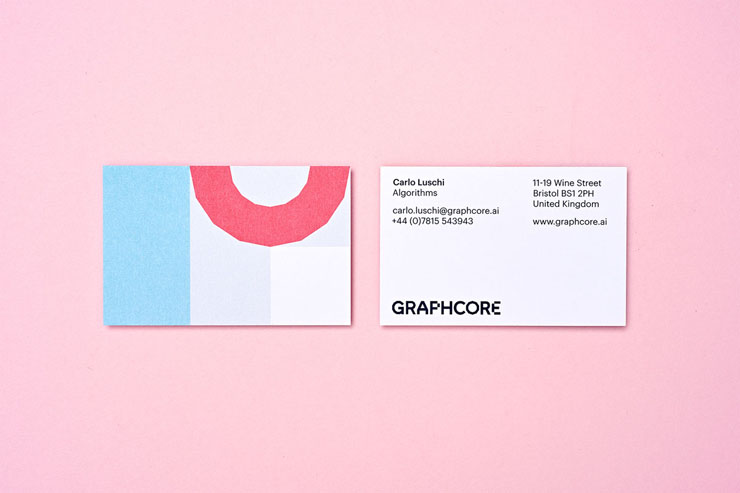
GRAPHCORE社は機械学習を効率化する インテリジェント・プロセッシング・ユニット(IPU)を開発したそうで、これによってAIのパフォーマンスは10倍から100倍になるそうです。
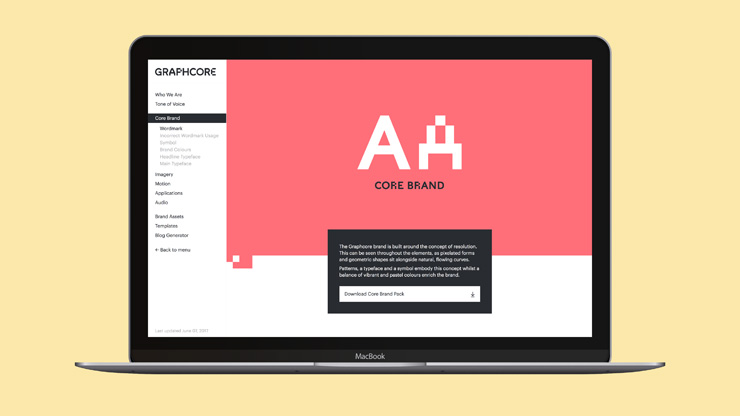
・・・といったような難しいAIをフレンドリーにしてくれるアイデンティティ。そういうデザインを実現してます。
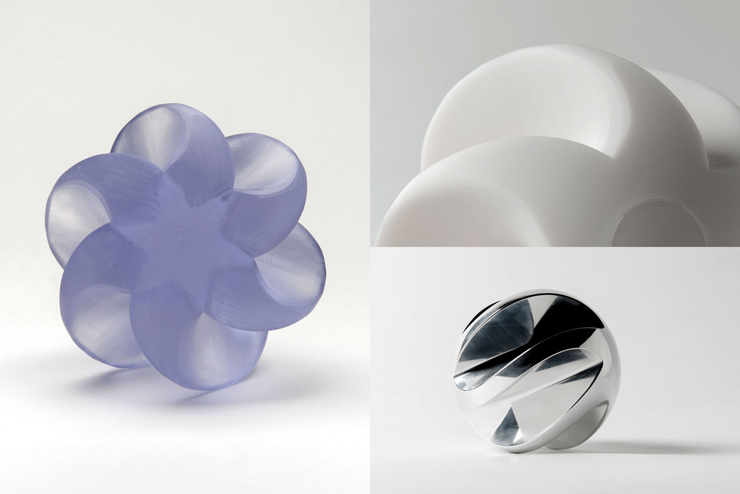
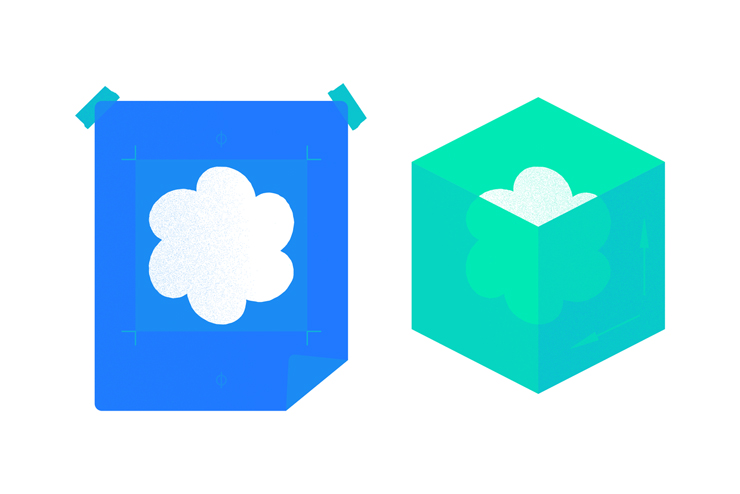
名刺などには「シェイプ・ジェネレーター」というプログラム(これはAIではなさそう…)によって生成された形態でデザインされてるようです。
カスタム フォントはタイプする人の解像度に応じてダイナミックに字形が変わるらしいです。
誰がタイプしたのかの痕跡が残るフォントっていうには、ちょっと新しいかも。
こういうアプローチのデザインはこれから増えることになりそう。
勉強しておかないと。
GRAPHCORE のサイト >>
https://www.graphcore.ai/
それにしても、この会社はスゴいかも。お金があったら株買いたい。
くわしくはこちら >>
https://www.creativereview.co.uk/hudson-powell-pentagram-graphcore-ai/
Pentagram >>
http://www.pentagram.com/#/projects/139032
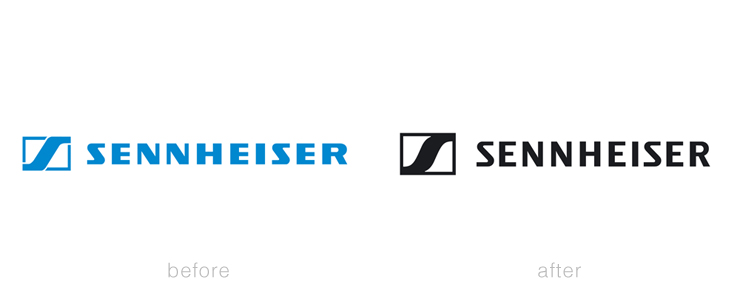
古いロゴも捨てがたいですが、ハイエンドで堅いイメージのブランドの真面目なリニューアルといった感じ。
好感が持てます。
