
軽トラみたいなデザイン。
ドイツの自動車メーカー、エレクトリック・ブランズのモジュール構造の電気自動車は、夥しいバリエーションがあって、トラック、SUV、バン、など好きなボディタイプにカスタマイズできるそうです。
しかも、購入後に自分でトラックからオープンモデルにカスタムしたりもできるようです。
2021年に英国で発売されるそうです。
電気自動車は普通のクルマよりも部品点数も少なくて、構造も単純で、生産も容易で、既存の自動車会社ほどの規模を持たない企業でも、参入してうまくいけばシェアを獲得できるチャンスがあるのかもしれません。
そういうプランに沿ったデザインであり、さらに自動運転も要件に入れると、こういうデザインになるのかも。
元記事はこちら
Why the car of the future is more like a Lego set than a Bond ride >>
【関連記事】
連帯感を感じさせる、感動的で力強いメッセージになってます。
コロナ以降で初めて「これはいい」と思える広告な気がします。
編集は気が遠くなる作業だったかも。
NIKEはこのコロナ禍に「You Can’t Stop Us」シリーズとして広告キャンペーンを実施していて、その第3弾です。
手掛けているのはWieden + Kennedy。
新しい映像、新しいクリエイティブ・・・ではなくて、みんなが知ってる既存のイメージを利用しながら、いまのコンテクストに最適なメッセージにして、大きな共感を得ることに成功しています。
このコロナ禍でそれをやってのけたWieden + KennedyとNIKEは素晴らしいと思います。
アンディ・トーマスさんの作品。アマゾンでフィールド・レコーディングした鳥の鳴き声に対応した抽象的なアニメーション。自然の美しさと複雑さに言及するデジタルアートです。
アマゾンの自然保護のための活動でもあるそうです。




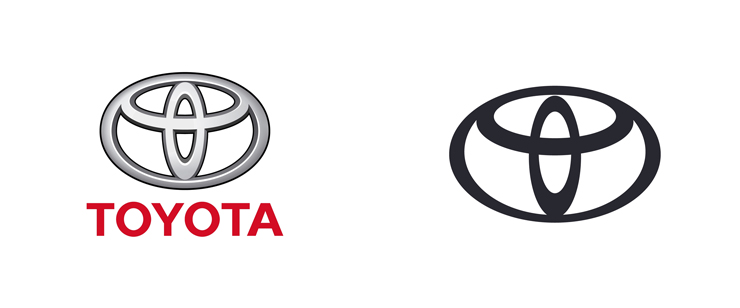
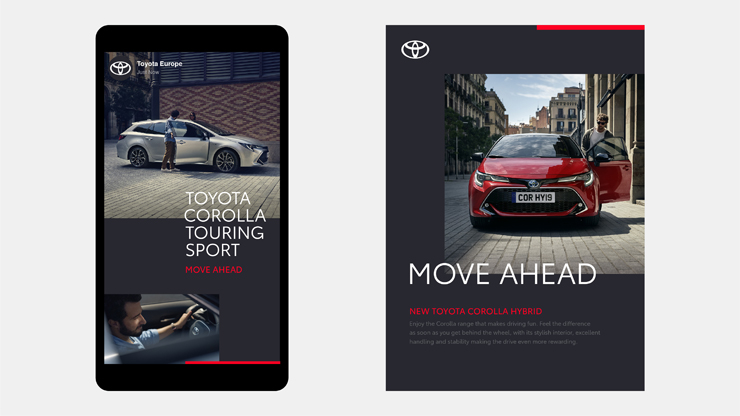
今回のリデザインの目的は、より進歩的なブランドとしてのトヨタのイメージを構築すると同時に、デジタル世界で生き続けて、ブランドが現代の拡大する顧客ベースに引き続きアピールできるようにすること・・・・だそうで、「先進性」「プレミアム」「一貫性」「モバイル・ファースト」が要件だったそうです。
