確定申告の季節ですねー。
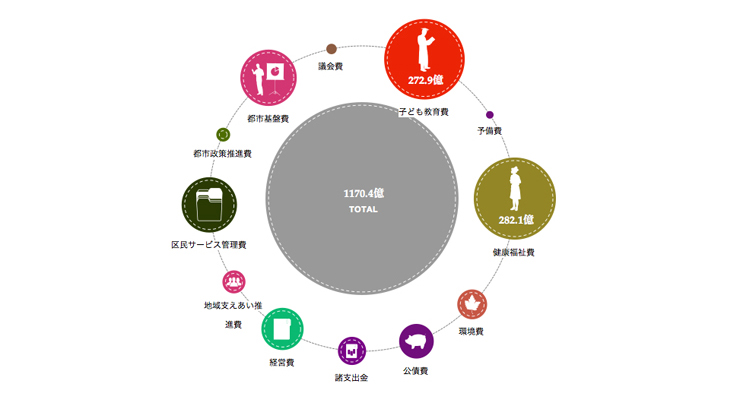
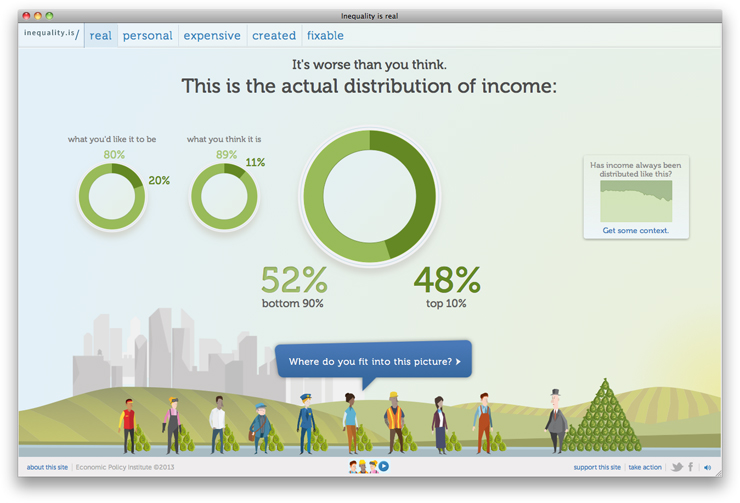
自治体が公開してる会計予算のデータをもとに、インタラクティブなインフォグラフィックを制作・公開してるプロジェクト。
自治体ごとの税金の使い方を可視化して、順次拡大中のようです。
ボランティアで運営されていて、プロジェクトの参加者も募ってるようです。
ajaxとかで、こういうの作ってみたかったー。どうやって作ってるのかにも興味が湧きます。
これはOpen Knowledge Foundation Japan のプロジェクトだそうです。
政府のデータが隠されたり歪められたりせずに、いつもアクセシブルでオープンであるべきです。できればデータはXMLとかの使いやすいフォーマットであってほしいです。
税金はどこへ行った? – WHERE DOES MY MONEY GO? -』
http://spending.jp/
オリジナルは英国のこちらのサイトのようです。
http://wheredoesmymoneygo.org/
これがロゴデザインなのかは疑問ですが・・・
こういうサービスを見るたびに、デザインの意味とか考えさせられて、なんだか虚しい気分になります(苦笑)
こういうサービスをどう思うのか、デザイナーのご意見を伺いたいです。
この『Squarespace』という会社(?)はウェブのデザイン・テンプレートからホスティング、Eコマース、サイト管理のiPhoneアプリなどなど、わりと安く提供してるようです。
このサービスは批判も受けてるようです。
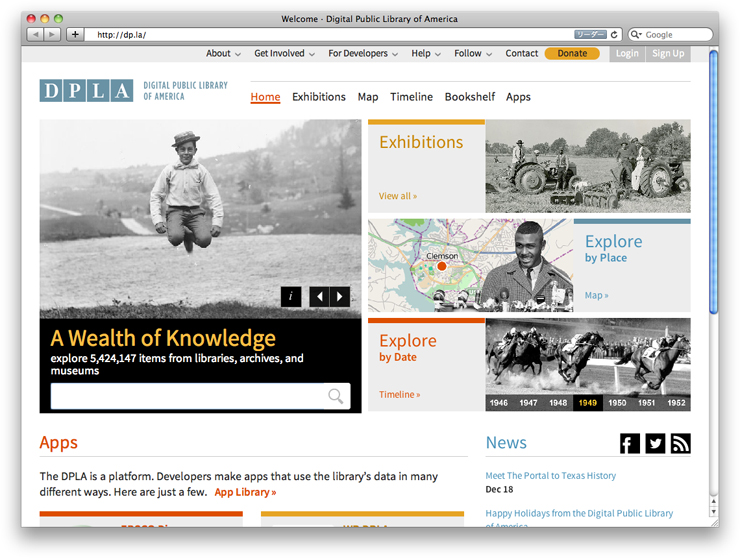
TIME誌だからなのか、メディア系のサイトが多いような・・・。
文脈を構築しようとするサイト、それを手助けするサービス・・・というのが大きな流れになってるような印象。
この傾向は、来年はもっとハッキリしてきそう。
ネット関連のビジネスも一斉にそっちに向かうのかな。
50サイトのリストはこちら
http://techland.time.com/2013/05/06/50-best-websites-2013/slide/all/
ガツガツしたサイトばかりが儲けてるようなのじゃなくて、これからもインターネットは暇人のモノであってほしいかも。
おもしろい記事。
http://thebridge.jp/2013/11/why-japanese-web-design-is-so-different
他にもいくつか理由を挙げることもできそう。
90年代から何度か聞いたことのある話だけど、あまり変わってないようです。
ウェブの重要性はどんどん増しているのに、日本ではウェブデザインが体系的に理解されないままになってるかも。
お国柄とか環境とかが原因なだけでなく、本当の意味でデザインをするデザイナーが不在のままになってるかもです。
