上の写真の切り詰められたシトロエンDSを見たくて行ってきました。
あまりよく知らなかったのでハードでコンセプチュアルで難解なアーティストなのかと思ってましたが、展示全体の雰囲気はフレンドリーで内省的な印象でした。
視覚的な発見や既製品を利用した遊びを通して、日常的な通念から外れて、鑑賞者にそれまでとは違った視点をもたらす・・・そういった作品がおもしろかった。
レディメイド的な作品だけでなく、ドローイングなどの手を使って作ってる作品も多くて、優しい感じの展示でした。
ソーシャルメディアの最大手が人と人のつながりを描くのは強力な説得力です。
ナマっぽい音のピアノと朴訥なナレーションがいい感じです。
90年代〜00年代の青春映画のような雰囲気がある気がするのは、なんでだろ?
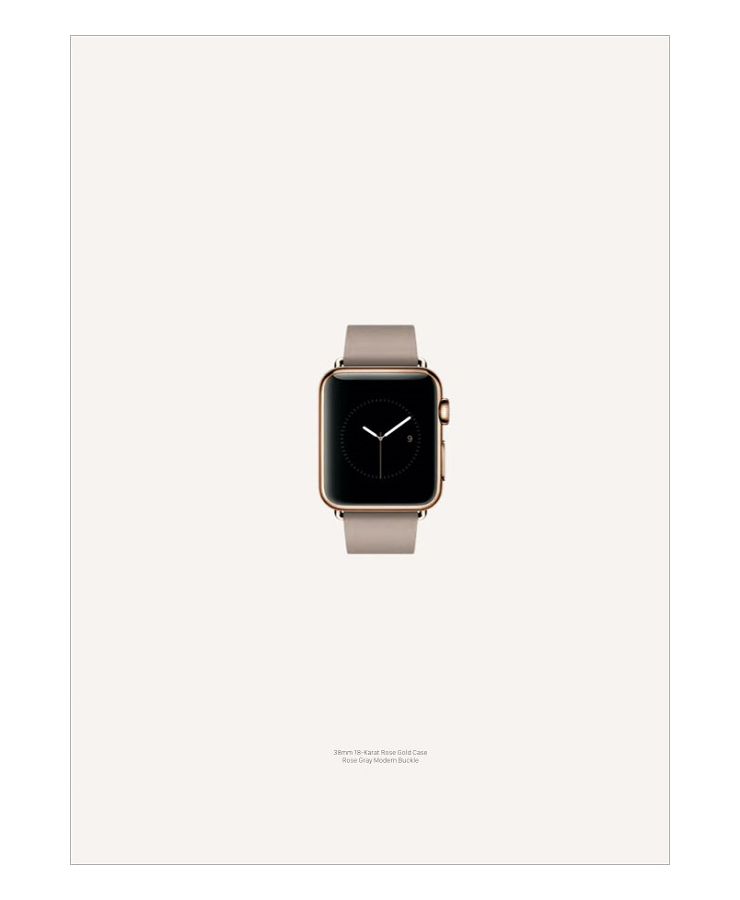
広告が掲載されたのはヴォーグ誌。しかも見開きで12ページ。
ゴージャスです。
テレビじゃなくて雑誌広告なのが、相応しい気がします。
「Stylish Apple Watch Ads Look Straight Out Of A High Fashion Shoot」
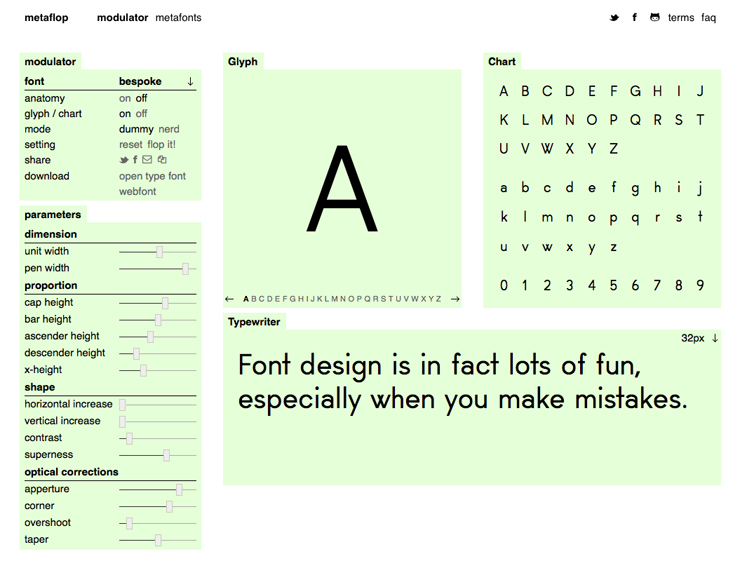
カタチ良く設定するのは少し難しいけど勉強になるかも。
幅や太さアキなどを指定して、opentypeかwebfontでダウンロードできる。
『modulator metafonts』
http://www.metaflop.com/modulator
「グラフィックデザイナーです。」と言ったときの微妙な空気で、それがなんとなく解る動画。
グラフィックデザイナーをやっていれば、こんな空気になる経験もあるでしょ(苦笑)
映画のなかではグラフィックデザイナーは冷笑的に扱われてるみたいです。
どれも古い映画みたいだから、最近はまた違ったイメージになってるかも。
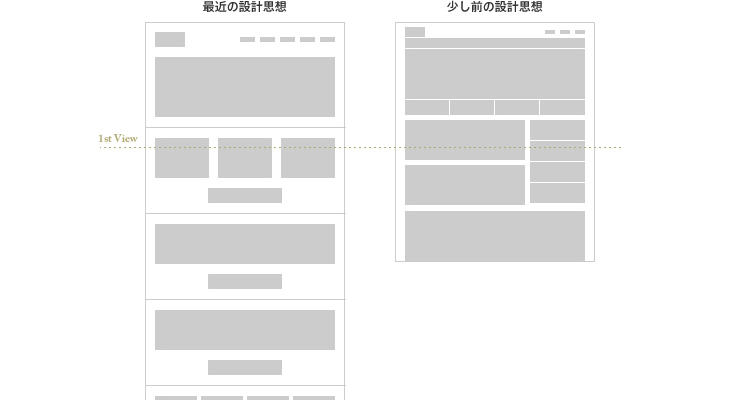
いまさらPCサイトかと思うかもしれませんが、勉強になります。
