簡潔にして明瞭です。しかも現代的。
デザイナーとアーティストは同じものと見なす一般的な誤解に対しての反論です。
「デザインとは、現状から望ましい状態へと移行するためのプロセスです。これはアートとは何の関係もないことです。」
アートの力は神秘的で推し量ることはできないが、デザインの価値はクライアントの目標で測ることができるとも話しています。
講演のなかでミルトン・グレイサーが、ウェブサイトを創造的なプロジェクトとして取り上げているのは嬉しいことです。
くわしくはこちら >>
Graphic Design Icon Milton Glaser Cleverly Explains Why ‘Design Is Not Art’
ということで、メンフィス・グループを紹介してる動画。
メンバーのインタビューもあって勉強になります。
素晴らしいアイデアのヒドいチェアとか、すべてがジョークであるような態度とか、80’sのデザインのやり過ぎな雰囲気が少し納得できます。
メンフィス・グループのデザインはいまも好きです。
くわしくはこちら>>
The origin of the ’80s aesthetic
https://www.vox.com/videos/2017/6/27/15879660/80s-aesthetic-memphis-design
ウェブやグラフィックのデザインにアドビによるAIの本格的な導入が始まるのか・・・。
これからのデザインの仕事はどうなっていくのか・・・。
こういうツールが登場するたびにそんなことを考えさせられますが。どうやら、大きな企業のサイトや大規模なウェブサービスなどを制作するときによくある、大量のパーツ制作のような作業をラクにしてくれるようです。
サイトを構築するデザイナーよりも、サイト運営側が助かるAIかもしれません。
アドビ製品らしい大企業向けの大掛かりなCMSのようです。
いま理解できる範囲の正直な感想としては、そのメリットを享受できるレベルで導入するのはハードルが高そうな気がします。
でもいずれ、ウェブやグラフィックのデザインの仕事の一部はAIに置き換わっていくことになるかもしれませんし、AIを使いこなすデザインが望まれるようになるのかも。しかも、そう遠くない未来に。
デザイナーであることは、いまよりも難しくなるのかも。
くわしくはこちら
Adobe Is Building An AI To Automate Web Design. Should You Worry? >>
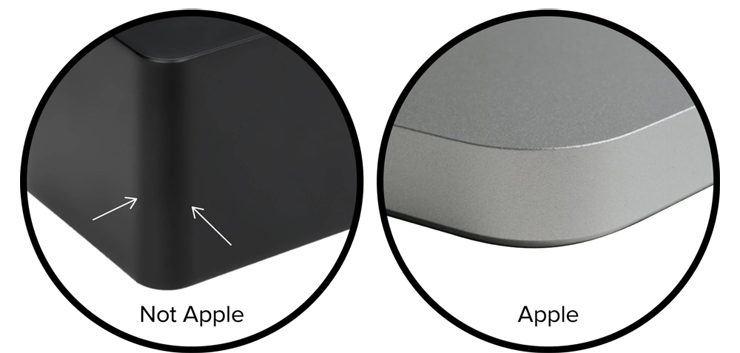
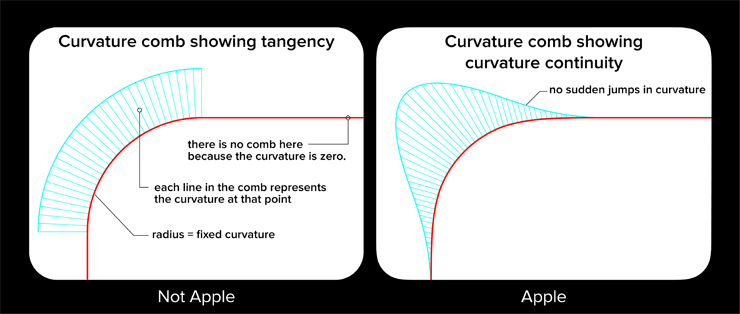
製品からアイコンまで、Appleの角アールが他とどう違うのかの解説。
こういうディテールにApple製品のアイデンティティがありブランド資産があるということ、デザインの重要性を理解し実践してるということなのでしょう。
ロゴやWebでも角アール付近に余計なアンチエイリアスがあることが・・・
スティーブ・ジョブズのこんなエピソードもありました。
『JobsがGoogleのロゴを気に入らなくて修正したとかの深いい話』>>
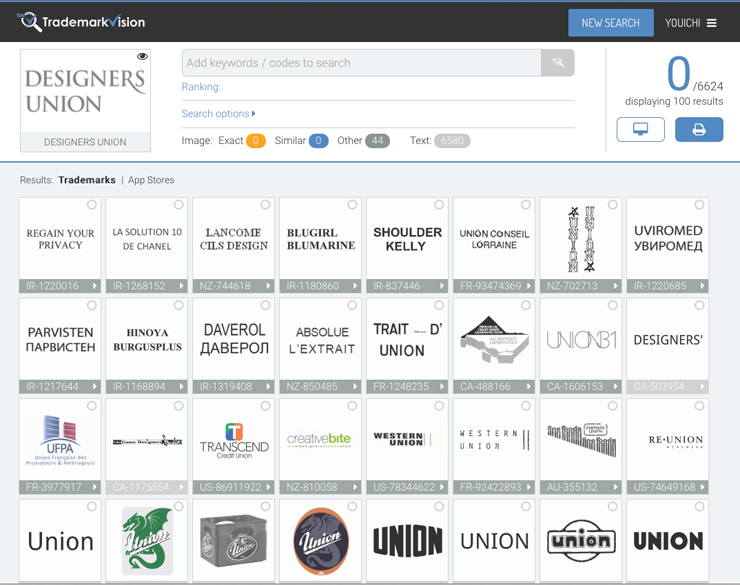
新しく発表した企業ロゴが、既存の商標を侵害していた・・・それが意図的でも偶然でも、最悪です。
それを未然に防ぐためのAIを使ったチェックサービスのようです。
ロゴをアップロードすると、その意味を理解して、同じようなカテゴリーの似たようなロゴに分類してくれるようです。このサービスはベータ版で、いずれは三面図で立体物のデザイン特許のチェックもできるようになるようです。

デザイナー自ら気軽に利用できるようになったら、適切なデザインをするためのツールとして上手い使いかたもありそうな気がします。
このサービスがデザインにおける盗用の問題を解決するようになるのかどうかは、正直なところ少し疑問でもあります。ただ「似ている」ということではなく、もっと美術論的な解釈があっていいかも。
ずっと昔にもCIデザインでは法律事務所の商標チェックが必要だったように思いますが、早速そこにAIが導入されるようです。AIの導入によってすぐに仕事を奪われるのは法律関連の職業だと言われていますが・・・そのとおりになってるのかも。
デザイナーの仕事がそうならないことを願ってます。