これだけオープンなウェブの世界で日本発のデザイン理論とか・・・あったかな?
個人的な印象としては、2004年頃までデザイナーの試行錯誤が多く見られたけど、CMSが一般化して以降は、淘汰されてしまった気がする。
オリンピックとかで景気が良くなったら、また変わるのかな。
リニューアルの様子について、こちらで紹介されてます。
http://hello.ted.com/
ウェブ動画の新しいスタンダードになるかな?
詳しくわかりませんが、かなり綿密なリサーチをしてるようです。
いまどきらしく、いろんなデバイスに最適化されるようです。
手掛けたのはニューヨークのデジタルエージェンシー『HUGE』
http://www.hugeinc.com/
紹介記事はこちら(英語)
http://www.fastcodesign.com/3020839/innovation-by-design/ted-rebuilds-its-site-for-the-future-of-online-video
ウェブサービスには珍しいローマン体のロゴが好きだったのですが・・・・会社としても大きくなったし、スマホやタブレットへの展開も考えての変更のようです。
以前のロゴはこれ
個人的に素晴らしいと思ってる米国の音楽ウェブサービス『PANDORA』
日本から聞けないなんて、どうかしてる・・・
と思っていたら、日本での自動車に関係する技術系の人材募集をやってるようです。
これは、たのしみです!
この仕事には、音楽を心から愛する人にこそ取り組んでほしいです!
よくわからないけど、よく調べて、よくまとめたなー・・・という感じです。
正しい判断力を持って、根気のいる仕事をしてると思う。
尊敬します。
キレイにつくるだけじゃダメなんだね。
まずは「デザイナーの言い訳」
http://designerexcuses.com/
「あなた、デザインのことはわからないでしょ。」
「IEかなにかで見てます?」
「それはサーバーの問題だから。」
「このブランドガイドラインはクズだな。」
「それは開発者が対応すべきことです。」
「そういうコンテンツのためにデザインしたんじゃない。」
つづいて「営業担当者のいい訳」
http://accountmanagerexcuses.com/
「クライアントが言いそうなことが解るんだよ。」
「クライアントにベクターのロゴがないんだよ。デザイナーなんだから自分でつくれるでしょ?」
「簡単な直しでしょ。」
「そのメールは受け取ってないなー。」
最後に「開発者の言い訳」
http://www.developerexcuses.com/
「どのくらい可能かな?」
「何事もなく動作して驚いた。」
「あなたのデータに不備があるはずです。」
「私のアタマの中では、動作してるんだけど。」
オモシロいですが、自戒を込めて・・・
やっぱり、仲良く仕事したいものです(笑)
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。