よくあるテンプレートで今どきのトレンドをお手軽に取り入れるよりも、デザインの基礎に照らして、サイトのあるべき姿を思考するほうが良い仕事になると思ってます。
そういうプロセスこそがサイトの競争力とか価値とかに繋がってくのかも。
直観的というのはこういうことを言うのでしょう。
多少の慣れや学習は必要かもしれませんが、スマホのインターフェイスよりも、アンビエントで質感豊かな感じ。
説明過剰で騒々しいインターフェイスよりもこちらがいいです。
音楽配信サービスを取り込んでいるのも今どきらしさ。
製品紹介サイトもカッコイイです。
http://www.bang-olufsen.com/ja/sound/sound-systems/beosound-moment

そういう写真集があったんですね。知りませんでした。
絵画的で詩情豊かで美しいです。
あの映画のように水のイメージがあります。
Instant Light: Tarkovsky Polaroids
http://www.amazon.co.jp/Instant-Light-Tarkovsky-Tonino-Guerra/dp/0500286140
こちらのサイトでも見られます。
http://www.brightbrightday.com/Portfolio.htm

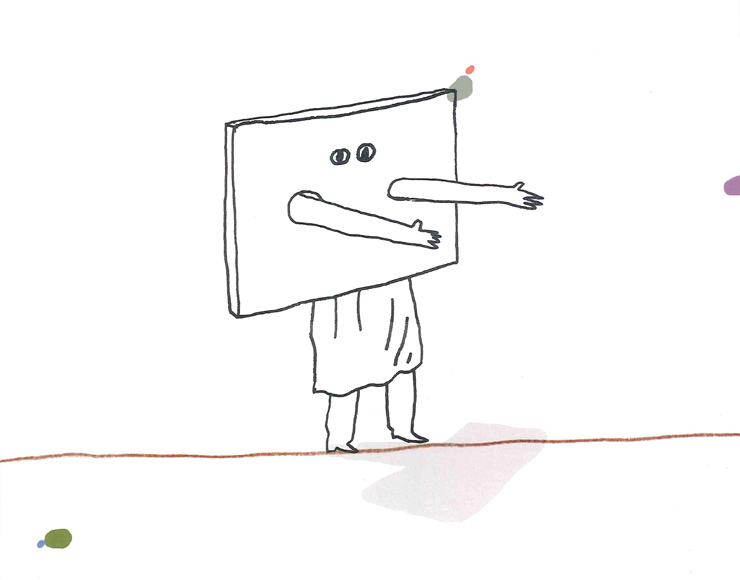
アートとイラストレーションの境界線を「砂の上の線」としているのはカッコイイです。
展示作品は、一番気に入っているもので構成した。
仕事で依頼されたものはほとんど含まれていない。
何をやるのが好きなのか、気づかせてくれる作品群だ。
― ポール・デイヴィス
そういう作品をつくり続けるのって、なんとも良いです。
ギンザ・グラフィック・ギャラリー
http://www.dnp.co.jp/gallery/ggg/
そういうインフォグラフィック。
26もあったら、2つか3つは、うっかり忘れることもあるでしょ(笑)
思い出せるように投稿しておくことにします。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。