ワードマークを廃止したのは大胆な選択だったと思いますが、それほどの違和感はなく受け入れられそうです。
クロームの質感からフラットになって、モバイル・ファーストになったようです。
モバイル・ファーストにするなら、縦方向の楕円の上部が外枠の楕円に接しているのかいないのかハッキリさせたほうがいいという指摘もあるようですが、なるほどそうかも。
手掛けたのは、こちらの会社だそうです。
The&Partnership (London, UK) >>
元記事はこちら
New Logo and Identity for Toyota Europe by The&Partnership | Brand New >>




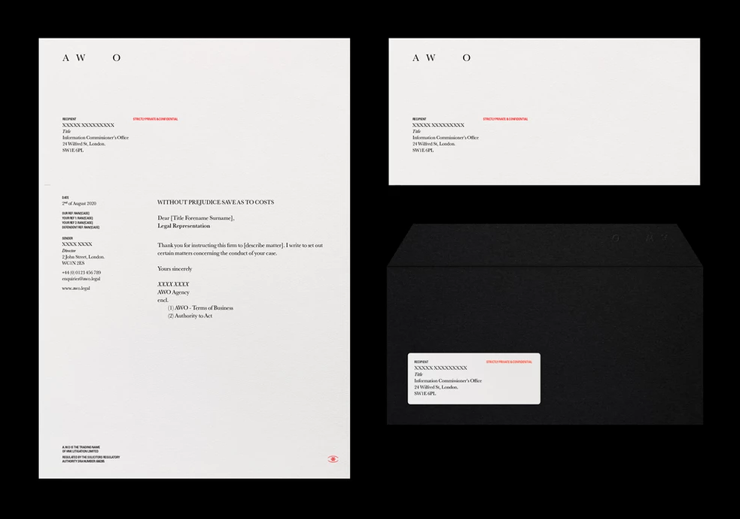
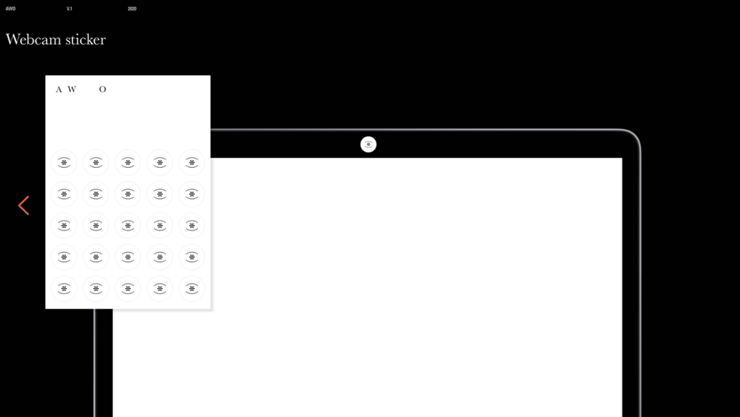
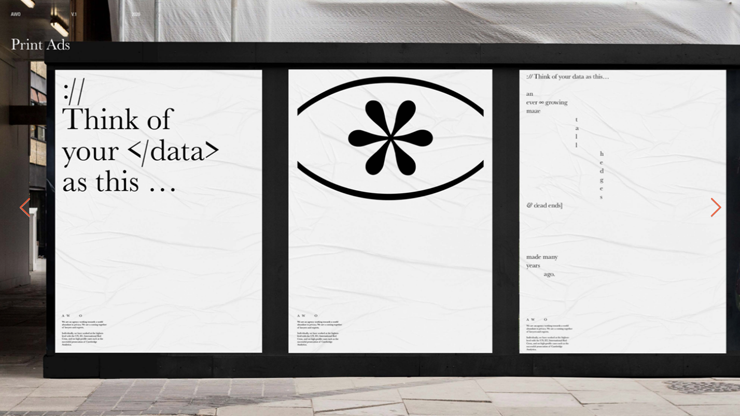
「AWO」は、データの権利についてのコンサルティングや訴訟などを請け負う英国の法律事務所だそうです。
コードと詩をテーマにした静謐でミニマルな表現です。ディストピアではなく、ピースフルなデータ・ライツの未来を感じさせます。
静謐さは信頼感につながって、法律事務所らしいアイデンティティになってるようです。
法律事務所設立時のインスピレーションは 「All Watched Over by Machines of Loving Grace」 という 1967年に書かれた Richard Brautigan の詩だそうです。インターネットのユートピア的な理想を思い出させる、いい詩です。
All Watched Over By Machines Of Loving Grace」 >>
ブランドアイデンティティを手掛けたのは、Accept & Proceed というクリエイティブスタジオ。
幅広い仕事をしてるスタジオのようです。
元記事はこちら
Designing Data Rights >>
ポーラ・シェアがパソコン操作に苦労しながら、リモートでプレゼンしてます。
最近手掛けたプロジェクトを紹介して、視聴者からの質問に答えてます。
質問■ブランディングの最初のステップは?どんなリサーチから始める?
