カナダの広告会社 john st. による「まったく正反対の人は仲良くなることができるのか?」という社会実験だそうです。おもしろいです。
私たちを結びつけるたったひとつのもの。
それは、誰もが嫌うもの。
「ダメな広告」です。
優れた広告は人の心を変える。
ダメな広告は世界をを変える。
john st.
人類を再び偉大にしよう。
john st. はその時々の広告業界のトピックスについてのおもしろ動画を他にも作ってます。
関連記事
「リアルタイム・マーケティング」を揶揄するカナダの広告会社によるプロモーション動画 >>
元記事はこちら
素晴らしい広告は人の心を変える。では最悪な広告は?john st.による「Make Humanity Great Again」 >>
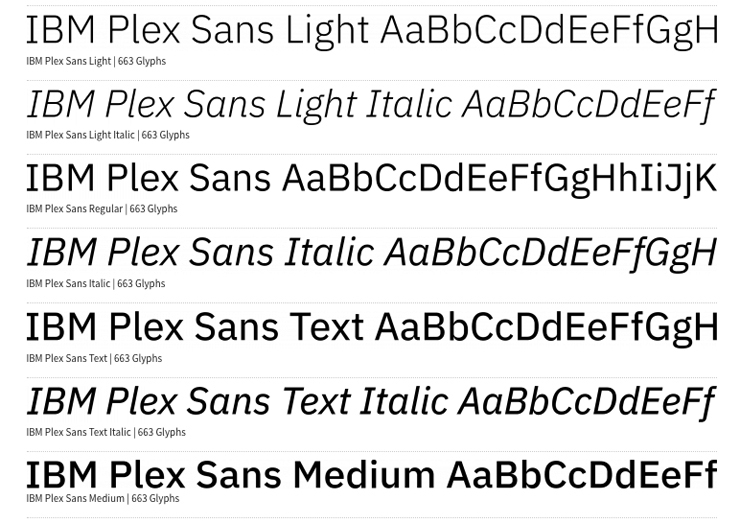
野心的なプロジェクト。IBMのオリジナルのタイプフェイスをオープンソースで提供するそうです。めざすところはIBMの信条を反映した現代のHelveticaのようです。
Helveticaをデザインし直す必要があるのか?
20世紀の書体をデジタル化して使い続けてるのは正しいのか?
そもそも、20世紀のタイプフェイスは現代にふさわしいのか?
時代によってデバイスが変わって、スクリーンの解像度が変わって、ユーザー体験も変わるのにタイプフェイスの役割は変わらないのか?
などなど、いろいろ考えさせられるプロジェクトです。
元記事はこちら
IBM’s Quest To Design The “New Helvetica” >>
こちらで一覧が見られるようです。
IBM Plex Font Free by IBM » Font Squirrel >>
こちらからダウンロードできるようです
IBM Type >>
いいCM。クオリティはさすがプロ。そこにあるメッセージもいい感じ。
こういうパーソナルなメッセージの映像をキチンと作り込んでリリースできる時代なんだな・・・とあらためて感心します。
Director Shoots Fantastic Commercial To Sell His Girlfriend’s 1996 Honda Accord >>

MR流体(Magneto Rheological Fluid)ブレーキは、磁力で半個体に変わる液体の抵抗力で制動するブレーキのプロトタイプ。通常のブレーキのような摩擦を利用しないのでほぼメンテナンスフリーで、電気制御だから速くて複雑なブレーキ制御が可能。
モーターショーのブースには足でペダルを漕ぐデモがあって、1分間に100回のブレーキ制御とか体験できました。
クルマのメカについて詳しくはないですが・・・電気制御のブレーキは自動運転でも重要だろうし、単純なブレーキ機能だけでなく広く応用されそう。クルマのダイナミクスを変える技術なのかも。
それにしても、今回のモーターショーは何を見たらいいのかよくわからないまま終わってしまった感じ。
