G Suite として提供されていたサービスのリブランドのようです。
Gmailのアイコンがすっかり変わって、Mの文字と封筒のダブルイメージはなくなって、Googleなアピアランスになるようです。
「Google の新しい Google Workspace ブランドには、より優れた連携、利便性、柔軟性を備えたエクスペリエンスが反映されています。また、アイコンもそれを表しています。今後数週間以内に、Gmail、ドライブ、カレンダー、Meet のほか、同ファミリーの一部であるドキュメント、スプレッドシート、スライドなどの共同編集可能なコンテンツ作成ツールで、新しい 4 色のアイコンが表示されるようになります。このアイコンには、あらゆるユーザーのための統合されたコミュニケーションとコラボレーションのエクスペリエンスを構築するという Google の取り組みが表されています。」
コロナ禍でのワークスタイルの変化に対応しながら、Microsoft Officeなどへ対抗しようということでしょうか。
Googleのサービスは、PCでChrome以外のブラウザから使うときの動作をもっとなんとかしてほしいです。

オンボーディングとは、利用者や加入者がいち早く使い方に慣れて習慣的に利用できるよう導くための機能やコンテンツ、またそのようなプロセスのことです。元記事は長文ですが、よくまとまってる気がします。
はじめて無料トライアル版を使ってみたユーザーをどのように定着させるのか、そのためにオンボーディング段階でどのようにユーザーと永続的な関係性を構築するのか、その方法を解説してます。
新しいサービスやプロダクトの有用性を信じてリリースしても、ユーザーはそれを理解しないし、ユーザーにはもっと大切な関心事があることを前提として考えるべきだそうです。
ユーザーの目的を明確にして、適切なガイダンスを提供することは当然として・・・
懇切丁寧なガイドを提供するだけでなく、ユーザーが自ら行った事に対して素早く適切に結果を提供することが重要なようです。
ユーザーを「不確実」と感じるような状態にしない事が、ユーザーのエンゲージメントを維持することに繋がるそうです。
さらに、ユーザーに段階的な目標を与えて「ご褒美」をあげたり、アクティブなユーザーには「お墨付き」を与えることも有効とのこと。(個人的には嫌いな手法ですが・・・)
48時間以内にオンボーディングを完了しないユーザーは顧客として定着する可能性は低いそうです。
デジタルヘルスの促進には、スマホから遠ざかるべき。
スマホでできることはだいたい紙とペンでできるでしょ・・・という、ほとんどアートのコンセプトムービー。
1日1枚をプリントアウトして、1日の空き時間の退屈しのぎにするなら、それでいいかも・・・・と思えてきます。
Google’s big plan to fight tech addiction: A piece of paper – MIT Technology Review >>
【関連記事】
スマートフォンのタスク切り替えに物理的な空間を再現する『MAGIC UX』
このふたりの動画のコンセプトは秀逸だと思います。
Woah, what’s this? A shiny new https://t.co/q4wnE46fGs for desktop? Yup. IT’S HERE. pic.twitter.com/8y4TMzqBGa
— Twitter (@Twitter) 2019年7月15日
ユーザーからの声に耳を傾けてリデザインしたというメッセージ。
いままでのデザインと比べると、読んで楽しむよりも、ユーザーが実行できる機能が前面に押し出しされた感じがします。
基本的にはスマホ版のデザインに近づける方向でリデザインしたようです。
慣れてしまえば気にならないでしょうが、個人的にはちょっとだけ残念な方向な気がします。
twitter上で実際のユーザーからの寄せfられているコメントもおもしろいです。
「ひとりのユーザーの声を取り上げて、それが広く普及したコンセンサスのであるかのように伝えるのはSNSがもたらした最悪の手法だ。」というコメントや、「編集ボタンは?」というコメントはごもっともだと思います。
下記URLからどうぞ
https://twitter.com/grandayy/status/1150948766851174402

チャート(図表)をデザインするためのガイドラインとされていますが、アナリティクスのダッシュボードなどのデータ分析ツールのUIのためのガイドラインのようです。
情報デザインで聞いたことのある感じですが、あらためて勉強になります。
『データに正直になる』
データを歪めたり混同したりしない。
透明性と明確さを示す。
『ユーザーを助ける』
ユーザーがデータを探索しやすいUIを提供する。
「モーションとインタラクションを利用して、文脈、洞察、関連性、因果関係を明らかにして、ユーザーの理解、分析、推察をサポートするべきです。」
『ユーザーを喜ばせる』
ユーザーが想像しているよりも速くてダイナミックな体験を提供する。
高速で反応の良いインタラクション、トランジション、モーションを考慮する。
『焦点を明確にする』
わかりやすくする。認知負荷を軽減して、ユーザーをデータの洞察と理解に素早く誘導する。
カラーリング、ラベリング、グループ化、ハイライト、比較 などを適切にデザインする。
『広がりを持たせる』
データの深さ、複雑さ、確実性 についてのユーザーニーズを満たす。
すべてのチャートは、できるだけアクセシブルにする。
不変の設定に固定するよりも、ユーザーによる多くの可能性を考慮する。
『構造を提示する』
階層と構造を視覚化して一貫性を向上させる。
視覚的な階層、方向、文脈 をユーザーに提供する。
グラフィックとインタラクションの統一性を高めて安定感と親近感を提供する。
英語の意図を汲み取れていませんが、学ぶべきところが多そうです。
ユーザーを夢中にさせようとして、ややサービス過剰な気もします。
くわしくはこちら。Google Design の Manuel Lima さんの記事です。
https Six Principles for Designing Any Chart >>

