『私たちが当たり前のように持っている「ソーシャル・インテリジェンス」というものは、どういうものか・・・。』
『期待(expectation)以上の体験(experience)を提供しよう。そうすれば、人の話題に上ることができるかも。』
などなど・・・当たり前のような話に聞こえるけど、なんか新鮮に響いたので。
10の方法は、おおよそ以下のようなことかと。
1. 何にでも★をつけよう。
2. ★をつけるシステムを提供しよう。
3. ★をつける権威になろう。
4. アップルのやったことを見習ってみよう。
5. すべてをシェアできるようにしよう。
6. 専門家が知識を共有するようなハブを提供しよう。
7. 紹介者に報いよう。
8. だれかに話したくなるようなネタを提供しよう。
9. グループで購入するなら割引しよう。
10. だれかに話すだけの価値があるサービスを提供しよう。
どれも簡単なことじゃないですけどねー(笑)
「上位概念としてのインテリアデザインのなかで自然なポジションを得るために、ファブリックで包んだ・・・」
というプロトタイプだそうです。
家電メーカーとしては、受け入れがたいのかもしれませんが、正しい気がします。
詳しくはこちら
In Residence: Marc Newson on Nowness.com.
石が積まれた壁は憧れます(笑)
なんかカリフォルニアっぽい感じですがロンドンにあるらしい。
自身の作品も多数。
でも、さすがにあの黄緑色はないんですねー。
すごく先鋭的なデザインなのに、居心地良さそうな空間。
すばらしいです。
すばらしい写真たち。
それらは、心の拠りどころであり、また誇りや尊厳でもあります。
ほかの写真はこちら
『Syrian refugees with the precious possession they just couldn’t leave behind』
たしかにおもしろいけど・・・・
こういうコンセプトは昔から何度か見たことあって、
いままで実現してないのには、技術以外にも、なにか理由がありそう。
「私は83歳だけど、もし、朝起きて何処にも仕事に出掛けることがなくなったら、干涸びてしまうだろう。
朝起きて服を着てこの仕事場(NYの自身のスタジオ)に来ることがなくなったら、気が狂うだろう。
私にとって、最も重要なことは、いままでにやったことのない何かをするかもしれないということ、いままで知らなかったことを学ぶかもしれないこと・・・・」
高齢であってもデザインを続けるモチベーションの源泉について語ってるようです。
日本語字幕がほしいです。
映像のなかで、スタジオの壁に貼ってあるのは、相撲の番付表のようですねー。
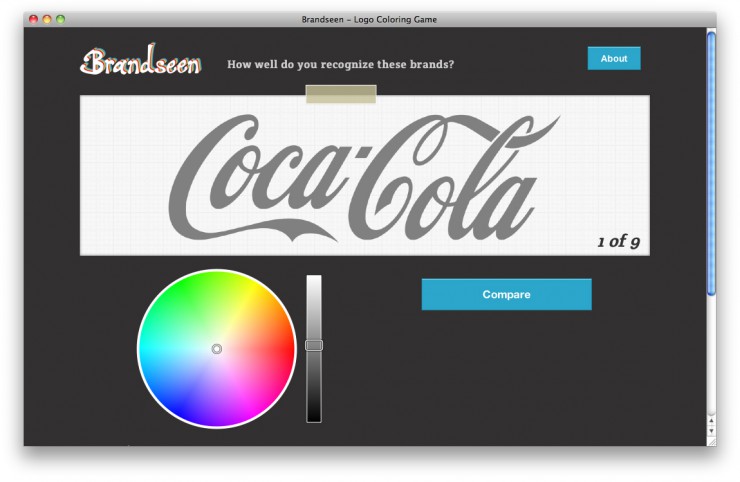
ロゴのカタチは覚えていても、色はどうでしょう。
やってみたら、意外に間違ってた。
カラーピッカーで色を決めて「Compare」をクリックしてどうぞ。
