今年もおもしろかったです。
ちょっとマンネリ感もあるけど、美しい造本を手に取って見ることができる貴重な機会。
それぞれのブックデザインに文化・思想・審美眼が感じられ、鑑賞する価値がありました。
ウェブデザインがブックデザインくらいの成熟に達するのは、
まだずっと先のことのような気がしてきました。
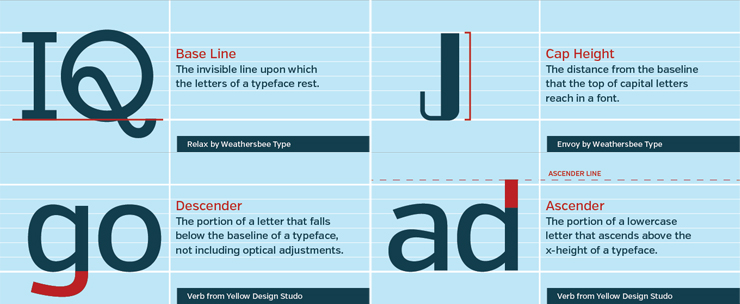
間違った使い方とかしてると恥ずかしい。
ちゃんとおさらいしておきます。
くわしくはこちら
https://creativemarket.com/blog/2015/12/28/how-to-speak-typography-terms-you-should-know
「California & Graphic Design 1936 – 1986」という本だそうです。
カラッとしていてサイケで自由な感じがいいです。
1936年から1986年という時代が、デジタル化以前ということでまた良いです。
くわしくはこちら
http://www.itsnicethat.com/articles/california-and-graphic-design
世界的なデザイン会社ペンタグラムのホリデーカードの42年のアーカイブ。
リラックスしたユーモアのある感じのデザイン。
どれもいいです。
アーカイブはこちら。
http://www.fastcodesign.com/3040154/40-years-of-pentagrams-wonderfully-creative-holiday-cards
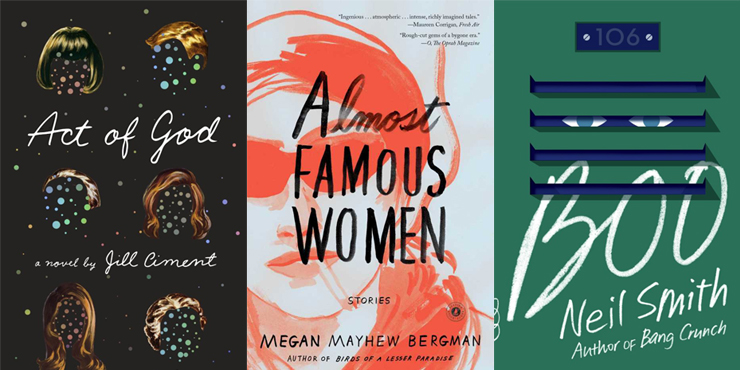
すばらしいリストです。
60人以上のデザイナーと120点以上のブックカバーが紹介されてます。
どれも魅力的なグラフィック。
デザイナーの他作品が紹介されてるのもありがたいです。
今年はおとなし目のデザインだったようです。
くわしくはこちら
http://www.casualoptimist.com/blog/2015/12/01/notable-book-covers-for-2015/
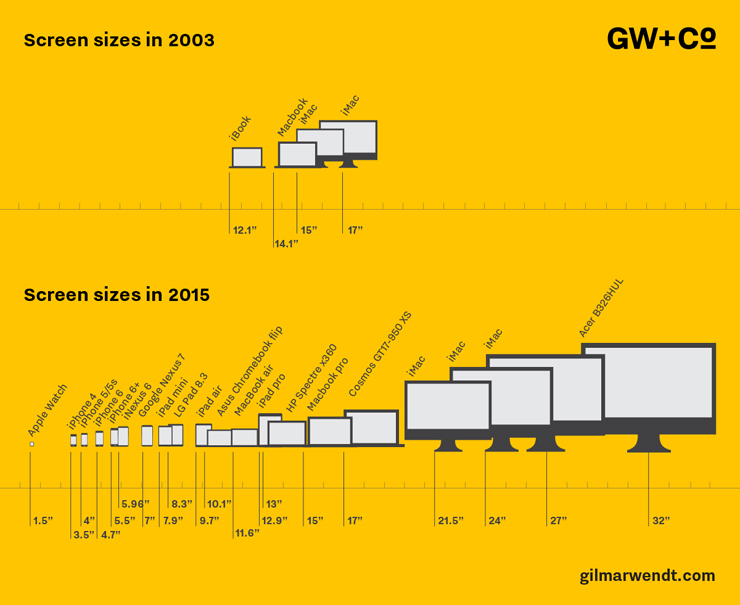
「どうして、ウェブのタイポグラフィは印刷された紙や雑誌ほどのレベルに至らないのか?」
ロンドンのグラフィックデザイナー、Raquel Calonge さんによる記事です。
上の図のように、デバイスサイズの爆発的な多様化で、ウェブのタイポグラフィはさらに困難になってると指摘してます。
「問題は我々デザイナーは、デバイス、画面の幅とすべての訪問者の設定のタイプを知ることができないということです。
また、Web制作者は書籍のデザイナーが持ち合わせているタイポグラフィーの素養を備えていません。」
ということで、ウェブに見受けられるタイポグラフィの稚拙さを指摘してます。
英字の世界の話なので、日本語はまた別かもしれませんが・・・
Raquel Calonge さんのポストを読むと「レスポンシブにしたからユーザーのデバイスにアジャストできた。」というだけではまるで不十分なのかも・・・という気がしてきます。

かっこいいです。
オフィスに貼ってあったら、ちょっとキビシいかんじもしますが・・・
くわしくはこちら
http://www.lncreativestudio.com/work/monday-morning-critique/
まったく新しい分野の表現に取り組むときに、どのように考察を重ねていくのか・・・興味深いインタビューです。
