なかなか良さそうなUIです。
それにしても、「紙」っていうメタファーをスマホで追体験するのは、なんだかB級ファンタジー映画の未来予想のような感じです。(笑)
どこかFlipboardに似てますが、後出しジャンケンでPaperのほうが洗練されてそう。
操作感も楽しそうですが、タイムラインの文脈の中にうまく広告を入れていくことができそう。しかも的確に最適化されて。
もしできたら、スゴいかも。
インテリアデザインの全体像は、あくまでスポーツカーとしての古典的な印象。
ドライバーが理解に手間取るナビ画面を視線移動の少ない場所に最大にして表示。
それでもスピードメーターとタコメーターは針表示(笑)。
シフト下のダイアルで操作するらしいですが、ハンドルのグリップ周辺で操作できても良いかも。
エアコンは吹き出し口のダイアルで調節できるらしい。
コントロールとフィードバックを近い箇所に配置する、いいマッピング。
ルックスは古典的でもインターフェイスはモダンに工夫されてる。
ドイツ車らしく合理的で質実剛健な感じが好印象。
デザインを考える良いお手本かも。
Android OS がクルマに搭載されるからって、インパネをスマホのホーム画面のようにしようとするメーカーがあったら、恥ずかしいから思いとどまった方がいいでしょう(笑)
すばらしいUIだけど、意外に大掛かり(笑)。惜しいね。
擬似的な3D空間のメタファーによるインターフェイスではなく、ホントの3D空間のインターフェイスをデスクトップに実現してるのは、スゴいことかも。
マイノリティ・リポートのように身体全体を使ったジェスチャーではなく、手の動きで操作するのは現実的な感じ。ゴーグルをかけて、視覚全体をバーチャル空間にして操作するような強引さもないし。
もしかしたら・・・
手の動きに対してのリアクションが素早く的確だったら、モニターが半透明である必要はないんじゃないか?
自分の手が実際に見えなくても、操作にすぐ慣れるような気もする。自転車に乗れるようになる感じ。
「デザインは、静物的なモノとしてだけではなく、ほとんどサービスそのものです。それは、チケットの購入から行き先に着くまで、顧客の体験をスムーズで生産的にします。・・・・・わたしたちは、あなたのために、デザインします。」と言ってるようです。
なるほどー。
1. ユーザビリティとは..
2. もっとも重要なのは分かりやすさ
3. 最終目標は“ユーザーゴール + ビジネスゴールの達成”
4. User Interface = Business + Engineering + Design
5. 究極のユーザーインターフェースはその存在を感じさせない
6. インターフェースは使ってもらう事にこそ価値がある
7. 見た目のデザインはその機能に基づく
8. 同じ動きをするものは、統一したデザイン概念を適用する
9. ユーザーの集中力を乱さない
10.全てを常にユーザーのコントロール下に
11.最も重要な達成目標は、1スクリーンにつき1つだけ
12.副次的な目標は、あくまで副次的な存在に
13. ナチュラルに次のアクションに導く
14. ビジュアルヒエラルキーで見えないルールを造り出す
15. 色はあくまで二次的要素
16.選択肢は少ないほうが良い
17.ヘルプ機能は極力無くす
18.第一印象が一番重要
19. ユーザーに考えさせない
20. ユーザーの時間節約に注力する
21. ブラウザーの戻るボタンは頻繁に利用される
22. 使い方を理解してもらえるまでが勝負
23. 検索ボックスはやっぱり重要
24. エラーメッセージは読んでくれない
25. こまったらいつでも実家に戻っておいで
こういう基本概念を、かっこわるいデザインの言い訳にしてはいけない・・・と自戒をこめて書いておこう。
くわしくはこちら
発表後すぐに多くの評論が出ていて、興味深いです。
いままでの指先で触れることを促すバーチャルな「質感」から、情報のレイヤーによる環境としての「空間」に変わってくということなんでしょうか。
いずれにしても、ビジュアルデザイン、UI/UXとして、大きなステートメントを掲げてみせたと思います。素晴らしいデザインです。
子供のオモチャのようだという意見もあるけど、カラースキームのせいなのかな?
