
志し高いステートメントです。
1964年と2000年に発表された「First Things First」のマニフェストと比較して紹介されています。
いくつか抜粋・・・
「ブルックリンのデザイン会社Isometric StudioのAndy ChenとWaqas Jawaidは、より良い世界を構築するためにグラフィックデザイナーの役割を再考しています。ChenとJawaidは、資本主義を批判するマニフェストを書いたり、デザイナーの役割について大々的に宣言したりすることには興味がなく、デザインそのものを、取り残されがちな人々に力を与えるためのツールとして使うことに興味を持っています。」
「私たちは、あらゆる分野の人々と協力して、ポジティブなインパクトを与えることができる場所を見つけようとしています。」
「私たちは、本物のインクルージョンがどのようなものであるか、疎外された物語を前景化することがどのようなものであるかを考えたいという欲求を示すあらゆる種類のクライアントを引き受けます。」
最初はプロボノのコラボレーションとして非営利団体と仕事をすることから活動を始めたそうです。
2020年の米国の社会状況のなかでは、リアルに響くステートメントになってるようです。
これからの世の中で、デザインの仕事をして社会とどのように関わるのか、少し考えさせられる記事でした。
元記事はこちら
Isometric Studio is Rethinking What it Means to Design for Social Good >>




中国の文化大革命の時代の画像を素材にしてプロパガンダと画像とデジタル技術の関係性をテーマにしているようです。
2016年に国立近代美術館で見た「jpeg」シリーズに近いテーマのようです。
そのときに見た展示は圧巻でした。
「私のイメージは現実のイメージではなく、ある種の第二の現実、イメージのイメージを示している。」
「絵というジャンルが実際にどのように機能しているのかを理解するためには、シリーズを制作しなければならない。」
「技術的な意味では、これらのイメージは実際には2020年にあり、イデオロギー的な意味では1960年代と1970年代のままである。」
「私は嘘をつくイメージに魅力を感じる。そしてもちろん、プロパガンダ写真は常に嘘をついている。」
「すべての写真は私の主張である。」
いつか実際に会場展示で見たいです。
それにしても、トーマス・ルフのスタジオはすごくカッコイイ。
Studio: Thomas Ruff | David Zwirner >>
元記事はこちら
写真とプロパガンダの関係性をテーマに。トーマス・ルフの新作シリーズがオンラインで公開 >>
【関連記事】
国立近代美術館 トーマス・ルフ展

凝ったインタラクションのリッチなコンテンツ。勉強になります。
フォントはちょっとクドすぎる感じもします。
こういうサイトは前時代的かもですが、スクリーンで過ごす時間が長くなったユーザーに対して、没入感とか差別化とかを実現するヒントになるかも。
デザインテンプレートの画一的なUIから脱却したサイトがあってもいい気もします。
むしろ、デザインテンプレートを使ってるサイトは信頼性が低いとされそう。
Discover the best websites of 2020! >>
【関連記事】
コロナ禍の2021年トレンド予測「2021年は21世紀を再定義します。」『Fjord Trends 2021』



113年の歴史の「GM」は小文字になり、丸みを帯びたエッジになります。
自動車業界は100年に一度の大転換期で、電気自動車の生産と販売へ転換しいくためのイメージチェンジのようです。
このアイデンティティは「Everybody In」という新しいブランドキャンペーンに伴うものだそうですが、なんの業種のどこの企業なのかもわからない「ブランド」の漠然とした「イメージ」になってしまっているといった批判を受けているようです。
「GMは今後5年間で電気自動車と自律走行車に270億ドルを投資する計画で、その未来のために信じられないほど大きくて立派な野望を持っています。あとはマッチするロゴが必要です」
もう、ロゴがどうこうというスケールではないのかも。
General Motors Reveals a New Futuristic Logo >>
General Motors’ new logo is the biggest branding fail of 2021 (so far) >>





CIAのサイトがリニューアルされたようです。読み物コンテンツはちょっと面白そうですが、サイト構成が普通の会社の企業紹介と社員募集のサイトのようで、逆に怖いです。
ジーナ・ハスペル長官(CIA初の女性長官)になってから、組織の人種性別の多様化を図るべく、若者を採用するためにSNSの活用を進めてきたそうです。
サイトにも若者向けのビジュアル要素やインタラクションをちゃんと盛り込んでます。
ただし、トレンディで安っぽく見えるので、テックブランドやデザイン会社またはレコードレーベルのようだと批判されていて、クラブのチラシとまで言われてるようです。
とくに「ブランド・モチーフ」(これがなんなのかわかりません)として描かれているマークは、ピーター・サヴィルによるジョイ ディビジョンのジャケットと比較されたりしてるようです。
このブランドモチーフはhtmlにSVG要素で描いてあるようです。
デザインは批判されていても、CIAの最新の採用活動は成功してるそうです。
デザインの善し悪しを判断するのは難しいことです。
CIA rebrand looks to diversify its agents, though critics say it’s a trendy step too far





