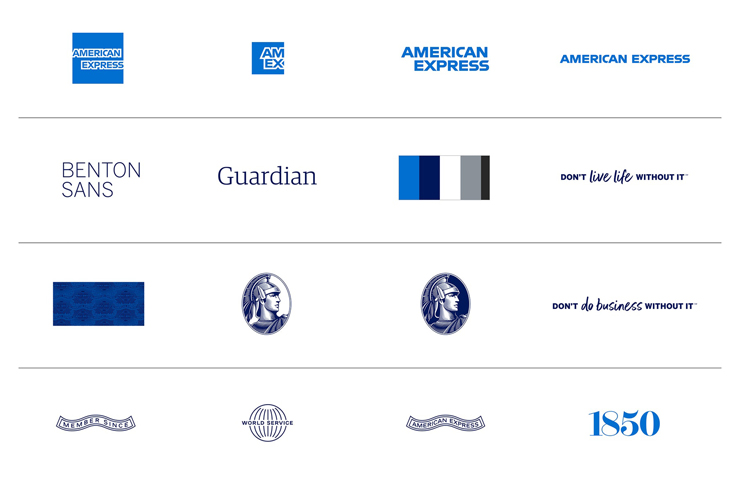
基本的にはそんなに変わっていない印象ですが、小さく表示させるときには「アメックス」と表示させることでデジタルデバイスでの小さな表示に対応したVIになってるようです。
ここ数年よく見かけるVIリニューアルのアプローチですが、うまくデザインされているようです。
デザインの展開にもちょっとユーモアが感じられていいです。
元記事はこちら
Pentagram Gives American Express Its First Visual Identity Overhaul In 37 Years >>




書体デザイナーとして Univers、Avenir、Frutiger などをデザインしたアドリアン・フルティガー はロゴデザインも多く手掛けていたそうです。エレガントでかっこいいロゴです。
アドリアン・フルティガーが手掛けた他のロゴはこちら
Logobook >>
フルティガーの著書『Signs and Symbols』のPDFが公開されているようです
Signs and Symbols | Their Design and Meaning >>
日本語版の書籍はこちら
『図説 サインとシンボル 』>>
1年以上前の記事ですが、facebookの問題を予見しているかのようです。デザインの役割について、重要な問題提起をしていたのかも。
AI、スマートスピーカー、対話インターフェイス、ロボティクス、マーケティングオートメーション など、多くの場面でユーザーフレンドリーなデザインがユーザー体験を向上させてくれていますが、ユーザーフレンドリーなだけのデザインには問題があって、そこに働いているロジックが明示されている必要があるという指摘です。
デザインの役割がユーザーを満足させるだけでは足りないということのようです。
ユーザーに対しての透明性、正当性や誠実さに責任を負うべきということです。
元記事はこちら
The End Of User-Friendly Design >>
記事中の文書のいくつかです。
「AIが友人のような振る舞いえをしても、ユーザーエクスペリエンスを向上させるだけで、ユーザーに利益をもたらすことはありません。」
「デザインの目標はユーザーエクスペリエンスから抵抗感を取り除くことだという古い考えは終わっています。今日我々は、使用する製品に抵抗感と真実を要求する必要があります。」
「データをどのように使っているかを音声アシスタントに尋ねると、真実を答えるべきです。簡単にアクセスできるログがなければなりません。・・・・Facebookが私に特定のニュース記事を提供しているロジックを理解したいなら、私はできるはずです。Facebookのアルゴリズム的に変更されたニュースフィードを完全に無効にできる必要があります。」
「『ユーザーフレンドリーなデザイン』は今日の誤解です。我々は、人々に技術の使い方を示すだけでなく、技術をどのように使っているかを示すデザインを記述する新しい用語が必要です。・・・・透明性と誠実さは、機能ではなく、正しいものでなければなりません。」
これからデザイナーの思慮が浅いと、クライアントとユーザーの両方に迷惑と損害を及ぼすことになるのかも。
毎年新しいビジョンを見せてくれますが、今年は組織や文化のテーマが強調されてる感じ。
◆コンピューテーショナル・デザイナー の役割
◆企業内カルチャーにおけるデザイナーの立場と権限の獲得
◆会話型のUIデザイン
◆AIがもたらす不平等に対抗するためのインクルーシブ・デザイン
といったトピックスが興味深いです。
コンピューテーショナル・デザインとは・・・
UXデザインとかでAmazonやFacebookがやってることのような感じでしたが、少し違うかも。
