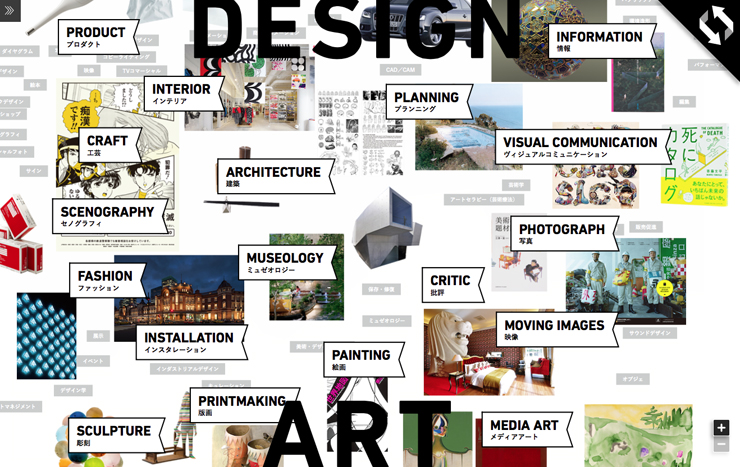
あまり聞いた事のない用語もいっぱい(笑)
勉強になります。
どの領域がどの学部に関連するかを紹介してくれてます。
よくできたサイト。
デザイン領域の分類はビジネス寄りで今どきな印象。
美術教育のブラックな側面を感じるところがないわけでもないのですが、ここで紹介されてるような内容の授業だったら、いまの美術大学の授業はとてもおもしろそうです。
むかしの美術大学しか知りませんが、いまの美術大学にあらためて入学してみたい(笑)
最終日にやっと見に行けました。
期待していたより小規模な展示だったけど、作品のテーマはとても興味深かったです。
なぜか、欲しくなる作品でした。
“にじみ” や “ボケ” などの 作家の意図しない “素材の振る舞い” を作品を構成する要素にしているようです。
作家の痕跡は極力排除されていて、ミニマルな雰囲気ながらも、ストイックというより、おおらかさを感じる作品でした。
すでに生産終了したコダックのスライドプロジェクターの不完全な動作までが作品の一部になってました。
そういったテーマの作品なので、今回の栃木県立美術館の展示も当初の計画とはだいぶ違ったものになったようです。
そういう制作方針もとてもいいです(笑)。
事前に紹介された展示内容と実際の展示が違うなーと思ってたのですが、納得でした。
ヒュー・スコット=ダグラスはもう少し違ったテーマの作品もあるようなので、ぜひまた展示を見に行きたいです。
モーションの減衰、重力を想定した加速と減速、画面サイズに合わせた速度変更など、細かいデザインがとても有効。
しかもユーザーを明確に導いてるようです。
ホントによくできたデザインだと思います。参考にして勉強しておきたいです。
関連記事
グーグルの発表した『Material Design』の完成度の高さ
1916年にオリジナルがEdward Johnstonによってデザインされて、
1979年にロンドンのバンクス&マイルス社の河野英一が「New Johnston」としてリデザインして、
今回はMonotypeによってリデザインされたようです。
オリジナルの書体から100周年からなのか、書体名は「Johnston100」だそうです。
今日的な印象。カウンターが広くなってるようで、のびのびした感じ。

ベテランのデザインコンサルタントの意見。
なるほど・・・と思うけど、実際に作る人の意見とは少し違う感じもします。
1. 正しい課題に取り組む。
間違った課題に取り組んではいけないそうです。
本当に課題として捉えるべきことは何かを、キチンと理解することが大切。
問題解決と課題の発見の両方を実践するべきだそうです。
2. エンドユーザーのことを考える。
エンドユーザーをパートナーとして理解しようとすべきで、こちらの言う事を聞かせようとすべきではない。
企業に繁栄をもたらすのは、人がもともと持ち合わせている、相互理解、相互作用の能力なのだそうです。
3.コンテキストインタビューを活用する。
こんな調査手法だそうです>> https://u-site.jp/research/methods/contextual-inquiry/
これはUXの課題を見つけるのに有効だそうです。
4.フロントエンドからはじめて、次にバックエンドを考える。
ユーザーとの接点であるフロントエンドとシステムなどのバックエンドは企業内で分離されていることが多いので、この橋渡しを考える。
5. オープン・イノベーション
社内外の多くの人々の創造性を活用するのは、デザイン思考の醍醐味だそうです。
6. 将来を考える。
未来について考えて、想像して、ものづくりを越えて、何ができるかを考える。
デザインの仕事とは「拡張」をもたらすことだそうです。
TED TALKの出演者のパロディ、おもしろいです。
出演者がステージでどうふるまっうかを、いちいち紹介しながら実演してくれます。
話してることには、なんの内容もなさそう(笑)
たしかに、立派なプレゼンテーションでもバカバカしく見えるときがあるかも。
Skipさせないための「Skip Ad」のボタンの使い方、うまい(笑)
そこから自動ブレーキの安全性を伝える繋がりもいい。
なにより、全体がシンプルなのが好感です。
2003年頃のコンテンツだと思うのですが、まだありました。
いまでも好きなコンテンツ(笑)
当時はFlashが盛んになり始めた頃でしたでしょうか。
ゲームというほどのことでなく、何の情報提供もないけど、ほのぼのと楽しく、ちょっとしたメッセージもある・・・
という感じが好きでした。
いい写真が撮れるタイミングと撮影方法を、街中のビルボードでリアルタイムに表示してくれるようです。大きなお世話な感じもしますが、ちょっと楽しそうです(笑)
天候、時間、交通状況、イベントなどのデータから解析して、被写体、撮影タイミング、撮影方法をAPIで提供してるようですが、ホントかな?
Canonの写真のキャンペーンは、写真の楽しさを思い起こさせてくれます。
最近話題のSnapchatとかInstagramのキャンペーンを企画する人にも、ちょっとだけ参考になるのかも。
いいデザイン。
手掛けたのはロンドンの『North』
まったく新しいロゴの提案を準備するものの、COOPの歴史をリサーチしていく過程でこのクローバー・リーフのロゴに戻るのが相応しいということになったようです。
とても果敢な良い判断だと思います。
くわしくはこちら >> 『Co-op brings back the clover leaf』
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。