かなり思い切った主張です(笑)いい心意気です。
破るべきルール 1「ルールに従うこと」
イマジネーションをひろげて既存の枠組みの外に出る。
破るべきルール 2 「見る人のためにデザインをすること」
「誰かのために」なんて考えなくていい。
確信を持って誠意あるビジネスをして、それをデザインで具体化する。
破るべきルール 3 「オリエン資料に従うこと」
資料はバイブルではない。最終的には資料ではなくあなたの本能に従う。
破るべきルール 4 「デザインはシンプルにすべき」
シンプルなデザインこそが素晴らしいというのは「神話」に過ぎない。
現実にデザインとして派手にならざるを得ないならば、派手なデザインをするべき。
破るべきルール 5 「グリッドデザイン」
たしかにグリッドは自由に解釈してデザインすべきで、デザインのガイドラインのことではないですね。
などなど・・・かなり無茶な意見に聞こえますが、狭量で教条的になってしまったグラフィックデザインからの開放を提唱してるとすると、耳を傾けてみるのもいいかもです。
くわしくはこちら
http://www.designmantic.com/blog/interactive-media/16-design-rules-to-break-in-2016/
日常にあるモノの美しさと、そのモノの意味や文脈を見つめなおそうというプロジェクトのようです。
よいデザイナーは、こういう視点を観察眼として持ち合わせていると思います。
そういう観察眼は、よいデザインをするためだけでなく、人生を豊かにする資質でもあると思ってます。
デザイン・エージェンシーの社内プロジェクト(実験?)らしい。
自分たちについてのハッシュタグのツイートを読み上げるロボットのようです。
自分たちのクリエイティブについてのフィードバックをデザインスタジオ内でリアルタイムに聞くようです。
さらにそのデザインスタジオの様子をライブストリーミングしてるようです。
不特定多数からのリアルタイムのフィードバックに晒される経験のないクリエイティブ職には、いいのかも。
デザイナーに対して、突然思いつきで好き勝手なことを言い出すクリエイティブ・ディレクター的な存在でもあるようです(笑)
くわしくはこちら
http://paper-leaf.com/blog/2015/12/hugo-the-twitter-powered-robot/
メリー・クリスマスなパッケージ。
うまいデザイン。
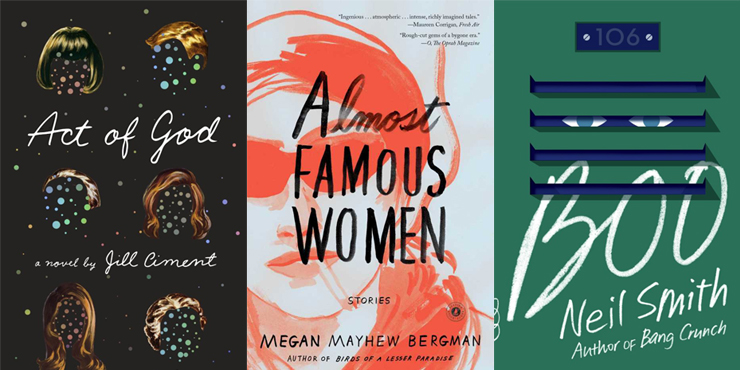
すばらしいリストです。
60人以上のデザイナーと120点以上のブックカバーが紹介されてます。
どれも魅力的なグラフィック。
デザイナーの他作品が紹介されてるのもありがたいです。
今年はおとなし目のデザインだったようです。
くわしくはこちら
http://www.casualoptimist.com/blog/2015/12/01/notable-book-covers-for-2015/
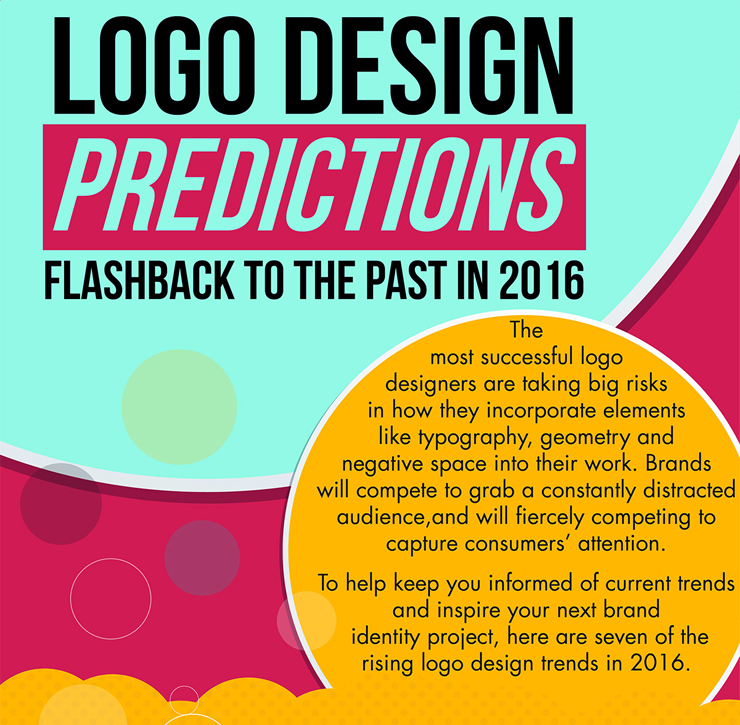
