

イラスト、チャートを作成してインフォグラフィックをつくることには時間が掛かります。
現在進行中の歴史的なイベントをリアルタイムで報道することに、インフォグラフィックは向いていないかもしれません。
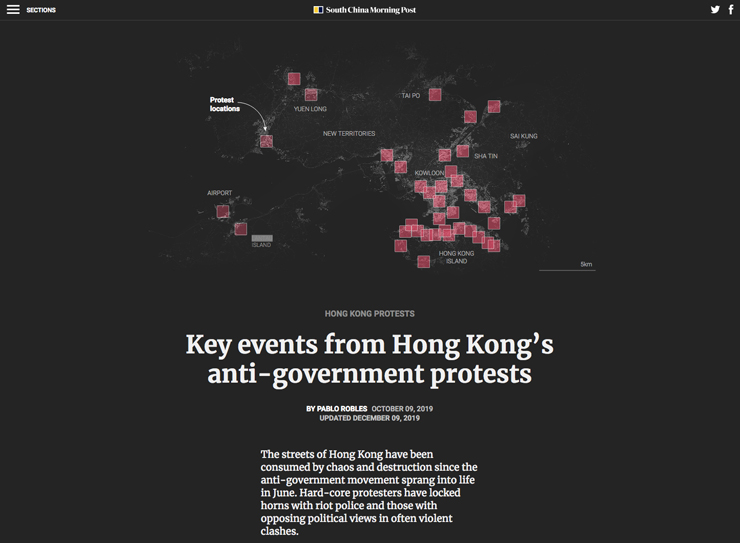
そこで、サウスチャイナ・モーニング・ポストのチームは、90日ごとに区切って何が起こったかを報道する方針を取ったようです。
これは素晴らしい判断だと思います。
その結果、コンテンツは 映像、データ、タイムライン、インフォグラフィック を豊かに活用して、時系列の連続性を失わずに起こっていることを俯瞰して理解できるようになっているようです。
速報を垂れ流す報道では、政治的で歴史的な出来事を正しく伝えることはできないようです。
何が起こったのかを誰もがいつでも検証できるように、コンテンツが残り続けることを願います。
Hong Kong protests:The full story in infographics| South China Morning Post >>
Key events from Hong Kong’s anti-government protests | South China Morning Post >>
元記事はこちら >>
The ‘South China Morning Post’ reimagined visual storytelling to cover the Hong Kong protests >>

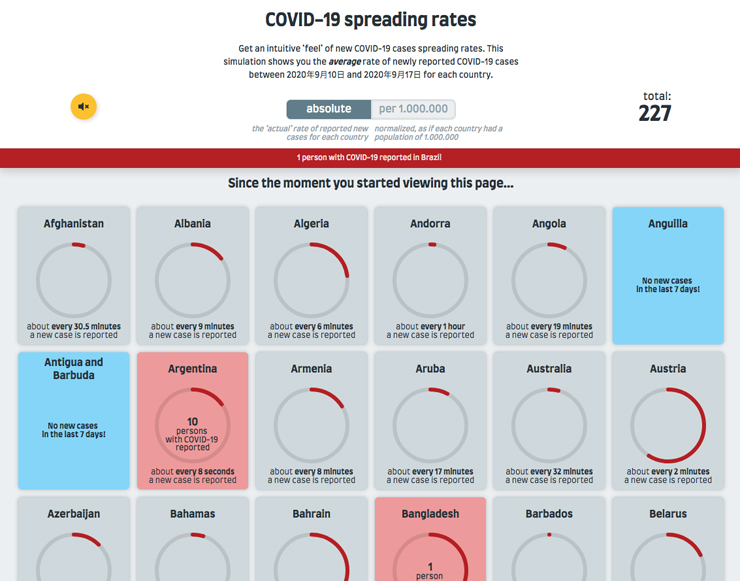
10数える間に世界中で22人が感染しています。1分後にはその数は300人以上に膨れ上がっています。
データエクスペリエンスデザイナーのJan Willem Tulp さんが開発したそうです。
「特にいくつかの国では、ウイルスがどれだけ急速に広がっているかを人々にもっと知ってもらいたいと思っています。だから、もう少し目に見える形にすることで、人々に緊急性と責任感を持ってもらいたいと思っています」
「absolute」と「per 1000000」で国別の単純な感染者数と各国の1000000人当たりの感染者数で表示切り替えできるのは正しい気がします。
元記事はこちら
Just how fast does COVID-19 spread? This visualization will shock you >>

