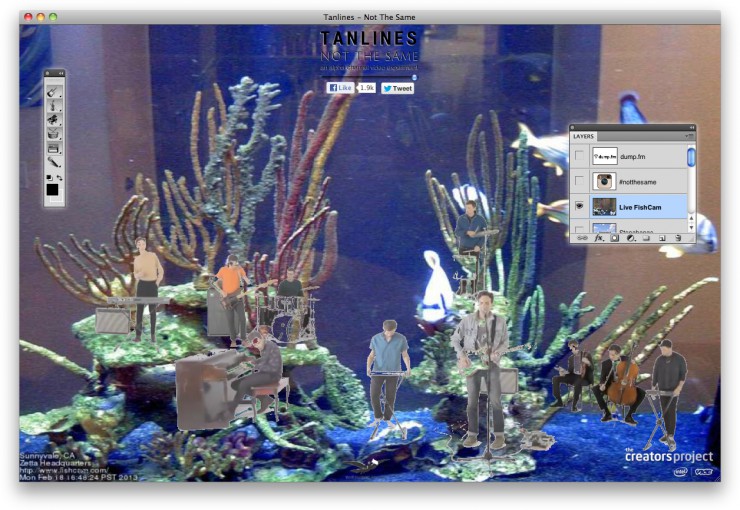
レイヤーウィンドウで、背景の画像、メンバーの位置と大きさが変えられます。
ツールウィンドウで楽器ごとの音が聞けるのもいいです。
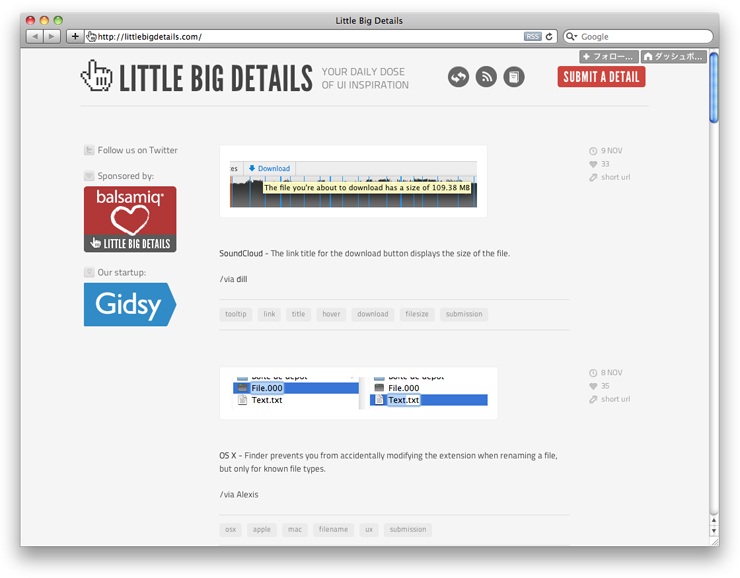
UI/UXって、こういうふうに独創的でもいいと思ってます。
画一的な使いやすさよりも、コンテンツとユーザーの共感を醸成する UI/UX のほうがいいこともあるでしょ。
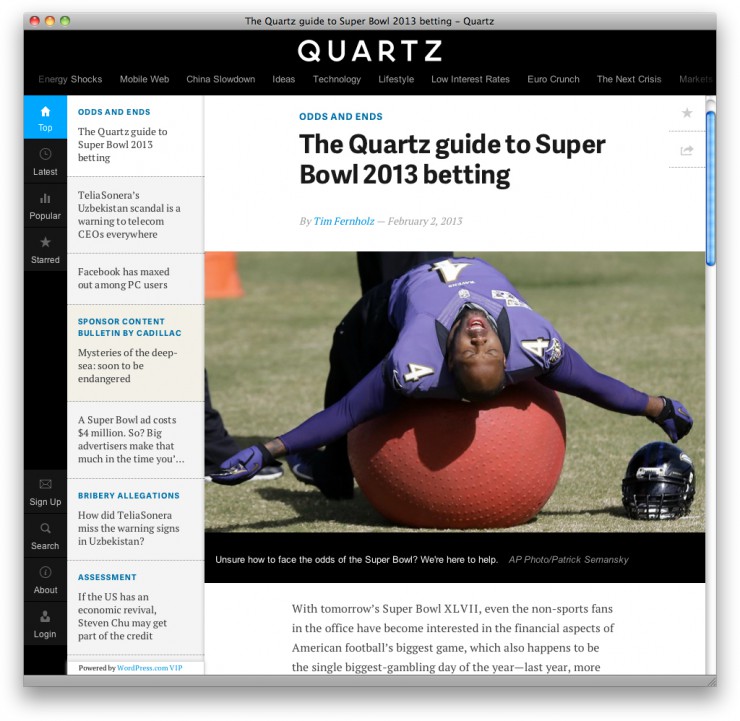
タブレットの出荷台数が PC のそれを上回り、米国では印刷媒体のメディアがウェブメディアに変わろうとしてる昨今、ウェブサイトデザインの5つの指針だそうです。
1. “アプリに似た”ユーザー体験を創造せよ
2. サイト上の雑多な要素を削減せよ
3. サイトをスリム化しスピードアップせよ
4. ソーシャル共有をもっと掘り下げよ
5. 広告体験をコンテンツ体験へと統合せよ
なるほど・・・。
「シンプル」で「ネイティブ」で「レスポンシブ」ってことでしょうか。