黒一色になったのは正解だと思う。
ゼンハイザーのサイト >>
http://en-de.sennheiser.com/news-an-iconic-design-for-an-iconic-brand
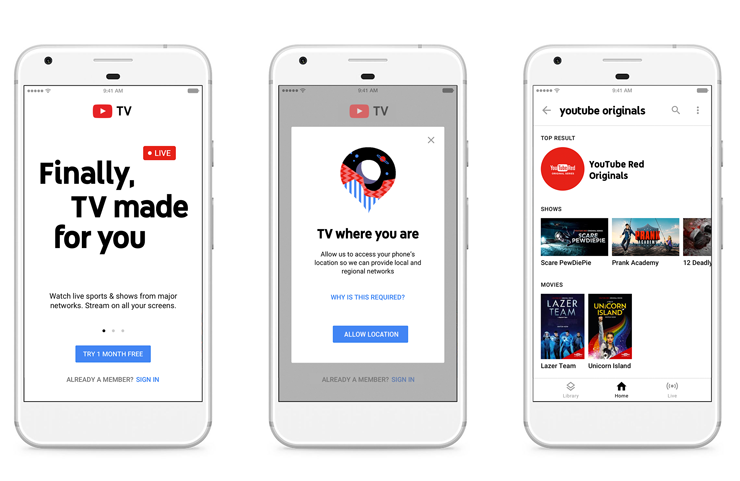
「YouTube TV」のためにデザインされたそうです。
YouTubeらしい感じ。
さまざまなデバイスやタッチポイントにおいて書体を統一することはブランディングに有効なのでしょうが、日本語でやるのは難しそう。
手掛けたのは ブランドコンサルティング会社の SAFFRON >>
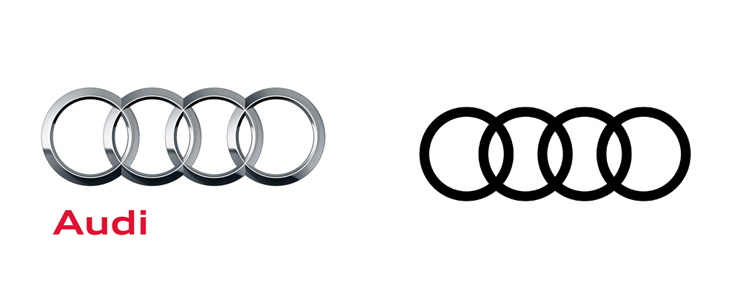
クロームテクスチャをなくすことで4つのリングはさらに記号的で力強い図像になった感じ。
いまどきのイケてるブランドらしく「Audi」という社名表記も省略されてるようです。
BMWのMINIブランドも同様のアプローチでスマホやSNSなどのデジタル環境に適応してたので、こういうブランディングはかなり有効なのかも。
コーポレート書体の「Audi Type」はいかにもな感じの硬質感で好感。
アニメーションはマテリアルデザインっぽく、アイコンはちょっと子供っぽい印象。
手掛けたのはこちらの会社
STRICHPUNKT >>
KMS TEAM >>
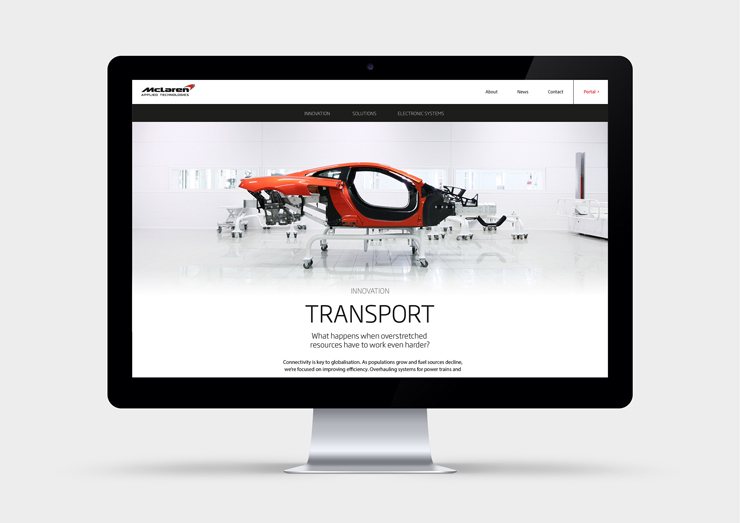
負けてるときにもブランディングは大切かも。
F1ではまったく勝てそうもないマクラーレン・ホンダですが、
テクノロジー企業としてのマクラーレンのブランディングは胸を張ってる感じがしていいです。
レースに勝ったらブランディングもさらに輝くかな。
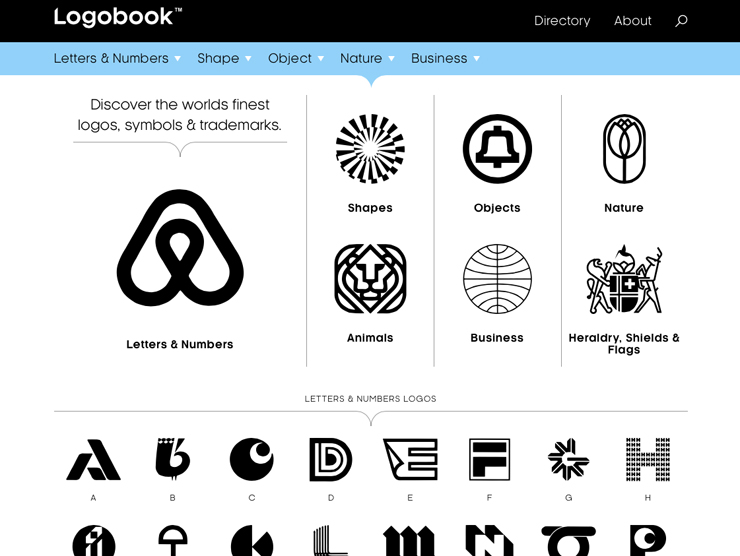
形態の意味するところを考慮した分類がいいです。