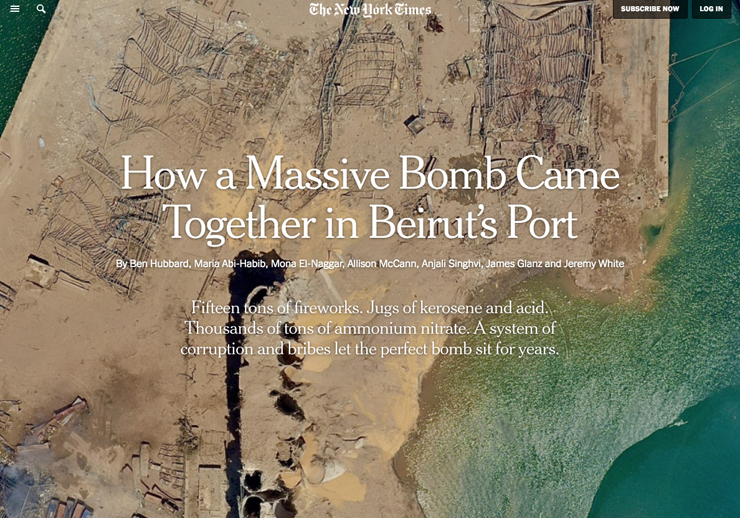
情報とデザインとインタラクションで力強いストーリーテリングになっています。ホントにうまいです。
冒頭からの縦スクロールに連動して表示される動画で、何が起こったかを詳細にわかりやすく伝えてます。
そのあとに事故の背景になった腐敗や現状を紹介する記事が続いてます。
親しみやすい技術でweb表現としてもよく考えられていて、コンテンツとして素晴らしいです。さすが New York Times という感じです。
How a Massive Bomb Came Together in Beirut’s Port – The New York Times >>

ニューヨーク・タイムズのサイトで公開されているインタラクティブで体験型のインフォグラフィックとでもいうようなコンテンツ。
リサーチ、デザイン、テクニックのバランスがいいと思います。
こんなコンテンツを作りたいです。
PCではシンプルなパーティクルの濃度による表現ですが、スマホだとARで自分のいる空間のなかで汚染度合いを体験できます。NYTのアプリをインストールさせるキャンペーンでもあります。
そういうところもうまくデザインされています。
シンプルなグラフィックで訴えるべき情報を伝えるデザインがいいです。
ていねいにリサーチされていて、メッセージがあって、的確なデザインがされている。
こういうコンテンツがいいです。
See How the World’s Most Polluted Air Compares With Your City’s >>
2017年7月から2018年7月までの世界中の地震が表示されています。
それぞれの震源地の深さが視覚化されてます。
すばらしいインフォグラフィック。
それぞれの地震についての詳細も表示されます。
古い話ですが・・・
1996年のインターネットワールドエキスポでの日本パビリオンに「センソリウム」にも世界中の地震データを球体の上に視角化したコンテンツがありました。
そのコンテンツは地震が発生した時間軸をスライダーで動かせたように記憶しています。
当時、遅い通信環境ともっさりしたブラウザで見たそのコンテンツが衝撃的だったことを覚えています。
優れたインフォグラフィックは鑑賞者に新しい「気づき」を与えてくれます。
そういう「気づき」を与えることができるなら、インフォグラフィックは美しい必要もないのかも。
httpsEarthquakes with exaggerated depth >>
Glitchというコミュニティ(?)を活用して制作しているようです。
Glitch >>