くわしくはこちら
Design Plagiarism Is A Serious Problem—This Startup’s AI Could Help >>
この展示はウルム造形大学の歴史を辿る展示ではなく、そのアプローチ、現代のデザインとの関わり、その目指した未来をテーマとしているそうです。
アップル、MUJIなど「ウルム・モデル」の影響はいくらでもあるでしょうが、当時目指した未来とは少し違うのかも。
当時のウルム造形大学では社会と関わってより良くしていくことを目指していたようです。
現代のデザイン教育は、社会との関わりがやや薄れてしまっているのかも。
展示についてはこちら >>
展示の写真がたくさんあります。
本当の意味でクリスマスに相応しいパッケージ。
手掛けたのは、McCann New York >>
上の写真は嘉瑞工房のコーナーで買ってきました。
古本もなかなかいいチョイスのものが並んでました。
浅草の観光名所のすぐ近くの、小さめの空きオフィス物件で開催されてました。
和やかでフリマのようなイベントでした。
楽しかったので次回があることを期待してます。
海外の記事ですが、たしかにいろいろ変わりそう。
読んでみた個人的な感想も含めて・・・。
正直なところ、手間が掛かるようになるな〜という感じ。
1. ユーザビリティが最優先。
ロードが速くて使いやすくなければ、ウェブデザインが良くてもダメだということになるそうです。
2. レスポンシブは必須。
しかもスマホを1stスクリーンとする。
3. アプリを意識したウェブデザイン。
すでに多くの人はアプリのインタラクションに慣れている。
コンテンツ以外の煩わしい情報は削除するべき。
4. ナビゲーションはユーザーが呼び出すまで隠しておく。
これもスマホサイトのお作法。
メニュー項目を並べたナビゲーションはコンテンツの邪魔で煩わしいそうです。
5. ウェブのグリッド・デザイン
いくつもの記事がグリッドに沿ってブロック別になっているモジュール型のウェブデザインが主流になる。
それに合わせた短いテキストが重要になるそうです。
たしかに、Webで長文は読まれない傾向にあるかも。
6. モジュールごとにスクロール。
ページ全体がスクロールするのではなく、カラムごとにスクロールする構成だそうです。
これは、ちょっと無い気がします。
7. マテリアルデザインの大流行。
8. いき過ぎたフラットデザインにシェーディングが戻ってくる。
9. ビジュアル・ストーリーテリング。
マーケティングの世界では「物語」を紡ぎだすことの重要性が増すようです。
そのためにも、動画は積極的に扱うべきものになるようです。
10. インフォグラフィックとストーリーテリングとデータ・ビジュアライゼーションの融合。
これは手間が掛かりそうです。
データを上手く扱えるようになりたいです。
11. タイポグラフィ
2016年は英文の大文字で組まれたロゴが流行るそうです。
それと、手描き文字の流行は続くようです。
12. モダン・レトロ
すでに流行ってる感じですが・・・70年代後半から90年代初頭くらいまでの雰囲気が流行るようです。
13. リッチ・カラー
モダン・レトロの雰囲気に合う明るい色が流行るそうです。
たしかに、ミニマルなカラーリングは飽きられ始めたかも。
14. グリッド・デザインと自由形態。
ウェブコンテンツとしてはグリッドの構成が流行りそうですが、そのカウンターとしての自由形態や手描き文字が見直されるそうです。
グリッド・デザインと自由形態は相反しないで相乗効果をもたらします。
15. ストックフォトが使われなくなる。
ストックフォトがどういうものか、すでにユーザーも知っています。
独創性に欠けるストックフォトを使うことは、2016年で終わりになるそうです。
パクリの問題もありましたし、そうなったほうが良さそう。
16. 映像とGIF
短い映像や、それと同様のGIFアニメは利用範囲を広げていきそうです。
日常にあるモノの美しさと、そのモノの意味や文脈を見つめなおそうというプロジェクトのようです。
よいデザイナーは、こういう視点を観察眼として持ち合わせていると思います。
そういう観察眼は、よいデザインをするためだけでなく、人生を豊かにする資質でもあると思ってます。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。