八咫烏のモチーフを残したのは正しい判断だったと思いますが、もう少し形態を整理して色数も減らすべきだったかも。
膨大な関連事業と関連組織のロゴ・シンボルの展開を一斉に手掛けたのは御苦労様でした。
この広告写真はクルマの機能そのもので撮影されている正真正銘の「Fact」。
広告制作に対してもこの生真面目な姿勢こそが信頼感をもたらしてブランドイメージに貢献してます。
広告制作には真面目で誠実な態度が望まれていて、パンクな広告制作は生息域が狭まってるかも。
元記事はこちら
新型フォルクスワーゲンPoloの広告写真の撮影方法「De nieuwe Polo (making of)」>>
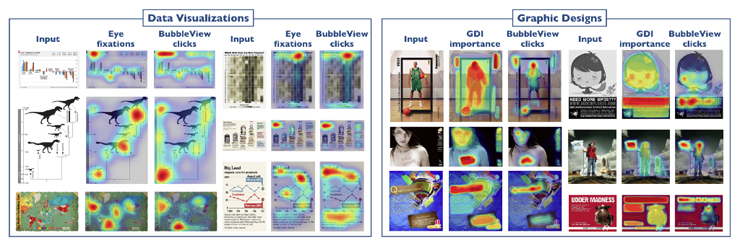
数百人の参加者にグラフィクデザインの上をクリックさせるテストを実施して、その結果をAIに学習させたそうです。そこから制作中のグラフィックデザインでの各要素の重要度を予測させたヒートマップを生成させているようです。
「Amazon Mechanical Turk」というサービスを利用してテストを実施したようです。
なるほど、そういうのがあるんですね。
Amazon Mechanical Turk (ベータ)>>
近い将来、これがAdobe製品にも組み込まれるのかな?(すでにあるのかな?)
グラフィックデザインのためのツールというよりも、大量のバナーをデザインしてウェブ広告の効果を最大化するとか、ターゲットごとにランディングページの構成を最適化するとか、そういうことの自動化のために使われそうな気がします。
くわしくはこちら
Learning Visual Importance for Graphic Designs and Data Visualizations>>
さらにこちら
Learning Visual Importance for Graphic Designs and Data Visualizations #379 >>
“Some people might try to tell you that it’s a banana.” #FactsFirst pic.twitter.com/LbmRKiGJe9
— CNN (@CNN) 2017年10月23日
トランプ大統領に「フェイクニュースだ!」と言われたCNNがTwitterで実施したキャンペーン。
このキャンペーンに大きな反響があるのは、CNNのトランプ大統領批判だからではなく、SNSなどで流れている情報への不信感や猜疑心に共感してるからでしょう。
そういう共感を集めてるのが、このキャンペーンのいいところ。
色彩論の入門書では、今や当たり前のようにニュートンやデカルト、ゲーテが話に上がる。
ゲーテはニュートンの光学に異論を唱えつつ、ゲーテ本人も色彩における研究や観察を行っていたものの、彼の同時代の研究者には殆ど相手にされなかったことで知られている。そのゲーテも20世紀に入り再び評価されることになるやいなや、現象学派にはあたらない心理学者からも、その業績を「色彩心理学」の先駆的研究と評価されることになったとされている。