イスやテーブルのように一人のユーザーのための成果物を作るのではなく、夥しい数のユーザーの体験をデザインすることのようで、データサイエンスとデザインが緊密に連携していくようなイメージ。(英語なので誤解もあるかも・・・)
プレゼンテーションのなかで『将来のための最も貴重な10のデザインスキル』として、下記が紹介されています。
1. 技術革新と社会変化に対する適応性
2. 共感
3. コミュニケーションスキル
4. 良い質問をする
5. クロスファンクショナルスキル
6. ストーリーテリング
7. 異文化スキル
8. 観測と聞き取り
9. 心理学と人間の行動
10. 複雑さの管理
これらはデザインスキルというよも、組織のなかで働くデザイナーに望まれる特性といった感じもします。
統計、数学、プログラミング、データビジュアライゼーション などのスキルがあると楽しくなりそう。
個人的には、いろいろと考えてみたことがそれほど間違ってなかったと思わせてくれる内容でした。
そう思わせるようにデザインされているプレゼンテーションかもしれませんが、少し希望が持てました。
動画のなかで出てくる「Crit」は「Critical(批評)」の意味のようです。この人によく似合います。
リアルなデザイナーには「Crit(批評)」と「Evidence(証明)」が必要だと話してるようです。
話している Natasha Jen さんはPentagramNYオフィスのパートナーで、輝かしい受賞歴を持つ著名グラフィックデザイナーです。
たしかにデザイン・シンキングのプロセスでは正しい批評・評論のプロセスが抜け落ちることで、デザインの過程と意思決定が低レベルのお絵描きワークショップになってしまう危険があると感じます。
もしそうなっても、デザイン・シンキングに満足を感じる「non-designer」が来てくれたら講師やスクールが儲かるので問題ないことになってるのも問題だと話しているようです。
そのためのマーケティングがしやすように「デザイン・シンキング」がバズワードなってるとも話してるようです。
むかしヒューマンセンタード・デザインとかでも似たような話を聞いたことあります。
日本のデザイン教育全般でみても、似たような問題がある気がします。
ボウマン船長になって会話が楽しめるようです。
HAL9000っぽい声で映画のセリフを答えてくれてます。
中身はAlexaなので、普通にAlexaとしても機能してます。
近日発売らしいです。
いままでも似たようなモノがありましたが、ちょっとおもしろそうです。
線描だけというのがいいです。ここに機能を追加したらダメですね。
画面をタップして描くほかにも、スマホを振り回しても描けるようです。
さらに、描いた結果を他のユーザーと共有できるみたい。
まだいろいろ不具合があるようですが、大きな可能性がありそう。
ARが実社会の中に浸透して役に立つような使い方を提案できるかも。
元記事はこちら
Google’s New Experiment Lets You Tag Digital Graffiti In The Real World
【関連記事】
VRの3次元にドローイングできるGoogleの『Tilt Brush』が、音楽に合わせて動くようになった。


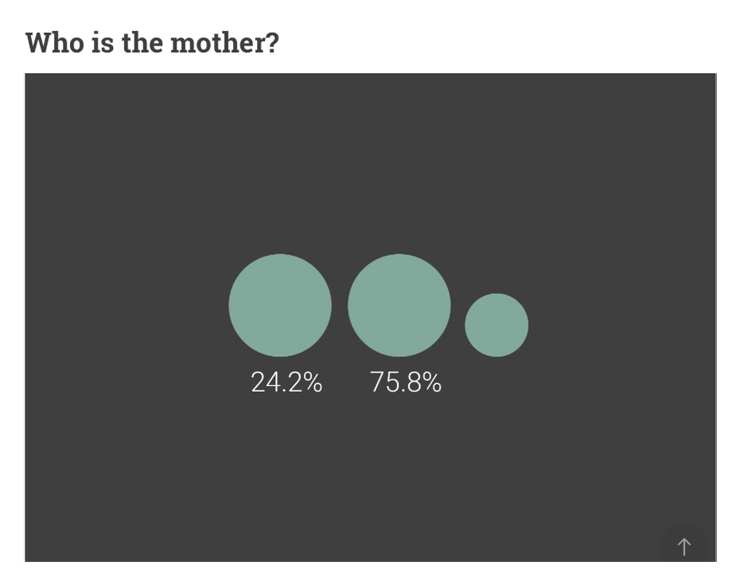
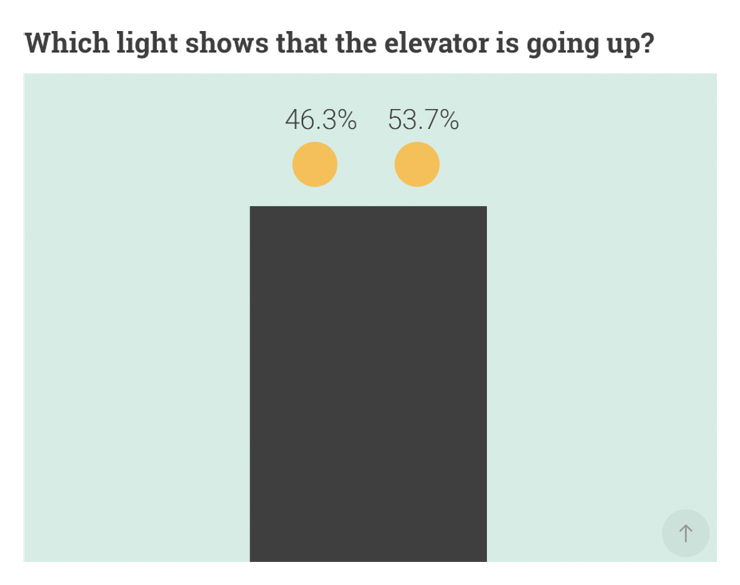
ブラジル出身のグラフィクデザイナー NEI VALENTE さんの取り組んでる「Thoughts on position」というプロジェクトです。
シンプルな図像のなかの丸や四角は人物やモノを示唆していて、シンプルな質問が添えられています。