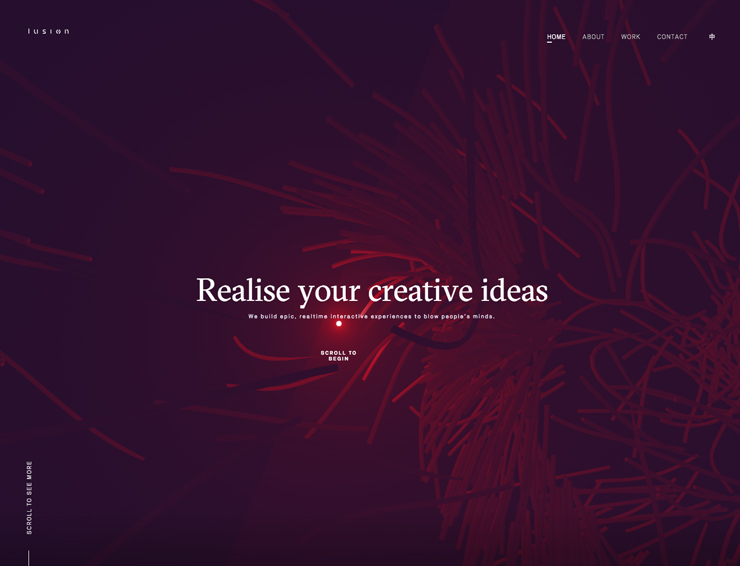
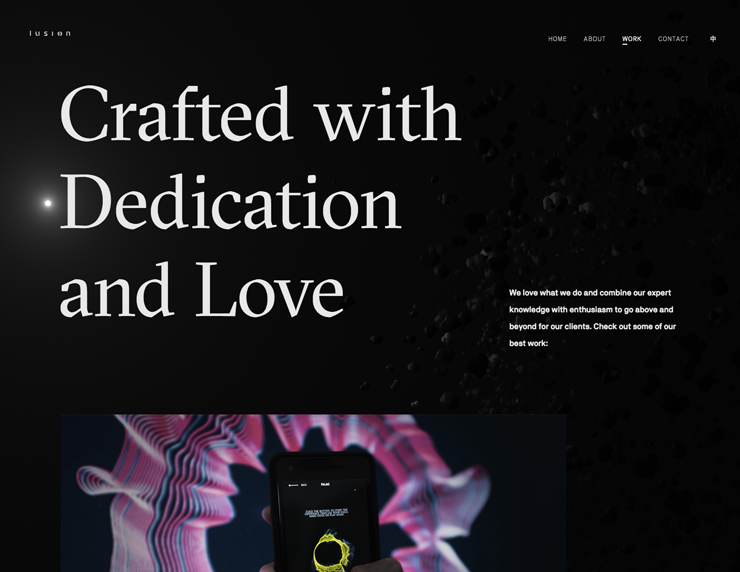
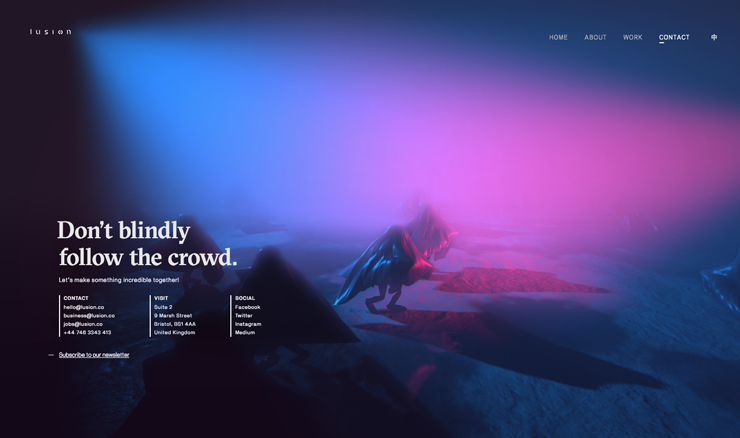
ひさしぶりに見応えのあるサイト。「愛と献身で作り込む」というメッセージも熱いです。
展示やWEBなど分野で、代理店やデザイン会社からの依頼でリアルタイム・グラフィックを提供するようですが、いまどきのWEBの主流ではないかも。
個人的にはこういうリアルタイムの視覚化の技術は社会の中で重要な役割を担うようになる気がしてます。
こういうサイトがあっていいと思ってます。



