いかにも恐ろしげですが、どこか滑稽で、しかも孤独です。
むしろSNSを利用して、ストーリーを描け出したほうが楽しそうです。
ネットで“実在”であろうとするのは虚しいことかも。
6人の写真家が同じスタジオで同じカメラで1人のモデルを撮影する。ただし、そのモデルについては別々のプロフィールを知らされているとしたらその写真はどのように違ったものになるか・・・。
『写真は、その前に何があるかによるよりも、カメラの後ろの人により形づくられています。
これを証明するために、ひねりを加えたポートレートセッションに6人の写真家に参加していただきました。 』
というCanonによるキャンペーンです。写真の奥深さを証明する素晴らしい実験。
ある写真家は彼を「億万長者」だと、ある写真家は彼を「元受刑者」だと知らされています。
それぞれの写真家が彼を「漁師」「超能力者」「元アルコール中毒者」だと信じて撮影が始まります。
でも、撮影された写真だけでその被写体のパブリックイメージが決定されてしまう事があると考えると、少し怖くもなります。
見応えあります。
1冊野ノートににここまで描き込めたら楽しそう。
90年代インターネットの匂いもしますが、インターネットの深さとおもしろさは、こういうところにあるような気がしてきます。
そういえば「TRANS ARTS TOKYO」には行ったけど、インターネットヤミ市は行かなかったなー。
ちょっと残念。
関連記事
東京・神田で開催中の「TRANS ARTS TOKYO」 は混沌としていてオモシロかった。
くわしくはこちら
http://jp.vice.com/program/vice-com-original-program/19513
デザイナーに求められる人間的な特性や能力についてです。
良い製品やサービスをデザインする(実現する)にはデザイナーの社会性とか共感力とか敬意とか誠実さとかが不可欠で、優れたデザイナーはそこが違うのだということらしいです。
主にプロダクトやサービスのデザイナーについてのことのようですが、いろいろな分野に当てはまりそう。
1. ビジネスについて共感できる。
一般ユーザーに対してだけでなく、ビジネス上のステークホルダーの要件にも共感できて、そのふたつの要素を整合できる。
2. オープンであり、敬意を持って関係構築ができる。
生産、管理、マーケティング、などと関係構築をして、社内の様々な立場の人と恊働できる。
それぞれの人の視点を理解して、自身のアイデアに取り込んで、ビジネス全体に相応しいアイデアにできる。
3. 利己心なく、コミュニケーションの架け橋になれる。
ビジネスの要件とユーザーの要件の両方に耳を傾けて、最適な解決策を見つける。
ちょっと出来過ぎなデザイナー像な感じもします。ジョナサン・アイヴを理想像としてるのかも・・・。
それでも、『優れたデザイナーはビジネスや製品開発を「数値ベース」から「人間中心」に変えていく努力をする。』というのは賛成です。
外国では製品やサービスのデザインはインハウスで手掛ける傾向があるらしいです。
競争力の源泉であり経営資源としてのデザインは外部に発注するには重要すぎる、ということだとか。
そういった「会社」のなかで「デザイナー」がどう活躍するか・・・ということのようです。
くわしくはこちら
http://www.fastcodesign.com/3053357/the-3-key-traits-of-an-exceptional-designer

嫌いじゃないですが、正直なところ、前のロゴのほうが良いような気が・・・。
手掛けたのは
http://bloom-london.com
イラストは
http://www.garyredford.co.uk/garyredford.co.uk/Gary_Redford_illustration.html
広告キャンペーンはこちら。
お酒の広告キャンペーンに自動車が登場するのは、日本だったらお咎めを受けることになりそう。
「どうして、ウェブのタイポグラフィは印刷された紙や雑誌ほどのレベルに至らないのか?」
ロンドンのグラフィックデザイナー、Raquel Calonge さんによる記事です。
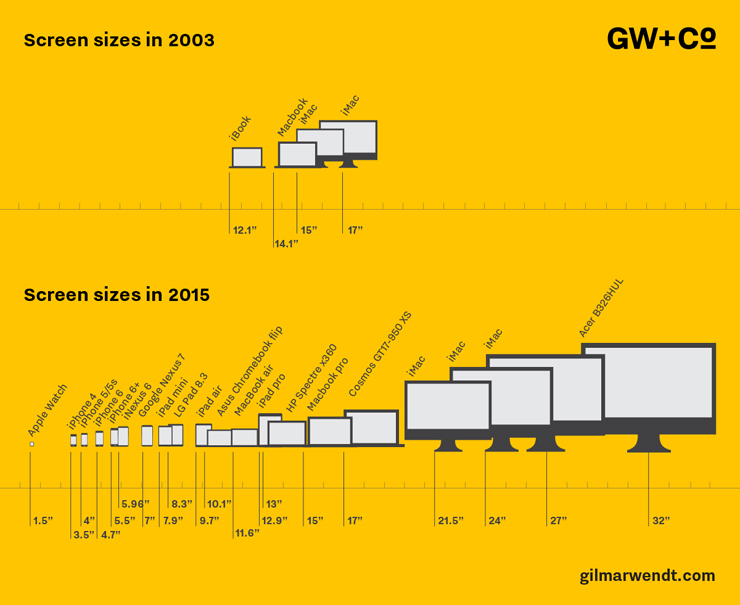
上の図のように、デバイスサイズの爆発的な多様化で、ウェブのタイポグラフィはさらに困難になってると指摘してます。
「問題は我々デザイナーは、デバイス、画面の幅とすべての訪問者の設定のタイプを知ることができないということです。
また、Web制作者は書籍のデザイナーが持ち合わせているタイポグラフィーの素養を備えていません。」
ということで、ウェブに見受けられるタイポグラフィの稚拙さを指摘してます。
英字の世界の話なので、日本語はまた別かもしれませんが・・・
Raquel Calonge さんのポストを読むと「レスポンシブにしたからユーザーのデバイスにアジャストできた。」というだけではまるで不十分なのかも・・・という気がしてきます。
2015年11月7日〜8日の2日間限定で東京・渋谷のセルリアンタワーにあるGMOインターネット株式会社のオフィスで見てきました。かっこいいオフィスでした。
ジュリアン・オピーのだいぶ昔の作品もあって、キレイな展示でおもしろかったですが、それよりも、かっこいいオフィスに社長のコレクションのアート作品というシチュエーションのリッチ感がおもしろかったです(笑)
力強いです。シンプルな不定形からの展開がおもしろいです。
水墨が連想されるからかアジアなイメージがあって、どこか「土」のような素朴な感じ。
くわしくはこちら
https://www.behance.net/gallery/28213919/Visual-identity-of-Taiwan-designers-week-2015
身体とインタラクションを「コード」を利用してファッションに反映させるとか・・・。
難解そうですが、おもしろそうな展覧会。
Pratt Manhattan Gallery というギャラリーの展覧会だそうです。
くわしくはこちら
http://irenebrination.typepad.com/irenebrination_notes_on_a/2015/11/codedcouture-pratt.html
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。