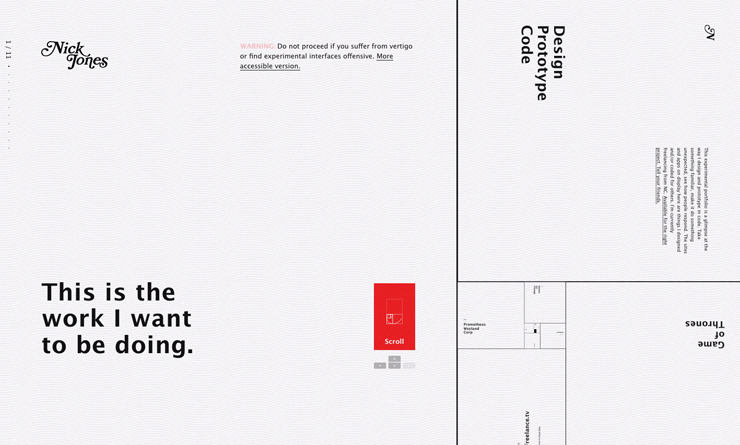
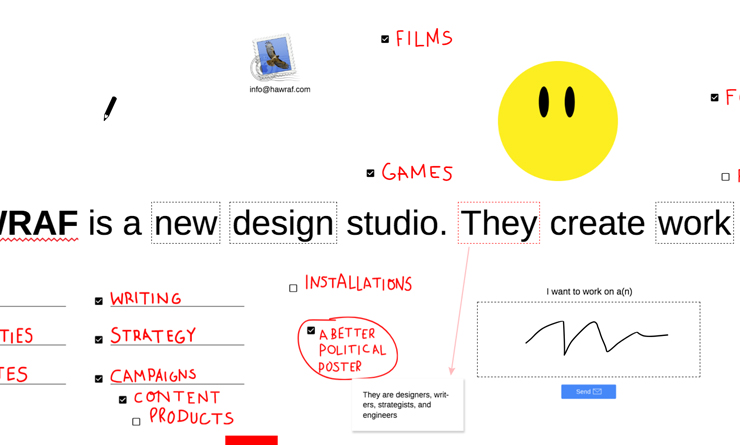
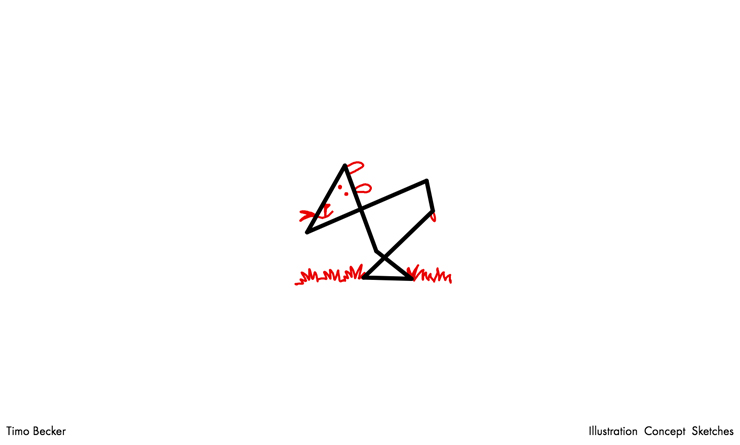
いずれも、どちらかといえばプライベートな、ポートフォリオ・サイト。
自らのデザインと技量を示すためのサイトではありますが、こういう特異なUIがもっとあっていいと思っています。
みんなと同じフレームで同じようなシンプル&クリーンなUIばかりなことに危機感があっていいのではないかと。
http://www.narrowdesign.com
http://hawraf.com
http://shantellmartin.art
http://melaniedaveid.com
https://timobecker.com
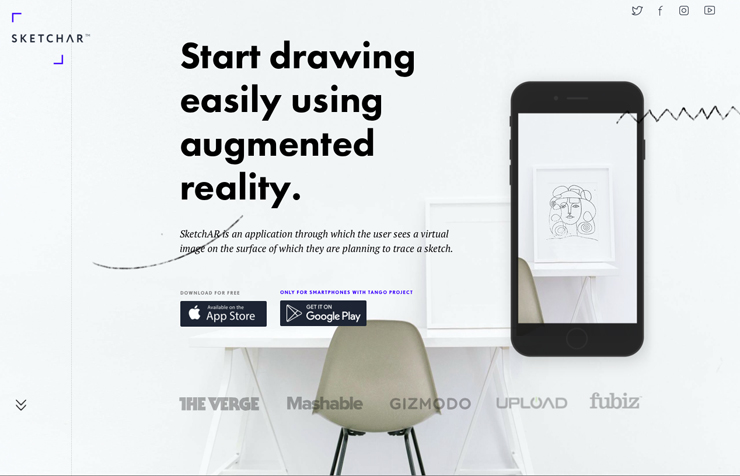
これはおもしろそう。最近読んでるホックニーの『絵画の歴史 洞窟壁画からiPadまで』のなかにも画家が16世紀頃から光学的な投影を利用して絵画を制作していたことが紹介されています。(この本はかなりおもしろいです。)
このアプリもその歴史の延長線上にあるでしょう。ただし『絵画の歴史』にも「道具を理解しても、創作の秘密は明らかにならない。」とありました。
壁に描くには Android Tango のデバイスが必要なのかも。
Google Tango についてはこちら >>
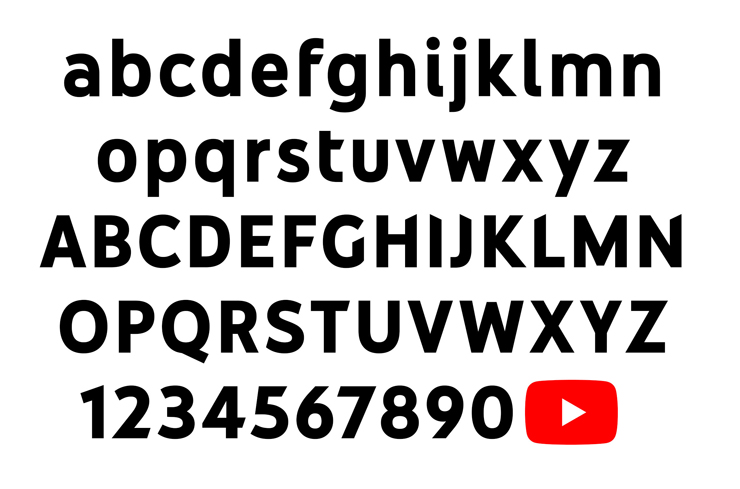