メディアサイトや企業サイト なども、いままで蓄積した情報をどうやってリフォームして再利用して価値を生み出すのか・・・考え始めるときかも。
広告ビジュアルを積み上げたようなルックスのサイトは、ホントにもうダメかも。
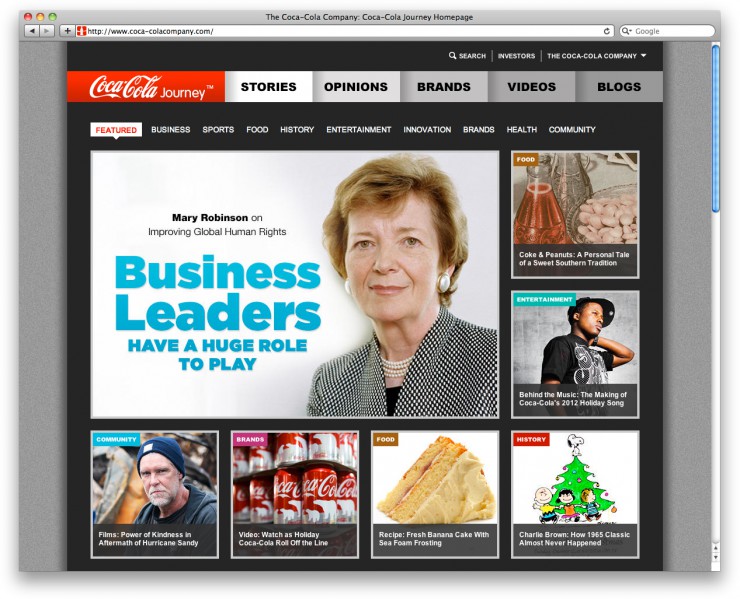
コカ・コーラが自社サイトを大きく方向転換したようです。
まるでデジタルマガジンのようです。
以前に『コンテンツ マーケティングってなんだろ』で紹介した方向性のなかにあるように感じます。
社会との結びつきとか、ソーシャルとか、ブランドとか・・・
そういうことを考えてゆくと、
このように取材し編集しデザインして物語を紡いでゆく企業サイトになっていくのでしょうか。
ネットにおける企業のアイデンティティの示し方が変わってきたということでしょうか。
企業サイトの企画・制作・運営は新しい時代に入ったのかも。
興味深いです。
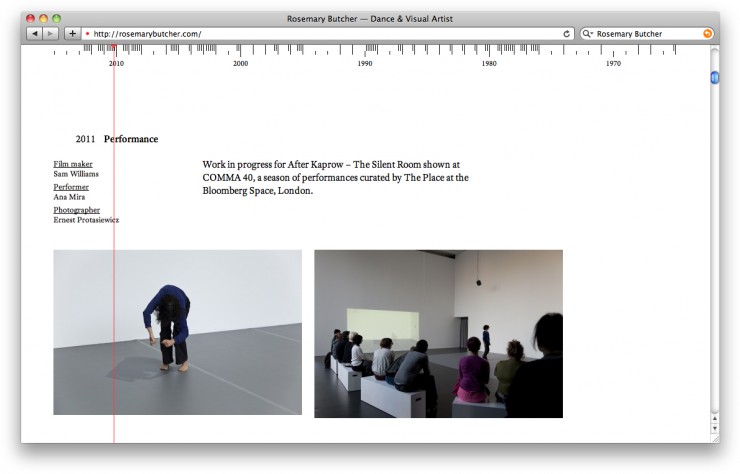
Rosemary Butcher は、長いキャリアをもつイギリスの著名な振付家だそうです。