まずはクライアントの話を聞く。
クライアントの話のなかで、どうでもいいことと、プロジェクトに関わる重要なことを区別する。
プロジェクトを進めて行く段階でも、クライアント側の1~3人の人とだけ話し合うようにするらしいです。
大勢の人と話し合うようなミーティングはやめたほうがいいそうです。
質問■ブランディングデザインで犯しやすい失敗は?
エディトリアルデザインができていないウェブサイトが多い。
だれかのワーヤーフレームに合うように要素を並べているだけ。
そういう方法論を打倒することを目指すそうです。
20年以上前からよくある話ですが、たしかにそういうエディトリアルデザインを疎かにしたサイトは良いUXをもたらすこともなければ、ブランディングに貢献することもないでしょう。
ニューヨークタイムスのサイトのエディトリアルデザインは良くできてるそうです。
元記事はこちら >>
Paula Scher shares the most common mistakes she sees designers make on branding projects >>

Wieden+Kennedy アムステルダムの企画部長のMartin Welgel によるコロナ後の広告業界についての記事です。
コロナ禍はこの社会の脆弱性を明らかにして、もう過去の状態に戻ることはない。
この変化を受け入れたうえで、広告クリエイティブは自分たちは何ができる何者であるかを再定義する必要があると言ってるようです。
広告業界の毎度よくあるモチベーション上げのストーリーのようでもありますが、正しい方向を指している気もします。
以下はおもしろかった箇所の抜粋の翻訳です。(少し間違ってるかも)
実際のところ、私たちができる最も価値のあることは、(良い)クライアント企業がビジネスを継続し、人々に頼りにしている商品やサービスを提供し、法人税を支払い、人々に有意義な雇用を提供するのを支援することです。
デタラメを言う人たちは商業経済の銃で脅されて、ポケットにはインスタグラムのアカウント以外何も残っていない状態で立っている。
ローレンス・フリードマン教授は、「戦略」を 「スタート時のパワーバランスが示唆する以上に、状況から多くを得ること 」と定義しています。
強力なブランドは、顧客の嗜好性を維持し(リピーターになる)、価格弾力性を低下させ(人々はより多くのお金を払いたくなる)、小売業者の嗜好性を生み出し(流通を確保する)、新たなオプションスペースを創出し(将来の価値の新たな源泉を開く)、などにより、将来のキャッシュフローを生み出すのに役立ちます。
創造性は死んでいない。
私たちは何を加速させることができるのかを問うべきなのです。何を照らすことができるのか?何を標準化できるのか?何をスケーリングすることができるのか?
そして逆に、私たちは何を促進し、照らし、正常化し、拡大することをやめるべきなのでしょうか?