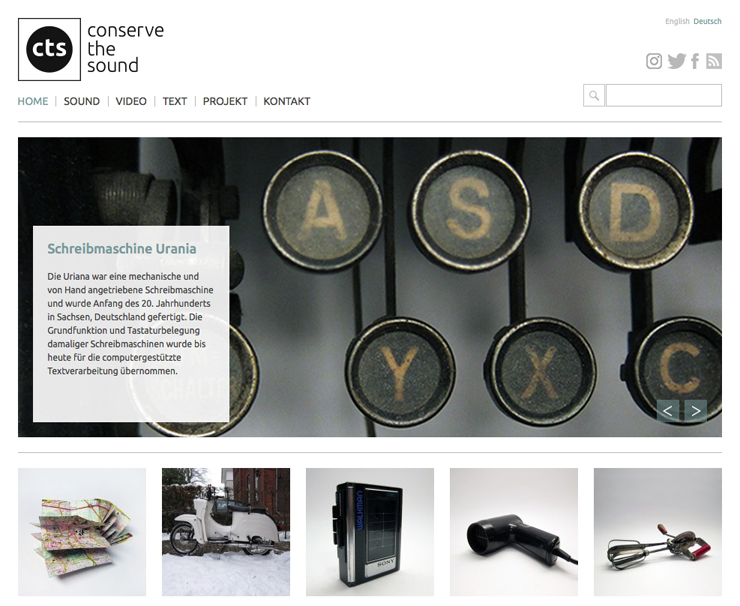
あー、そういえばこういう音だった。と記憶が蘇るモノもあります。
かつては生活の周囲に多くのモノがあって、それぞれが個性的な音を発していて、それらの音はデジタル化とともに私たちの周囲から消えていったんだと実感させられます。
ひさしぶりにいいサイト見た気がする。


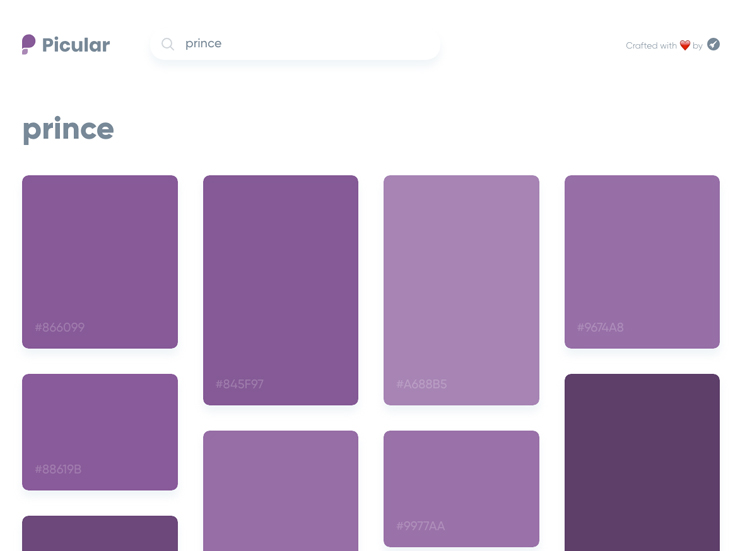
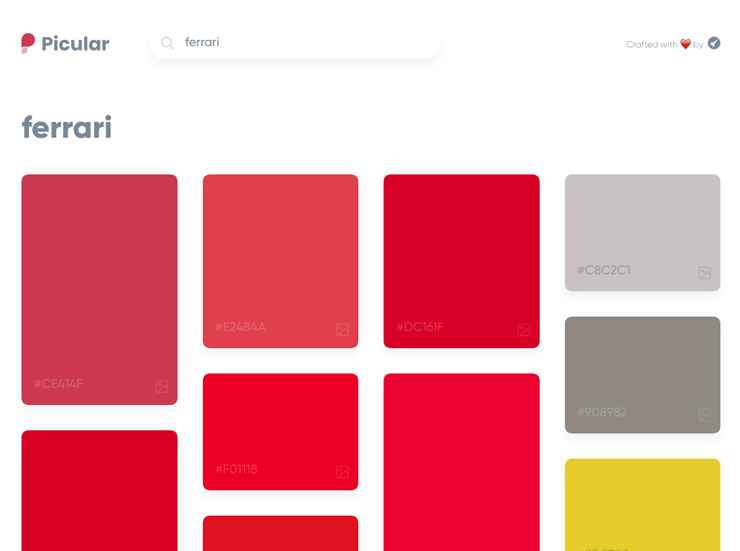
Googleの画像検索の上位20件の画像の支配的な色をタイル表示してくれるサービス。
もちろん「coca-cola」だったら赤一色です。
HTMLのカラーコードと元画像がどんなものか確認できます。
なるほどそういう色だなー、と納得できる感じがあります。
デザイナーのためのカラーツールというよりも、キーワードと色の繋がりを集合知としてボンヤリ眺めてみるとおもしろいです。
色を説明のための語彙を増やすのにもいいかも。
制作したのはこちらの会社だそうです。
Future Memories >>
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。