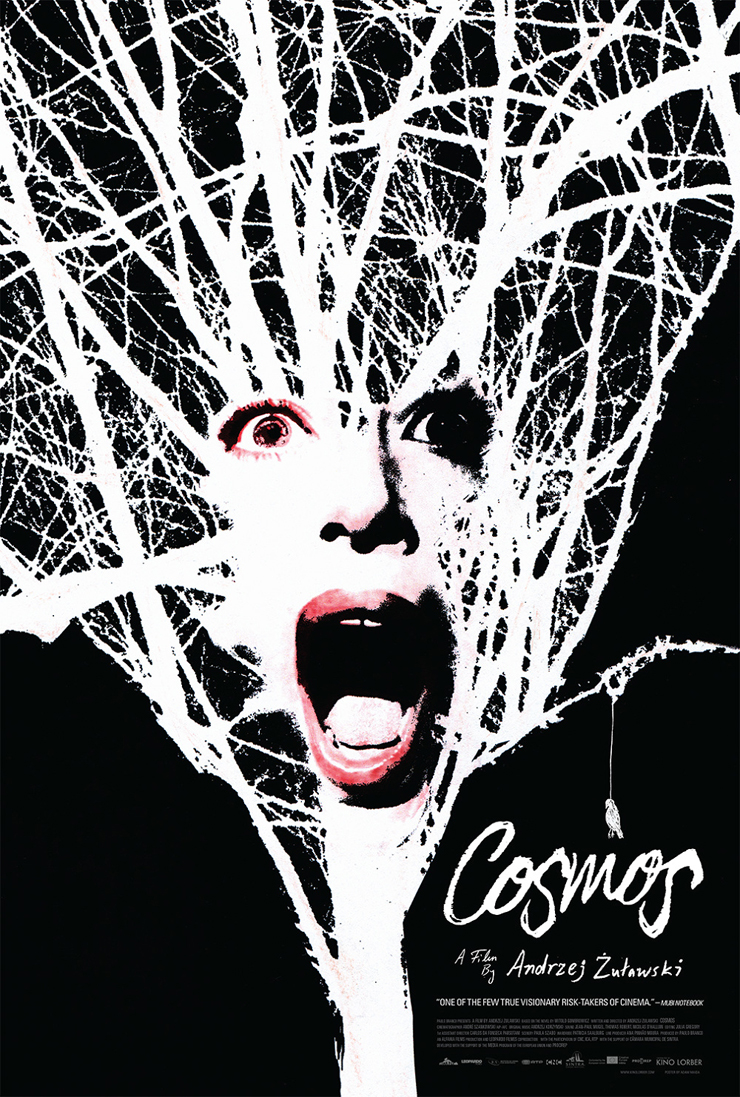
知らない映画ばかりですが、いいポスター。
日本映画のポスターは残念なものが多いですが、こんなポスターがあってほしいです。
アートディレクターのAdrian Curryさんのセレクションだそうです。

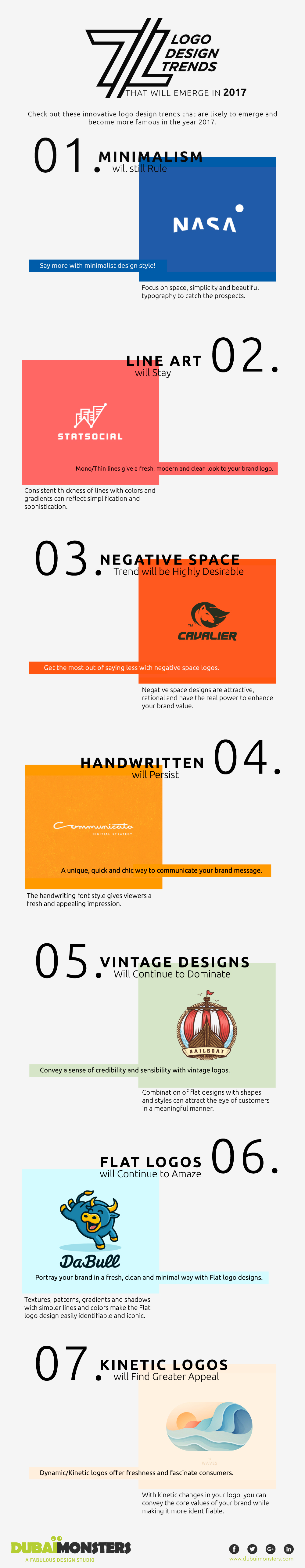
Courtesy of: Dubai Monsters
ミニマル、ラインアート、ネガティブスペース、手描き、ビンテージ、フラット、キネティック
だそうです。
ロゴデザインは装飾的な要素を廃していくことで、シンボリックでどちらかというとチープな方向に行ってるようです。それはそれで現代的かも。
あと、SNSで映えるロゴがトレンドになりそう。
この展示はウルム造形大学の歴史を辿る展示ではなく、そのアプローチ、現代のデザインとの関わり、その目指した未来をテーマとしているそうです。
アップル、MUJIなど「ウルム・モデル」の影響はいくらでもあるでしょうが、当時目指した未来とは少し違うのかも。
当時のウルム造形大学では社会と関わってより良くしていくことを目指していたようです。
現代のデザイン教育は、社会との関わりがやや薄れてしまっているのかも。
展示についてはこちら >>
展示の写真がたくさんあります。
今年も開催の世界のブックデザイン見てきました。
今年は展示点数が少なくなってるような感じ。
そのなかでカナダの絵本『Sidewalk Flowers』は魅力的でした。
文字はなくイラストだけの絵本ですが、あたたかいストーリーを感じさせる、いい絵本でした。
展示では、本の内容と装幀の造形が一体になっているような素晴らしい本が多くありました。
あのUIをデザインした ジョン・アンダーコフラー はMIT出身で OBLONG という会社の創設者でもあるそうです。
上記のTED講演は2010年のもの、映画マイノリティ・リポートの公開は2002年。
このUIが近年中に実現されるとは思えませんが、このUIイメージは普遍のアートになりつつあるような気がします。
サイ トゥオンブリーの写真の展覧会『サイ・トゥオンブリーの写真-変奏のリリシズム-』
まったく個人的な感想です。
先日見たクラーナハもよかったし、日本橋高島屋での村田朋泰の展示もよかったです。