希望とは緊急時にドアを壊す斧だからです。希望はあなたをドアの外に押し出すべきだからです。・・・希望は行動を求めます。希望なしに行動は不可能です。… 希望を抱くことは、未来に身を委ねることであり、未来へのコミットメントは、現在を居住可能なものにする・・・

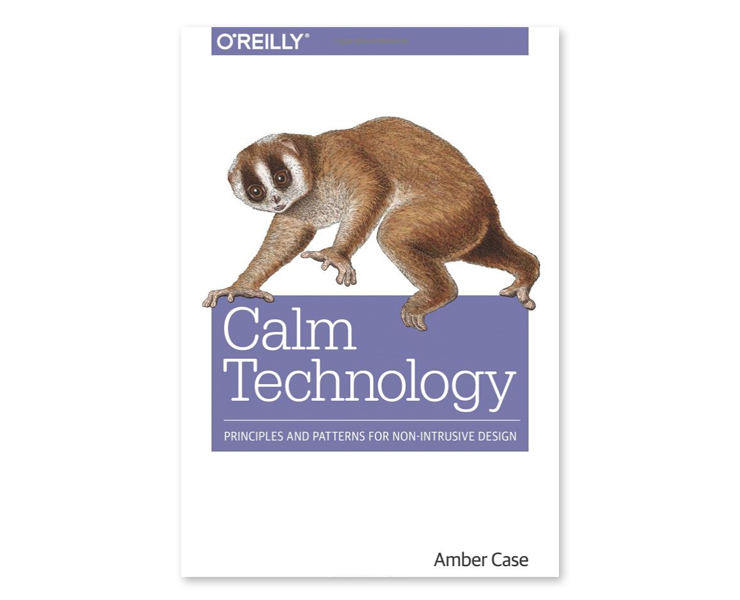
90年代のパロアルト研究所の「ユビキタス・コンピューティング」から発展したテクノロジーと人の穏やかな関係性を目指した「アンビエントコンピューティング」の理想と、現在のスマホがもたらしたUXの現状についての記事です。
90年代のビジョンが蘇る感じです。「アンビエントコンピューティング」の視点から見たときに、現在のスマホ社会がどう見えるのか、なかなか興味深いです。
そしてまた、デザインが間違いをしているという気がしてきます。
2007年頃に読んだ「アンビエント・ファインダビリティ」という本を思い出しました。
あの本がこういうアイデアを下敷きにしていたことを初めて知りました。いままた、こういうアイデアが必要とされているようです。
以下は、部分的な引用です。おもしろいです。
1990年代半ば、米ゼロックス パロアルト研究所の研究者グループは、情報の波が押し寄せる中、私たちの脳を守るためにはどうすればよいかを考えていました。彼らのアプローチを「Calm Technology(穏やかな技術)」と呼び、その主な目標は、テクノロジーがどこにでもある時代に、設計者や技術者が、いかにして私たちの注意をより少なく、より多くの注意を必要としないハードウェアやソフトウェアを作ることができるか、ということでした。
彼らが望んだ未来は、私たちが受け取った未来ではありませんでしたが、近年、テクノロジー企業が長年にわたって私たちの注意を収益化することで与えてきたダメージの一部を回復させるため、落ち着いたテクノロジーの古い原則が新たに復活しました。
「アンビエントコンピューティング」の初期の例は、Calm Technology の力についての重要なポイントを証明しています。すべての情報がすぐにあなたの注意を引く価値があるわけではありませんが、情報は必要なときに必要なだけそこにあるべきなのです。さらに重要なのは、人間はテクノロジーといつ、どのように関わりたいかを決めるべきであり、その逆ではないということです。
これは、ブラウンと彼のチームが当時積極的に考えていなかったことです。「私たちは、テクノロジーの良い使い方についてはロマンティックに考えていましたが、テクノロジーの悪い使い方については真剣に考えたことがありませんでした」と彼は言います。「もちろん、問題の一部は、今日のデジタルツールが複雑になっていることですが、それは、私たちが常に何かの方法ですべてのものに広告を重ね合わせているからです。・・・」
人々は、画面に釘付けにされた目を維持するために意図的に作られた説得力のあるデザインの選択のおかげで、彼らのスマートフォンやアプリに ”中毒 ”になった。民主主義は衰退しました。私たちの家は、私たちが注意を払うことを要求するデバイスで溢れています。
「Calm Technology(穏やかなテクノロジー)」の核心的な信条である「ユーザーの時間と注意を尊重してデザインされたプロダクト」は、イメージ回復を狙う企業のマーケティングに最適なコンセプトです。
「私たちはテクノロジーが問題を解決するとは考えていませんでした。私たちは常にテクノロジーは物事を複雑にする要因として捉えていました。」
それでも、思慮深いデザイン、つまり冷静なデザインは探求する価値があります。そして人々はすでに始めています。Case氏は著書の中で、デジタル製品に「落ち着き」の感覚を吹き込むための実行可能なステップを概説しています
【元記事はこちら】
Calm Technology Is Staging a Comeback—Can Good Design Make it Stick? | AIGA Eye on Design >>

コロナ禍での財政難もあったようですが、白人中心で閉鎖的な組織運営は非難されてもいたようです。
下記のリンクのインタビューを見ると、すでに存続させる意思も薄くなっていたような印象です。
こういうデザイン組織はこれから難しくなりそう。
One of America’s most prestigious design organizations shuts down amid allegations of racism >>
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。




