Telepathy Advertising社は世界初の超感覚メッセージ技術のコミュニケーション・エージェンシーだそうです。
Telepathy Advertising社では、テレパシー能力のあるスタッフを募集中のようです。
サイトもよく作ってあります(笑)
http://telepathyadv.com
もちろん、すべてジョークです。
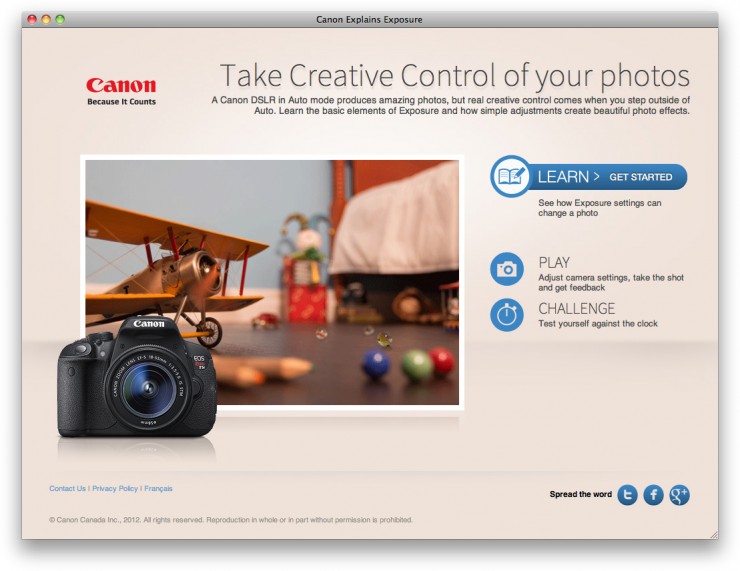
以前に紹介したカナダのマクドナルドの『OUR FOOD. YOUR QUESTIONS.』というサイトに寄せられた質問に答えてます。
このコンテンツ、正直で実直でいいですね。ずっと続けているのが立派。
いいアイデアです。
こういうコンテンツが好きです。
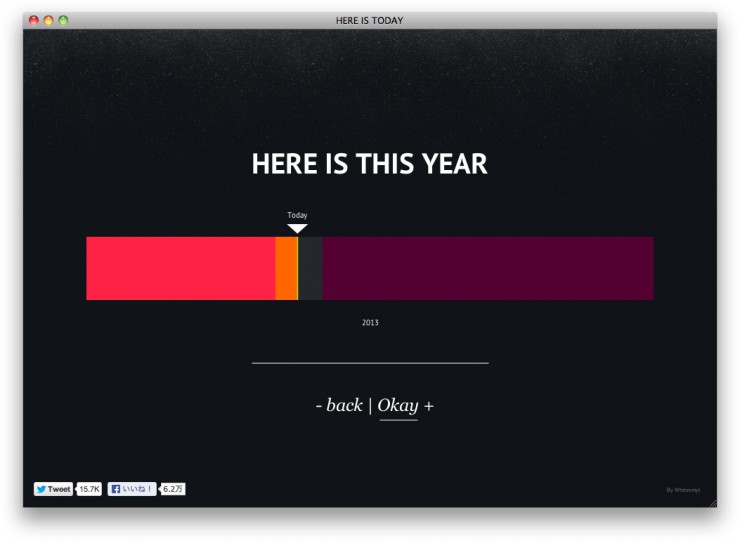
知覚できないくらいのスケールのことを、省略しないスケールで、ウェブの技術を使って、グラフィカルに表現する。
恥ずかしながら、以前に正しいスケールの放射線被曝量のチャートをつくってみました。またこういうのに取り組んでみたくなりました。
『Scroll Radiation Dose Chart』
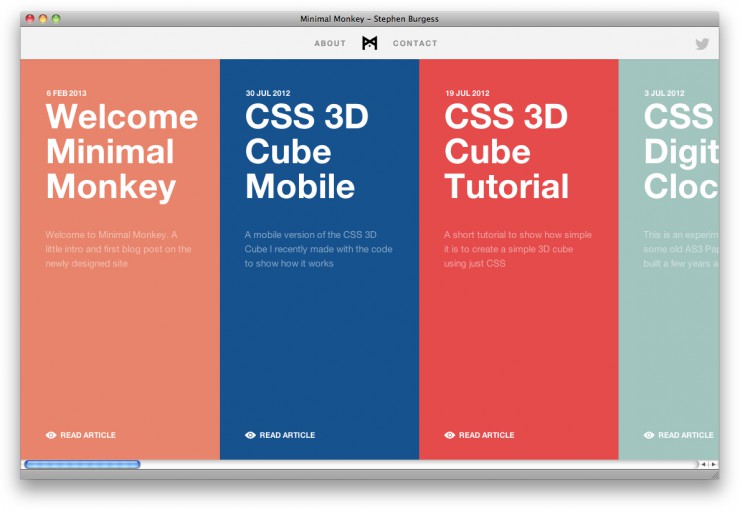
グラフィックデザイナー向けのオンラインウェブデザインサービスらしい。
ブラウザ上のキャンバスの上に画像、動画、テキストなどをドラッグ&ドロップで配置して、[publish]をクリックすると、Webydoのコードジェネレータがコードやスクリプトを書き出してくれて、そのままホスティングもしてくれるサービスらしい。
ページ数とかは、どんなに多くてもかまわないみたい。
すごいことになってるな・・・。
くわしくはこちら
http://www.webydo.com/
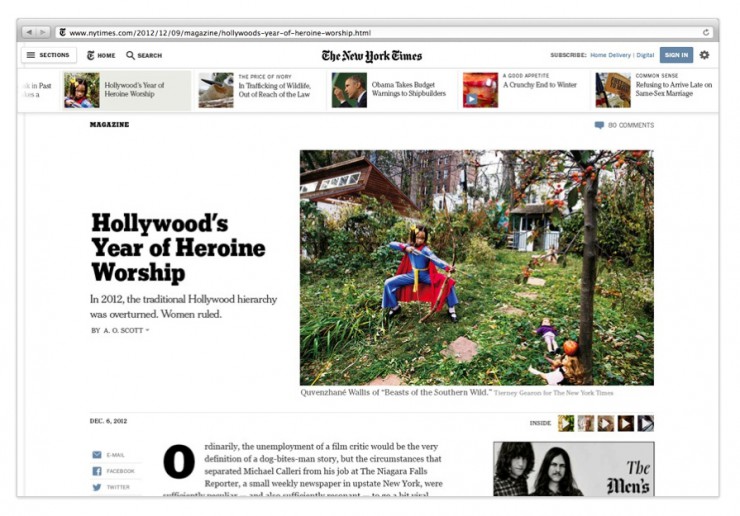