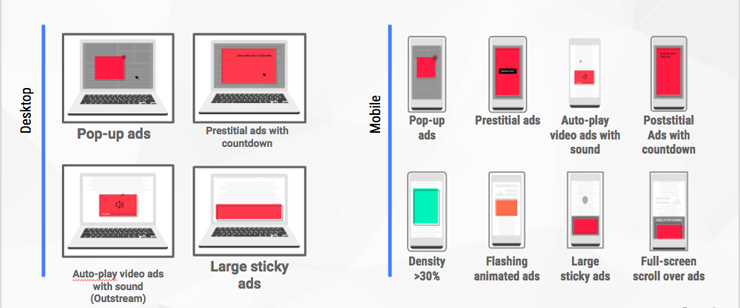
たしかに、どの広告表示もイラっとさせられます。
イラっとさせることで、それが広告だと認識されるならまだ善良なUXともいえる気がしています。
以前にGoogleの検索結果の上段に表示されていた広告が広告として認識されずに「最適な検索結果」と認識されていたという調査がありました。
この鬱陶しい広告の基準はユーザーがイラっとする広告の基準のようですが、広告が広告だと認識されないまま受け取られてユーザーの意思決定に影響を及ぼすようになるほうが大きな問題のような気がします。
しかも、その基準を提唱しているのが広告配信会社でもあるGoogleなこともちょっと怖い感じがします。

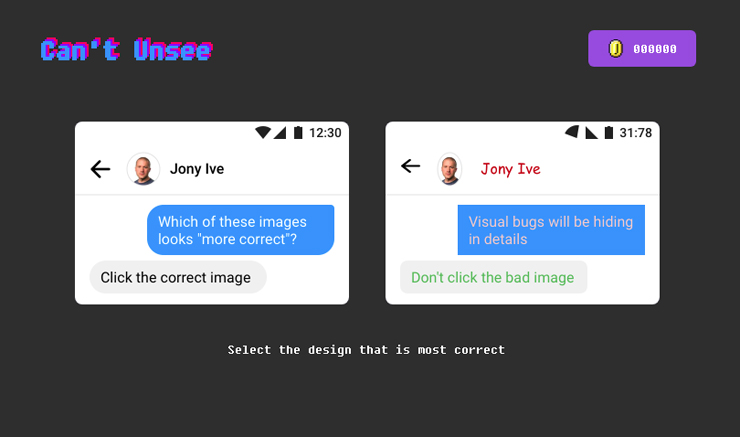
2つのUIデザインが表示されて、どちらのUIデザインが「正しい」のかを選ぶゲーム。
わりと主観的な「正しさ」なのでここで紹介されているのがUIデザインの絶対ルールだと誤解しない方が良いですが、2つのデザインの違いを見極めるのはなかなか難易度高いものもあります。
視覚を鍛えて、精進します。
制作したのはソフトウェアエンジニアのAlex Kotliarskyiさん
元記事はこちら
Test your UI design skills with this addicting game >>

Google翻訳をリニューアルするにあたって、ユーザー調査などのフィードバックを受けながらも安易な折衷主義にならないようにしていたようです。その過程が紹介されています。
とにかくユーザーのフィードバックやA/Bテストの結果に準じて段階的にデザインを進めたようですが、そこに新たな何かを盛り込もうとしなかったのは賢明だと思えます。
一方で、使われていない機能にユーザーを誘導しようとする試みについても紹介されています。
この試みではデザインはユーザーの同調を得られずに試行錯誤しながらも、小さな変更でユーザーを導こうとしているようです。
ずっと昔に、デザインをするときに大切なのは「最小の手数で最大の効果」を考えることだと教えられました。
そういう点でGoogle翻訳のUIのデザインプロセスは参考になりそうな気がします。
「アイスブレイカー」という身体のジェスチャーとウェブサービスの機能を関連づけるのは(あまり使うことはなさそうですが)いいヒントになりそう。
こういう機能だけのウェブサービスのUIデザインは、いつかやってみたいです。
網膜で個人認証されてパーソナライズされた広告が名指しで呼びかけてくるような未来は、やっぱり訪れないようです。自分たちの生活環境を破壊してくるようなメッセージは逆効果だと誰もが気づきはじめているそうです。
いい未来かも。
自分の精神衛生のために普通の人たちがデジタルデバイスと距離を置くようになる・・・。
2019年はそういう行動が一般的になるのかも。
元記事はこちら
Why the Future of Marketing Doesn’t Look Like Minority Report | Muse by Clio >>

画像もなくテキストだけ。シンプルの極みです。データサイエンティストが個人で制作したサイトだそうです。
UIがシンプルなだけでなく、マーケティングのために持ち込まれるインターフェイスのノイズをすべてカットしています。
すべてのカテゴリー商品が掲載されてるわけではなく、作者であるDeFeoさんによるデータ分析で、ニーズがあって高評価で適正価格の商品だけになってるようです。
『GOOD, CHEAP AND FAST』はAmazonに代表されるようなオンラインショッピングのUXに対しての反証としてのコンセプトがあるようです。
比較したり、オススメしたりするのではなく、買う人の「満足」のためのUXを作ろうとしているようです。
『GOOD, CHEAP AND FAST』のUXには、下記の動画の哲学があるようです。
『Maximizers versus Satisficers: How to be More Happy』
こういう考え方に基づいたショッピングサイトのUXも有り得るというのがおもしろいです。
老子の『足るを知る』ということでしょうか。
Hate browsing Amazon? This is the ultimate no-frills shopping site >>
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