インフォグラフィック形式になっていて、おおよそ下記のような予測です。
1. 単純な線描によるロゴ
2. ネガティブ・スペースを利用したロゴ
3. カリグラフィや手描き文字のロゴ
4. ビンテージな雰囲気のロゴ
5. 陰影のグラデーションを備えたロゴ
6. 物語性のあるロゴ
7. シンボルマーク無しの文字だけのロゴ
ここ数年のトレンドの継続と思われるテイストもありますが、ブランドのストーリーとか背景とかを反映させて、しかも身近に感じてもらおう・・・という流行のようです。
くわしくはこちら
http://designtaxi.com/news/382374/Infographic-Logo-Design-Trend-Predictions-For-2016/
これもなんだかスゴい未来(笑)
物々しい機体が庭先に着陸するようですが、このCMはCGでなく実証実験の映像だそうです。
CMに登場するのは英国自動車番組トップ・ギアのジェレミー・クラークソン。
アマゾンのプライム会員向けの自動車番組を始めるとか。
洗剤とかコーヒーとかベビー用品とか・・・いつもの商品がなくなったら、「ダッシュボタン」を1回押すだけで、アマゾンへの注文が完了して、配送を待つだけ。同じようなサービスがドミノ・ピザの宅配にも登場したようです。
便利かもしれませんが・・・
こういうのが、素晴らしいユーザーエクスペリエンスってことなんでしょうか?
購入する商品についてさらに知ることもなく、新しい商品を探すこともなく、ただ消費するためだけのユーザーエクスペリエンスは、どこか貧しい感じもします。
くわしくはこちら、
http://adgang.jp/2015/11/113504.html
とこちら
http://www.fastcodesign.com/3050044/life-with-the-dash-button-good-design-for-amazon-bad-design-for-everyone-else
以前紹介した第1弾に続いて、今度の被写体は「バナナ」と「卵」。
6人の写真家のセッションです。
無理矢理なトンチ選手権にようになってますが、写真のおもしろさは伝わってきます。
1956年にビクター・グルーエンという人が「ショッピング・モール」というコンセプトを打ち出したそうです。これによって「職場」と「家庭」しかなった郊外に社交とショッピングのための「第三の場所」をもたらしました。
現代の「第三の場所」をバーチャル・リアリティで作り上げようというのが、デザイナーのアリソン・クランクの提案のようです。
これはAmazon的なショッピング体験から「行く」「会う」「没入する」という体験を取り戻す試みでもあります。
ちょっと、かつての「セカンドライフ」みたいな感じ。
でも、ソーシャル・ネットワークが定着した現代なら、かつてのセカンドライフのようなことにはならないということでしょうか。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。