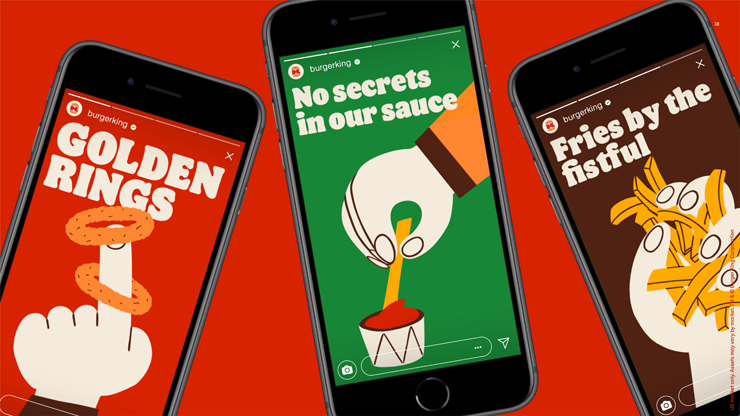
1969年から1998年まで使われていた自社ロゴをベースに、タイプフェイス、形、色を微調整してミッドセンチュリーの魅力と現代的な感性を視覚的に融合させているそうです。
デジタルプラットフォームを念頭に置いたデザインです。
フォントファミリーは「Flame(炎)」という名前です。丸みを帯びた、大胆な、美味しそうな、というイメージで「人々に一口食べさせたいと思わせるフォント」だそうです。
色は「ファイヤーリー・レッド」「フレイミング・オレンジ」「バーベキュー・ブラウン」の組み合わせに、「マヨエッグホワイト」「メルティーイエロー」「クランチー(シャキシャキ)グリーン」のサブカラーです。
バーガーキングの親会社のデザイン担当であるラファエル・アブレウ氏によると・・・
「デザインは、私たちが何者であるか、何を大切にしているかを伝えるための最も重要なツールの一つであり、私たちの料理に対する情熱を生み出し、ゲストの体験を最大化する上で重要な役割を果たしています。」
だそうです。
アイデンティティのデザインについて的確な見識のように思います。
The Burger King rebrand celebrates its design history and irreverent personality >>
何年も前に公開されていたようですが、彼のバックグラウンドと考え方がわかる、おもしろいドキュメンタリーでした。
タイトルの通り「デザインによるアート」であることがよくわかります。
「デザインはアートではない」という言説は正しいと思いますが、近い将来それでは足りなくなるのかも。
それにしても、彼のスタジオはすごい。



