スペックワークというのは、つまりは「無料の仕事」のことだそうです。
「あなたの実力を知るために今回は無料でやってください」
「あなたの宣伝になるから今回は無料でやってください」
「アイデアが実現したらお金を払います」
というようなオファーの仕事のこと。
これをいろいろな職業のひとに持ちかけて、みんなが「ノー」という様子を記録した動画。
英語でよく解らない部分もあるけど、職業観として大切なことを言ってる気がします。
基本的にこういうオファーをする人は自身の仕事も他人の仕事も貶めているので、取り合わないのが賢明かと。
Google Chromeのデモのようです。
スゴいです。
なんかお正月向きな感じ(笑)
とくに何かアプリを入れる必要もないし、日本語にも対応。
「California & Graphic Design 1936 – 1986」という本だそうです。
カラッとしていてサイケで自由な感じがいいです。
1936年から1986年という時代が、デジタル化以前ということでまた良いです。
くわしくはこちら
http://www.itsnicethat.com/articles/california-and-graphic-design
よくある演出のCMに登場するCEOは退屈な映像と同じ2016年のビジョンを語っているようです。
同じメッセージも伝え方が違えば注目も変わるということでしょうか。
現代広告の置かれている困難な状況や課題についての皮肉にも見えて、なんかかっこいいです。
知らなかったのですが、この広告会社の新年ビジョンの動画は毎年好例のオモシロ動画になってるようです。
くわしくはこちら
http://adgang.jp/2015/12/115257.html
またはこちら
http://publicisgroupewishes2016.com
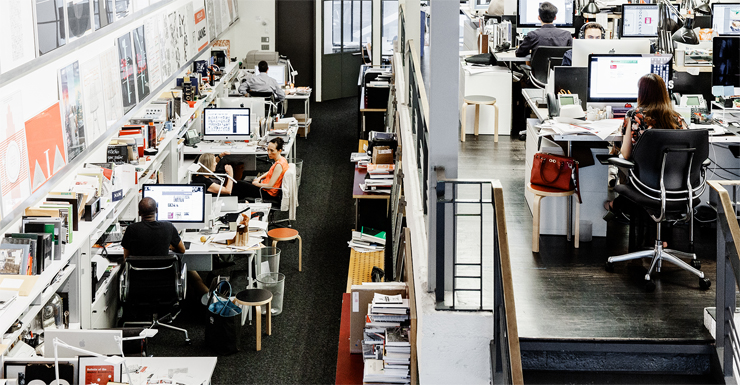
かっこいいオフィス。
創造性と活気がありそうないい雰囲気。
ペンタグラムの様子についてのレポート
http://www.itsnicethat.com/features/day-in-the-life-of-pentagram
世界的なデザイン会社ペンタグラムのホリデーカードの42年のアーカイブ。
リラックスしたユーモアのある感じのデザイン。
どれもいいです。
アーカイブはこちら。
http://www.fastcodesign.com/3040154/40-years-of-pentagrams-wonderfully-creative-holiday-cards
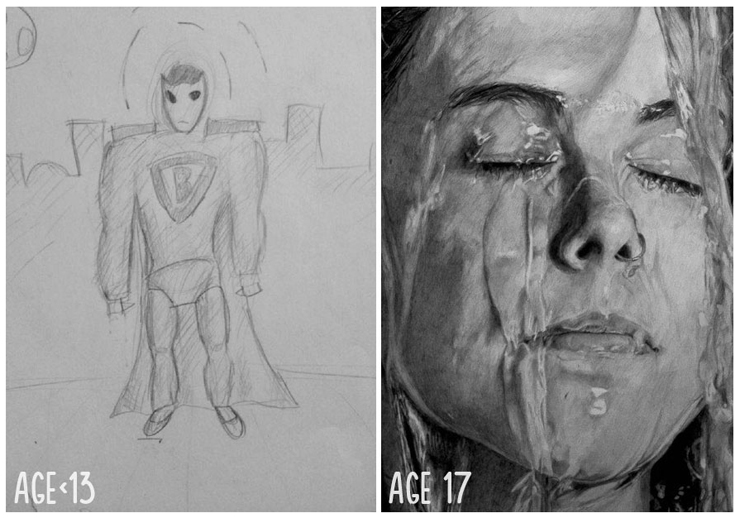
絵がうまくなるには(そしてそれで稼げるようになるには)諦めず努力し続けるしかないようです。
絵がうまくなりたいです。
他にもたくさん紹介されてます。くわしくはこちら
http://www.boredpanda.com/drawing-skills-progress-before-after/
海外の記事ですが、たしかにいろいろ変わりそう。
読んでみた個人的な感想も含めて・・・。
正直なところ、手間が掛かるようになるな〜という感じ。
1. ユーザビリティが最優先。