シンプルでいいです。
昔のiPodを思い出します。
円の軌跡で情報を選ぶインターフェイスは、いまでもすばらしく理にかなってると思います。
なんといっても人間の指の動きに自然な動作でしょ。
上の動画は、まったくの予想らしいですが・・・
『実在する物に似せたデザインによって、それがどのように動作するかを現実同様に認識させる考え方』を「skeuomorphism(スキューモーフィズム)」っていうんですね・・・なるほど。
ペンタグラムが新しいウィンドウズのロゴをデザインしたときのポイントは、質感を持たせないことだっとか。
『金属や木や水などの「擬似的な質感」を持たないことこそ、純粋にデジタルである』というアイデアだったそうです。
こういうのがトレンドで、AppleのiOSもこの方向に向かって行くのか、興味深いです。
くわしくはこちら
Appleの「スキューモーフィズム」については去年あたりから疑問視する意見もあったようですね。以下、ご参考。
http://news.mynavi.jp/column/svalley/482/index.html
http://coral-cafe.com/2012/11/09/アップルのソフトウェア・デザインは変わってい/
http://www.advertimes.com/adobata/article/7660/blog.nb-a.jp/2012/06/apple-jonathan-ive-interview-2/
昔からあるアイデアだけど、ここまで洗練されてる事にビックリ。
紙とかテーブルの上から離れて「モノのインターネット」などの方向に進化したら、さらに広がってくかも。
どう使うかを、もっと広く考えて、現実世界に新しいUXを生み出してほしいです。
がんばれ!
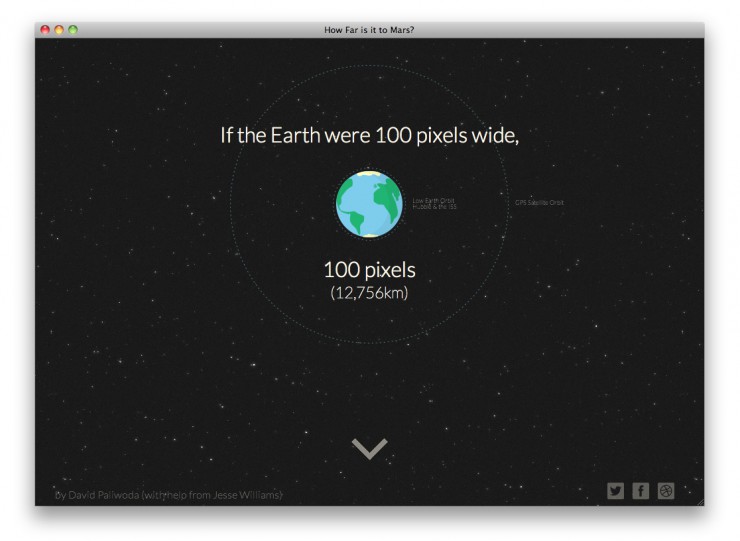
すっごく遠いってことが、よくわかります(笑)
こういうリアルなスケール感をスクロールで体験できるのって、ちょっと好きなんです。
How Far is it to Mars?
http://distancetomars.com/
情報は租借されて編集されて、知らせたいことだけがクローズアップされて届けられるわけで、本当のスケール感とか退屈な部分は抽象化されたり省かれたりしますよね。
そうじゃないことができるのは、素晴らしいことな気がしてます。
そんな考えで、以前に作ってみたのがこちら。
Scroll Radiation Dose Chart
http://fukudayouichi.com/dose_chart/
放射線被曝量の危険度をスクロールによる “体感的なスケール” で理解できるようにしてみました。長大なスクロールです。
よろしければ、お試しください。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。