「一番幸せな人は?」
「バンドのボーカルは誰か?」
「男性用トイレはどちらのドア?」
アンケート結果は数値で示されています。
なぜそう考えるのかわかりませんが、結果には少し納得できます。
文化や社会背景が作用するでしょうから日本では同じ結果ではないかもしれませんが、ビジュアル言語の作用を検証してるようで、とても興味深いです。
グラフィクデザイン以外にも、映画、写真、などいろいろな分野で活用されている技法の根源的な効果かも。
NEI VALENTE さんのサイト
Thoughts on position >>
元記事はこちら
Graphic Designer’s Creative Experiment Shows The Power Of Visual Hierarchy >>
UX/UIデザインの改善とユーザーの混乱の間に線を引くための5つの原則だそうです。
ユーザーが何を知っていて何を期待しているのかを理解してUXをデザインする必要がある・・・という記事です。
1. トレンドの価値を証明する時間をとる。
ウェブのトレンドだからといって、拙速に取り入れるのはダメ。
そのトレンドの価値を確かめて、悪いデザインをコピーするようなことをしない・・・ということのようです。
2. 基本的なUXの原則に立ち返る。
ユーザーとの共感こそがUXの基本。
ユーザーがどのように考えて、どのように行動しているかを理解してデザインに反映すること。
そこに時間を掛けることが大切なようです。
3. ガイドや説明を強調する。
革新的な製品やサービスであれば、ユーザーに必要なガイドや説明も増えるものです。
よく知られていないフォーマットを選択するときに忘れてはいけないことのようです。
※説明なしで使えるUX/UIがベストだという考えもありますが、ガイドや説明があることでUI/UXの改善が遂げられてユーザーがより快適に目的を達成できるならガイドや説明を惜しむべきではなく、ガイドや説明のクオリティもまたデザイナーの責務であるということのようです。
4. 高度な分析からユーザーのインサイトを得る。
分析プラットフォームを活用して、ユーザーの行動を把握すること。
ユーザーがどこであきらめて離脱しているかは問題解決の重点になるそうです。
5. 本物のユーザーによるユーザビリティテスト。
ログからの分析ではなく、実際のユーザーの使い方を観察すること。
この結果はデザイナーにとって意外な場合も多いようです。
ユーザービリティテストを有用なものするのは、デザイナーがオープンな心で改善と成長の余地に目を向けることが大切とのことです。
記事内にある「人間は習慣の生き物である。」というのは正しいと思います。
ユーザーの混乱を招くようなデザインは愚かなことかもしれませんが、UX/UIのデザインは画一的になるのではなく、多様であるほうが健全だと思っています。
元記事はこちら >>
5 UX Design Principles That Never Go Out of Style
iPhoneXの顔認証でユーザーの目の位置を検知して3DCGのカメラ位置を適合させているようです。
コードが公開されているそうです。
ゲームとかで多く利用されるようになるかも。ウェブにも使われるかな。
スウェーデンのメディアアーティストのPeder Norrbyさんの作品。
Peder Norrbyさんのツイッターアカウントはこちら >>
https://twitter.com/algomystic
Peder Norrbyさんの作品はこちら >>
http://www.anxious-bored.com
かっこいい作品がたくさんあります。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。