ロードが速くて使いやすくなければ、ウェブデザインが良くてもダメだということになるそうです。
2. レスポンシブは必須。
しかもスマホを1stスクリーンとする。
3. アプリを意識したウェブデザイン。
すでに多くの人はアプリのインタラクションに慣れている。
コンテンツ以外の煩わしい情報は削除するべき。
4. ナビゲーションはユーザーが呼び出すまで隠しておく。
これもスマホサイトのお作法。
メニュー項目を並べたナビゲーションはコンテンツの邪魔で煩わしいそうです。
5. ウェブのグリッド・デザイン
いくつもの記事がグリッドに沿ってブロック別になっているモジュール型のウェブデザインが主流になる。
それに合わせた短いテキストが重要になるそうです。
たしかに、Webで長文は読まれない傾向にあるかも。
6. モジュールごとにスクロール。
ページ全体がスクロールするのではなく、カラムごとにスクロールする構成だそうです。
これは、ちょっと無い気がします。
7. マテリアルデザインの大流行。
8. いき過ぎたフラットデザインにシェーディングが戻ってくる。
9. ビジュアル・ストーリーテリング。
マーケティングの世界では「物語」を紡ぎだすことの重要性が増すようです。
そのためにも、動画は積極的に扱うべきものになるようです。
10. インフォグラフィックとストーリーテリングとデータ・ビジュアライゼーションの融合。
これは手間が掛かりそうです。
データを上手く扱えるようになりたいです。
11. タイポグラフィ
2016年は英文の大文字で組まれたロゴが流行るそうです。
それと、手描き文字の流行は続くようです。
12. モダン・レトロ
すでに流行ってる感じですが・・・70年代後半から90年代初頭くらいまでの雰囲気が流行るようです。
13. リッチ・カラー
モダン・レトロの雰囲気に合う明るい色が流行るそうです。
たしかに、ミニマルなカラーリングは飽きられ始めたかも。
14. グリッド・デザインと自由形態。
ウェブコンテンツとしてはグリッドの構成が流行りそうですが、そのカウンターとしての自由形態や手描き文字が見直されるそうです。
グリッド・デザインと自由形態は相反しないで相乗効果をもたらします。
15. ストックフォトが使われなくなる。
ストックフォトがどういうものか、すでにユーザーも知っています。
独創性に欠けるストックフォトを使うことは、2016年で終わりになるそうです。
パクリの問題もありましたし、そうなったほうが良さそう。
16. 映像とGIF
短い映像や、それと同様のGIFアニメは利用範囲を広げていきそうです。
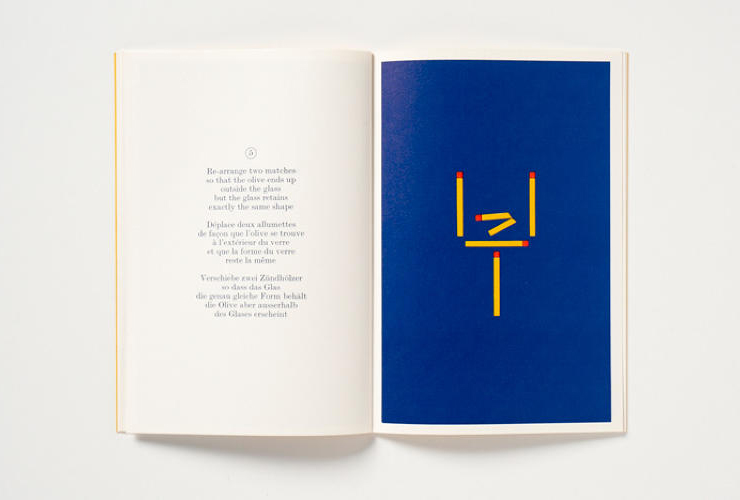
読んだ本もなかなかキュート。
素晴らしいアイデア。MITによる研究成果だそうです。
説明するのが難しいですが、動画を見ると一目瞭然です。
自分を取り巻くモノのインターフェイスを自由に設定して関連づけていけるようです。
HTML5に準拠していて、オープンソースになっていて、すでにAudiやNECのサポートも受けてるようです。
くわしくはこちら
http://www.realityeditor.org
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。