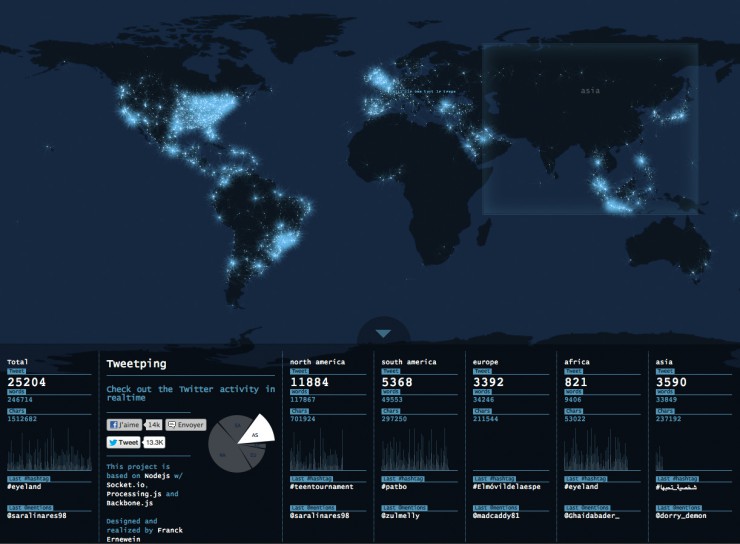
時系列に限定した潔さ。
シンプルで解りやすくて美しいインターフェイス。
楽器もたくさん選べて、オートプレイもありますが、
音楽の才能がまったくないので、とんでもなくムズカしいです(苦笑)
こういうの、90年代のインターネットの夢だったような気がします。
「友達を招待する」って要素は、イマドキな感じ。
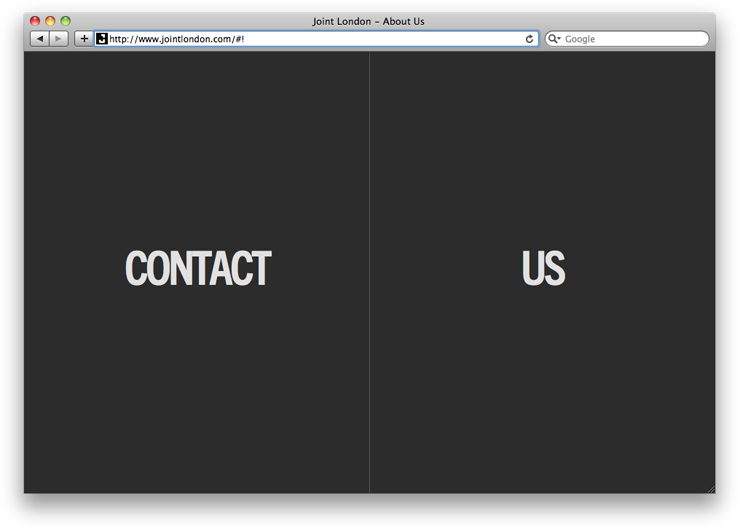
思い切ったインターフェイスのウェブサイトです。
単純なワードでナビゲートしてるし、インタラクションの動作方向も一方向にしてくれてるので、親切で解りやすいです。複雑に見えないように、よく整理されて、うまくできてると思います。
ウェブサイトのビジュアルデザインやインターフェイスデザインは、星の数ほどあるサイトのなかでアイデンティティを示すために、そのコンテンツに相応しく個性化される必要がある気がします。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。