(1*)
画像(2*)
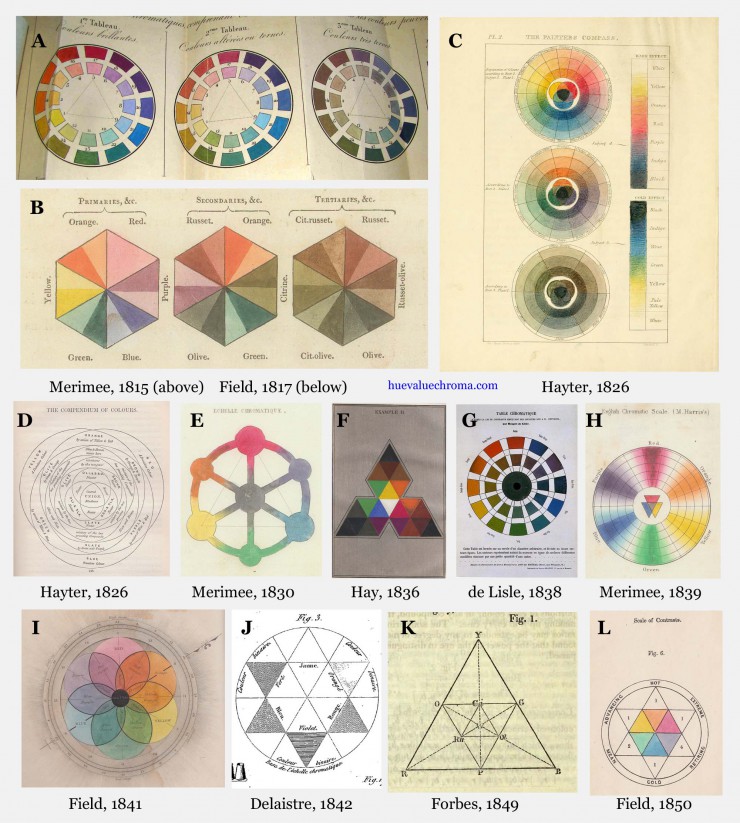
添付画像は美術的にも参考になる色相環図である。
ここ数日、表現のメタファーの研究から少しばかり距離をおいて、色彩の仮説について考えている。現代社会には自然の特有な色の他にも人工物の色彩(街の広告看板など)などと、色がありすぎるような気もするが、もし色彩に満ち溢れた世界が一瞬にして漂白されたら、一体どういった心理状態に陥るだろうということを考えてみる。昔、2004年に製作されたアメリカ映画でメジャーな「Day after tomorrow」というパニック映画があった。ストーリーはご存知の方も多いかもしれないけれど、世界中で雹や、竜巻、スーパーフリーズなどの異常気象が起こって氷河期に突入するという内容だった。(3*)そこで私がストーリーというよりも真っ先に気になったのは色彩だった。断片的かつ脆弱な記憶ではあるのだが、氷河期に突入した朝の風景は、白く凍てついた海がアメリカの都心のビル群を覆っていた。私が今例にあげた物語最後の風景は、なにやらベクシンスキーの1枚の絵画のように美しかったが、物語性を加味していたこともあってか、鳥肌が立つような恐怖を感じた。
世界が氷河期によって機能しなくなる時だけではなく、人間の生涯が最期を迎えた後も、
瞼の裏に残された風景は、あのように空虚な白い漂白された風景なのだろうか。
たとえば毎日が雪の日で空虚で白い漂白された風景が数年、数十年と続いていったら、人は多色に囲まれて生きているという概念を忘れてしまうだろうか。
余談だが、
ホイットリー・ストリーバーとアート・ベルの共著「The Coming Global Superstorm」(1999年)はまだ見ていないが、興味深い。
[参考文献、画像、情報等]
(1*)知覚の哲学 ―ラジオ講演1948年― モーリス・メルロ=ポンティ、第3章知覚的世界の探索―感知される事物―158ページ9行目
(2*)参考画像http://www.huevaluechroma.com/072.phpより
(3*)デイ・アフター・トゥモロー、wikipedia
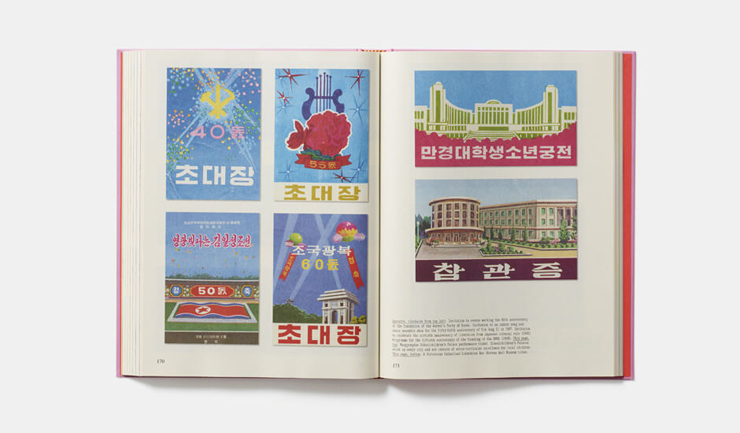
国ごとに社会が違えば、グラフィックデザインの役割とか期待されることとかは、当然違ってくるのでしょう。
グラフィックデザインが(善かれ悪かれ)社会を映し出して社会にフィードバックされて増幅させるものなら、やはり善良なものであってほしいです。
こちらで購入できるようです。
Made in North Korea: Graphics From Everyday Life in the DPRK >>
またはこちら。
Made in North Korea >>
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。