このアーカイブはブランディング・デザインの世界的コミュニティである Svizra によって収集されていて、将来的には企業とデザイナーのアイデンティティ・デザインの発展に貢献するデータベースにしようという取り組みだそうです。
間違っても、ここからコピペしてちょっとアレンジして・・・と考えてはいけないということです。
いいロゴ、ふさわしいロゴ。
自由、発見、創造、イノベーション、オープン、セキュリティ、尊重・・・
wwwの黎明期を牽引したブラウザーのブランドがそういう矜持を示すのは良いことな気がします。
オリジナルのフォント名は「Zilla」
オランダのTypotheque社が制作したそうです。
このブランドロゴはHTML5のマークのようなものとして、インターネット社会に受け入れらることを望んでるみたい。
ちょっと残念なのは、iPhone、SNS、アプリなどの登場でURLの存在がユーザーから忘れられようとしているかも。
Mozilla Open Design
branding without walls >>
https://blog.mozilla.org/opendesign/arrival/
モールス信号のビジュアル言語をモチーフにして、幾何学形態で構成されたロゴは、CSSで描画できて、GoogleFontsを使っていて、だれにでもオープンであることを体現しているそうです。
素晴らしいアプローチ。
dotdotはIoTの標準言語をオープンソースで目指す ジグビー アライアンス のブランドのようです。
くわしくはこちら >>
http://www.itsnicethat.com/news/dodtot-wolff-olins-zigbee-branding-100117
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。