オットー・プレミンジャー監督の映画「黄金の腕」(1955年)にグラフィックデザイナーとして映画のシンボルロゴを制作していたところ「これを映画にしよう。」 という話になったことが始まりだったそうです。
それ以前の映画のタイトルロールは観客にとって無駄な時間だったのですが、ソール・バス以降は観客のイメージをひろげて、ストーリーのなかに招き入れるイントロとして新しい役割を担うようになりました。
それはソール・バス自身にとっても、まったく新しい世界が開かれた感覚だったようです。
「危険な道」(1965年)、「ウエスト・サイド物語」(1961年)、「おかしなおかしなおかしな世界」(1963年)、「大いなる西部」(1958年)、「勝利者」(1963年)、「グラン・プリ」(1966年)、などを例に映画のタイトルデザインについて説明してます。
映画本編とどのような関係づけをするべきなのか、とても深く考察したようです。
とくに、見慣れた被写体に新しい奇妙な印象を与えて、映画本編のイントロとすることは大きなチャレンジだったようです。
自身の創造性を頼りにして、まったく新しい分野の表現を拓いたプロセスからは、ソール・バスの映画タイトルへの情熱が伝わってきます。
インタビュー記事はこちら
https://medium.com/art-science/saul-bass-on-his-approach-to-designing-movie-title-sequences-47fd537c457b#.3bw0tdxhz
イギリスのグラフィックアートで活躍するアーティストやデザイナーのインタビューで構成されているようです。
クラウドファンディングで資金を集めて完成されたらしいです。
プリントもデジタルもグッズもあって、そういうジャンルをどう越えて往くのかがおもしろそう。
以前紹介したニュージーランドの国旗のリニューアルに、新たに5案目が追加になるようです。
いままでの4案は一般公募で1万点以上の応募から選考されたそうですが、それらのデザインは人気を得られず(4案のうち3案は同じモチーフ)国旗リニューアル自体が盛り上がってません。
ですが・・・
すでに選考から落ちた Aaron Dustin さんのデザインを選考に復活させる署名に5万人以上が署名したそうです。
Aaron Dustinさんによる、5案目のデザインについてくわしくはこちら
http://aotearoaflag.tumblr.com
上記のサイトでは、Aaron Dustin さん自身のデザイン案について紹介しながら、国旗に必要な要件について説明してます。一般の人たちに向けて国旗のデザインを決定するときに何を基準にすればいいのか、ヒントを示してくれているようです。
(我田引水になってるかもしれませんが・・・)このヒントは国旗のデザイン候補の、デザインを理解すること、デザインを選ぶことの手助けになってたのかもしれません。
一般公募のように多くのデザインを集めてその中から選ぶとしても、その応募数の多さが最終決定されるデザインのクオリティを担保していることにはならないということでしょう。
<関連記事>
「ニュージーランドの新しい国旗のデザイン候補4案」
http://designers-union.com/blog/archives/4843
「ミルトン・グレイサーが語る、クラウド・ソーシングでデザインを決定することがどのようにデザインをダメにするか。」
http://designers-union.com/blog/archives/3469
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。