2017年まず楽しみは、原美術館でのエリザベス ペイトンの展示。
ローラ・オーエンスとかもやればいいのに。
実用としての家具ではなく、アートとしての作品のようです。
生産としては低炭素でサステイナブル。
有機的な3Dプリンターであります。
KICKSTARTERで出資を募っています。
デジタル革命の技術的側面の必要性から生まれたインタラクション・デザインは、今日においてはデザインとしての命題を持ち得ず、デジタルサービスの収益性にだけフォーカスしていて、利用者を「スマート」にすることもなく、創造的な開発の場ではなくなったそうです。
厳しい指摘です。
では、そのあとに来るものは何か?
生物学的システムに基づいた「ナチュラル・デザイン」だそうです。
「ナチュラル・デザイン」には3つの原則があるそです。
1. 「ナチュラル・デザイン」は生活との関係性を示し、それを形にする。
モノと人、情報と人、人と人、社会と人 などの関係性を形づくる命題をもつようです。
2. 「ナチュラル・デザイン」のデザイナーは問題を解決するだけでなく、問題を発見する。
問題解決では、足りないようです。
問題の解決策ではなく、現状を解釈する能力が必要なようです。
それには、リサーチだけでなく、直感と創造性が求められます。
(これはこれから重要になっていきそうな気がします。)
3. 工芸にもとづく創造性の習得と創造の喜び。
デザインは工芸をルーツとして捉えているようです。
デザインの本質は暗黙知であり、言葉で伝えることはできません。
それは修練をもって身につけるものです。
むずかしくてわからない部分もあります。
やや前時代的ですが、ユートピア思想っぽくて魅力的です。
これからのデザインについて考えるときに、ひとつの指標になりそうなビジョンかも。
本当の意味でクリスマスに相応しいパッケージ。
手掛けたのは、McCann New York >>
モニターに向かってどれだけ無駄な時間を過ごしているかを思い知らされたあと「今日は走った?」というメッセージ。
シンプルでハードでストイックで、でもユーモラスな、NIKEならではの表現。
読み上げソフトみたいな音声だけなのが、とてもいいです。
手掛けたのは Wieden + Kennedy
くわしくはこちら >>
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。