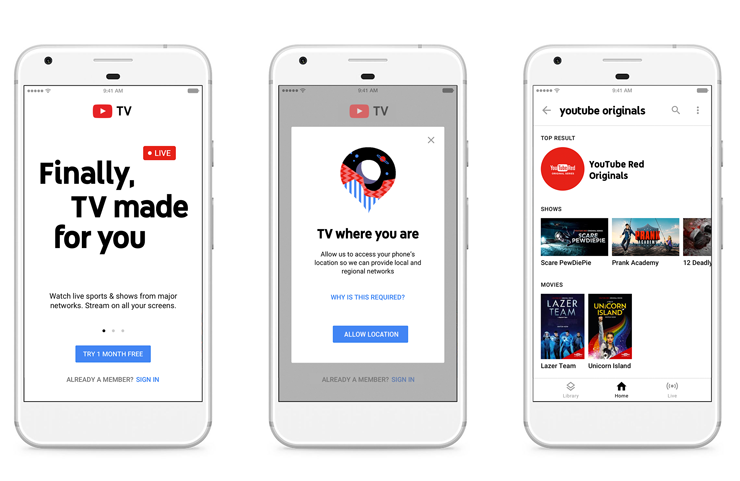
「YouTube TV」のためにデザインされたそうです。
YouTubeらしい感じ。
さまざまなデバイスやタッチポイントにおいて書体を統一することはブランディングに有効なのでしょうが、日本語でやるのは難しそう。
手掛けたのは ブランドコンサルティング会社の SAFFRON >>
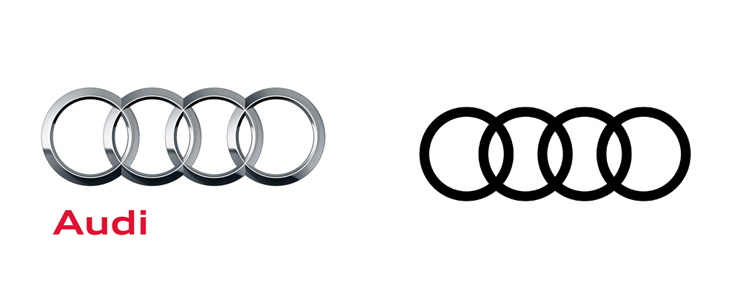
クロームテクスチャをなくすことで4つのリングはさらに記号的で力強い図像になった感じ。
いまどきのイケてるブランドらしく「Audi」という社名表記も省略されてるようです。
BMWのMINIブランドも同様のアプローチでスマホやSNSなどのデジタル環境に適応してたので、こういうブランディングはかなり有効なのかも。
コーポレート書体の「Audi Type」はいかにもな感じの硬質感で好感。
アニメーションはマテリアルデザインっぽく、アイコンはちょっと子供っぽい印象。
手掛けたのはこちらの会社
STRICHPUNKT >>
KMS TEAM >>



いいもの見せてもらった感じで、おもしろかったです。
スネ夫くんのラジコンやプラモを見たのび太くんのような気持ち。
ひさしぶりに見た川元陽子の作品が良かった。
展示全体から漂うセレブ感がキツかったですが、一見の価値ありのコレクション。
片山正通的百科全書 Life is hard… Let’s go shopping.|東京オペラシティアートギャラリー >>
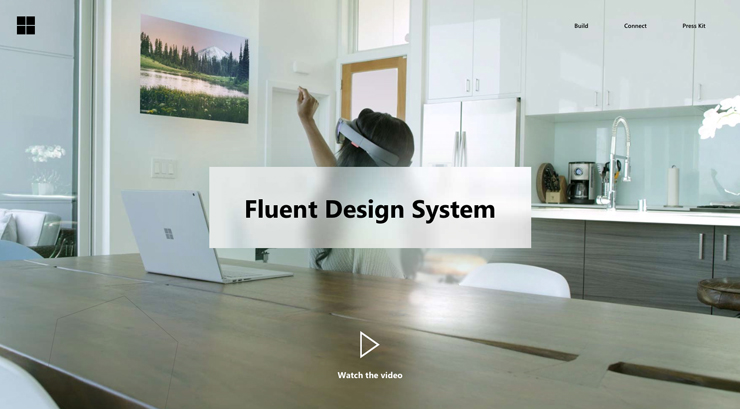
Material Design のマイクロソフト版のようです。
