なんでもそうですが、共通の認識はコミュニケーションの基礎になるでしょう。
概念やツールやワークフローの用語が多いようです。
API
バックエンド
CRMソフト
データサイエンス
フロントエンド
GitHub
ハッカソン
JavaScript
Minimal Viable Product (MVP)
Software Development Kit (SDK)
・・・が紹介されてます。
くわしくはこちら
UX Terms Every Web Designer Must Have In Their Vocabulary >>
さらに30の用語についてこちらで紹介されてます。
こちらはもう少し実践的かも。
30 Common UX Terms Every Web Designer Should Know >>
さらに詳しいのがこちら
53 Tech Terms You Need to Know as a UX Designer >>
これはUXデザイナーとして理解すべき内容のようですが、こちらのほうが理解しやすいかも。
また、ユーザーエクスペリエンスとカスタマーエクスペリエンスの違いについてもこちらで紹介されています。
User Experience and Customer Experience what’s the Difference? >>
個人的にはUXについての言説は眉唾物なこともある気がしますが、正しい理解を持っていればクライアントと認識を共有してデザインができるのかも。勉強しないと・・・。
“使用頻度を減らす” UXは、最も優れたUXなのかもしれません。
“いまするべきこと” への集中を妨げるような “情報ノイズ” を遮断するUXを提供するスマートフォン。
設定した時間内の特定の着信を拒否したり、30分ごとに通知をまとめて受信できたりするようです。
ジョギングや瞑想してる時間はSNSの通知も拒否できて、さらに、一定時間内で同一人物からの2度目の着信だけは鳴るようにもできるようです。
(設定が面倒かもしれませんが・・・)スマホにどれだけの時間を奪われて、どのくらい集中力を削がれているかを考えれば心の平穏と本当の意味で生産性向上が得られるのかも。
Kickstarterで出資を募ってるようですが、残念ながら資金集めは難しいようです。
「使いやすさ」は機能の拡張なのか・・・とか、そういうことを考えさせられる食器。
アムステルダムの Jouw というデザイン会社によるデザイナーとアーティストのコラボ作品。
フィリップ・スタルクの有名なレモン搾り器も、食卓で会話を始めるための「欠片(ピース)」としてデザインされている・・・という話があった気がします。
ユーザーインターフェイスは、そのくらい拡大解釈ができるようです。
こちらで購入できるようです。
jouw >>
イラつくローディングもこのくらいたのしければ、いいUXということでしょうか。
私たちがデジタルで費やす無駄な時へのオマージュだそうです。
メイキングはこちら
おおいに無駄だけど、こういう感覚がインターネットだったなと思い出します。
この動画とはちょっと趣旨が違うけど・・・
UIをオリジナルで作るのは良いことだと思ってます。
自動生成してくれるサービスで作ったキレイなGIFを使っても、ユーザーに喜ばれることはないでしょう。
UI/UXのデザインで、ユーザーのプライバシーの安全性について正しく理解してデザインしているでしょうか?
Googleと元Ideoのメンバーが設立した『Simple Secure』という団体は、UXとセキュリティに関する無料の情報リソースを提供するそうです。それによって、ユーザーにより安全でより透明性の高いウェブやアプリの制作に寄与する活動をするそうです。
UXのセキュリティに関するデザインの調査・検証を行って共有して、デザイナーがセキュリティに意識を持って安全性・透明性の高いデザインをするための手助けしてくれるようです。
UXのセキュリティに関するデザインのスタンダードを確立していくことになるでしょうか。
意味ある取り組みに思えますが、場当たり的に問題点を指摘して取り締まるだけの活動に堕ちたら残念です。
あのUIをデザインした ジョン・アンダーコフラー はMIT出身で OBLONG という会社の創設者でもあるそうです。
上記のTED講演は2010年のもの、映画マイノリティ・リポートの公開は2002年。
このUIが近年中に実現されるとは思えませんが、このUIイメージは普遍のアートになりつつあるような気がします。
なつかしい。
VR化するにあたって、クラウドファンディングで出資を募ってるようです。
くわしくはこちら >>
https://camp-fire.jp/projects/view/14723
Lesson 2 of my @learnsquared Motion Design class is live! Talking about the 10 principles of Motion Design based on Disney's 12 principles. pic.twitter.com/G0fLBzGUfs
— Jorge Canedo Estrada (@jrcanest) 2016年10月18日
u動きにもキャラクターやアイデンティティがあることがよくわかります。
UIのモーションでもこういう原則を応用して、もっとキャラクター性のあるデザインができるかも。
この元になってるのは、こちらだそうです。
12 basic principles of animation >>
・・・というユーモア動画。
facebookに限らずSNSのアルゴリズムにはウンザリさせられる人も多いのでは。
マフィアというにはマヌケな感じがなのがとてもいいです(笑)
エスカレートしていったらいつか人に悪影響を及ぼしそうなのは、AIじゃなくて人が作ったアルゴリズムなのかも。
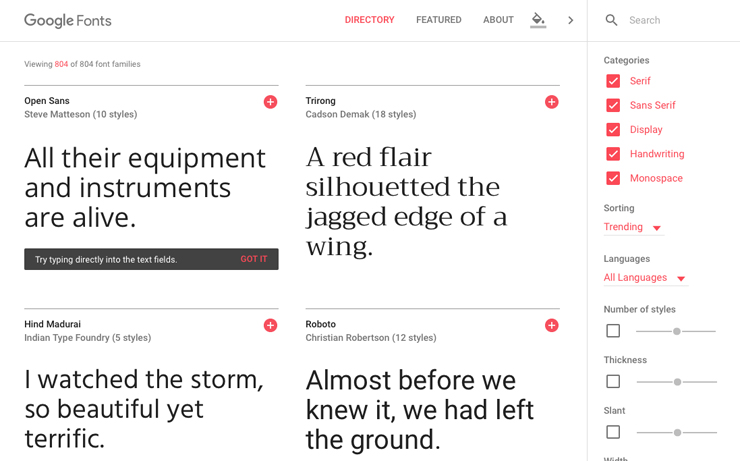
UIが良くなるって素晴らしいです。
シンプルで使いやすく、検索機能も充実。
Googleが提唱するマテリアルデザインの本領発揮という感じ。
豊富なウェイトから選べて、Embedのコードも親切。
背景色を変えられるのもいいです。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。