技術の素晴らしさと、このカテゴリーでしか存在し得ないことの口惜しさがありました。
コマーシャルなポスターが、純然たるアートとして当たり前に制作されるようになったらいいのかも。
パルコ ミュージアム
http://www.parco-art.com/web/museum/exhibition.php?id=771
『The Grid』という AIとアルゴリズムを利用したウェブデザインのサービス。
その開発者のインタビューをもとにして、AIやアルゴリズムはウェブデザイナーの代わりになれるかというテーマの記事です。
英語が苦手なので誤解があるかもしれませんが・・・
この記事では結局、デザイナーをサポートするのが『The Grid』のコンセプトであってデザイナーの代わりになるものではない・・・という結論のようです。
ただし、5年から10年後には、ウェブはAIとアルゴリズムでデザインされていることが当然の時代が来るのかもしれません。
『The Grid』をデザイナーが使うならウェブデザインの新しい世界が拓かれるかもしれませんが、デザイナーでない人たちが使うようになったら破壊的なことになりそう。
自動的にデザインされるウェブサイトを望むならfacebookとかSNSを活用するのが賢い選択かも。
勉強になりそうです。
Kickstarterで資金集めをして目標金額を達成したそうです。
日本語字幕版もお願いしたいです。
DTPを利用するには、DTPが何のメタファーなのか知っておいたほうが良さそう。
https://www.kickstarter.com/projects/graphicmeans/graphic-means-a-history-of-graphic-design-producti



ビートルズのアルバムで有名なあのレコーディングスタジオ。
太いシェブロンはアルバム「アビーロード」の横断歩道のイメージ。
アイデンティティシステムの展開にとてもいいグラフィックエレメント。
デジタル世代らしくて、ロックでロンドンっぽい感じ。
かっこいいです。
マグカップとか発売されたら欲しいかも。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。