詳しく理解できませんでしたが、ペン入力、VR、アニメーション といった多様なインターフェイスをサポートするようです。
そういえばたしか、MetroとかModern とかあったような。



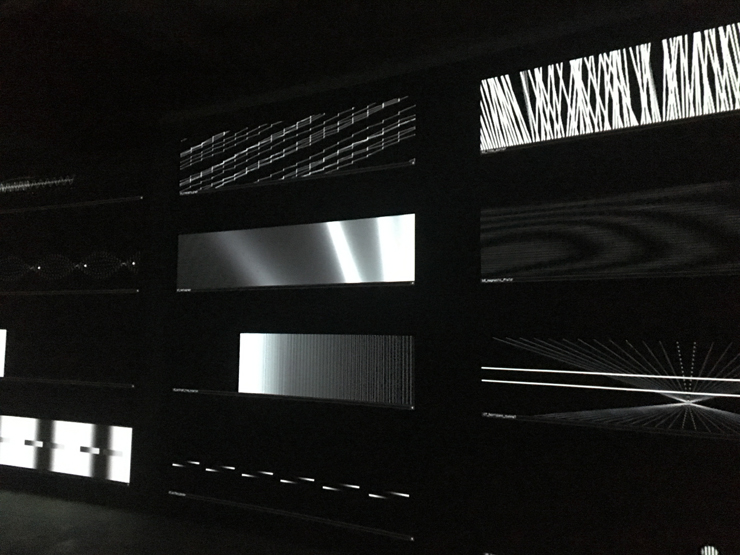
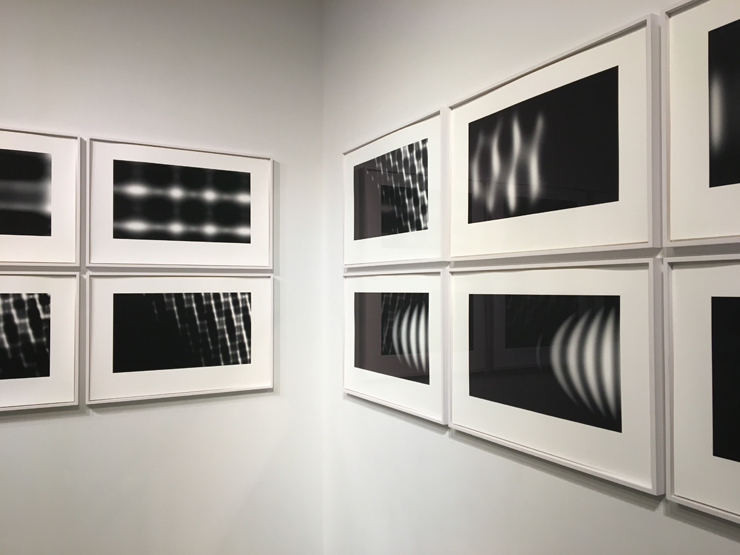
市原湖畔美術館はじめて行きましたが、いいところ。
もしも、展示されていた作品を東京・六本木のギャラリーで見たら、これほど普遍性を感じることはなかったかも。
どの作品も Alva Noto 名義の音楽のようで、展示室の音の演出もよかったです。
それにしても、ウェブの仕事しているとパララックスはすでに懐かしい言葉ですね。
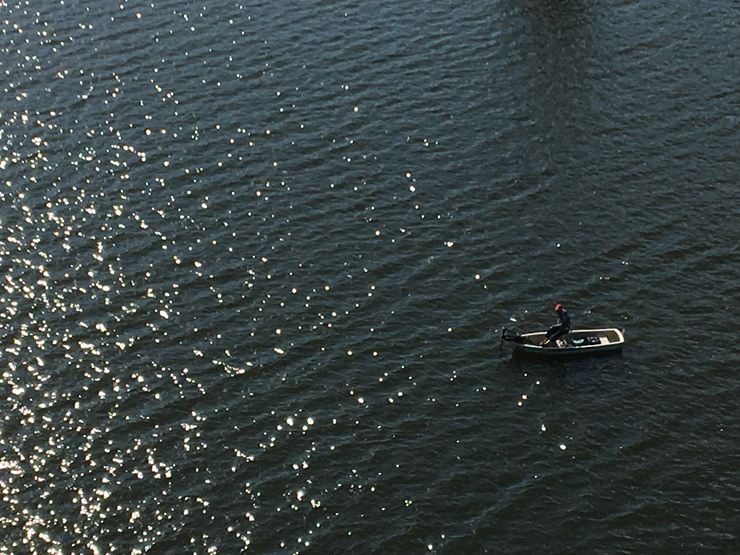
全然知らない写真家でしたが見に行ってよかったです。
絵画的で広告的。自分の周囲を対象にして撮り続ける姿勢や、反骨心とか、皮肉とかユーモアとか・・・。
超有名ファッション誌の黄金時代の写真にも、どこか人情味がありました。
なにより、カラー写真がいいです。



著書の『DESIGN=SOCIAL―デザインと社会とのつながり』を読んで、そのコレクター魂に圧倒されました。
その膨大なコレクションの一部が展示されてます。
とにかく圧巻。
“トータル デザイン” と “プッシュピン スタジオ” のファイルが楽しかったです。
大切なのはモノ自体ではなく情報と文脈にこそアーカイブの価値があるとする柳本浩市さんのお考えを踏まえて、アーカイブの意味や分類についてあらためて考えさせられる展示でした。
なんでもそうですが、共通の認識はコミュニケーションの基礎になるでしょう。
概念やツールやワークフローの用語が多いようです。
API
バックエンド
CRMソフト
データサイエンス
フロントエンド
GitHub
ハッカソン
JavaScript
Minimal Viable Product (MVP)
Software Development Kit (SDK)
・・・が紹介されてます。
くわしくはこちら
UX Terms Every Web Designer Must Have In Their Vocabulary >>
さらに30の用語についてこちらで紹介されてます。
こちらはもう少し実践的かも。
30 Common UX Terms Every Web Designer Should Know >>
さらに詳しいのがこちら
53 Tech Terms You Need to Know as a UX Designer >>
これはUXデザイナーとして理解すべき内容のようですが、こちらのほうが理解しやすいかも。
また、ユーザーエクスペリエンスとカスタマーエクスペリエンスの違いについてもこちらで紹介されています。
User Experience and Customer Experience what’s the Difference? >>
個人的にはUXについての言説は眉唾物なこともある気がしますが、正しい理解を持っていればクライアントと認識を共有してデザインができるのかも。勉強しないと・・・。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。