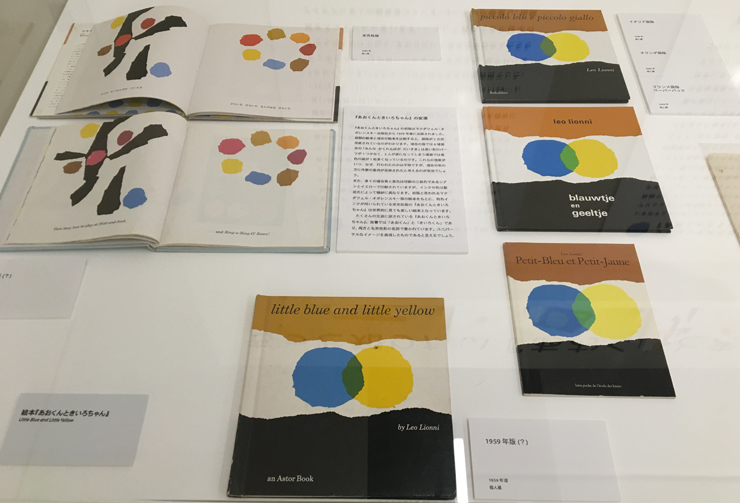
「あおくんときいろちゃん」で有名な絵本作家になるまえの広告業界での大活躍など、見応えある展示でした。
グラフィックデザイナーとしての若い頃の、流行に敏感で、オシャレで洗練されたモダンな感じが、瑞々しくて良かったです。軽妙洒脱という感じ。
実現しなかった仕事もたくさんあったようですが、それでも次々と軽快に仕事を続けていったようです。
魅力的な作品だけでなく、そういう仕事への取り組み方がかっこいい印象でした。
広告業界の変化に疑問を感じて、自身の創造性の探求に向かうことになるストーリーも興味深いです。
原画をなくしてしまったのか、「スイミー」の原画展示のために、もう一度描いていたのは、なんだかとても広告業界っぽい感じがしました。
私たちは現実を認識することが困難になりつつあり、消費者の行動の変化を捕らえることは、さらに複雑になっていくようです。
frog design では「フィクションで未来を理解する」として、フィクションを適切に活用することで、より倫理的なワーク/ライフの環境を構築していけると言ってるようです。
ちょっとファンタジックな感じもしますが、創造性のあるトレンド予測です。
「リモート コントロール」「リアリティ チェック」「ラディカル レスポンシビリティ」3つのシーンで紹介しています。
■シーン1. リモートコントロール
「スキルを持った労働者がこれまで以上にモバイル化し、需要が高まる中、企業は単に柔軟なWFH(ワークフロムホーム)ポリシーではなく、強力なWFHテクノロジーのパッケージを提供することで、従業員の獲得競争を余儀なくされることになるでしょう。リモートワーク技術が成熟するにつれ、それは初期の採用者であった専門職や創造的な部門を超えて、他の労働力の変革を可能にするためにも拡大していくだろう。」
「産業界は、これまで考えられなかったリモートワークの機会を模索することになるでしょう。」
「私たちが仮想世界にさらに深く入り込むとき、仮想世界には常に本質的な非仮想労働者からのサポート、供給、メンテナンスが必要になることを忘れてはいけません。」
■シーン2. リアリティチェック
「アルゴリズムとユーザーの嗜好性の助けを借りて、私たちのデジタルインタラクションはしばしばユーザーに合わせて調整され、「同じ」インターネットを使用しているにもかかわらず、個別の体験をもたらしています。」
「前向きに考えれば、「リアリティチェック」が迫っています。現実に足を踏み入れ続けるためには、個人的な反省、広く社会的レベルでの新興技術についての継続的な会話、そしてオフスイッチ付きのデバイスの設計が必要になるでしょう。」
■シーン3. ラディカル レスポンシビリティ
「デザイナーは、製品のストーリーが値札と同じくらい重要であるという、新しい消費者パラダイムの構築への道を切り開くことになるでしょう。」
「ラディカル レスポンシビリティとは、私たちが気にしているのは利益だけだという考えを捨て、代わりに、人々が十分な情報を得た上で意思決定をするために、棚に並んでいるものの全容を明らかにすることに焦点を当てることです。今後、企業は製品の「倫理的ストーリー」を共有することが奨励され、消費者が購入する製品の一つ一つに使われている商品、労働力、サービスを明確に識別できるようになります。」
「製造業と消費者行動のより大きなエコシステムに真に影響を与えるためには、デザイナー、研究者、技術者、ビジネスリーダーの間の協力的な努力が必要であり、製品が十分に研究され、地球への影響が最も少ない方法で人々に永続的な価値を提供する方法で設計され、構築されるようにすることで、より公平なシステムが構築されます。」

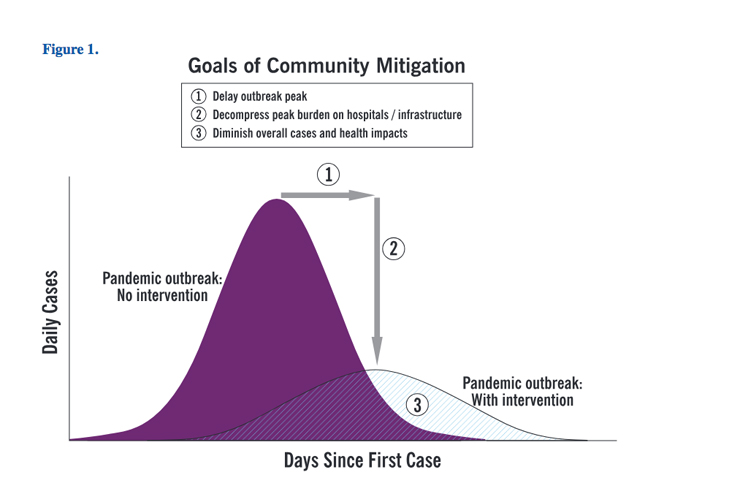
2020年のコロナ禍ではデータビジュアライゼーションはj大切な役割を果たしました。
19世紀や20世紀初頭の疫病流行のときとは違って、世界中のネットワークから収集されたデータが、21世紀のツールで視覚化されて、即時に世界中に共有されました。
これまでの人類の歴史に疫病は何度かあったでしょうが、今回のようなことはじめてかも。
ニューヨークタイムズ紙やワシントンポスト紙の記事は素晴らしいグラフィックデザインだったと思います。
下記の記事では、データ可視化の歴史の紹介からはじまって、現在のテクノロジーをどのように使っているのか、データのスケール、影響力など、現状と課題も紹介しています。
デザイナーがどのようにメタファーを使ったかについての紹介は、デザイナーがデータを扱うときの態度として、大切なことを説明してるような気がします。
■元記事
2020年の混沌を理解するのに、データデザイナーがどのように役立ったか >>
■関連記事
ニューヨークタイムズの新型コロナを報道するためのレイアウトラフ >>
コロナが世界中でどのくらい速く拡散しているのか可視化したインフォグラフィック >>
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