1. 自分に正直でありなさい。君が持っている最大の資産は個性だ。ああしろこうしろという他者の言うことには耳を傾けるな。
2. 他の誰よりも仕事に励みなさい。努力は必ず報われる。
3. パソコンから離れ生身の人間、本物の文化に触れなさい。これが人間の本質である。
4. 技に磨きを掛ける事を怠るな。思考の革新のみでは足らない。手先を動かしモノを作りなさい。
5. 可能な限り旅に出なさい。旅先で自分の無知を再認識するといことはとても謙虚で刺激的な経験である。
6. 現代社会はテクノロジー率先で流行に翻弄されやすい。しかし、その中でもやはりオリジナリティは君臨する。
7. 自分もそうなりたくないのなら愚かな者の元で働くな。
8. 本能。直感。己の力を信用する事を学びなさい。
9. 黄金律(「おのれの欲するところを人に施せ」)は真。善意に尽くせ。
10. 例え他のすべてが失敗しようとも、②を維持できればそれは君のキャリアの最大のアドバンテージになるであろう。
ジョン C ジェイ / John C Jay
4月なので・・・
たまには、こういうの思い出すのはいいことかもです。
ゴージャスというのは、こういうことなんですねー。
コレクションの展示と、職人の工房を再現した展示の2部構成。
丁寧に説明してくれる職人さんが、スゴいです。大変そうでした。
展示を見てると『ラグジュアリーは卓越した手仕事が支えている』という輝くテーマと、『卓越した手仕事はラグジュアリーな領域でしか存続できない』という現実がせめぎあってる感じがしてきました。
あまり関係ないけど・・・
展示を見ながら思い出したのが、先日NHKで放送してた「アイスマン」の番組。
5000年前の氷の中から発見されたミイラは毛皮を纏っていて、その毛皮は2種類の色の違う毛皮を繋ぎ合わせたストライプだったとか。
この技術の根源は5000年前にあったってことなのかな?
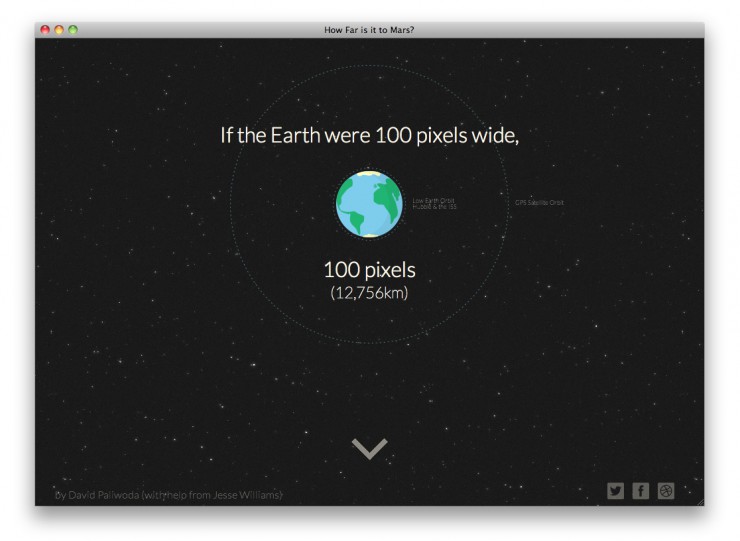
すっごく遠いってことが、よくわかります(笑)
こういうリアルなスケール感をスクロールで体験できるのって、ちょっと好きなんです。
How Far is it to Mars?
http://distancetomars.com/
情報は租借されて編集されて、知らせたいことだけがクローズアップされて届けられるわけで、本当のスケール感とか退屈な部分は抽象化されたり省かれたりしますよね。
そうじゃないことができるのは、素晴らしいことな気がしてます。
そんな考えで、以前に作ってみたのがこちら。
Scroll Radiation Dose Chart
http://fukudayouichi.com/dose_chart/
放射線被曝量の危険度をスクロールによる “体感的なスケール” で理解できるようにしてみました。長大なスクロールです。
よろしければ、お試しください。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。