これからのメディアサイトの方向を示すようなリニューアルになるかも。
ずいぶん思い切って変わるようですね。
タブレットに最適化されてるようなインターフェイスになってます。
でっかくて邪魔な広告スペースもザックリなくなってるようです。
乱雑に散らかった“紙面”は、ミニマルに読みやすく洗練された感じです。
左上の「SECTION」ボタンにに統一されたグローバルナビゲーション。
コメントやシェアを増やしていこうという構造。
どちらも、いまどきの閲覧環境に即したデザインに思えます。
新聞などのメデイアサイトに限らず、多くのサイトがお手本にしていくかも。
くわしくはこちら
WebGLだそうです。
すごいです。
エクスペリエンスって、本当はこのくらいのレベルのことを言うのかも。
ウェブサイトはこちら
http://www.ro.me/
ほかにもwebGLを利用したコンテンツ
http://www.hongkiat.com/blog/webgl-chrome-experiments/
曲をアップロードすると、ジョン・ボーナム のようなドラムをつけてくれるウェブサイト。
かっこいい!! ネーミングもいい(笑)
津軽正調じょんから節もいいですが、
ダフトパンクの曲もいいです。
すでにいくつかの曲を聴けますが、新しいブラウザでないと再生されないです。
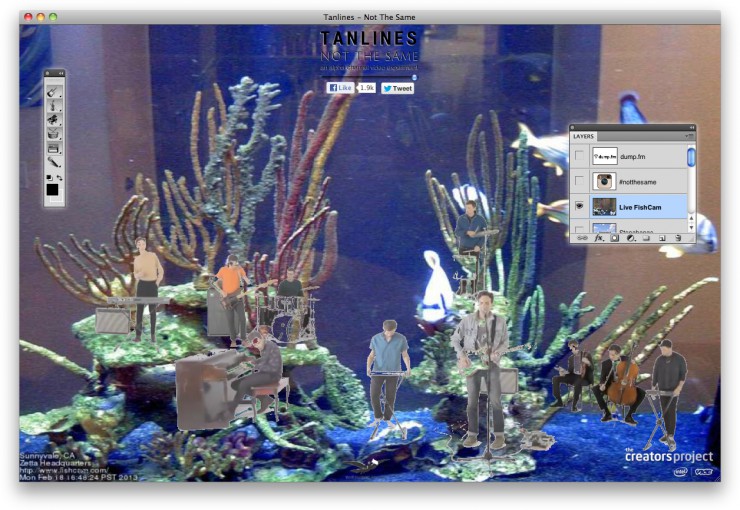
レイヤーウィンドウで、背景の画像、メンバーの位置と大きさが変えられます。
ツールウィンドウで楽器ごとの音が聞けるのもいいです。
UI/UXって、こういうふうに独創的でもいいと思ってます。
画一的な使いやすさよりも、コンテンツとユーザーの共感を醸成する UI/UX のほうがいいこともあるでしょ。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。