きわめて基礎的なことですが、あらためて。
1. 焦点。
2. 視線の導線。
3. 要素の大きさと視覚的階層。
4. 各要素のバランス。
5. 各要素の相関関係。
6. コントラストの強弱。
7. 要素の繰り返し。
8. 余白。
9. 整列
10. 三分割のルール
ウェブサイトのデザインでは、すべてのページをこのルールに則るのは難しいかもしれませんが・・・。
それでもやるべきでしょう。
元記事はこちら
https://designschool.canva.com/blog/visual-design-composition/

シダはニュージーランドでは「新しい命」と「成長」を意味するモチーフだそうです。
植民地をイメージさせるユニオンジャックをなくそうというリニューアルだとか。
4つの候補案が2015年末に国民投票にかけられるそうですが、あまり盛り上がってはいないらしいです。
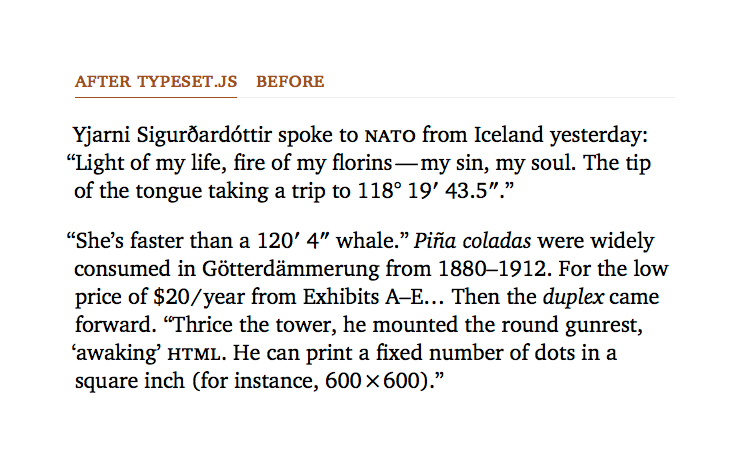
文字詰めではなくて、クォーテーションマークなどの約物の使い方を正してくるjsのようです。
日本語でもこういうのがあっていいかも。
メールの文中に全角英数字とか全角の/とか半角カタカナとかあると、相手にデジタルなリテラシーは高くなさそうだなと思われそうです。
下記のページの「BEFORE」「AFTER」が解りやすいです。
https://blot.im/typeset/
Jonathan Hoefler と Tobias Frere-Jones のインタビュー。
全編英語でよく解りませんが、タイプフェイスのデザインは「O」「D」「H」の3文字から取り掛かってアルファベット全体に展開していくようです。
それぞれのタイプフェイスはどのような文脈のなかにあって、どのような個性で、どのようにしてメッセージを正しく表すのか・・・・とか、おもしろい話をしてそう。
ハーマン・ミラー社の年中行事として、社員とその家族を招いた盛大なピクニックがあったそうです。
そのためのポスターをデザインしていたのが、ハーマン・ミラー社に最初に雇われたグラフィックデザイナーのスティーブ・フリックホルム氏だそうです。
いいポスターです。
デザインからシルクスクリーンまでの制作工程が垣間見えて、おもしろいです。
スティーブ・フリックホルム氏は現在、ハーマン・ミラー社の副社長だそうです。
くわしくはこちら
http://www.hermanmiller.com/why/herman-millers-poster-child.html
歴史あるエレメントを現代的にするのは、なかなか難しいデザインですね。
一目見た印象はそれほど変わらないですが、うまくデザインされてます。
エレメントを整理・省略して、色数を減らして、タイポグラフィにはセリフがあるようです。
フラットデザインにしないで金属質のロゴにしたのも正解に思えます。
関連記事
『ルノーのロゴがリニューアル』
http://designers-union.com/blog/archives/4584
元記事はこちら
http://www.underconsideration.com/brandnew/archives/new_logo_for_alfa_romeo.php
たぶん、こういう制作プロセスを体験した最後の世代ですが、あえて今、こういうプロセスでやってみたい気がします(笑)
Photoshop登場25周年の記念キャンペーンだそうです。
動画にある制作プロセスからデジタル化された制作プロセスへの移行がどれだけ大きな転換だったかを想像すると、Photoshopがどれほど凄いソフトだったのか解るということなのでしょう。
Photoshop以降の世代の人にはどうでもいいことかもしれませんが・・・
PhotoshopもIllustratorもこういったアナログな制作プロセスのメタファーを、うまくUIに取り込んでいました。
インターネットがまだなかった当時でもアナログの制作プロセスを知っていれば、このメタファーを手がかりにして試行錯誤しながら、まったく未知のツールと制作プロセスを理解することができたわけです。
トーベ・ヤンソンの昔のコミックにある手描き文字をベースにしてるらしいです。
日本のテレビアニメのムーミンとは印象が違いますが、ちょっと素朴で力強くていい感じ。
facebookのサイトにはこのロゴが見当たらないことが驚きです。
コーポレートロゴという位置づけならば、ロゴの変更に気付く必要もないということでしょう。
以前のロゴは2005年の制作。
新しくなったロゴは垢抜けたけどキャラクターが薄くなったようです。
いままでよりもユニバーサルになった感じ。
それがこの10年のSNSの一般化ということでしょうか。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。