マリメッコの柄を手掛ける アイノ-マイヤ・メッツォラ によるイラスト。
とてもいいです。
本の著者はヴァージニア・ウルフという戦前のイギリスの女性小説家だそうです。
最初にパワポ批判で始まるところから好感が持てます(笑)
グラフィックデザインの大切なことをユーモアを交えながら、とりとめなく話してます。
「煙に巻く」といった感じの講演。
この1年くらいの日本国内グラフィックデザインの騒動や失墜を見たせいかもしれませんが、グラフィックデザインが社会に対してどういったスタンスをとるべきなのか、あらためて考えさせらました。
過去の自分の作品を紹介しながらの講演ですが、自画自賛にならないところがセンスの良さでしょう。
日本語字幕ついてます。
これもまたシンプルにフラットになりました。
MasterCard から mastercard へと変わって記号的に。
重複する円という親しまれた造形要素をシンボリックにしたのはさすが。
ここに「新しいアイデア」は必要ないことを、ちゃんと理解して実践できるのが、ブランディングのセンスでしょう。
かつては重複した箇所の横線が印刷には有用だったけどネットではむしろ邪魔になったということのようです。
デジタルに適応したロゴになったけど、どこか60年代風なのも好感。
手掛けたのはPentagram。いい仕事してる。
「don’t try to be original. just try to be good.」
いい言葉です。
胸に刻んでおきたいです。
オリジナルはミース・ファン・デル・ローエの
「I don’t want to be interesting. I want to be good.」
という言葉のようです。
アニメーションも素晴らしいですが、
グラフィックデザインの大切な事を話してるようです。
字幕ほしいです。
1916年にオリジナルがEdward Johnstonによってデザインされて、
1979年にロンドンのバンクス&マイルス社の河野英一が「New Johnston」としてリデザインして、
今回はMonotypeによってリデザインされたようです。
オリジナルの書体から100周年からなのか、書体名は「Johnston100」だそうです。
今日的な印象。カウンターが広くなってるようで、のびのびした感じ。

いいデザイン。
手掛けたのはロンドンの『North』
まったく新しいロゴの提案を準備するものの、COOPの歴史をリサーチしていく過程でこのクローバー・リーフのロゴに戻るのが相応しいということになったようです。
とても果敢な良い判断だと思います。
くわしくはこちら >> 『Co-op brings back the clover leaf』
1954年ニューヨークでミルトン・グレーザー、エドワード・ソレルらとグラフィック・デザイン集団プッシュピンスタジオを結成した伝説的デザイナー、シーモア・クワスト(現在84歳!)が新しい本の出版のためにkickstarterで出資を募っています。
新作の『At War with War』は5000年に渡る人類の戦争の歴史に対しての反戦をテーマにしたイラスト本で、70点以上の新作イラストがあるようです。
『At War with War』のkickstartedはこちら >>
いろいろ特典があるようです。
他にも007シリーズのタイトル映像なども手掛けたそうです。
ロバート・ブラウンジョンの娘によって、アーカイブサイトが公開されたそうです。
有名なブランディング会社のチャマイエフ&ガイスマーの初期にも参画していたとか。
1970年に44歳で亡くなったそうで、ヘロイン中毒だったとの噂も。
『Let It Bleed』はアルバムタイトルが『Automatic Changer』になる予定だったから、ああいうビジュアルにしたとか。なるほど。
リマスターされた6枚のアルバムジャケットを、現在の姿で再撮影してます。
おもしろいです。
今回の撮影をしたのはこちらのフォトグラファーのようです。
http://patrickballs.com/portfolio/phil-collins/

こうして新旧並べると、旧ロゴは貧弱に見えます。
新ロゴでは旧ロゴの妙なエレメントが消えて、ボールドになって、スクリーンでも印刷でも使いやすいアイデンティティになったようです。

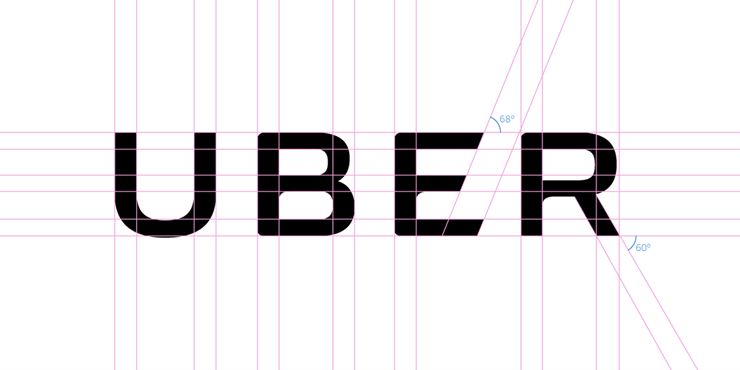
新ロゴの「B」「E」「R」の下半分の内側にあるラウンドが正確でないので、ロゴ全体が横に伸びてるように見えると指摘されてるようです。
たしかにそうかも。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。





